-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 12, 2008 at 9:17 am #132121JA Polaris – Userguide for Joomla! 1.5.x
JA Polaris – Adding usability to Joomla template design
Joomla template design is a complex and time consuming process, and there is a tension between designing for beauty and designing for function. While other Joomla templates providers tend to put most of the design effor into a graphic based job and give a very slight attention to the simplicities and usability of the template, JoomlArt always keep our goals to make the templates both pleasurable and functional, appealing and usable with a text and css based layout. In fact, as you can see in most of our JA joomla template club, simple and usable design is the approach of our templates and is also the gold of our templates.
JA Polaris – September JA Joomla Club template is released under this concept.
This joomla template is built to response to many needs, we have 4 selections of color (‘brown’, ‘green’, ‘red’, ‘blue’) and 3 options for menu ( JA Split Menu, SuckerFish,Transmenu). Our designers always define the template concept and developer the template in a user benefit oriented way.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Polaris, named as ja_polaris_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Polaris works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Polaris package and extract it, you will find template package named: ja_polaris_template_v…_j1.5.x.zip
Proceed installation of JA Polaris as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
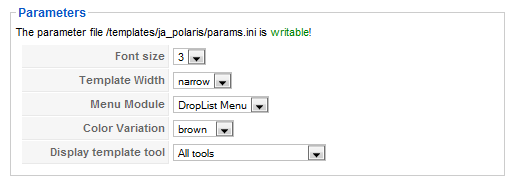
To configure JA Polaris, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Polaris parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Template width: type of template screen (Wide/Narrow screen)
- Menu Module: include Split/Droplist/Trans menu
- Color Variation: 5 color themes (Default, Brown, Green, Red, Blue)
- Display template tool: include No display/Screen type/Font size/Screen type and Font size/Font size and Color css/All tools
Please keep your mouse hover each parameter to see description in details.
JA Polaris module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Polaris style.

If you don’t know how to create module position in Joomla!, please follow this guide
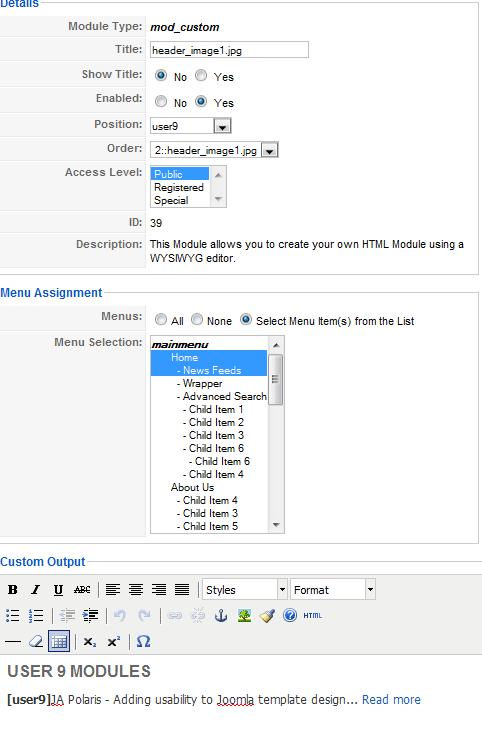
1.3 Header images guide
The big and beautiful image in some page of JA Polaris is in fact a module assigned to user9 position. To create a module like that, go to your Administration Panel >> Extensions >> Modules Manager and create a new module with the name’s exactly like the image name you wanted to show. And then, publish this module to the pages you want and it will be showed.


If you want to add more images (should be .jpg), you can place them into the joomlaroot/templates/ja_polaris/images/header/ folder and name them in the same way of 09 ready-to-use header images available in the template.
Notice: This cool feature’s only available in JA Polaris template.
1.4. Other notices
- If you want to change or remove something in the footer, just open the “ja_polaris/footer.php” then modify it to suite your needs.
- PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.
II. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

