-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 29, 2010 at 6:30 pm #150537A. JA Comment and K2 Component in JA Norite:
- JA Norite Template features JA Comment Component and K2 Component.
1. JA Comment Component:
JA Comment is a brand new comment component for Joomla! 1.5 and above developed by JoomlArt. See JA Comment Overview HERE.
Tip: How to use JA Comment Componentand JA Comment – How to customize
2. K2 Component integration with K2 User Page (Blog Layout):In JA Ores, we support K2 Component com is integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2
Tip: To configure K2 Component as our JA Norite Demo site.
- K2 Content Module
- K2 Comment Module
- K2 Tool Module
- K2 Login Module
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Norite Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin
- JA Tabs Module – JA Tabs Plugin
- JA Slideshow 2
- JA ContentSlider
- JA Twitter
- JA SideNews
- JA Popup Plugin
- JA Thumbnail Plugin
- JA Rpxnow Plugin
- JA Comment Plugin
- JA Comment System Plugin
- JA Comment Search Plugin
- JA Menu Parameters Plugin
Note: View our detailed guideline for plugin HEREIn JA Norite, default positions of those modules are:
Note: [xx] stands for module position- [ ja-tabs] JA Bulletin
- [cols-mass] JA Tabs
- [ja-cpanel] JA Control Panel
- [top] JA Slideshow 2
- [col-mass1, hotnews, right] JA ContentSlide
- [cols-mass] JA Twitter
- [cols-mass, user8]: JA SideNews
III. New JA Template FrameworkThe JA Norite bases on JoomlArt’s stable T3 Framework. If you are new to us, the following wiki provides in more details:
- Overview – Downloads – Release Notes
- User & Developer Guides
- FAQs – How to customize T3
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our demo
(1) Create Custom Module:
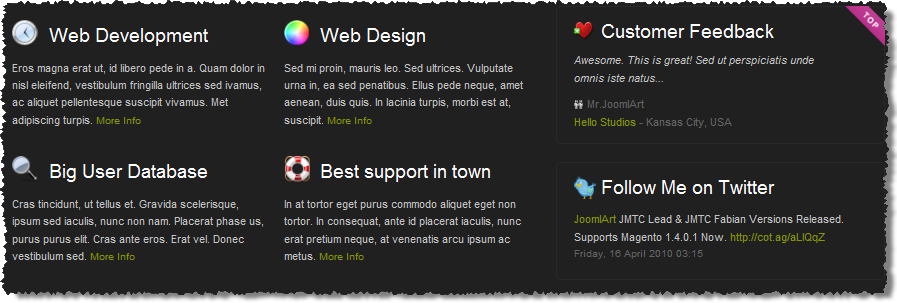
The JA Norite front-page uses custom modules, including:
- Customer Feedback (position: cols-mass, and Module class suffix “_hilite _badge badge-top icon1”)
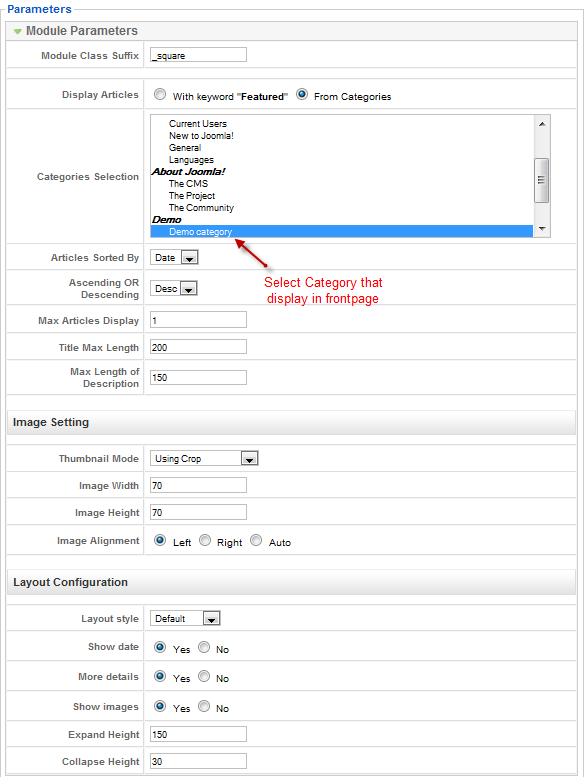
- Gallery (position: cols-mass, and Module class suffix “_square“)
- Sample Module(position: user1)
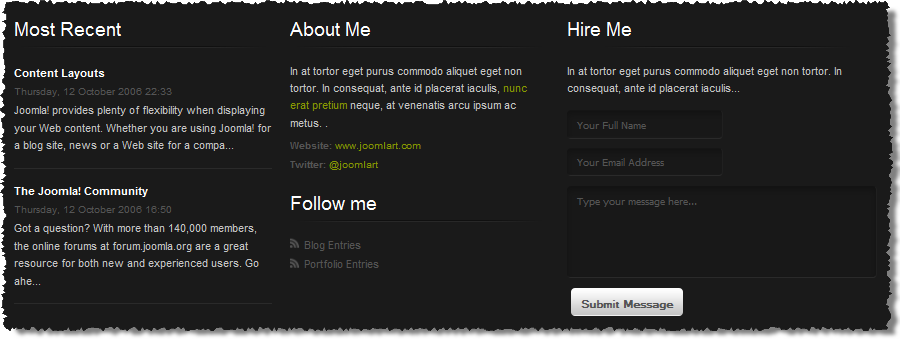
- Hire Me (position: user10)
- Web Development (position: user11, and Module class suffix ” icon3″)
- Web Design (position: user12, and Module class suffix “ icon4“)
- Big User Database(position: user14, Module class suffix “ icon5“)
- Best Support In Town (position: user15, Module class suffix “ icon6“))
- About Me (position: user9)
Tip: How to create Custom module
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. Customer Feedback). In configuration page, you set the suffix “_hilite _badge badge-top icon1” and possition: “cols-mass” like screen-short below:
 See how it works in Demo site:
See how it works in Demo site:

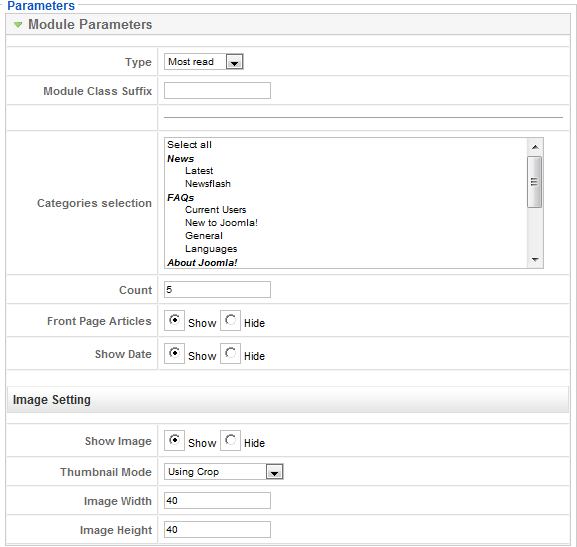
(2) JA Bulletin Module:We name such instance of the module with following titles: Popular and LatestMake sure you install the module JA Bulletin and rename it with title “Popular” first. To manage this module, select Extensions >> Module Manager, then click module name, (i.e. Popular).
- Popular: (Type: Most Read)
In configuration page, you set the suffix and parameters as you wish:

(Position: ja-tabs)- Latest: (Type: Latest News)
See how it works in JA Norite demo site:

(3). JA SlideShow 2 Module:
JA SlideShow2 on front-page: JA Slideshow Module in JA Norite displays content item from Image Folder in category images/stories/slideshow. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow2 Module to enter configuration panel:
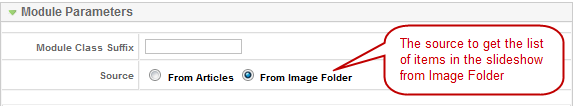
JA Slideshow Module in JA Norite displays content item from Image Folder in category images/stories/slideshow. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow2 Module to enter configuration panel:Module Parameters:

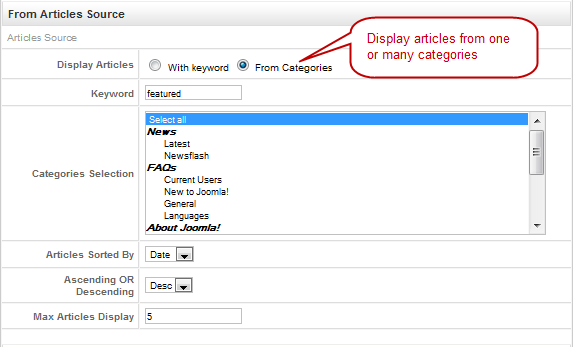
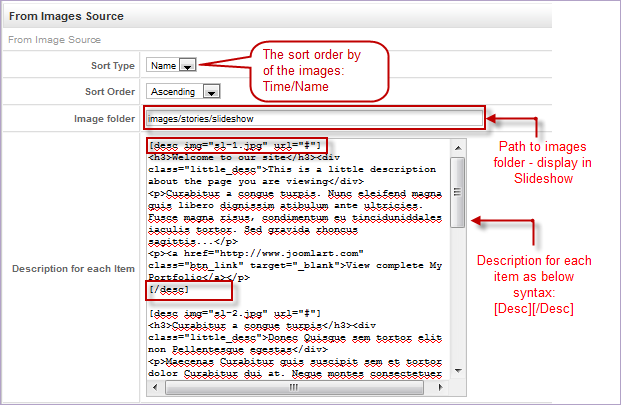
From Articles Source:
Images Source:

