-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 9, 2009 at 8:09 am #144044JA Popup Plugin Installation Guide(ja-popup.zip)
Step 1: Installation
The installation of plugin is quite a simple task, you get it installed and enabled via Joomla Installer as any other Joomla extension. If this is your first time installation, view our detailed guideline HERE.Step 2: Configuration
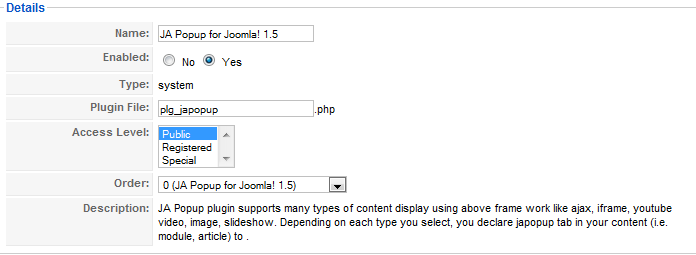
From the backend of your Joomla site (administration) select Extensions->Plugin Manger, then click on module title JA Popup for Joomla! 1.5 to enter configuration panel:

Parameters Explanation:
JA Popup plugin supports most of the popular Javascript libraries, you can decide which JavaScript library will be used. The advantage of this plugin is flexibility in use of JavaScript to avoid conflict with other extensions and improve the site performance. The template only load the chosen JavaScript library. By default, you can switch among following Javascript libraries:* FancyBox
* GreyBox
* HighSlide
* ShadowBox
* ThickBox
* MultiboxYou hover cursor over each param to learn detailed description. Below are typical parameters:- Type: Choose modal type to show popup form.
- Modal Window Config: These Settings can be overruled:
- Width: The width of the modal window.
- Height: the heigth of the modal windown.
- Show overlay: Yes/No option.
- Overlay Close: Yes/No option.
- Overlay Fill:
- Add Title In Tag: Yes/No option.
- Animation Speed In: speed of animation in.
- Animation Speed Out: speed of animation out.
Step 3: How to use the plugin
JA Popup plugin supports many types of content display using above frame work like ajax, iframe, youtube video, image, slideshow. Depending on each type you select, you declare following code in your content (i.e. module, article) as below:
- —- type=”ajax” content=”a.html” display content of a.htmp page via AJAX
- —- type=”iframe” content=”html” display external page or html via IFRAME
- —- type=”youtube” content=”youtube_link” display youtube video in popup
- —- type=”image” content=”sample.jpg”: display sample.jpg picture in popup
- —- type=”slideshow” content=”a1.jpg, a2.jpg” display a1.jpg, a2.jpb picture in popup as slideshow
- —- type=”group” content=”ajax, iframe, image”: Load content items belong to the same group (you can define any group). In example below, we assume a group=”a”, then the output popup will load both content “image” and “iframe” one by one upon cursor click:
{japopup type="ajax" content="http://www.google.com" width="500" height="400" }Load an url using ajax{/japopup}{japopup type="iframe" content="http://www.google.com" width="500" height="400" }Load a sample iFrame{/japopup}{japopup type="youtube" content="http://www.youtube.com/v/cdphzxz64BY?hl=en&fs=1" width="640" height="380" title="Political Roast : Obama Emanuel 2005"}<img src="http://img.youtube.com/vi/cdphzxz64BY/2.jpg" border="0" alt="Political Roast : Obama Emanuel 2005" />Political Roast : Obama Emanuel 2005{/japopup}{japopup type="image" content="images/stories/demo/gallery/gl-1.png" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-1.png" border="0" alt="Sample image" width="100" />{/japopup}{japopup type="slideshow" content="images/stories/demo/gallery/gl-1.png, images/stories/demo/gallery/gl-2.png, images/stories/demo/gallery/gl-3.png, images/stories/demo/gallery/gl-4.jpg, images/stories/demo/gallery/gl-5jpg" width="80" height="50" title="Sample image" } <img src="images/stories/demo/gallery/gl-1.png" border="0" alt="Sample image" width="100" /> {/japopup}{japopup group="a" type="image" content="images/stories/demo/gallery/gl-1.png" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-1.png" border="0" alt="Sample image" width="100" />{/japopup}{japopup group="a" type="iframe" content="http://dev.joomlart.com/jadev_data/sites/auto/qs.telineiii.1252572939/" width="500" height="400" }Load a frame{/japopup}
You can change all parameters as you wish.
4 users say Thank You to Hung Dinh for this useful post
musicinme Friend
musicinme
- Join date:
- September 2009
- Posts:
- 70
- Downloads:
- 3
- Uploads:
- 9
- Thanks:
- 6
- Thanked:
- 50 times in 23 posts
September 17, 2009 at 9:59 pm #317675Unfortunatelly there is a problem with JoomComment (Azrul). Plugin taking every smiles from BBCode bar (so it’s appear empty) and making gallery from it.
mikeli Friend
mikeli
- Join date:
- September 2009
- Posts:
- 21
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 11
- Thanked:
- 2 times in 1 posts
September 27, 2009 at 3:04 pm #318782I was wandering how to make space between thumbnails when i use following code:
<blockquote>{japopup type=”slideshow” content=”images/stories/demo/gallery/gl-1.png, images/stories/demo/gallery/gl-2.png, images/stories/demo/gallery/gl-3.png, images/stories/demo/gallery/gl-4.jpg, images/stories/demo/gallery/gl-5jpg” width=”80″ height=”50″ title=”Sample image” } <img src=”images/stories/demo/gallery/gl-1.png” border=”0″ alt=”Sample image” width=”100″ /> {/japopup}</blockquote>
All thumbnail pictures are in one line, no space between them.
1 user says Thank You to mikeli for this useful post
kalibs112 Friend
kalibs112
- Join date:
- September 2009
- Posts:
- 68
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 22
- Thanked:
- 3 times in 4 posts
September 29, 2009 at 9:22 pm #319057Ja Popup working perfectly on my test site..Thanx 2 Ja team…
salvomic Friend
salvomic
- Join date:
- June 2008
- Posts:
- 200
- Downloads:
- 16
- Uploads:
- 23
- Thanks:
- 24
- Thanked:
- 6 times in 1 posts
October 4, 2009 at 9:53 am #319495I’ve installed the plugin, but I cannot see it in the Plugin list.
Any help?
TIAgolfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 13, 2009 at 10:38 pm #320430I have the following code to try and bring up a Youtube Video:
{japopup type=”youtube” content=”http://www.youtube.com/v/64m7Yr0bRz8&hl=en&fs=1&” title=”Dan Lutchansky, CPA On Starting a Small Business”}<img src=”images/stories/Dan%20Lutchansky.png” border=”0″ alt=”Dan Lutchansky, CPA On Starting a Small Business” />{/japopup}
It works in IE 8 but not Firefox! Has anyone else run across this problem? It is in the Video secion of my site http://www.intexch.com/videos
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 14, 2009 at 12:53 am #320439In the template demo (http://template15.joomlart.com/ja_teline_iii/) can someone tell me how to get the “VIDEOS OF THE DAY” type display with all the videos lined up in a tab. I have the tabs working but do not know how to get just a group of videos to display in a dedicated tab.
October 14, 2009 at 9:50 pm #320523I can’t seem to get the tabs working. Can you share how you did so? Thanks.
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 15, 2009 at 3:19 pm #320596<blockquote>I can’t seem to get the tabs working. Can you share how you did so? Thanks.
</blockquote>
Jdehne
Did you download the Ja Tabs documentation?
http://www.joomlart.com/forums/downloads.php?do=file&id=751golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 15, 2009 at 5:38 pm #320607Jdehne,
More help with Ja Tabs can be found with Ja Bulletin article:
http://www.joomlart.com/forums/topic/ja-bulletin-module/spider2009 Friend
spider2009
- Join date:
- October 2009
- Posts:
- 23
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 6
- Thanked:
- 5 times in 1 posts
October 17, 2009 at 5:00 am #320772Hello.
This is my first post — I’ve just downloaded and installed JA_Teline_III template.
I’m trying to figure out how to make a short link “login” to “LOGIN FORM”
Then, when user hover over the link, there’s a popup to “LOGIN FORM”
Thank you for any assistance!
spider2009 Friend
spider2009
- Join date:
- October 2009
- Posts:
- 23
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 6
- Thanked:
- 5 times in 1 posts
October 17, 2009 at 5:40 am #320775I’ve figured it out using the following objects: megamenu, mega-item and mod-login.
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 17, 2009 at 9:03 pm #320811<em>@mikeli 146526 wrote:</em><blockquote>I was wandering how to make space between thumbnails when i use following code:
All thumbnail pictures are in one line, no space between them.</blockquote>
mikeli,
Try this, at the beginning of your code put a <div class=”ja-video-thumb”> with </div> at the end.
— Steve
http://www.intexch.comgolfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 17, 2009 at 9:06 pm #320812<em>@golfvilla 148726 wrote:</em><blockquote>I have the following code to try and bring up a Youtube Video:
{japopup type=”youtube” content=”http://www.youtube.com/v/64m7Yr0bRz8&hl=en&fs=1&” title=”Dan Lutchansky, CPA On Starting a Small Business”}<img src=”images/stories/Dan%20Lutchansky.png” border=”0″ alt=”Dan Lutchansky, CPA On Starting a Small Business” />{/japopup}
It works in IE 8 but not Firefox! Has anyone else run across this problem? It is in the Video secion of my site http://www.intexch.com/videos</blockquote>
For some reason now it’s working. I was playing around with the modules, working on some other problem and now it works in Firefox. I think prayer was a factor.
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
October 17, 2009 at 9:33 pm #320815<em>@golfvilla 148737 wrote:</em><blockquote>In the template demo (http://template15.joomlart.com/ja_teline_iii/) can someone tell me how to get the “VIDEOS OF THE DAY” type display with all the videos lined up in a tab. I have the tabs working but do not know how to get just a group of videos to display in a dedicated tab.
http://www.intexch.com</blockquote>
I spent a lot of time and finally found out a solution. For those in the Forum who might be interested, here are the steps I took:
1. Created a “Videos” Section (I had already created it for a “Videos” Magazin Menu item)
2. Created a “Latest Videos” Category in the “Videos” Section and did not reference it anywhere else .
3. Created an article with the Youtube popup code and put it in the “Latest Videos” category.
4. Created a “Latest Videos2″ module (I already had a Latest Videos” module for a menu item/category) using the mod_jatabs module with the following settings:


1 user says Thank You to golfvilla for this useful post
-
AuthorPosts
This topic contains 87 replies, has 35 voices, and was last updated by cnaughton 13 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

