-
AuthorPosts
-
January 27, 2013 at 9:10 am #184412
I thought JA Onepage was supposed to offer simplicity. The template has lots of bugs. The documentation is not any help.
When I changed the names of menu items I got plenty of issues.
When I changed the name of modules I got plenty of issues.
Subtitles do not change when making edit in en-GB.tpl_ja_onepage.ini
Using JA Onepage Modern and ThemeMagic does not work.
Trying to change header background color in JA Onepage Modern and does not change (using Firebug)
Trying to change menu color (default and hover) and does not change (using Firebug)
Trying to change section title background color and does not change.I say with a kind heart, I think Joomlart did not put much care into this particular template. I lost a download on this one.
I hope service and support is still high.
Stork11 Friend
Stork11
- Join date:
- March 2011
- Posts:
- 2273
- Downloads:
- 0
- Uploads:
- 142
- Thanks:
- 55
- Thanked:
- 431 times in 393 posts
January 28, 2013 at 8:44 am #481314Hello rockjoom13,
Can you PM me with your site information (your site URL, your site admin account) and your FTP account? So I can diagnose this problem.
BTW, please include this forum thread URL in your PM, so I can follow it.
Regards.
April 9, 2013 at 8:44 pm #489362Hi Rockjoom13 and Stork11,
I was lost as well with this template, absolutelly hard to work.
Still working on some issues, I feel like I´m starting on Joomla (that happened 3 years ago).
http://www.e-feito.net/onepage
My issues:
– Can´t find where to change the subtitles fonts to include accents (portuguese-brazil)
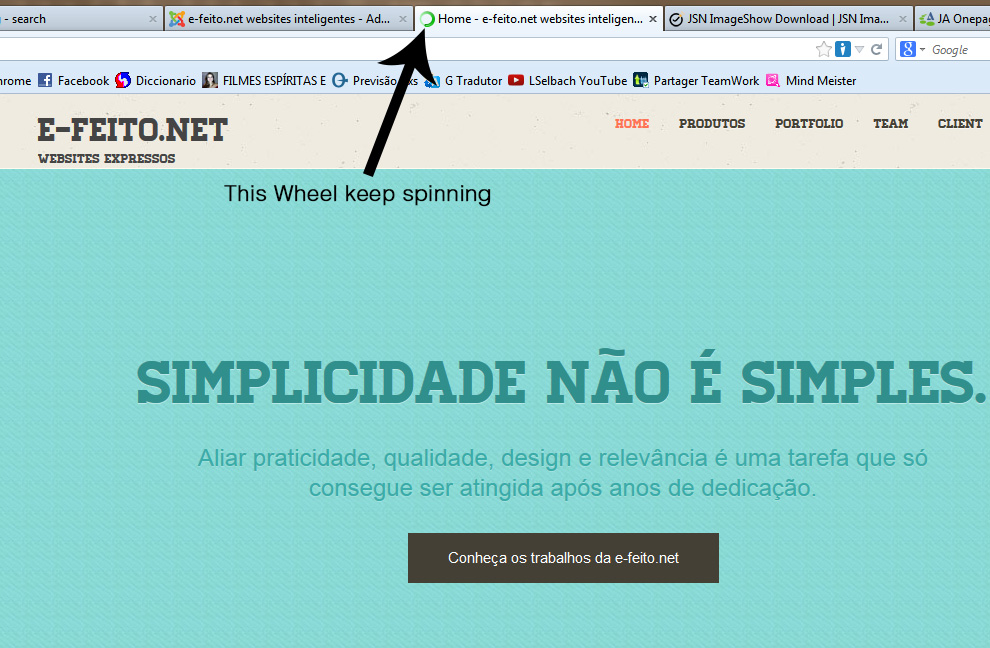
– The wheel keep spinning after the site is loaded, it seems that never loads all (using Firefox 18.0.1)
The rest I´m figuring out.
