-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 1, 2010 at 4:50 am #154806A. Introduction:
JA Portfolio Template features:- We support K2 Component is integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2.
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Portfolio Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow 2 Module
- JA Tabs Module – JA Tabs Plugin
- JA ContentSlider Module
- JA Comment Latest Comments
- JA ContentSlider 2 Module
- JA Showcase Component
- JA ExtManager Components
- K2 Component
- JA Popup Plugin
- JA Comment Plugin
- JA Comment System Plugin
- JA Comment Search Plugin
- Button JA Comment Off Plugin
- Button JA Comment On Plugin
- JA Systems T3 Plugin
- JA Load Module Plugin
Note: View our detailed guidelines for plugin HEREIn JA Portfolio, default positions of those modules are:
Note: [xx] stands for module position- [slideshow] JA Slideshow 2
- [content-mass-top] JA Tabs
- [user4]JA ContentSlider
- [template_image_slider]JA ContentSlider2
III. New JA Template Framework 2.0
The JA Portfolio bases on JoomlArt’s stable T3 Framework 2.0. If you are new to us, the following wiki provides in more details:- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our JA Porfolio demo
(1) Create Custom Module:
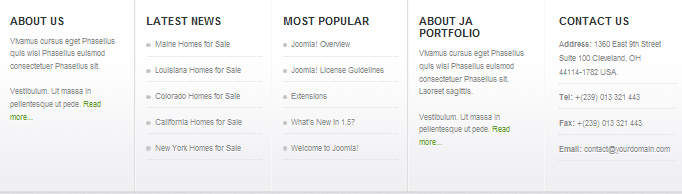
The JA Portfolio front-page uses custom modules, including:
- Sample Module (position: mega1)
- Find a House (position: right, class suffix: _hilite)
- Home for Sale (position: tabs, class suffix: _icon1)
- Quick Contact (position: top)
- Beautiful Houses (position: user1)
- Our Sponsor (position: user2)
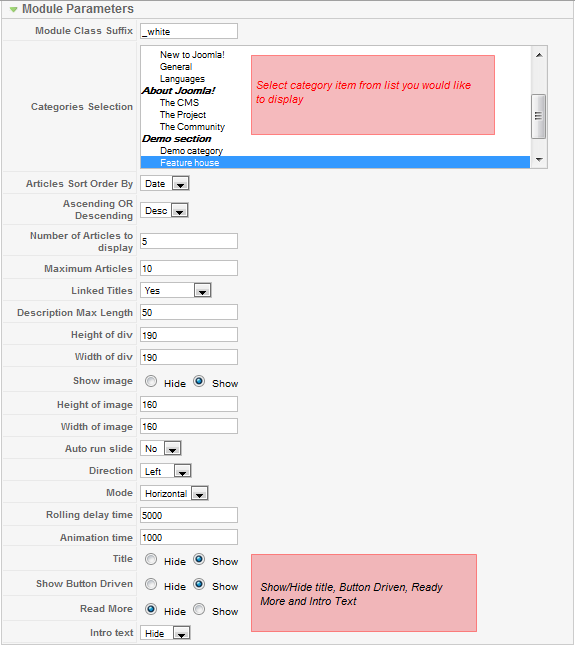
- Real Este on Mobile (position: user3, class suffix: _white)
- About us (position: user5)
- About JA Portfolio (position: user8)
- Contact us (position: user9)
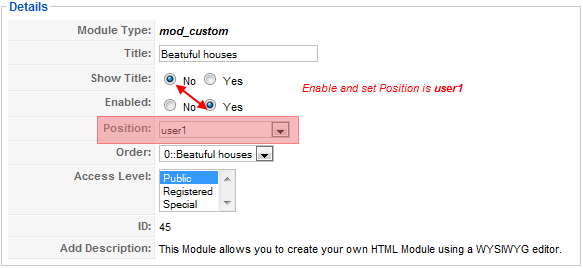
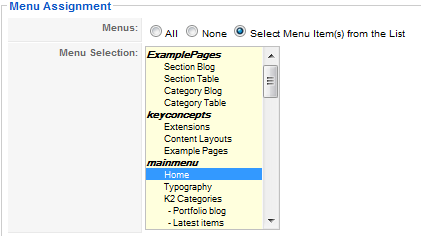
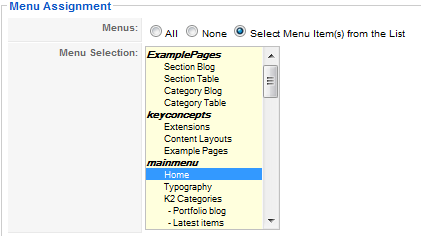
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. Beautiful houses). In configuration page, you set position: “user1” like screen-short below:

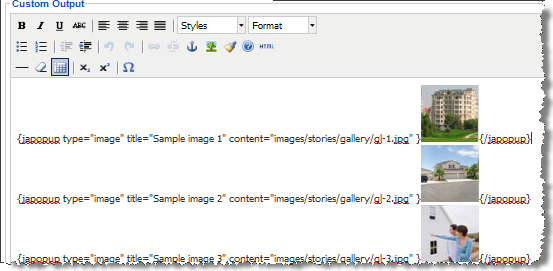
JA Portfolio do support JA Popup Plugin that allow to display using above frame work like ajax, iframe, youtube video, image, slideshow. In this custom module, you can see the code input into the content as below image:
{japopup type=”image” title=”Sample image 1″ content=”images/stories/gallery/gl-1.jpg” }
 {/japopup}
{/japopup}
 See how it works in Demo site:
See how it works in Demo site:
and another custom modules in demo site:



[/LEFT]
Tips: How to create a Custom Module?(2) JA Slideshow 2 module
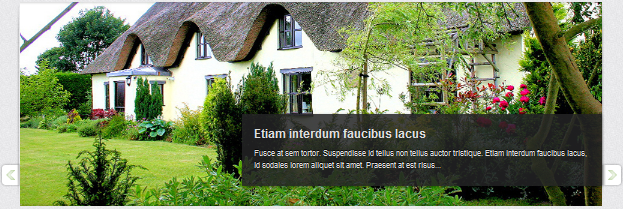
JA Portfolio used JA Slideshow 2 modules, named: JA Slideshow2 on front-page:
(Position: slideshow) JA Slideshow2 Module in JA Portfolio displays content item from From Image Folder with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow 2 to enter configuration panel:
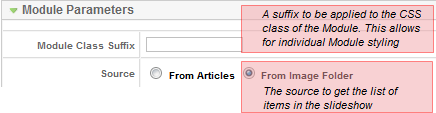
JA Slideshow2 Module in JA Portfolio displays content item from From Image Folder with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow 2 to enter configuration panel:Module Parameters:

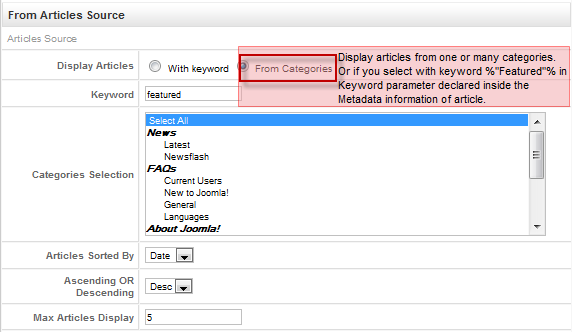
From Articles Source:
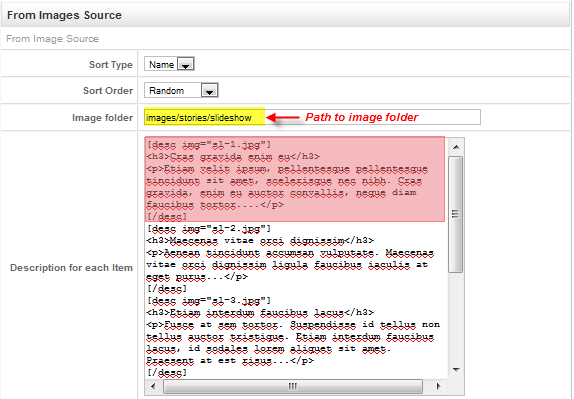
In the case, you select the source to get the list of items in the slideshow from Images Source:
First, You add the path to the folder from which Slideshow will call images. For example: sites/all/images/slideshow
You can enter the description to each image with the code format:
Description goes here (see example JA Slideshow2 in JA Social template as below):
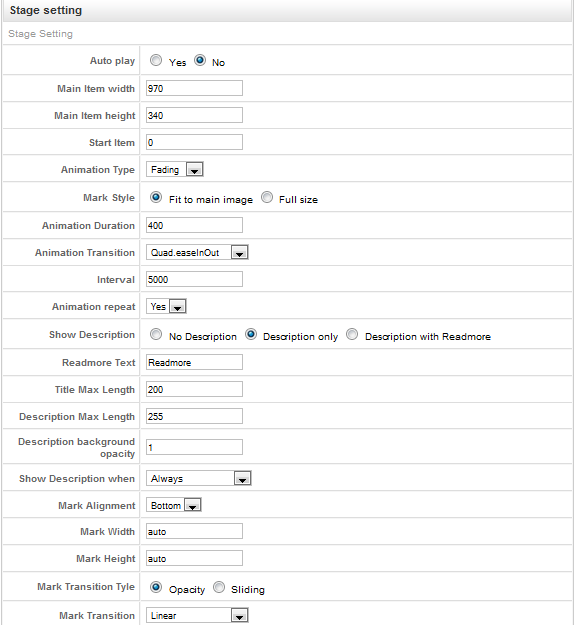
Stage Setting:
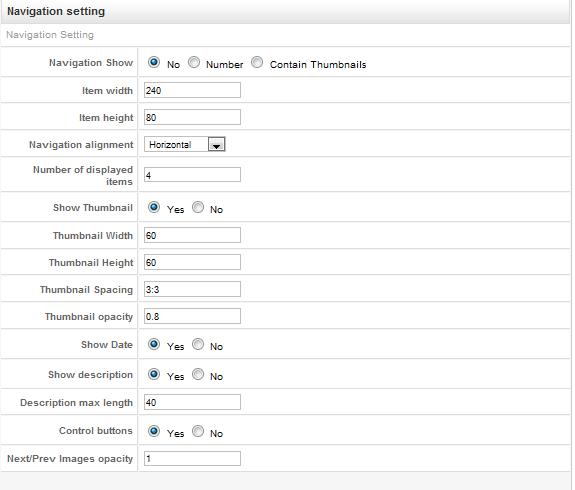
Navigation Setting:
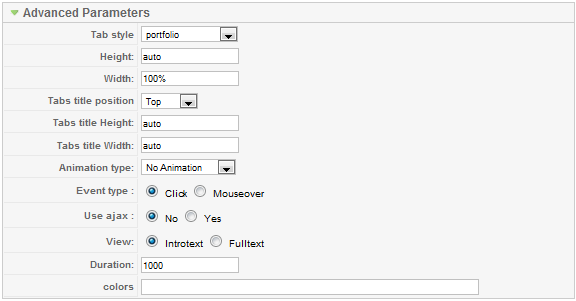
Advance Parameters configuration:

Tips: How to use JA Slideshow2 Module?
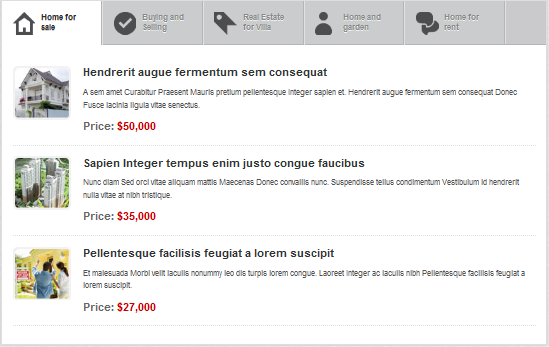
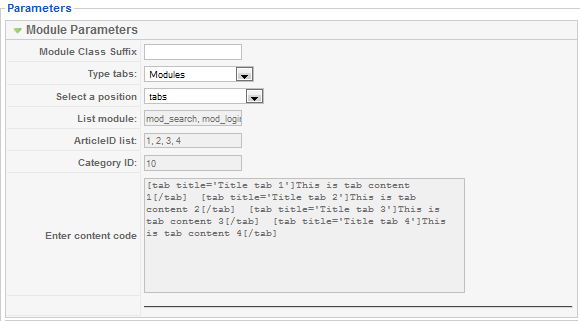
(3) JA Tabs Module:
We name such instance of the module with following titles: JA Tabs

Back-end Settings of JA Tabs in the demo site.

(Position: content-mass-top)
Back-end Settings of JA Tabs in the demo site.

(4). JA Content Slider Module:
JA Portfolio used JA Content Slider modules, named: Additional House view and JA Contentslider 2:
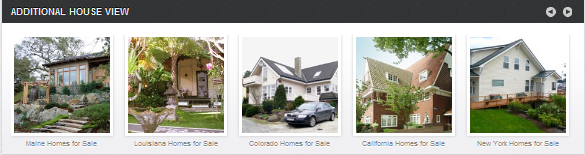
4.1 Additional House view:

Back-end Additional House View in the demo site.

