-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 12, 2009 at 10:51 am #139026JA Opal – Userguide for Joomla! 1.5.x
I. INTRODUCTION
1.1. BASIC TERMS
JoomlArt Template: JoomlArt template is uniquely designed for Joomla CMS, defining module positions that form the layout structure, adding color themes and additional functional add-ons to enhance the template.
Built-in extensions: Depending on each template, we develop and integrate our own extensions to enrich the functional aspects. All these extensions are included in the template download package. In certain cases, we integrate third-party extensions, we might provide a download version of these extensions or url where you can download necessary files yourself.
Template download package: When download templates from JoomlArt template download section, you will get a zipped file. Get this file unzipped, you will see four folders:
- Extensions: contain all extensions built in the template
- Quickstart: is a Joomla CMS with our template integrated already as per our demo
- Template: contain template files only
- Source file: contain graphic elements of the template in PSD format
The use of these folders is clarified in section “GETTING STARTED” below.
1.2 GETTING STARTED
You can getting JoomlArt template installed using either Installation via Installer or Quickstart Installation:
Installation via Installer: Applicable when you already install a Joomla CMS on your server. You will need zipped files in “Extensions” and “Template” folders mentioned above.
Quickstart installation: Applicable when you need a fresh Joomla CMS with our template built in as per our demo. The zipped file in “Quickstart” folder is sufficient to fulfill the Quickstart installation.
Difference between the two installation options:
Quickstart installation: is a complete Joomla CMS with our template built in together with all contents and extensions as per our demo
Installation via Installer: you already installed your Joomla CMS, now you just need separately install template, extensions and add contents from scratch.II. INSTALLATION GUIDE
2.1 Installation via Installer
Step 1: Download and extract the zipped file (using zipped file in “Extensions” and “Template” folder)
Step 2: Install and configure the template (using zipped file in “Template” folder)
Step 3: Install and configure built-in extensions (using zipped file in “Extensions” folder)NOTE:- If you are new to Joomla, you might not be sure on which extensions need being installed, please don’t worry. Simply install all extensions included in the “Extensions” folder, then go to section III. Configuration below for further instruction.
- After installing the template and extensions via Installer, your front-page seems corrupt not like what you see on our demo, you need follow our guideline in section III. Configuration below to get things in neat layout as per our demo.
For full instruction how to install template and extensions, view here:
– How to install Joomla! template guide
– How to install Joomla! extension guide
2.2 Quickstart Installation
Step 1: Download and extract the zipped file (you will need zipped file in “Quickstart” folder)
Step 2: Upload the whole files in Quickstart folder to your server
Step 3: Conduct installation as normal Joomla! installationFor full instruction how to install Quickstart package, view here:
– How to install JoomlArt Quickstart package
III. CONFIGURATION- This configuration guide is applied only for Installation via Installer
- The instruction is to get the template ready as per our demo
3.1 TEMPLATE CONFIGURATION
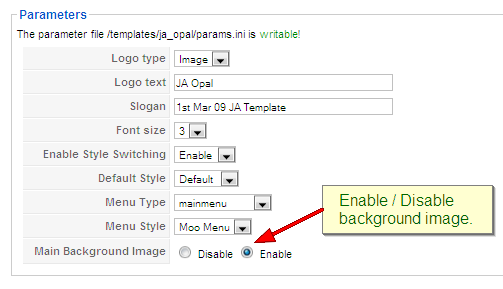
Log in your site Admin panel, select Extentions >> Template Manager, click on template name , you will see:
You can change all JA Opal parameters as you wish.
- Logo type: Logo display in site, has two types: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displayed below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Enable Style Switching: Enable/disable style switching on frontend as figure belows:
- Default style: include Default/Blue/Black/Red/Yellow/Athletics styles
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Disable/Split/Css/Moo menu.
- Main Background Image: Enable/disable main background for whole site.

You just simply change above-mentioned parameters, then refresh your front-page to see how the changes effect.
3.2 EXTENSION CONFIGURATION
Make sure all extensions are installed properly. In JA Opal, following extensions are included:
Note: [xx] stands for module position- [ja-slideshow] JA Slideshow 2 module
- [ja-news] JA News module
- [content-slide] JA Content Slider module
- [left] JA Tabs module
- JA Tabs plugin
Reference: JA Opal default module positions are available Here.
With the extensions installed following our guideline in section II – Installation Guide above, you need to access configuration area of such extensions to set the position and related parameters. Details of configurations are as follows:
3.2.1 JA Slideshow 2 module(mod_jaslideshow2.zip)
[position: ja-slideshow]JA Slideshow 2 in our demo

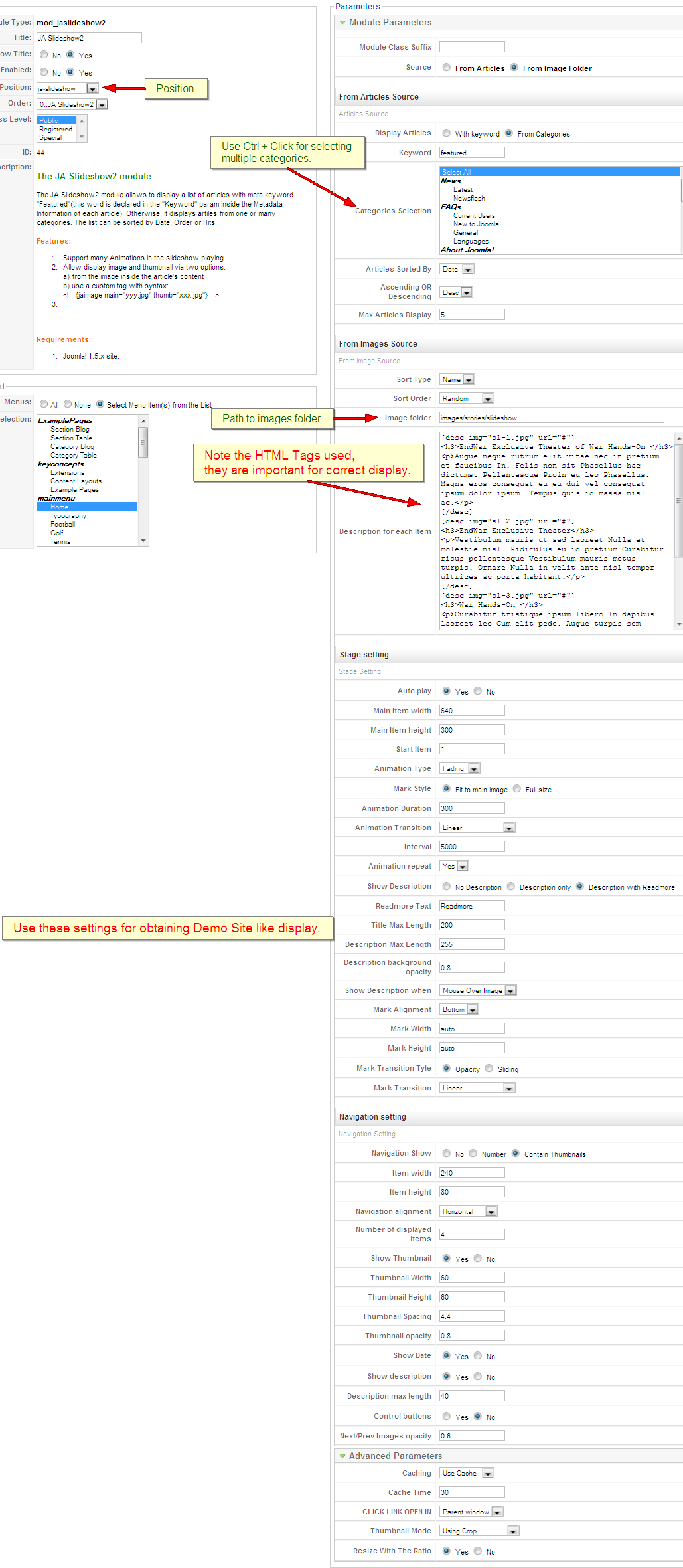
Steps to configure: In Admin panel, go to Extensions >> Modules Manager and click on module name (JA Slideshow 2) to go to configuration page.
Default settings of JA Slideshow 2 on demo:

Parameters Explanation:
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slideshow directory will be showed.
- Start Item: Start item
- Main Item width: Width of main item
- Main Item height: Height of main item
- Show Description: Show/Hide description. Description includes options: Description only/Description with Readmore.
- Show Description when: Choose how to show description. Include options: Always show description/show when mouse over image/show when image animated.
- Readmore Text: Text to display in Readmore button
- Animation Duration: Main image animation duration.
- Animation Type: Animation effect you want to display, has two options: Moving/Fading
- Effect: Animation effects, only used with Wipe/Push animation.
- Container Width: Only apply for Moving animation type
- Navigation: Choose navigation type, include Number/thumbnails options.
- Thumbnail Width: Width of thumbnail (if you choose thumbnail option for Navigation)
- Thumbnail Height: Height of thumbnail (if you choose thumbnail option for Navigation)
- Thumbnail Spacing: Vertical space:Horizontal space
- Number of thumbnails: Number of thumbnail items is displayed (if you choose thumbnail option for Navigation)
- Control buttons: Show/hide control button
- Auto play: Has two option Yes/No to set Auto or not auto play. If choose Yes, the slideshow will auto switch base on time interval
- Interval: Time (in seconds) for next play/run
- Thumbnail opacity: Opacity for thumbnail
- Description background opacity: Opacity for description background
- Next/Prev Images opacity: Opacity for the displayed part of next/previous images.
- Description for each item: Write description content using HTML code according to below syntax:
Content of description
For examples:
<h3>EndWar Exclusive Theater of War Hands-On </h3><p>Augue neque rutrum elit vitae nec in pretium et faucibus In. Felis non sit Phasellus hac dictumst Pellentesque Proin eu leo Phasellus. Magna eros consequat eu eu dui vel consequat ipsum dolor ipsum. Tempus quis id massa nisl ac.</p>
You need to copy your image folder into your_site_path/image/stories and fill the image_folder _path into Image folder param as per screenshot above.


And set other parameters as you wish.
3.2.2 JA News module(mod_janews_j15.zip)
[position: ja-news]JA News in our demo:

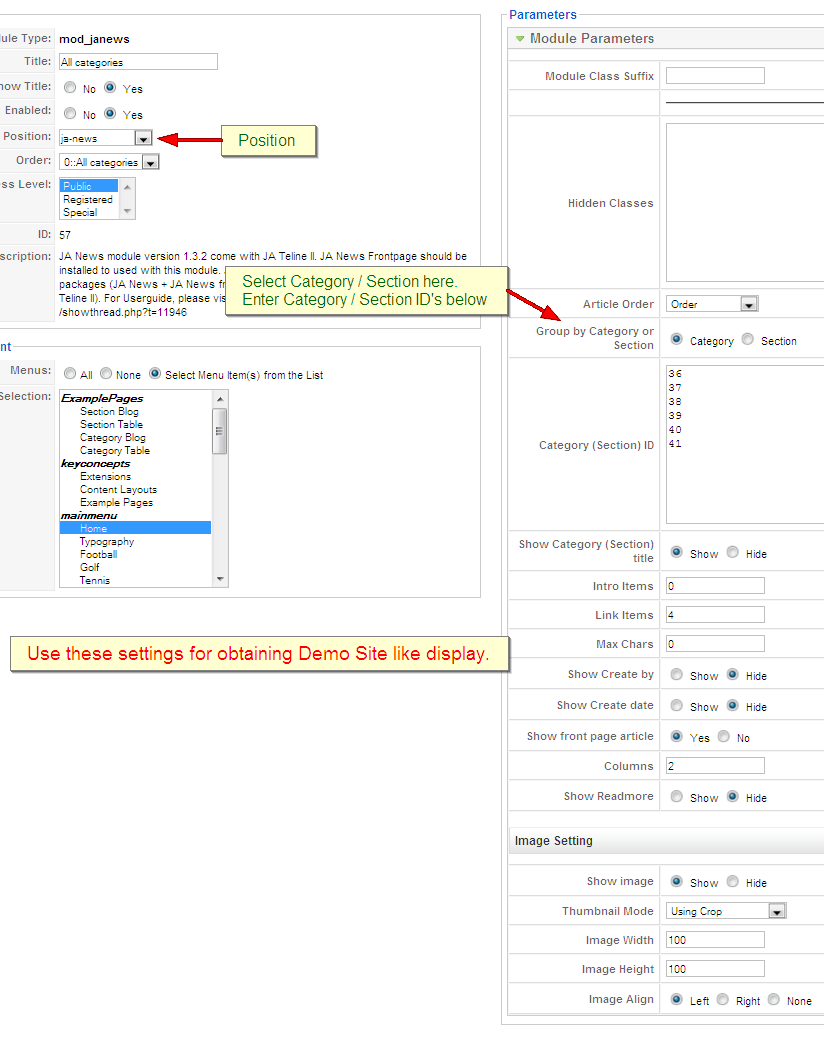
Steps to configure: In Admin panel, go to Extensions >> Modules Manager and click on module name (JA News) to go to configuration page.Default settings of JA News on demo:


Parameter explanation:
- Module Class suffix: A suffix to be applied to the css class of the module (table.moduletable), this allow individual module styling
- Hidden classes: Classes that have property such display: none. Separated by |
- Article order: Order by created date or modified date.
- Group by category or section: News displayed on front page grouped by Category or Section
- Category (Section) ID: News belongs to Category (Section) ID will be displayed on front page. Set Category (Section) ID line by line. In each line you can put ID and color theme separated by a colon. Syntax for this is: <ID>:<color>, for example:
13:red
- Show category (Section) title: Show/Hide category (section) title.
- Intro items: Number of intro items
- Link items: Number of link items
- Max chars: Maximum character number displayed
- Show image: Show/Hide news’s image
- Image Align: Set align of image
- Auto resize: Auto resize image or not
- Show front page article: Show/Hide front page article
- Image width: Fixed width of image in pixel (set to -1 if you want to leave image’s default size).
- Image height: Fixed height of image in pixel (set to -1 if you want to leave image’s default size).
- Columns: Number of column per row (Set to zero if you want to disable other news items)
- Show readmore: Show/Hide Readmore button on news
14:orange
8:deepblue
12:cyan
5:green
9: pink
11:limeAnd set other parameters as you wish.
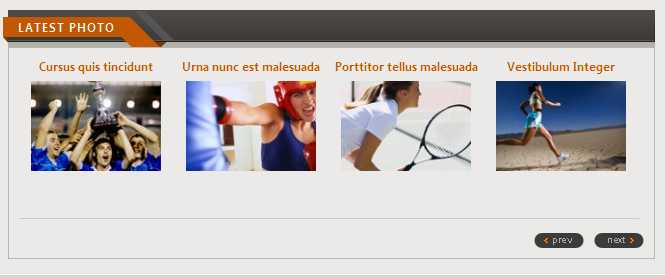
3.2.3 JA Content Slider (mod_jacontenslider.zip): Slide your contents with category
[position: ja-contentslide]This module will display your content in a slide. When you move your mouse over the image beside slide, the slide’s direction will change with that direction in image and slide will move faster. Then, when you move your mouse out the image, the slide will keep new direction and the slide will move with old speed.
JA Content slider in our demo:

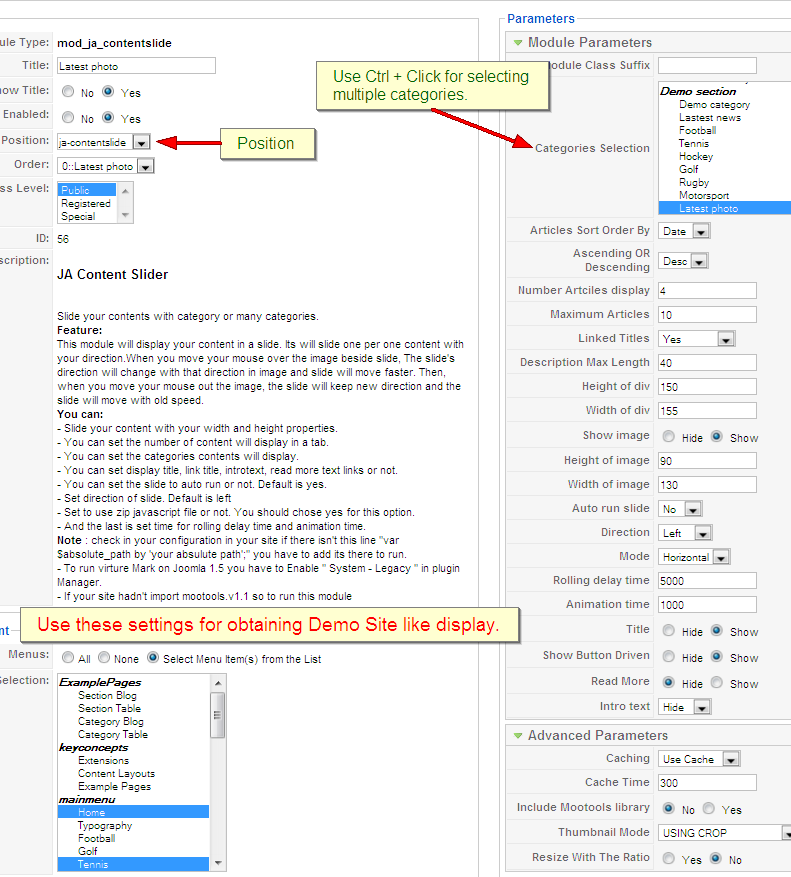
Steps to configure: In Admin panel, go to Extensions >> Modules Manager and click on module name (JA Content Slider) to go to configuration page.
Default settings of JA Content Slider on demo:


Parameters Explanation:
- Include Mootools library: Choose if you want to include mootool library or not. This module require mootools library ver 1.1x to functions, if your page already included motools library, you don’t need to include it again.
- Title: Choose show or hide content title
- Read More: Choose to show or hide Read more… link
- Intro text: Choose to show or hide content’s intro text
- Show image: Show the images in the content or not
- Category: The category that JA Content Slider will display its contents
- Linked Titles: Make the title link able or not
- Number Characters: How many characters will be display, set to 0 for unlimited.
- Height of div: Height of the div will be displayed
- Width of div: Width of the div will be displayed
- Height of image: Height of images will be displayed
- Width of image: Width of images will be displayed
- Number Element: How many element (items) will be displayed.
- Auto run slide: The slide will run automatically or not.
- Direction: Direction for the Auto Run
- Use compression js file: Use the compressed javascript file or not
- Use Ajax: Set to use Ajax to get content or not
- Rolling delay time: The time in millisecond for items change.
- Animation time: the time in millisecond for animation.
You need to choose Category that JA Content slider will display its contents in Category param as per screenshot above.
You can:
- Slide your content with your width and height properties.
- You can set the number of content will display in a tab.
- You can set the categories contents will display.
- You can set display title, link title, introtext, read more text links or not.
- You can set the slide to auto run or not. Default is yes.
- Set direction of slide. Default is left
- Set to use zip javascript file or not. You should chose yes for this option.
- And the last is set time for rolling delay time and animation time.
3.2.4 JA Tabs
3.2.4.1 JA Tabs module(mod_jatab_j15.zip)
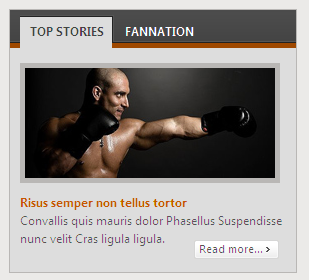
[position: left]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
JA Tabs in our demo:

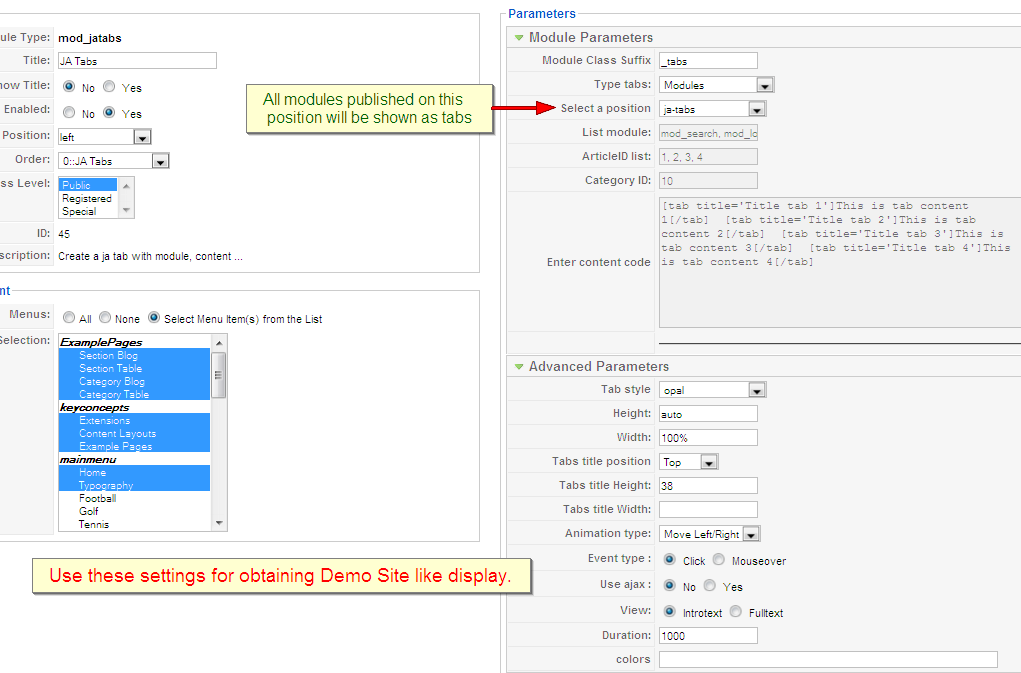
Steps to configure: In Admin panel, go to Extensions >> Modules Manager and click on module name (JA Tabs) to go to configuration page.
Default settings of JA Tabs on demo:


You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
3.2.4.2 JA Tabs Plugin (plg_jatab_j15.zip)JA Opal came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin first
To have JA Tabs like demo, please follow these steps
- Using Custom module to create two articles: TOP STORIES and FANNATION, publishes these modules on jatabs position. (Follow this guide to create custom module)
- On parameters configuration of JA Tabs: Choose Type tabs: Modules and select a position: jatabs (that means: modules on jatabs position will be displayed on JA Tabs module).
-

- Now, your JA Tabs is similar to our demo
JA Opal supports some default style for tabs. You can choose style by going to Extensions >> Plugin Manager >> JA Tabs for Joomla! 1.5 to choose style as per screen short below:


 3.2.5 Other modules
3.2.5 Other modules3.2.5.1 Banner module
[position: banner, right]
To create that banners please follow these steps:- Copy images you want to display in banner into Site-pathimagesbanners
- Go to Admin panel >> Components >> Banner >> Banners >> click New button to go to Banner component configuration page >> Set parameter.
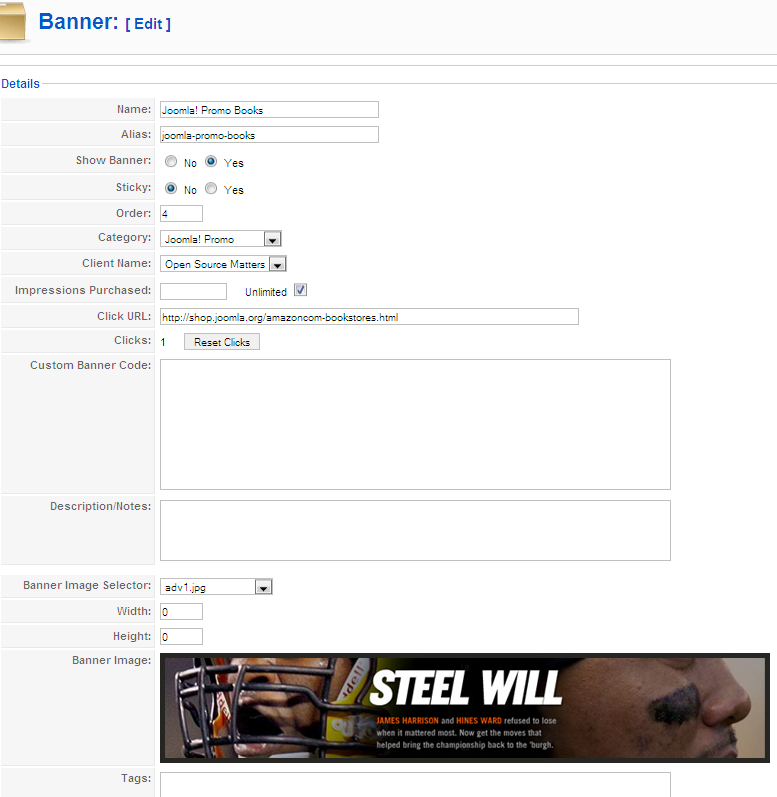
- On demo, we has created a banner component: Joomla! Promo Books:


- Below is banner’s parameter


- You need to select Category, Client Name, Click URL and Banner Image
- And now, we will create banner module by going to Admin panel >> Extensions >> Module manager >> Click New button >> Choose Banner to go to banner configuration page and set module parameter including Banner Client and Category to navigate to created banner component. Below screen short is banner module parameter:

3.2.5.2 Custom moduleWe used Custom module of Joomla! to create articles on demo page such as: HIGHLIGHT MODULE on user 5 position, TOP STORIES, FANNATION on ja-tabs position, BLANK, LAST VIDEOon left position, You can check How to create Custom module guides for more details.
3.2.5.3 Latest and Mostread News modules
[position: user1, user2]
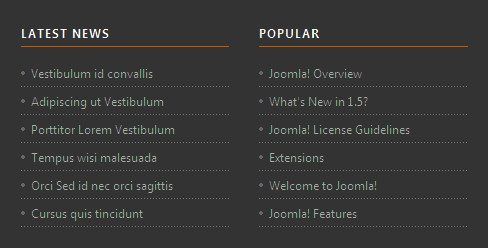
Those modules are Joomla! modules to show latest and mostread articles, on demo it look like:
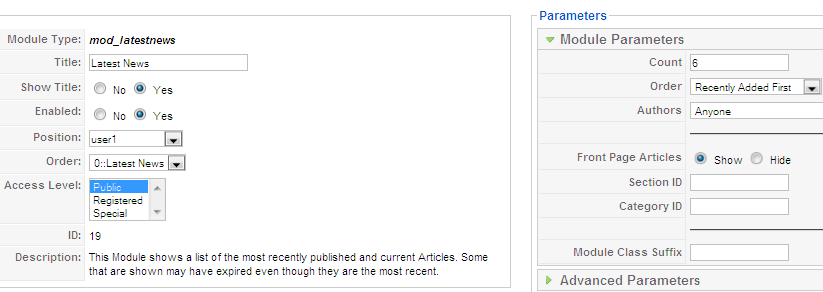
Latest News module: Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Latest News module to go to configuration page >> Set Title is Latest News and position is user1. Below is its parameter:

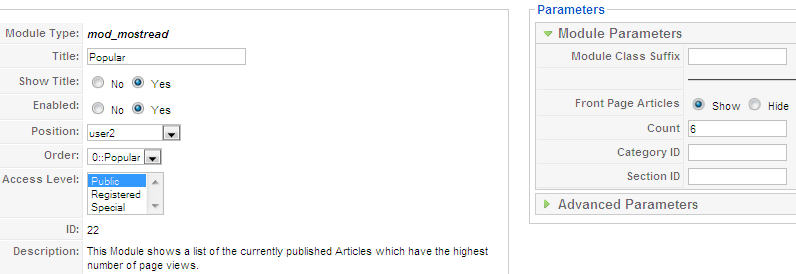
Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Most Read Content module to go to configuration page >> Set Title is Popular Review, set on user2 position. Below is its parameter:

3.2.5.4 Login, Search, Who’s online and Menu module
Those modules are Joomla! module, you need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose module and publish on position as you wish.
- Login module is published on ja-login position
- Search module is published on user4 position
- Who’s online module is published on right position
- Menumodule is published on user7 position, set Title is Resources and Menu Name is other menu that means all published menu items of other menu will be displayed on this module.
IV. ADDITIONAL TUTORIALS
4.1 JOOMLA BASIC
4.2 JOOMLART BASICTypography
JA Opal came with a rich typography to give users more ability to customize content look and feel. Please check all JA Opal typography here at JA Opal Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.April 23, 2009 at 5:39 pm #302342I love this template and want to use it for a single sport website. So I need to find similar modern artwork like what you’ve used here – it really makes the template ZING!
Can you tell me where I could purchase similar artwork for another sport?
April 25, 2009 at 5:07 am #302502Hello Heidi,
You can find a lot nice photos from Dreamstime.com I download 300 photos for $128 which is 30 days and each day you download 10.
Rocky
toddman Friend
toddman
- Join date:
- October 2006
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 33
- Thanked:
- 8 times in 1 posts
May 25, 2009 at 8:28 pm #305860Can you update the User Guide to include all the Module Class suffix‘s, info on modding the logo & show all the user positions.
Thanks,kikiveliki Friend
kikiveliki
- Join date:
- November 2008
- Posts:
- 36
- Downloads:
- 13
- Uploads:
- 6
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
June 17, 2009 at 1:01 pm #308176Where can i change the thumbnails of the ja_slideshow?
Thanx for the answer.
June 24, 2009 at 6:44 am #308905Dear Support,
I like to change the “last video” modulle with other youtube video but its false, where I should change ? for example i like to change it to this url http://www.youtube.com/watch?v=JW3btjnUKSw , kindly advise
toddman Friend
toddman
- Join date:
- October 2006
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 33
- Thanked:
- 8 times in 1 posts
June 24, 2009 at 10:30 pm #308996bintan;133992Dear Support,
I like to change the “last video” modulle with other youtube video but its false, where I should change ? for example i like to change it to this url http://www.youtube.com/watch?v=JW3btjnUKSw , kindly advise
Download & install AllVideos http://extensions.joomla.org/extensions/multimedia/video-players-&-gallery/812/details follow the instructions for youtube video’s. also remember to go into the editor source code & re-size the video to fit. Check your current video for the max video size.
see my site wsi.wcsports.org for example.1 user says Thank You to toddman for this useful post
June 25, 2009 at 1:56 am #309013Dear Support,
In JAOpal, I try to use user form, when user create new username that user didn’t get any email notification to activate his username, where I miss ? kindly advise, thanks
paryle Friend
paryle
- Join date:
- June 2008
- Posts:
- 11
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
December 21, 2009 at 5:25 pm #327119is it me or am I the only one who can not see the pictures to show me how to set up the mods for this template
toddman Friend
toddman
- Join date:
- October 2006
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 33
- Thanked:
- 8 times in 1 posts
December 23, 2009 at 2:44 am #327221jora;157548is it me or am I the only one who can not see the pictures to show me how to set up the mods for this template
I’m having the same problem. They must have removed them. I’m using FF 3.5 w/Linux.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
January 8, 2010 at 3:36 am #328628Hello,
The images in this userguide are missing. The steps reference the images.
Thanks,
Dave
March 13, 2010 at 2:39 am #336034i dont understand this you have a product that is bought but we have to in there to get the look that you have in the demo and change things i did what you wrote above finally my slide is in the right position but now my thumbnails are all the way to the right below it …..i want the thumbnails in the picture like the demo also i want that highlight pic to the right of the slide like demo this is horrible when u buy this and have to start tweaking the hell out of it there should be a finished item when selling this !……….help been waiting for answer thru your ticket thing but all it does is send back auto replies that just doent help we dont want to spend hours on a bought item template !!!!!!!!!! ja slideshow for ja opel
-
AuthorPosts
This topic contains 23 replies, has 16 voices, and was last updated by Sherlock 12 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