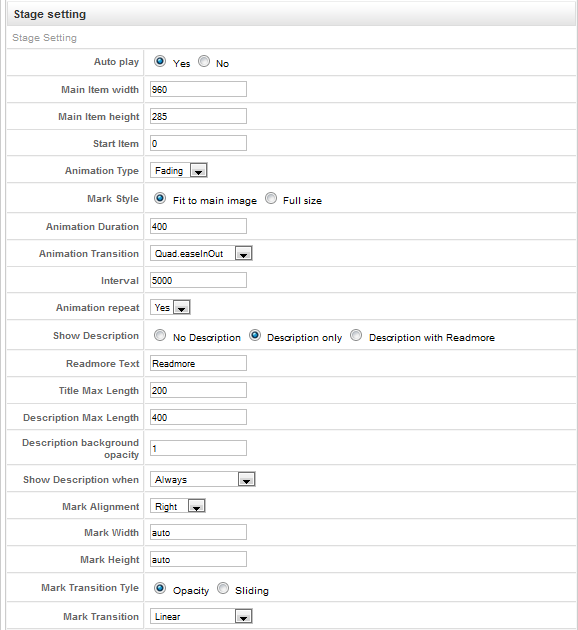
Stage Setting:
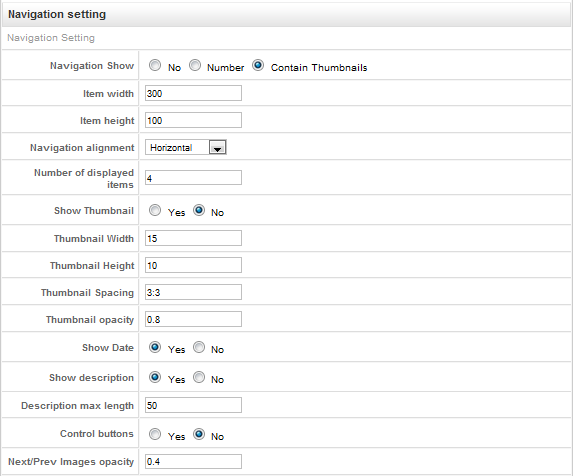
Navigation Setting: Advance Parameters configuration:
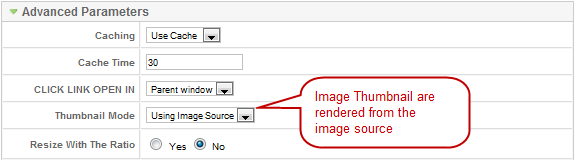
Advance Parameters configuration:
Tip: How to use JA SlideShow Module.
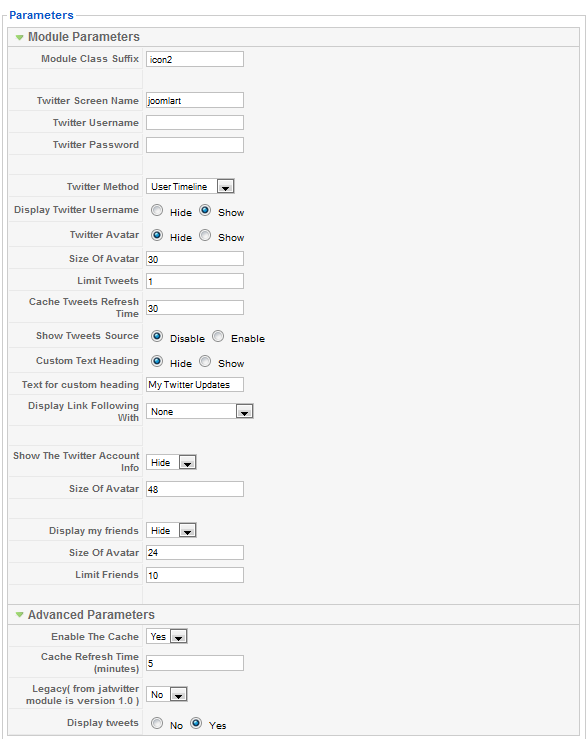
(4). JA Twitter Module:
In configuration page, you set parameters as you wish: Follow Me on Twitter

(position: cols-mass, Module suffix: ” icon2″)See how it works on demo site:

(5). JA SideNews Module:
We name such instance of the module with following titles: Sample Block and Most Recent

Back-end Settings of Sample Block in the demo site.

(Position: cols-mass, Module suffix: “_square”)
Most Recent in the demo site: Position is user8:
[/LEFT]
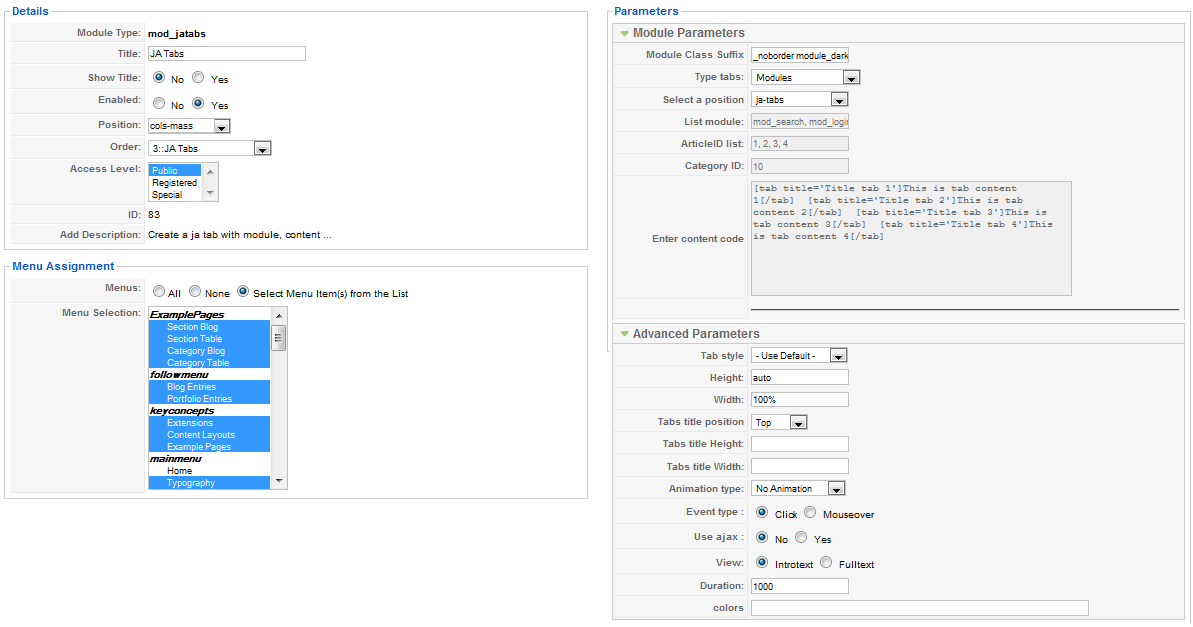
(6). JA Tabs Module:
We name such instance of the module with following titles: JA Tabs and JA Tabs 2


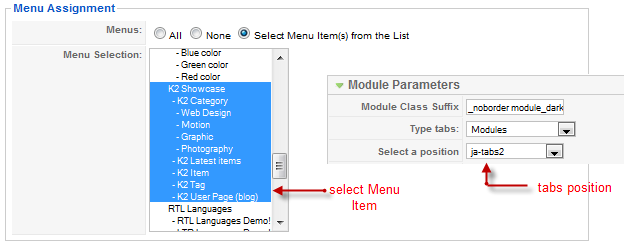
Back-end Settings of JA Tabs in the demo site.

(Position: cols-mass, Module suffix: “_noborder module_dark”)Back-end Settings of JA Tabs 2 in the demo site.
(Position: cols-mass, Module suffix: “_noborder module_dark”)Alan Kyne Perry Friend
Alan Kyne Perry
- Join date:
- September 2014
- Posts:
- 80
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 13
September 11, 2010 at 1:04 pm #355187i dont have ja slideshow2 module to choose
if i’m typic it by myself it doesnt work anywayrailer Friend
railer
- Join date:
- October 2007
- Posts:
- 236
- Downloads:
- 102
- Uploads:
- 9
- Thanks:
- 17
- Thanked:
- 24 times in 1 posts
January 7, 2011 at 5:51 pm #370679<em>@ikultura 193578 wrote:</em><blockquote>i dont have ja slideshow2 module to choose
if i’m typic it by myself it doesnt work anyway</blockquote>It should have come with the package of files. If not, re-download the package, unzip it, go to modules and look for the file:
mod_jaslideshow2.v2.2.0.zip
(Thats the current version.)You’ll have to install in through the Joomla administrator area.
The same applies for all other components/modules/plugins used in the demo.
(If you use the Quickstart version, everything will already have been installed.) -
AuthorPosts
This topic contains 3 replies, has 3 voices, and was last updated by railer 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

