-
AuthorPosts
-
October 22, 2017 at 10:18 pm #1069361
I have a website https://www.thesis-dissertationwritingservices.com that uses Ja Nex template. I am on Joomla 3.8.1 and using php 7.0.
- When I open the web pages on a mobile device, the main body content is not showing unless i place the mobile on a landscape position.
- I realize some of the modules do not load in the mobile device. ( I am not able to hind or show modules in the template manager under layout for each respective responsive layout. all the eyes on are red and non editable)
Peter
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 24, 2017 at 4:05 am #1069697Hi Peter,
Could you clarify the module/part you want to see in mobile view so I can check?
October 24, 2017 at 11:01 am #1069777Only a few modules (e.g side bar 1 and mascol-1 )that are showing in mobile and the rest like top-home 1 to 3 not showing at all yet I have not hidden any position from mobile responsive layout. can I be able to select the module positions I do not wish to display rather than only the few.
Then the position side bar is showing above the main content, is that okay? can I select what is displayed first in a mobile. Say top-home1,2 & 3 first, then content, then the rest.More key issues.
- The template is only responsive while on development mode. when I put development mode off, its loosing responsiveness.. not sure why?
- I have put the template on sidebar-content layout and now I can see the content on mobiles, if I go back to say home-page layout, content does not show on mobiles unless its on landscape.
- when I configure the website using JCH optimize for java to load asynchronously, images do not display in some browsers, (for now chrome is the culprit) this has been for a long time on and off issue.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 25, 2017 at 7:05 am #1069960Hi,
Below are my answers for your questions:
1) When you turn ON / OFF development mode, you should compile less to css (remember to backup all css first)2) This template is built with Bootstrap so it uses Grid layout, I check on my mobile device, it shows modules on sidebar, then content in main body part. I see the same on homepage.
3) Does this happen when disable JCH plugin?
October 25, 2017 at 7:24 am #1069962Still not clear on my most questions.
- How do I back up CSS first? so that I try again(initially even after compiling LESS to CSS it was not responding)
- Does it mean I cannot have all modules reflect on the mobile device?
3.* Still under home-page layout, content on main body part are still not showing unless i put the mobile on landscape (for sidebar-content layout its fine). PLEASE CLARIFY MORE HERE. - JCH being off not issues with images.. however i need to load java asynchronously for speed enhancement ( To Eliminate render-blocking JavaScript and CSS in above-the-fold content)
Is there a way I can resolve this image not loading when i have JCH do this above function.
Regards,
Peter.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 26, 2017 at 3:09 am #1070150Hi Peter,
1) You can copy the folder: template/ja_nex (your default template folder)/css/ and save anywhere you wish.
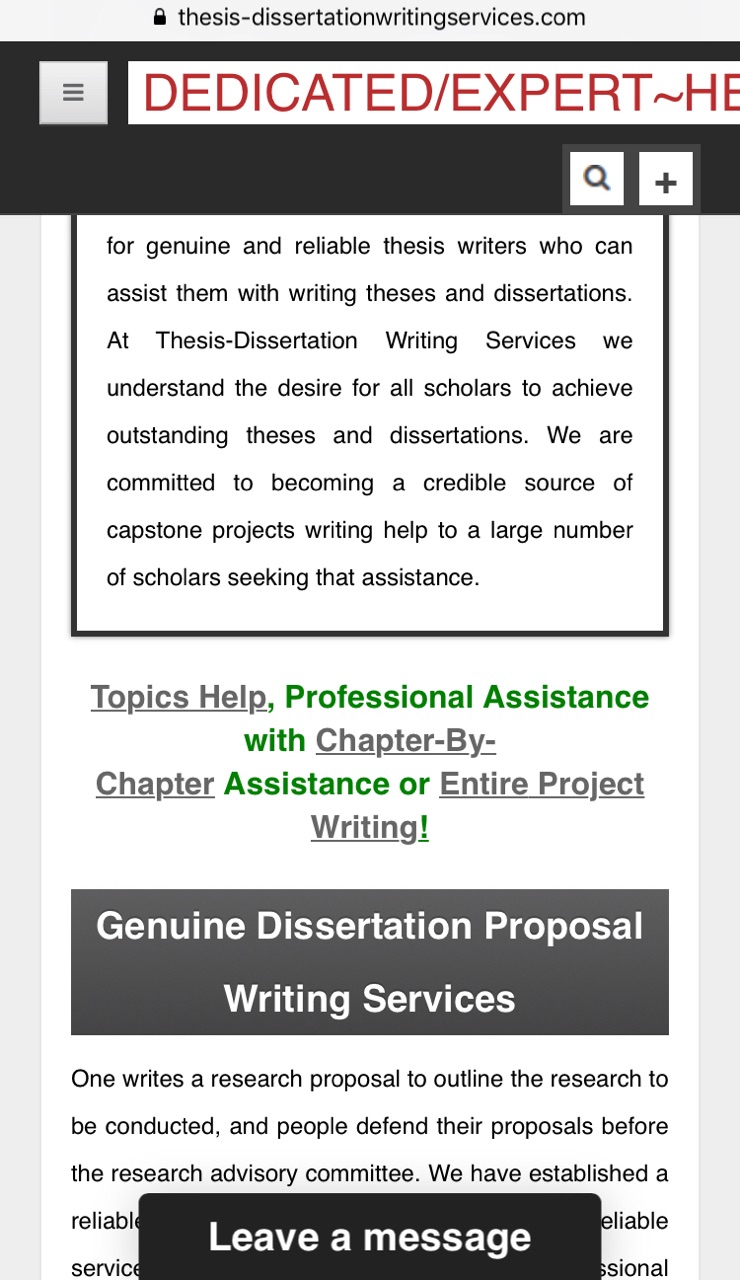
2) Kindly check the attached screenshot, I still see the content on my mobile device.
3) The issue is caused by the JCH plugin, kindly raise the same topic to its provider for more help.
October 27, 2017 at 7:12 am #1070446This screen shot, you took when its on sidebar-content layout or home-page layout?
Even on compiling Less to CSS and after changing the development mode to OFF, still loosing responsiveness.Anyways my issues pretty there unresolved. You have the log ins, you can try change and see.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 27, 2017 at 7:30 am #1070449It’s on Homepage itself, not other pages. Could you try to clear browsers’ cache ?as I still see it displays fine now.
October 27, 2017 at 8:36 am #1070458Hello,
I mean, the template can be set into several layouts from template manager
Component
Default
Full-width
Sidebar-Content
Home-page
If you choose the entire site to display on home-page layout (not opening the website homepage), that is when content do not show on mobile.- The css issue, compiling, you can log in and turn the dev mode off and see.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 30, 2017 at 7:52 am #1070874Hi,
As I can see that you’re using ‘sidebar-content’ layout for all pages on your site. I also check in mobile and the content is showing fine.
I’m not quite sure about the issue here, could you share screenshot highlighting the issue?
October 30, 2017 at 8:32 am #1070893Maybe you are not reading my post keenly,
Yes in Sidebar-content its working fine.. BUT…
If you change to home-page layout, the problem starts (not showing in mobile)
STILL NO RESOLVE HERE – The css issue, compiling LESS to CSS is not responding, you can log in and turn the dev mode off and see..Thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 31, 2017 at 6:59 am #1071232You can try with this tweak:
- Go to file: root/templates/ja_nex_t3/css/custom.css (create this file if it doesn’t exist)
- Add this css rule:
@media (max-width: 768px) { .t3-sidebar.t3-sidebar-1.span3 { float: left; } }
October 31, 2017 at 1:09 pm #1071367hello,
This will fix the LESS to CSS compiling issue or the layout issue?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 31, 2017 at 4:30 pm #1071400This will help to show the content on mobile when you assign ‘home-page’ layout to all pages
October 31, 2017 at 5:43 pm #1071406Okay, any suggestions on the less to CSS compiling please?
AuthorPostsThis topic contains 19 replies, has 2 voices, and was last updated by
Saguaros 7 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum