-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 23, 2009 at 4:03 am #139476JA Nickel – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow 2 module
- JA Tabs module – JA Tabs Plugin
- JA Bulletin module
Make sure all extensions are installed properly. In JA Nickel, following extensions are included:
Note: [xx] stands for module position- [ja-slideshow] JA Slideshow 2 module
- [left] JA Tabs module
- JA Tabs plugin
- [user1, user 2] JA Bulletin module
Reference: Check JA Nickel default module positions on the demo site. Click Here.
III. Tips to create modules like our demo
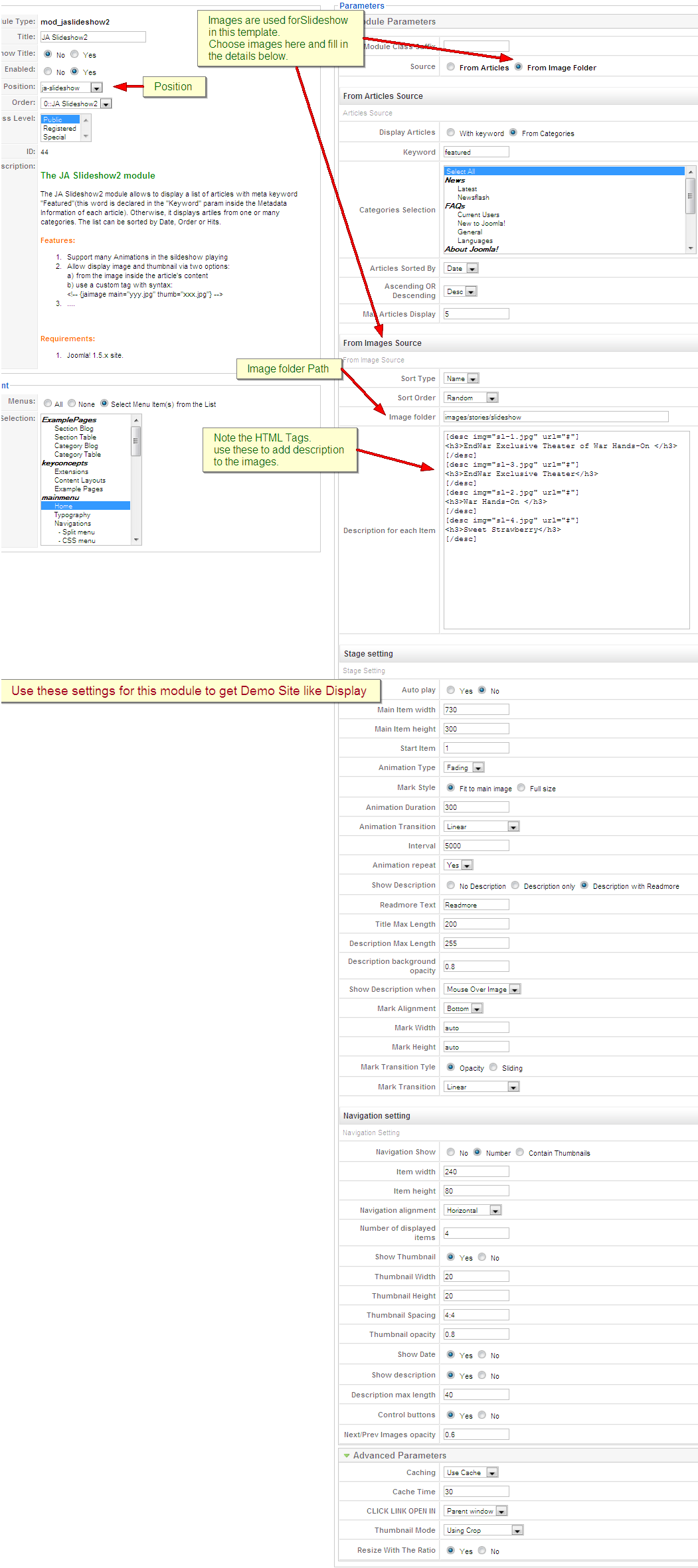
(1) JA Slideshow 2 module
[position: ja-slideshow]JA Slideshow 2 in our demo:

Backend Settings of JA SlideShow 2 in the demo site.

- Description for each item: Write description content using HTML code according to below syntax:
Content of description
For examples:
<h3>EndWar Exclusive Theater of War Hands-On </h3>
You need to copy your image folder into your_site_path/image/stories and fill the image_folder _path into Image folder param
Tip: How to use JA SlideShow 2
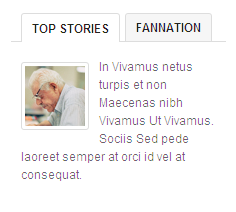
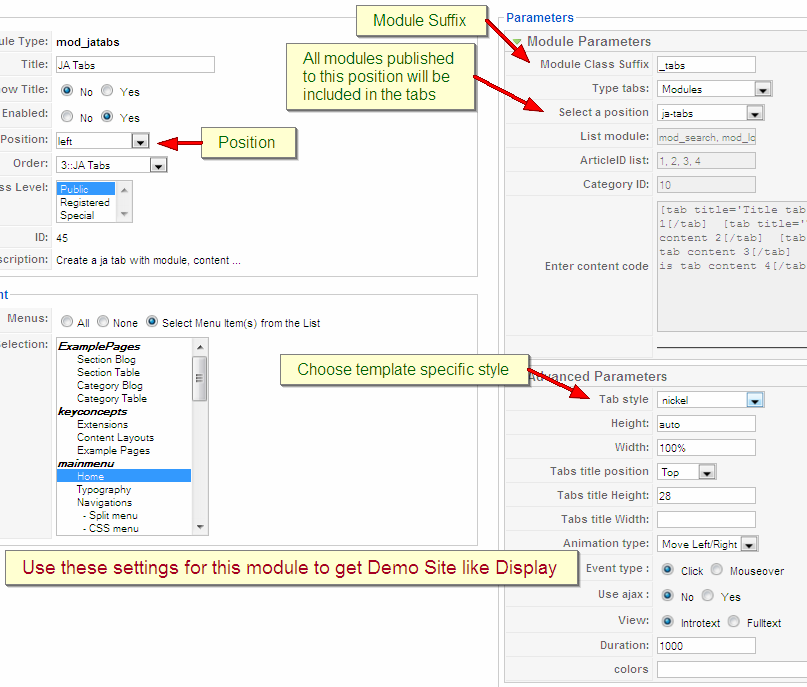
(2) JA Tabs module
[position: left]Notes: to display JA Tabs module on front-page, you must enable JA Tabs Plugin first
JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
JA Tabs in our demo:

JA tabs Backend Settings in Demo Site :

You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
JA Nickel comes with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideTo have JA Tabs like demo, please follow these steps
- Using Custom module to create two articles: TOP STORIES and FANNATION, publishes these modules on jatabs position. (Follow this guide to create custom module)
- On parameters configuration of JA Tabs: Choose Type tabs: Modules and select a position: jatabs (that means: modules on jatabs position will be displayed on JA Tabs module).
-

- Now, your JA Tabs is similar to our demo
(3) JA Bulletin module
[position: user1, user2]JA Bulletin in our demo:

