-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 12, 2008 at 4:01 am #132109JA Pollux – Userguide for Joomla! 1.5.x
JA Pollux – 1st JATC template for Nov 06 is released. JoomlArt is proud to bring to our club members another highly accessible Joomla design.
With a simple and grey color, JA Pollux is recommended for portal site with large content. As all other JA templates, the accessibility matters of the templates are of high attention. The essence of accessibility is to put the content of a web page first and the design second, therefore the “Content First” css technique is introduced in this Joomla template; if you view source codes of the JA Pollux demo site, you will see that the mainbody texts are loaded first instead of left column like other template. This not only means that the content is easier to view with all type of browsers but also helps with search engine rankings.
Moreover, five built-in menu options are revamped and all menu items now have it’s own title tag: <Title=”Menu name”>New! Especially, the Horizontal JA Dropline menu Updated! is totally rewritten so that user can navigate more comfortable since it’s first presence at JA Kruger. All of these improvements simply are parts of our effort to enhance web accessibility for your Joomla sites.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Pollux, named as ja_pollux_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Pollux works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Pollux package and extract it, you will find template package named: ja_pollux_template_v…_j1.5.x.zip
Proceed installation of JA Pollux as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
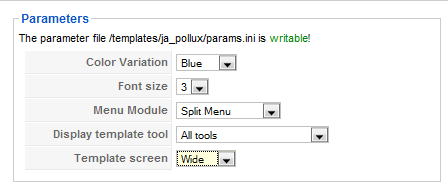
To configure JA Pollux, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Pollux parameters as you wish.
- Color Variation: 4 color themes (Default, Grey, Blue, Red)
- Font size : Increase/Decrease font size (from 1 to 6).
- Menu Module: include Split/Suckerfish/Trans/DL menu
- Display template tool: include No display/Screen type and fontsize/Color css/All tools
- Template Screen: Wide/Narrow/Auto
Please keep your mouse hover each parameter to see description in details.
JA Pollux module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Pollux style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Pollux package, you will see the folder named Extension with all extensions built in the JA Pollux: JA CoolAds module. That means when you install via template installer, you need to install JA CoolAds module separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide for installation.
Extensions built in JA Pollux comprise:
Note: [xx] stands for module position- [user5] JA CoolAds module
2.1.JA CoolAds module(mod_ja_coolads.zip)
[position: user5]On demo, it looks like:

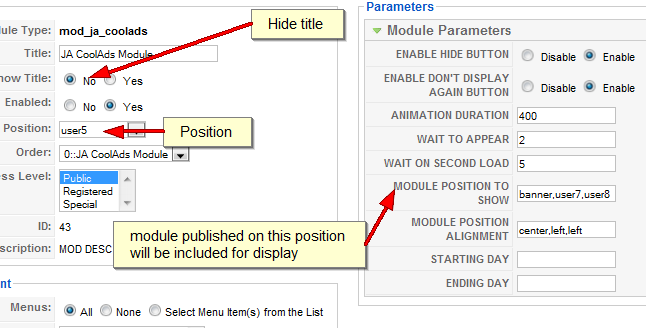
Please go to Extensions >> Modules Manager and click on module name (mod_ja_coolads)to go to configuration page.
Here is the setting of JA CoolAds on demo:
Parameters explanations:
- Enable Hide Button: Show the “Hide” button. If people click this button, ads will no longer be showed in this current session.
- Enable Close Button: Show the “Close” button. If people click this button, ads will no longer be showed forever until the cookie is cleared.
- Animation Duration: Duration of the animation, by miliseconds. It determines how long your ads will animate.
- Wait To Appear: Waiting time of any ads to appear in the page (after page load completed), by minutes.
- Wait On Second Load: Waiting time of any ads to appear in the page (after the first ad is loaded), by minutes. During this time, no ads will be showed when you navigate the site.
- Module Position To Show: Module positions to be showed on ads. Please don’t add the position of CoolAds here because it will make a forever recursive loop. Making your positions publish/unpublish in each page will make your ads different from these pages.
- Module Position Alignment: Module positions alignment for each module positions above. Leave blank setting will make it centered.
- Starting Day and Ending Day: Timeline for the ads to be showed. The format will be YY/MM/DD (e.g. 06/10/29). Leave it blank will make no timeline restrictions.
2.2. Module styles
- JA Pollux provides three types of module class suffix. To make a module showed in hight light mode module (like the “Did you know?” module in the demo page), add the class suffix -hilite to your module parameter.
- If you’d like to set a module to be another colour, you only need to follow the instructions I’ve set out for you below:
- Go to the Modules Manager area and open the module you wish to change colors for
- Look for “Module Class Suffix“
- Save the module
III. TYPOGRAPHY
JA Pollux came with a rich typography to give users more ability to customize content look and feel. Please check all JA Pollux typography here at JA Pollux Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

