-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 13, 2011 at 10:08 am #158742JA News Moo Module for Joomla! 1.6 Guide
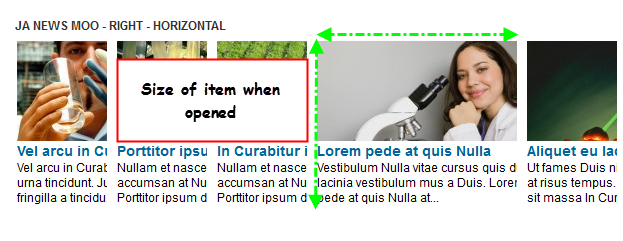
News Moo module displays joomla articles using Mootools. It comes with sleek open and close overlay in horizontal or vertical manner on mouse hover.
Step 1: Installation
– If you are new to joomla, you can use our detailed guideline for installing module Module Installation GuideStep 2: Configuration
1. Content Settings
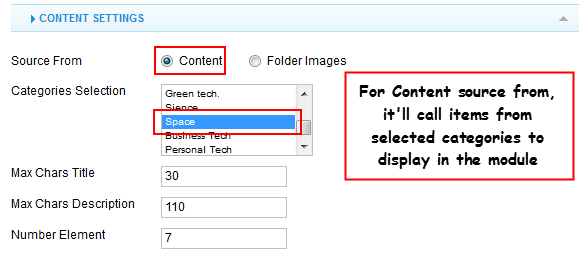
The module supports 2 type of source: Content (call items from selected categories to display in the module) and Folder Images (using images from a folder that has url entered in the Path To Folder field)
Source From = Content

Parameter Explanation:
- Categories Selection: select one or more categories where articles from the categories will be called to display in the module.
- Max Chars Title: set maximum of characters of articel’s tiltle.
- Max Chars Title: set maximum of characters of articel’s description.
- Number Element: set maximum of items to be displayed in the module.
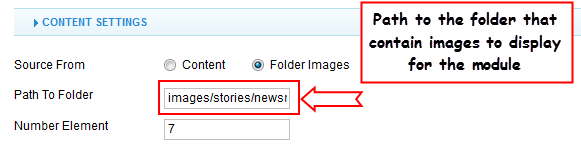
Source From = Folder Images

Parameter Explanation:
- Path To Folder: enter the path to the folder that contains images you want to display in the module. The folder must be located in your root installation folder of your site.
- Number Element: set maximum of items to be displayed in the module.
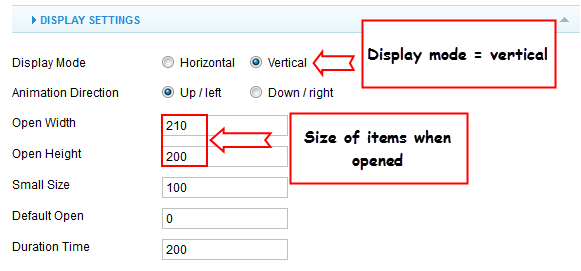
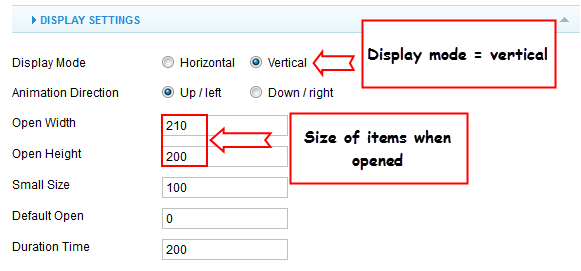
2. Display Settings

Parameter Explanation:
- Display Mode: Display articles vertical or horizontal
- Animation Direction: If the Display Mode = vertical then Animation Direction is up or down, If the [*]Display Mode = horizontal then Animation Direction is left or right
- Max Chars Title: Maximum characters of article title
- Max Chars Description: Maximum characters of article description
- Number Element: Number of articles will be displayed
- Open Width: Width of each element in pixel when open
- Open Height: Height of each element in pixel when open
- Small Size: Size of each element in pixel when collapse
- Default Open: The item open by default, -1 for no default open
- Duration Time: Duration time of animation
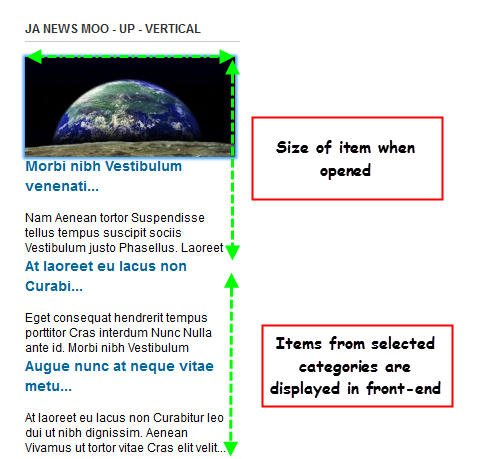
Vertical Mode

Horizontal Mode

3. Image Settings

Parameter Explanation:
- Thumbnail Mode: 3 modes (Using Image Source, Using Crop, Using Resize) is to configure the displaying of article images
- Image Width: Width of article image in pixel
- Image Height: Height of article image in pixel
- Align: Alignment of article image

-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