Cheers
Lucas Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 10, 2013 at 7:35 am #489405Hi Lucas,
1. Can´t find where to change the subtitles fonts to include accents (portuguese-brazil)
You can fix this problem by
Open language/en-GB/en-GB.tpl_ja_onepage.ini file and change text in this file to text format below
Ex:
From
<blockquote>Fazer frente as demandas dinâmicas do mercado com a melhor solução em termos de custo-benefício.<br />Esse é nosso propósito</blockquote>
Change to
<blockquote>Fazer frente as demandas dinâmicas do mercado com a melhor solução em termos de custo-benefício.<br /> Esse é nosso propósito</blockquote>2) The wheel keep spinning after the site is loaded, it seems that never loads all (using Firefox 18.0.1)
I have checked your site with Firefox 18.0.1 browser but I’m not sure what you are implying. Just for better clarification, please include screenshot here for further investigation.
Regards
April 12, 2013 at 8:29 pm #489709Hi Ninja,
Thanks for the feedback.1. It worked, I´ll do it with the other subtitles.
2. Check image attached.
It doesn´t happen on Chrome, just firefox (strange).Regards
Lucas
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
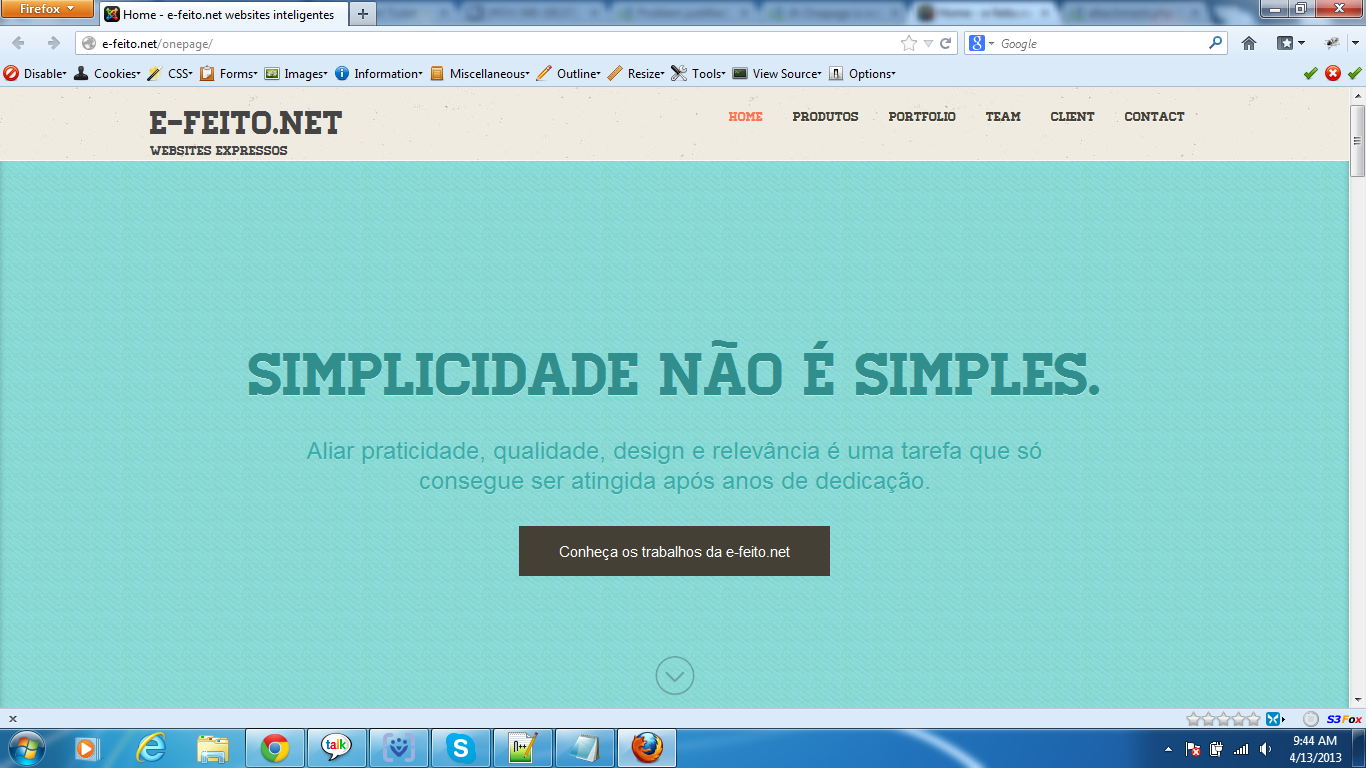
April 13, 2013 at 2:52 am #489713I have checked on FireFox browser, see the screenshot
I’m sorry, i can not to do more because i checked many times on my computer and my friend computers. You should check on other computer and check your browsers, your network speed….
April 15, 2013 at 2:05 pm #489943Ninja,
it´s not about the speed.
If I keep the site open for two hours, it remains turning the wheel.I´m just curious if it happens on Firefox on other machines too.
Another questions:
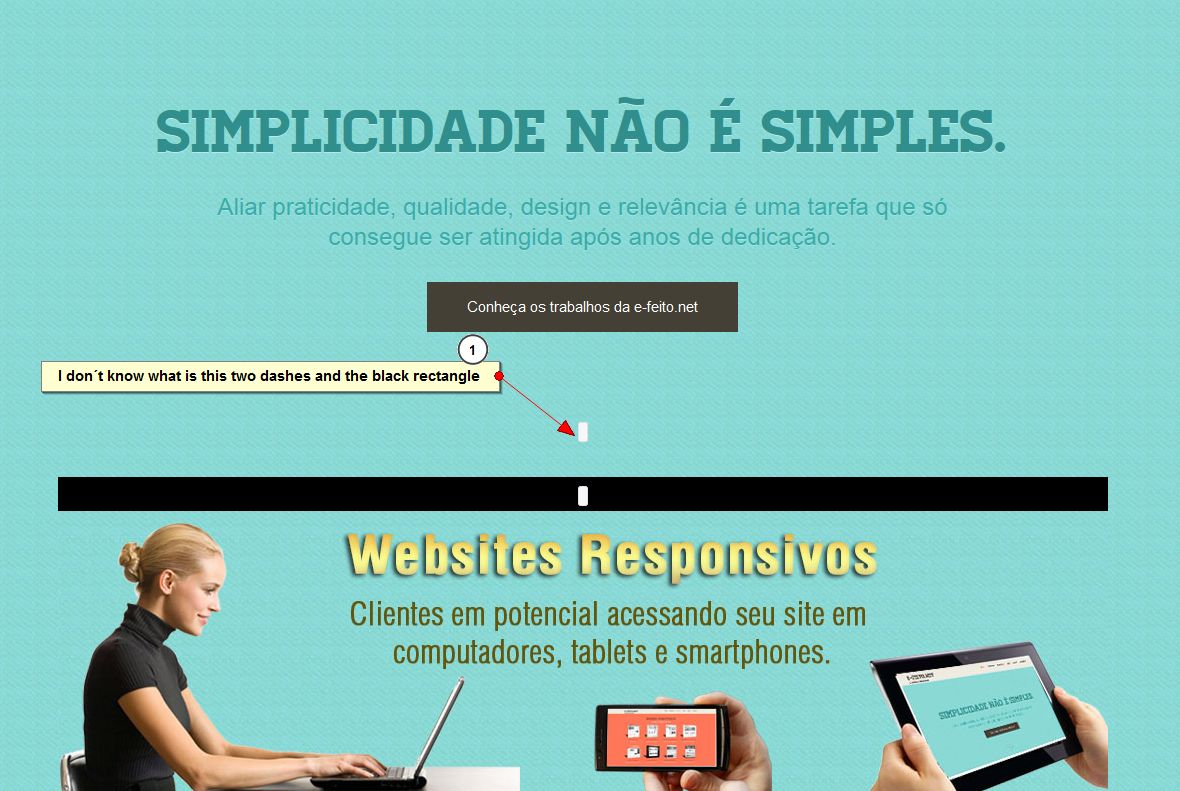
1. I´ve installed JSN Image Show Extension, enabled Module and put over ONEPAGE position. It just don´t appear over the SIMPLICITY text, but bellow. I´ve installed then another PLUGIN called MODULES ANYWHERE, put the original module in a position called NOTOPO, and then opened the other module and inserted {modulepos notopo} inside the Custom HTML Module. But the result is a little strange – check image attached2. The distance between the text SIMPLICIDADE NÃO É SIMPLES and the top of page is too big. How can I low down it?
3. On the ‘Awesome Team’ is there an icon for LINKEDIN? If there is´nt, how can I build one?
4. When I click on link PORTFOLIO on top menu, it goes exactly right. But when I click on a link on the SIMPLICITY module link (the brown rectangle CONHEÇA OS TRABALHOS DA E-FEITO.NET ) it goes somewhere bellow.
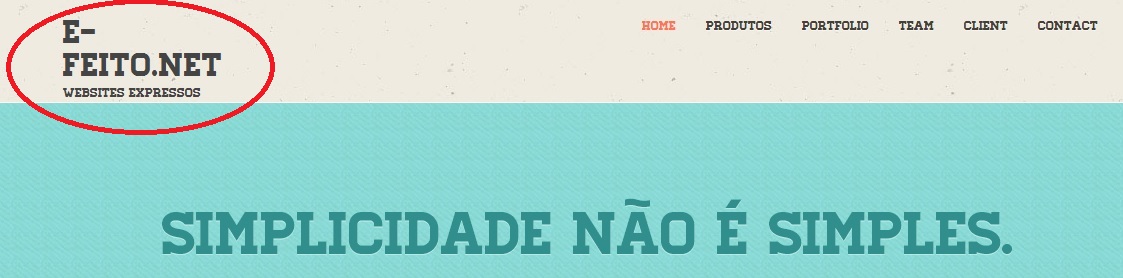
5. The logo text opens OK in Firefox and IE, but it breaks in two lines on Chrome.
Cheers
Lucas-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 16, 2013 at 4:08 am #489979Hi Lucas,
I could not find the problem in the FireFox browser as you mentioned.
1) Regarding to JSN Image Show Extension
I have seen both white block
The first white block is problem with script
<code><!-- START: Modules Anywhere --><!-- JSN IMAGESHOW FREE 4.5.5 - Theme Slider 1.1.2 --></code>
The second white block is also the problem with script
<code>
<ul style="display: none;"><li>
<a href="http://e-feito.net/onepage/images/homeefeito/home-anima-e-feito-net-1-v2.jpg">
<img src="http://e-feito.net/onepage/images/homeefeito/home-anima-e-feito-net-1-v2.jpg" alt="home-anima-e-feito-net-1-v2.jpg">
</a>
<div class="label_text"><p class="jsn-themeslider-caption-title">home-anima-e-feito-net-1-v2.jpg</p></div>
</li><li>
<a href="http://e-feito.net/onepage/images/homeefeito/home-anima-e-feito-net-2.jpg">
<img src="http://e-feito.net/onepage/images/homeefeito/home-anima-e-feito-net-2.jpg" alt="home-anima-e-feito-net-2.jpg">
</a>
<div class="label_text"><p class="jsn-themeslider-caption-title">home-anima-e-feito-net-2.jpg</p></div>
</li><li>
<a href="http://e-feito.net/onepage/images/homeefeito/home-anima-e-feito-net-3-v2.jpg">
<img src="http://e-feito.net/onepage/images/homeefeito/home-anima-e-feito-net-3-v2.jpg" alt="home-anima-e-feito-net-3-v2.jpg">
</a>
<div class="label_text"><p class="jsn-themeslider-caption-title">home-anima-e-feito-net-3-v2.jpg</p></div>
</li></ul></code>
This is 3rd party extension and we wont be able to provide support for it. You need to contact them for fixing this.
2) The distance between the text SIMPLICIDADE NÃO É SIMPLES and the top of page is too big. How can I low down it?
You can change css style to fix it
Open templates/ja_onepage/css/themes/retro/template.css file
from
.hero-unit .container {
padding: 140px 0 30px;
}
.hero-unit p {
font-size: 24px;
margin-bottom: 30px;
padding: 0 150px;
}
change to
.hero-unit .container {
padding: 70px 0 20px;
}
.hero-unit p {
font-size: 24px;
margin-bottom: 20px;
padding: 0 150px;
}
3) On the ‘Awesome Team’ is there an icon for LINKEDIN? If there is´nt, how can I build one?
a) Go to admin -> Module Manager -> Awesome Team module -> Change script in Custom output and add new icon LINKEDIN
b) Open templates/ja_onepage/css/themes/retro/template.css file and change css fileadd new css script icon LINKEDIN
ul.social-list {
margin: 15px 0 0;
padding: 0;
list-style: none;
}
ul.social-list li {
display: inline-block;
height: 20px;
margin: 0;
width: 20px;
}
ul.social-list li a {
background-image: url(../../../images/social-icons.png);
background-repeat: no-repeat;
display: block;
height: 20px;
text-indent: -999em;
width: 20px;
}
ul.social-list li a.facebook {
background-position: 0px -20px;
}
ul.social-list li a.facebook:hover,
ul.thumbnails li:hover li a.facebook {
background-position: 0px -40px;
}
ul.social-list li a.twitter {
background-position: -20px -20px;
}
ul.social-list li a.twitter:hover,
ul.thumbnails li:hover li a.twitter {
background-position: -20px -40px;
}
ul.social-list li a.flicker {
background-position: -40px -20px;
}
ul.social-list li a.flicker:hover,
ul.thumbnails li:hover li a.flicker {
background-position: -40px -40px;
}
4) it goes somewhere bellow
You can open Hero Unit custom html module and change link to .. on the module
5) The logo text opens OK in Firefox and IE, but it breaks in two lines on Chrome.
Open templates/ja_onepage/tpls/blocks/header.php file
Find
<div class="span2">
<div class="span10">Change to
<div class="span3">
<div class="span9">Also, you need to refer JA Onepage Template userguide here for configuration of JA one template and its extensions.
Regards
April 17, 2013 at 11:56 am #490179Hi Ninja,
Let´s check the points:1. JSN Image Show Extension.
I posted on their forum, let´s see the results.
If you have another extension, pls point me.2. Distance OK
3. Linkedin Icon
I just didn´t understand how to create an icon simply changing CSS Code, since the image doesn´t change.
Should I create a new image? Is the imagesthemesretrosocial-icons.png file which I should change?I added this code, is it correct?
ul.social-list li a.linkedin {
background-position: -40px -21px !important;
}
ul.social-list li a.linkedin:hover,
ul.thumbnails li:hover li a.flicker {
background-position: -40px -42px !important;
}
4. Link goes bellow
The links are the same, I can´t understand what´s the difference when clicked.
<p>
<a href="index.php?Itemid=435#nosso_portfolio"><span class="btn btn-primary btn-large btn-tpl-1">Conheça os trabalhos da e-feito.net</span></a></p><p class="btn_unit">
<a class="arrow-down img-circle" href="index.php?Itemid=435#nosso_portfolio">Arrow down</a></p>5. Not breaking on chrome anymore – OK
Checking the user guide (I´ve checked before, but it wasn´t too clear for me).
Thanks for the support.
Lucas Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 18, 2013 at 3:21 am #490247Hi Lucas,
for 4. Link goes below you can refer to user guide, it will help you understand more
I have checked and your other requests exceeds the scope of our support service, for more customization requests you should hire a developer. We can not provide customization support.
Regards
-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 4 voices, and was last updated by
 Ninja Lead 11 years, 8 months ago.
Ninja Lead 11 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum