-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 25, 2010 at 5:45 pm #149824Welcome to JA Ores!
A. What’s special in JA Ores:
- JA Ores Template features JA Comment Component and K2 Component.
1. JA Comment Component:
JA Comment is a brand new comment component for Joomla! 1.5 and above developed by JoomlArt. See JA Comment Overview HERE.
Tip: How to use JA Comment Component.
See how it works on demo site:


2. K2 Component and Blog Layout:In JA Ores, we support K2 Component com with Blog Layout. K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2
Tip: Here is how to configure K2 Component as our JA Ores Demo site.
- K2 Content Module
- K2 Comment Module
- K2 Tool Module
- K2 Login Module
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Ores Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin
- JA Slideshow 2
- JA ContentSlider
- JA Twitter
- JA NewsTicker
- JA SideNews
- JA Comment Component,Plugin
- JA RpxnowPlugin
- JA Menu Parameters Plugin
In JA Ores, default positions of those modules are:
Note: [xx] stands for module position- [right] JA Bulletin
- [ja-cpanel] JA Control Panel
- [slideshow] JA Slideshow 2
- [col-mass1, hotnews, right] JA ContentSlide
- [left] JA Twitter
- [hotnews] JA NewsTicker
- [content-mass-bottom]: JA SideNews
III. New JA Template FrameworkThe JA Ores bases on JoomlArt’s stable T3 Framework. If you are new to us, the following wiki provides in more details:
- Overview – Downloads – Release Notes
- User & Developer Guides
- FAQs – How to customize T3
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our demo
(1) Create Custom Module:
The JA Ores front-page uses custom modules, including:
- Our Designers (position: right)
- Our Clients (position: right)
- Planning (position: user1)
- T3 Framework (position: user10)
- 8 Preset Styles (position: user11)
- Multi Menu (position: user12, and Module class suffex ” testimonialModule”)
- What is Joomla? (position: user13)
- Drawing by hand (position: user2)
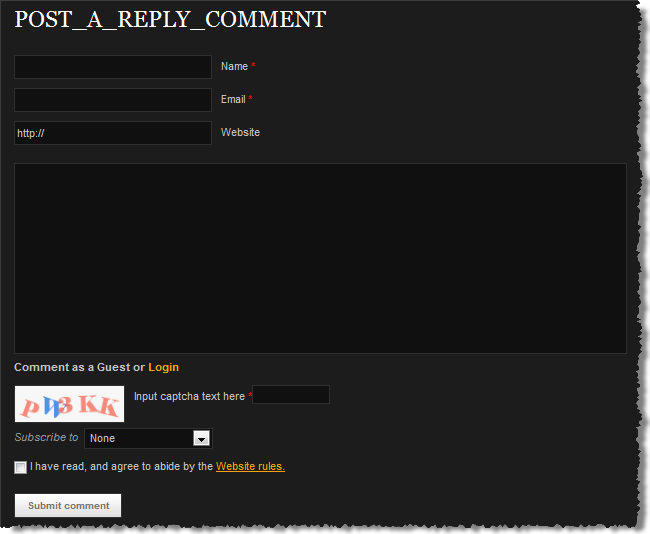
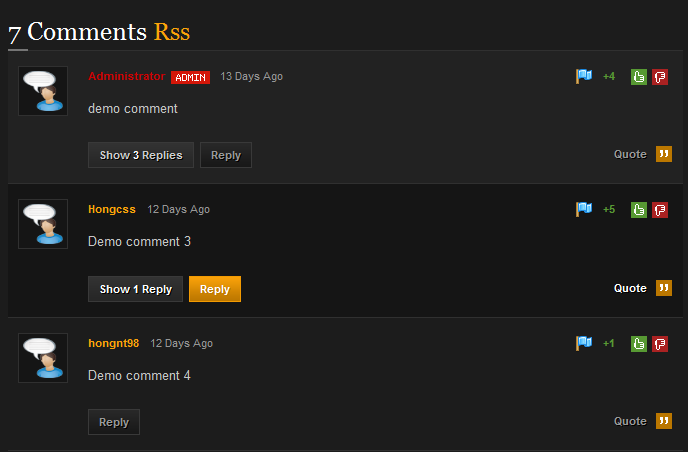
- Comments (position: user3)
- Collaboration (position: user4)
- Resources (position: user6, and Module class suffix “_linkWhite“)
- Statistics (position: user7)
- License (position: user8)
- Support Center (position: user9)
Tip: How to create Custom module
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. Our Design). In configuration page, you set the suffix “_havecolor” and possition: “right” like screen-short below:
 (2) JA Bulletin Module:
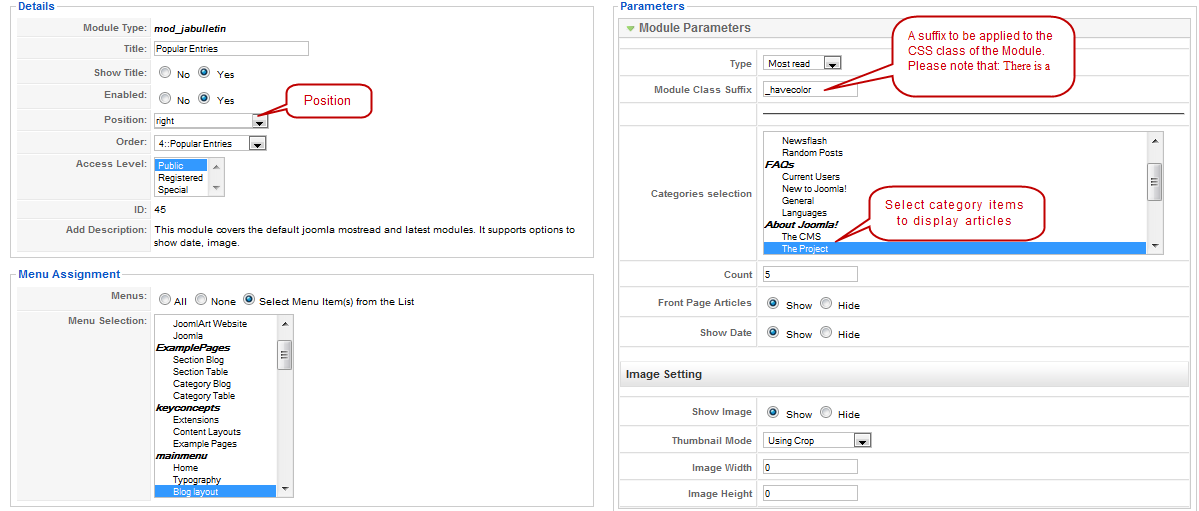
(2) JA Bulletin Module:We name such instance of the module with following title: Popular Entries
Make sure you install the module JA Bulletin and rename it with title “Popular Posts” first. To manage this module, select Extensions >> Module Manager, then click module name, (i.e. Popular Entries). In configuration page, you set the suffix and parameters as you wish:

See how it works in JA Ores demo site:

(3). JA SlideShow 2 Module:
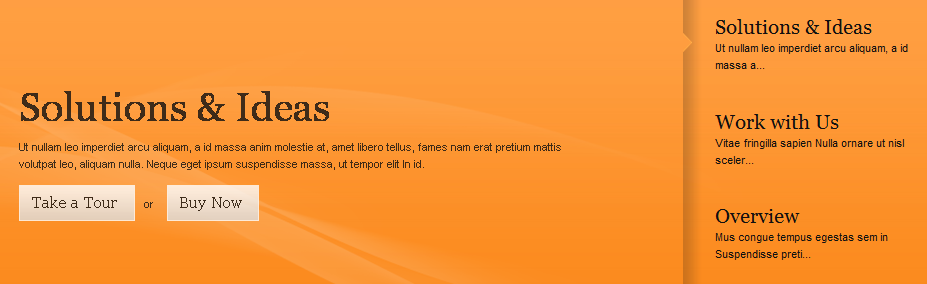
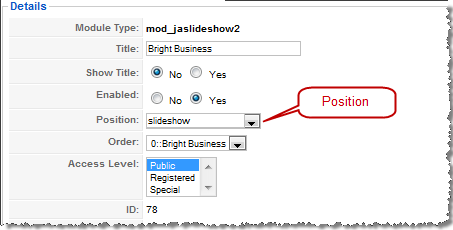
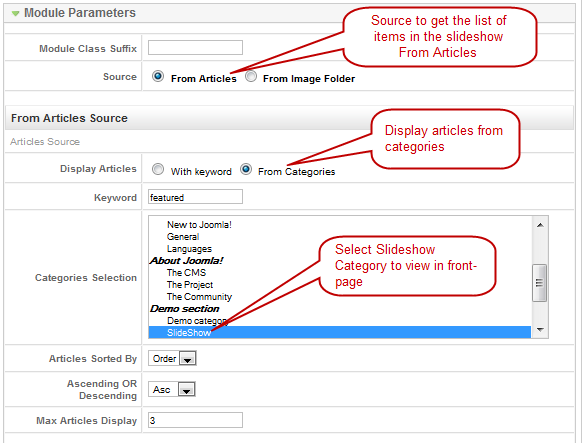
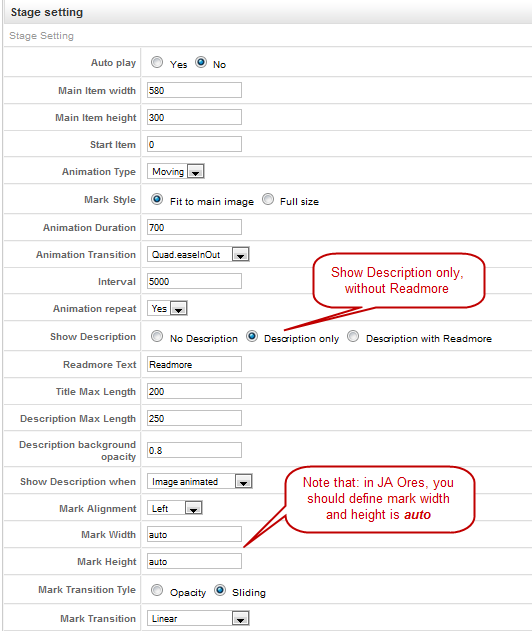
JA SlideShow2 on front-page: JA Slideshow Module in JA Ores displays content item from Articles with category Slideshow. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title Bright Business to enter configuration panel:
JA Slideshow Module in JA Ores displays content item from Articles with category Slideshow. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title Bright Business to enter configuration panel:

 Stage Setting:
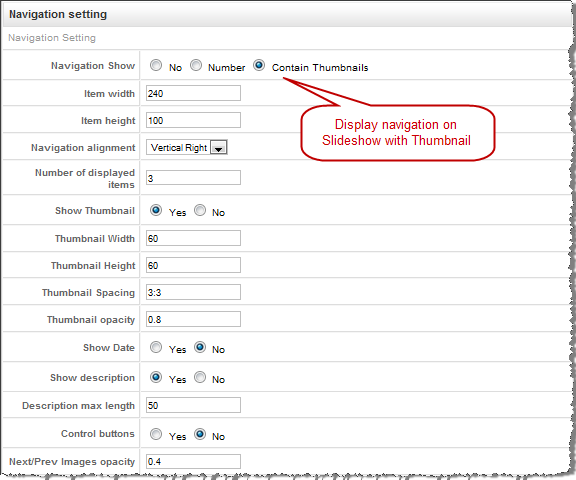
Stage Setting: Navigation Setting:
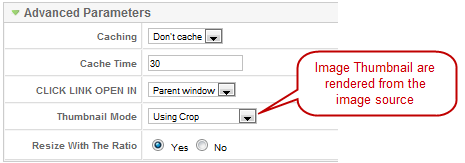
Navigation Setting: Advance Parameters configuration:
Advance Parameters configuration:
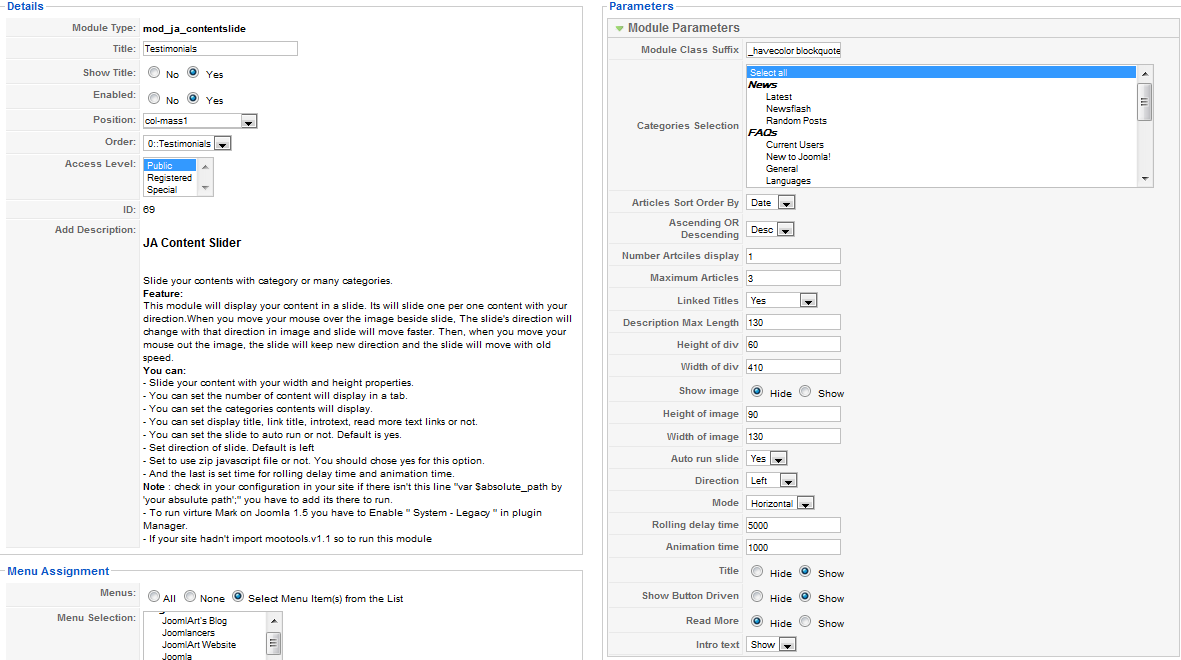
(4). JA Content Slide Module:
JA Content Slider on front-page:

(JA Content Slider Module have module class suffix ‘_havecolor blockquot’)
Back-end Settings of Testimonials in the demo site.
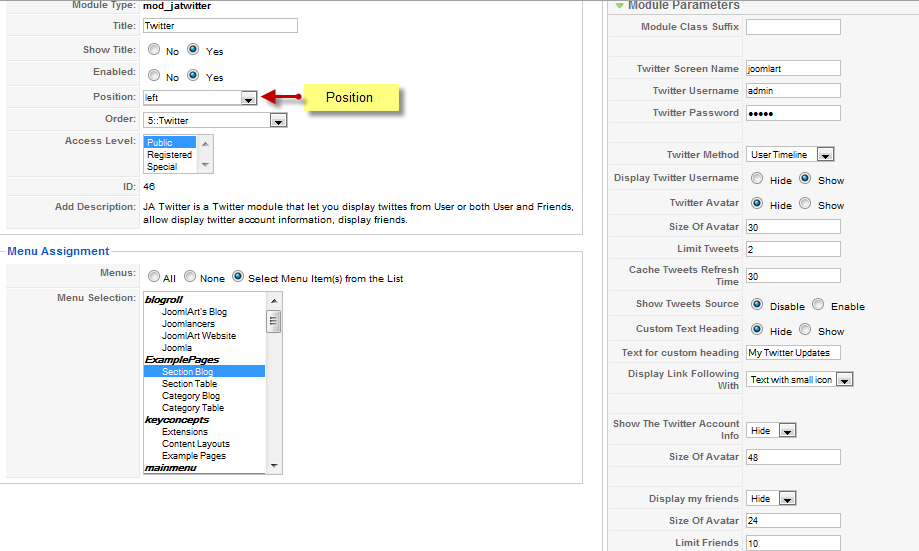
 (5). JA Twitter Module:
(5). JA Twitter Module:In configuration page, you set parameters as you wish:

See how it works on demo site:

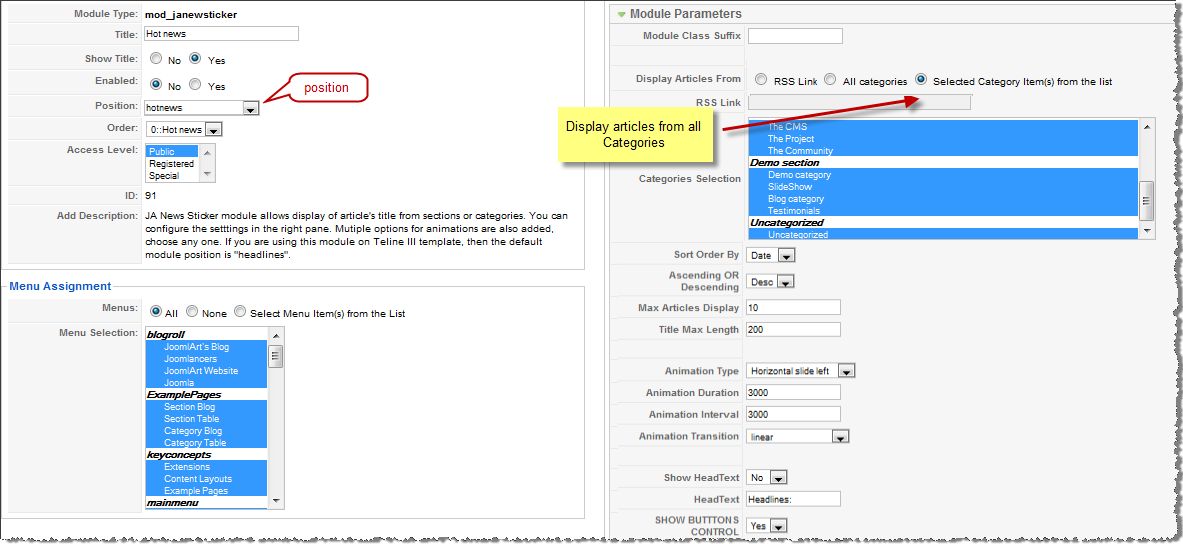
(6). JA NewsTicker Module:
To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title Hot News to enter configuration panel: In configuration page, you set parameters as you wish:

See how it works on demo site:

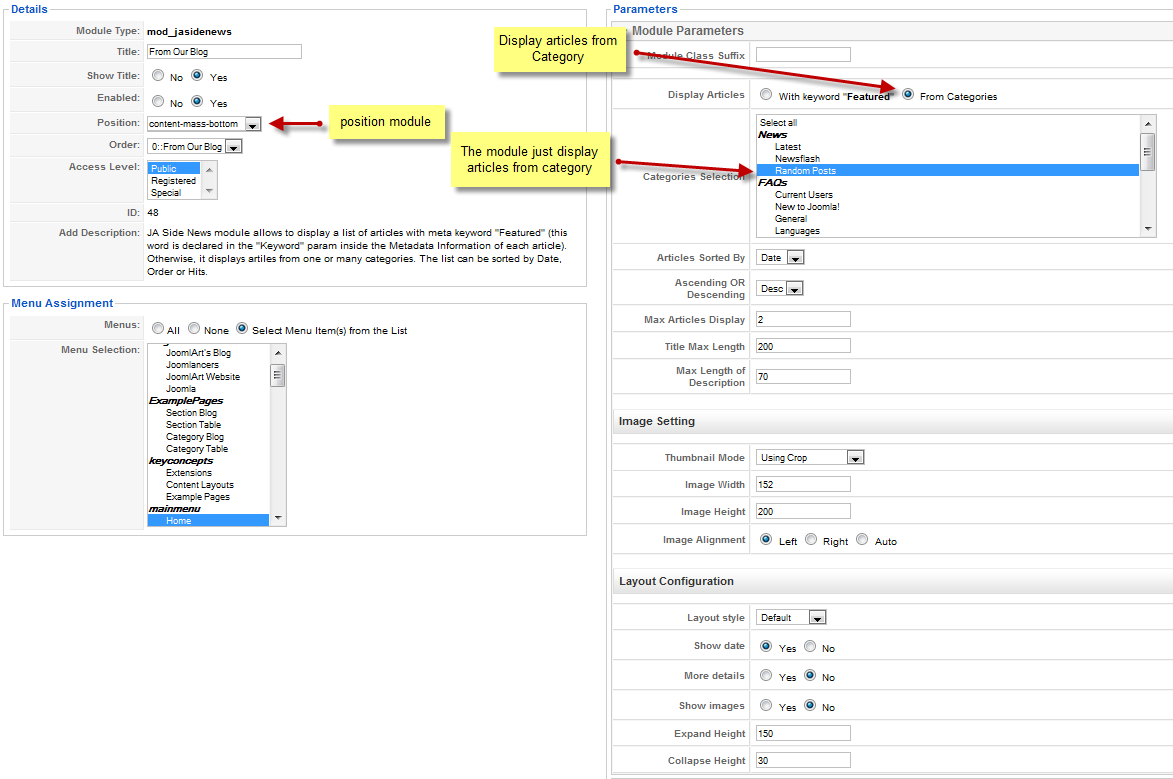
(7). JA SideNews Module:
JA SideNews on front-page:

Back-end Settings of From Our Blog in the demo site.

[/LEFT]
[/LEFT]
[/LEFT]
[/LEFT]
9 users say Thank You to Hung Dinh for this useful post
smitheringale Friend
smitheringale
- Join date:
- December 2009
- Posts:
- 236
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 63
- Thanked:
- 44 times in 18 posts
smitheringale Friend
smitheringale
- Join date:
- December 2009
- Posts:
- 236
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 63
- Thanked:
- 44 times in 18 posts
April 12, 2010 at 8:33 pm #340138This template is BEAUTIFUL and K2 is amazing.
I am excited by the possibilities.
Well done joomlart. You amaze me 🙂
thomase Friend
thomase
- Join date:
- February 2006
- Posts:
- 49
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
April 15, 2010 at 5:49 am #340425Does the JA SideNews Module also support K2-Articles?
Thanks, Thomaskorb Friend
korb
- Join date:
- March 2008
- Posts:
- 315
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 40
- Thanked:
- 48 times in 39 posts
April 15, 2010 at 10:22 am #340460<em>@thomase 174660 wrote:</em><blockquote>Does the JA SideNews Module also support K2-Articles?
Thanks, Thomas</blockquote>Hi Thomas,
Unfortunately this is not implemented yet, it’s a great idea though. You can a request yourself here
http://pm.joomlart.com/browse/JATCORESRegards,
Danny1 user says Thank You to korb for this useful post
July 7, 2010 at 3:21 am #349174How do i aply the blog layout to a blog section instead of just one category ?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 8, 2010 at 9:17 am #349312Hello sevenen!
The blog layout only support for the category blog, sorry i could not help you in this case
Thanks
July 8, 2010 at 11:01 pm #349372<em>@tienhc 185702 wrote:</em><blockquote>Hello sevenen!
The blog layout only support for the category blog, sorry i could not help you in this case
Thanks</blockquote> Thanks, i will be waiting that 😀 , another question, is the any way to put a module positio below the “date,author,category” info on the blog layout ??? , i wish to put some modules there.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 9, 2010 at 8:10 am #349430Oh, you could not put any modules bellow the “date,author,category” info,
July 9, 2010 at 7:56 pm #349484<em>@tienhc 185851 wrote:</em><blockquote>Oh, you could not put any modules bellow the “date,author,category” info,</blockquote> Not even modifying the blog layout ? , there is a blank collumn under that block, seems to be a waste of space.
eruzak Friend
eruzak
- Join date:
- December 2007
- Posts:
- 282
- Downloads:
- 3
- Uploads:
- 52
- Thanks:
- 19
- Thanked:
- 3 times in 1 posts
July 24, 2010 at 6:22 am #350597Can JA_ores SlideShow 2 Module add images in the slideshow2 content?
regards.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 27, 2010 at 7:17 am #350836Hello eruzak!
The Modules gets source from a image folder or from list of articles, if you would like to have a slideshow similar as the rasite, you can get some Overrideing files from the rasite package to use on yours 🙂
August 18, 2010 at 10:09 am #353053Hello there,
I see some parameters for module class suffix. I’d would ask you more about these params as i’ve not seen them in userguide nor tutorials
Thanks
friends1976 Friend
friends1976
- Join date:
- April 2008
- Posts:
- 27
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
August 19, 2010 at 12:25 am #353107What file do you put the google analytics in? There are several index.html files and the index.php files doesn’t have a body tag in it that I can tell.
November 3, 2010 at 9:29 pm #361591Trying to set up the slide show piece as seen in the demo template but am having zero luck getting the three item config as seen in the demo…. anyway i can get a screen shot of the configuration?
thanks
-
AuthorPosts
This topic contains 23 replies, has 15 voices, and was last updated by huypl 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

