-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 21, 2008 at 6:53 am #132453JA Olivine – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Olivine, named as ja_olivine_quickstart_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Olivine works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Olivine package and extract it, you will find template package named: ja_olivine_template_j1.5.x.zip
Proceed installation of JA Olivine as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

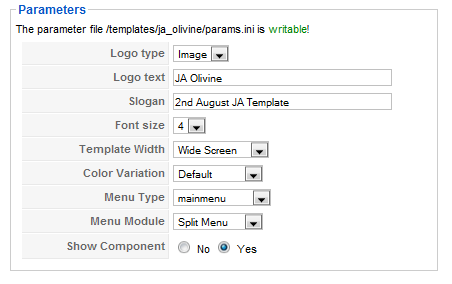
1.2 Template ConfigurationTo configure JA Olivine, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Labra parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Red & Grey, Blue & Green)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo/Flycss/Flymoo menu. These menus only support 2 levels. When no focus, only 2 sub menu items are shown for each menu. When focus, all sub items will be shown.
- Show Component: two option Yes or No to show or not show component
Please keep your mouse hover each parameter to see description in details.
JA Olivine module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Olivine style.

If you don’t know how to create module position in Joomla!, please follow this guide
III. EXTENSION INSTALLATION
When extracting JA Olivine package, you will see the folder named Extension with all extensions built in the JA Olivine, including JA Slideshow and JA Bulletin. That means when you install via template installer, you need to install JA Tabs module and JA Bulletin separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide for installation.
Extensions built in JA Olivine comprise:
Note: [xx] stands for module position
- [topsl1] JA Slideshow module
- [user1, user2] JA Bulletin module
And extension details as follow:
2.1.JA Slideshow module(mod_jaslideshow.zip)
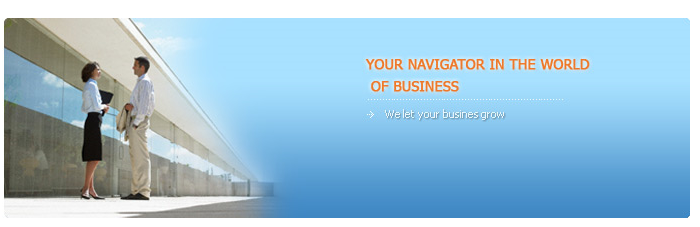
[position: topsl1]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, it looks like:

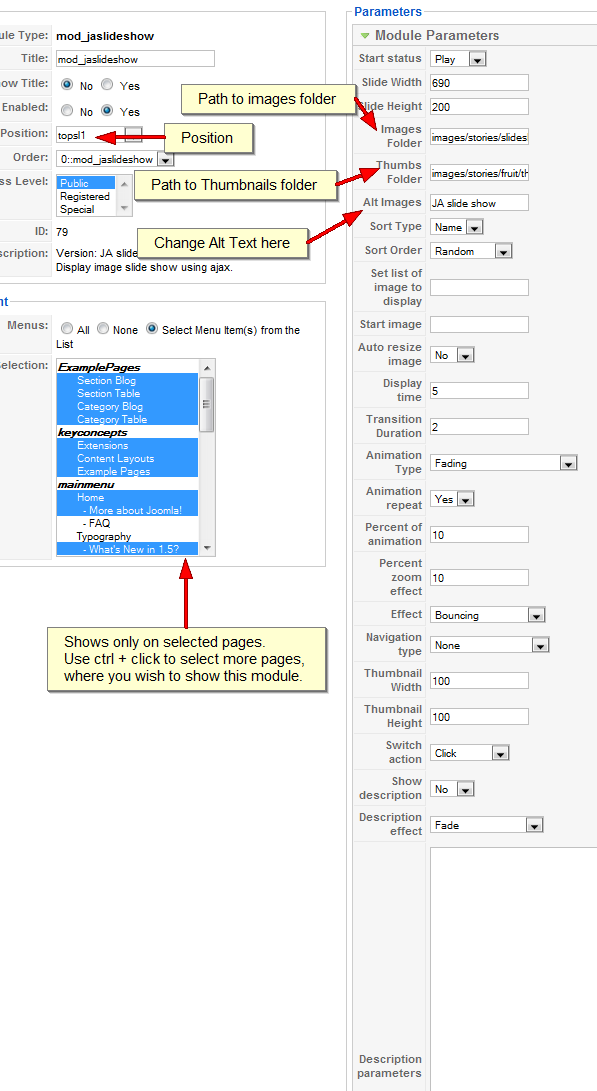
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
Here is the setting of JA Slideshow on demo:

Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slideshow [px(s)]
- Slide Height : Height of Slideshow [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slideshow directory will be showed.
- Alt Images : Alt images will be displayed when the image not found
- Sort Type: The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resire image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear; Medium to Slow; Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Show description : Display description for images.
2.2.JA Bulletin module(mod_jabulletin.zip)
[position: user1, user2]This module covers 2 default Joomla! modules: Latest and Mostread module. By that mean, you could show latest articles or most popular articles. You can copy the module into multiple instances (For example, in JA Olivine demo, 2 instances of the module are used, one to show latest news, one to show most popular articles). The module also supports to show image and updated date.
On demo, it looks like:

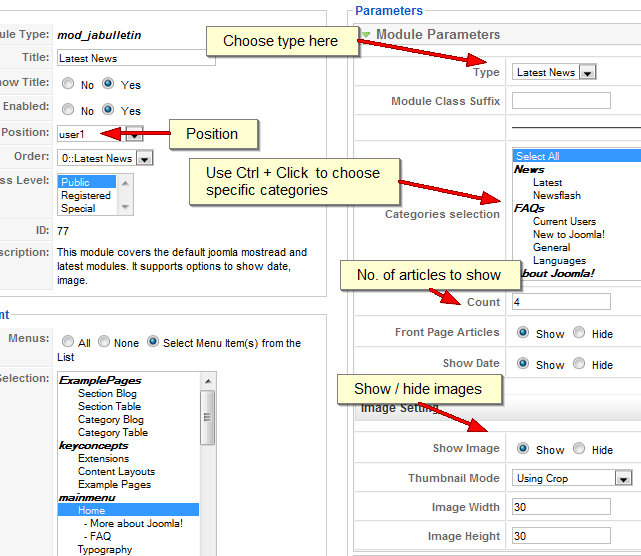
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jabulletin) to go to configuration page.
Here is the setting of JA Bulletin on demo:

Parameters Explanation:
- Type: Show Latest articles or Most read articles.
- Front Page Articles: Show/Hide frontpage article
- Count: number of article will be displayed
- Category ID, Section ID: Input category/section ID, that means published articles belong to Category/Section will be displayed
- Show Image: If enabled, an image in each article will be retrieved and shown. The image will be resize to the input size in next parameters.
- Image Width: resized image width
- Image Height: resized image height
- Show Date: Show/Hide last updated date.
III. SETTINGS LIKE DEMO
And now, i will instruct you setting your site look like our demo. In our demo, we used Newsfllash and Custom module of Joomla!
- JA Slideshow module on topsl1 position. You only need copy your image folder into your_site_path/image/stories (for example: images/stories/slideshow) and set parameters for slideshow.
- JA Bulletin to show latest and most popular articles on user1 and user2 position. First of all, You need create Category or Section, then create some articles on that Category or Section. Finally, in Bulletin parameter, set Category or Section ID parameter is Category or Section ID that just be created above.
- Newsflash module on topsl2 to create module Quotes of The Day
- Custom module to create content for About us, Top information and Currency module, set on right position
- Custom module to create content for Business Finance, Small Business Loan and Small business Guide module, set on left position.
- Custom module to create content for Our Partners, Investing Ideas, Money and Banking, Market Overview and Company Finance on user5, user6, user7, user8 and user9 positions
You can check How to create a Newsflash article and How to create Custom module guides
After that, your site will be:

IV. TYPOGRAPHY
JA Olivine came with a rich typography to give users more ability to customize content look and feel. Please check all JA Olivine typography here at JA Olivine Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.1 user says Thank You to Hung Dinh for this useful post
November 23, 2008 at 2:10 am #279996i cant seem to login, please post default password, thanks. or PM it to me, thanks.
December 31, 2009 at 3:05 am #327827Can’t seem to see the images in this user guide.
For example, all I see is: On demo, it looks like:
(missing picture icon)
Have tried different browsers with same result.
Thanks.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
January 4, 2010 at 9:11 am #328120Hi scollier
There are some problems with our image server. We are trying to fix it
I will inform you when this issue is solved.
-
AuthorPosts
This topic contains 5 replies, has 4 voices, and was last updated by scollier 15 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