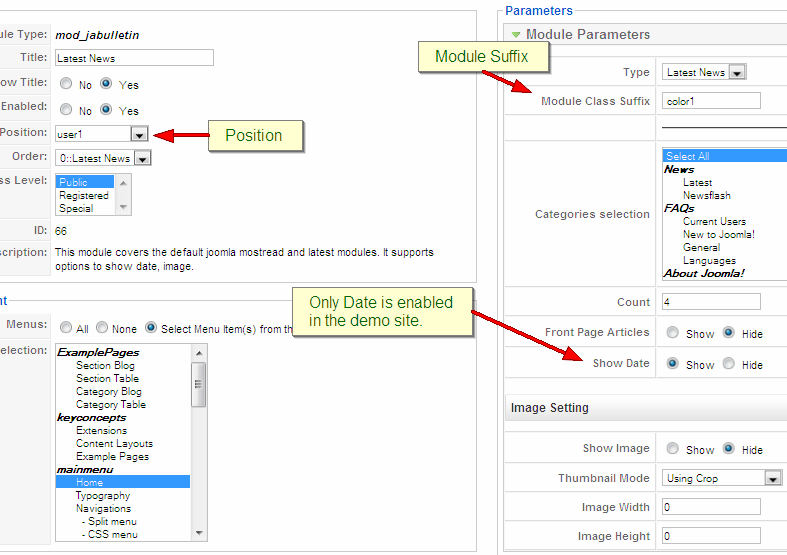
Backend Settings of the module in the Demo Site :

On our demo JA Bulletin shows latest and most popular news on user1, user2position. Follow these below steps to create JA Bulletin as per demo:
- Install JA Bulletin module
- Go to JA Bulletin parameter, set Title is Latest News and position is user1
- Choose Type: Latest News and set other parameters. So newest articles will be displayed on user1 position
- On Module Manager panel, tick Latest News module and choose Copy to copy module as per screenshort as belows:
- Go to Copy of Latest News module, rename to Top View, set on user2, Type: Mostread. So articles that are most read will be displayed on user2 position.
(4) Custom moduleWe used Custom module of Joomla! to create articles on demo page such as: TOP INFORMATION, BLANK on left position, TOP STORIES, FANNATION on ja-tabs position, HIGHLIGHT MODULE, ABOUT US on right position, ELEMENTUMEA, MORBI RHONCUS ARCU-EGESTAS, PLACERAT SED PHASELLUS on user6, user 8, user 9 position, RECENT WORKS on user7 position You can check How to create Custom module guides for more details.
(5) Login, Search and Menu module
Those modules are Joomla! module, you need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose module and publish on position as you wish.
- Login module is published onja-login position
- Search module is published on user4 position
- Menu module: on demo, we publish 2 menu module:
- First menuis published on right position, set Title is Main menu, Menu Name is mainmenu, and Menu Style is List that means all published menu items of mainmenu will be displayed on this module.
- Second menu is published on user3 position, set Title is Top menu, Menu Name is topmenu and Menu Style is Legacy – Flat List that means all published menu items of topmenu will be displayed on this module.

IV. JOOMLART BASICTypography
JA Nickel came with a rich typography to give users more ability to customize content look and feel. Please check all JA Nickel typography here at JA Nickel Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.1 user says Thank You to Hung Dinh for this useful post
viktorg Friend
viktorg
- Join date:
- November -0001
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
March 29, 2009 at 12:19 am #298785<link href=”<?php echo $tmpTools->templateurl(); ?>/mootabs/mootabs1.2.css” rel=”stylesheet” type=”text/css” />
Cant find the file..
Problem 2. Why use CSS3 when the biggest browser can´t support it? If you use CSS3 with round edge I want this in IE as well.. Now the design seems nice in firefox and old in IE.
Also try this: http://jigsaw.w3.org/css-validator/
I found many errors and warnings?
March 30, 2009 at 12:56 pm #299053could you also explain the use of ja-inner div and img-caption used in various modules in the ja-nickel demo (quickstart)…?
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
March 30, 2009 at 1:20 pm #299057<em>@viktorg 121179 wrote:</em><blockquote><link href=”<?php echo $tmpTools->templateurl(); ?>/mootabs/mootabs1.2.css” rel=”stylesheet” type=”text/css” />
Cant find the file..
</blockquote>The file is certainly missing, may be the template developer’s planned to include mootabs and later discarded its use. Hope this error will be fixed by the developers over the time.
However to remove the not found error from the log. one can take a back up and then open /templates/ja_nickel/index.php around line 30
remove this line of code
<blockquote><link href=”<?php echo $tmpTools->templateurl(); ?>/mootabs/mootabs1.2.css” rel=”stylesheet” type=”text/css” /></blockquote>
You must have done this already i guess, leaving this post here so that others can benefit.
viktorg Friend
viktorg
- Join date:
- November -0001
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
March 30, 2009 at 11:06 pm #299158Yes thx I have alredy done this but I don’t like that the template is CSS3 when the biggest browser have no support..
July 1, 2009 at 3:13 pm #309664Hi Hung Dinh
I see that the issue with the round edges is not solved. The template looks different in IE and Firefox…..please watch the edges. You can see the difference on the demopage
http://www.joomlart.com/templates_demo.php?template=ja_mica
Info! the ja_mica page shows the ja_nickelIs joomlart planning to solve this issue?
Thanks for InformationJuly 13, 2009 at 5:01 pm #310916In the article headers and in the module header, the German characters ä, ü, ß will not be displayed. Can someone help me?
SP Media Friend
SP Media
- Join date:
- September 2014
- Posts:
- 477
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 38
- Thanked:
- 70 times in 27 posts
July 13, 2009 at 5:03 pm #310918You might need to install the german language pack from Joomla for possibly both the front end and the back end. The Doc Type will need changing too.
Possibly, you may need to disable the default TinyMCE editor too as that usually re-structures user data.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
July 13, 2009 at 5:59 pm #310925Does Nickel use cufon? If so, you might either have to generate a character set for german (google cufon to find out how) or disable cufon in the back end.
1 user says Thank You to Phill for this useful post
July 13, 2009 at 8:02 pm #310936Yes cufon is the problem.
<script type=”text/javascript”>
Cufon.replace(‘.componentheading, .contentheading, div.moduletable h3, div.moduletable_menu h3, div.moduletable_text h3,div.moduletable_highlight h3’, { fontFamily: ‘NeoSans’ });
</script>How can I show NeoSans with character set for german and cufon?
Thanks for helpscotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
July 13, 2009 at 8:21 pm #310938You can generate the font file here. Make sure to select “latin-1” when generating.
More details on Cufón here… http://www.joomlart.com/forums/topic/how-to-install-cufon-dtr-and-configure/
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
July 13, 2009 at 8:50 pm #310941I have not tried it but I know there are other threads on here regarding how to do it.
What you have to do is create a new font set to add those characters.
Here is the generator.
http://cufon.shoqolate.com/generate/
Search the forums for cufon for more detailed explanations on what to do.
September 3, 2009 at 5:37 pm #316288Hello There, I am using the Ja Nickel theme and I quite like it!
I am trying to make appear in the front page a Left Module exact like the one showing on the Ja Nickel Demo site, containing that “About Us” information text a long with a little Icon.
I know how to create menu modules, latest news modules, but I dont know which module I should make to bring a little text and that nice icon on a left module.
Could someone help me?
Thanks in Advance!
September 3, 2009 at 8:02 pm #316297<em>@iquevoe 143225 wrote:</em><blockquote>Hello There, I am using the Ja Nickel theme and I quite like it!
I am trying to make appear in the front page a Left Module exact like the one showing on the Ja Nickel Demo site, containing that “About Us” information text a long with a little Icon.
I know how to create menu modules, latest news modules, but I dont know which module I should make to bring a little text and that nice icon on a left module.
Could someone help me?
Thanks in Advance!</blockquote>
I just installed a second version with the “quick Install” method and discovered how to do it by looking at the existing demo site.
Sorry for posting it here and not in a new or similar issue thread..
Kind regards,
Henrique -
AuthorPosts
This topic contains 18 replies, has 14 voices, and was last updated by kruise 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