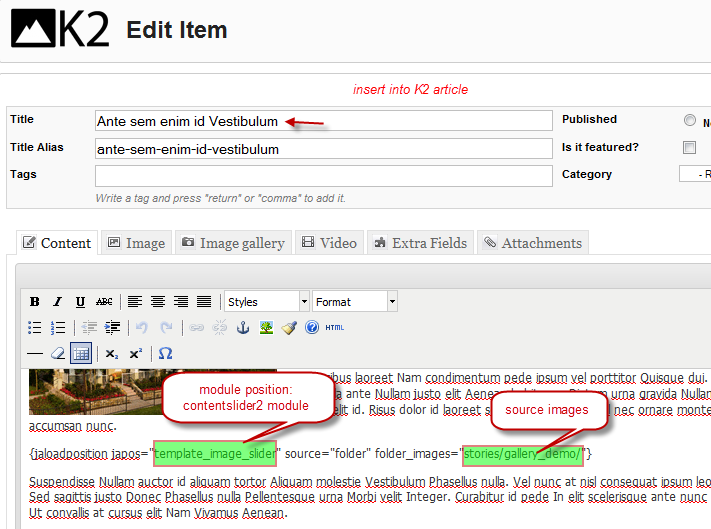
(Position: user4, class suffix: _white)4.1 JA Contend Slider 2:JA Content slider2 module is supported by ja load module plugin and support K2 component. Plugin Content JA Load Modules allows to insert the {jaloadposition japos=”{position}” color=”red” other_params=”xxx”} tag into an article. The parameter “japos” is required to define which position will be loaded. Others parameters will be replaced a module parameters.
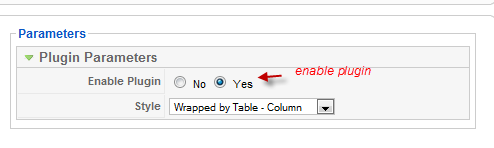
You need install JA load module plugin and enable it. How to use JA Load module plugin?

Insert contentslider into an article as our demo: Open K2 component >> Click to edit an article >> Insert this paragraph into your article:
<blockquote>{jaloadposition japos=”template_image_slider” source=”folder” folder_images=”stories/gallery_demo/”}</blockquote>
See demo our site:
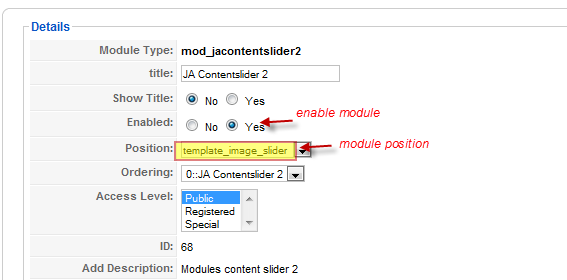
 Back-end ContentSlider 2 in the demo site.
Back-end ContentSlider 2 in the demo site.Enable module and set module position:

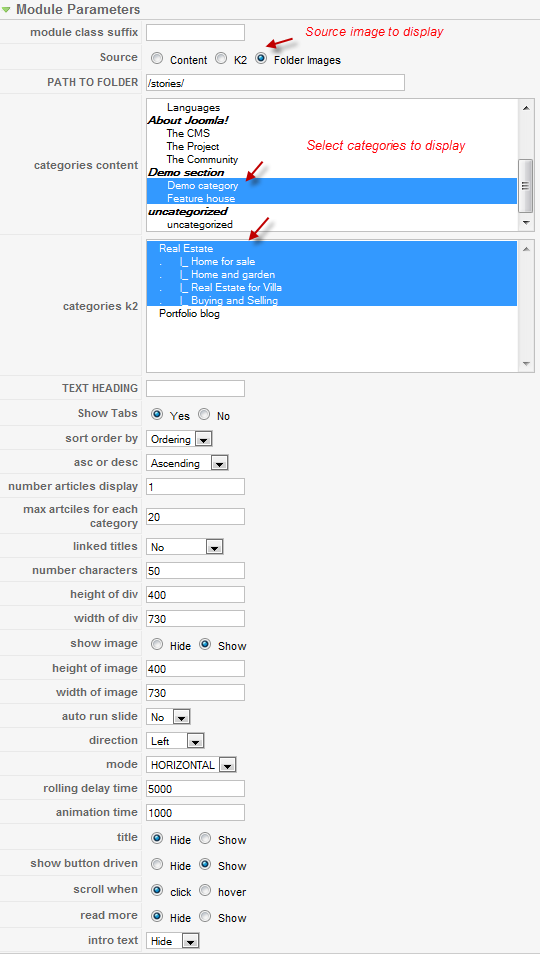
Module parameters settings:

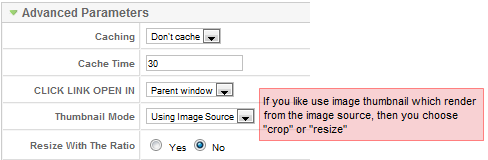
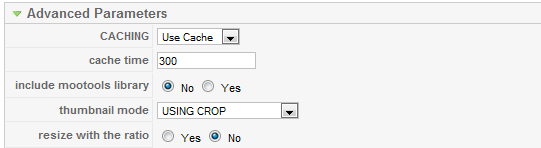
Advanced parameter settings:

Tip: How to use JA Content Slider Module?
November 25, 2010 at 10:15 pm #364308I have successfully installed JA portfolio. Have tried to rename/change the existing K2 categories for Tabs but the change don’t display on the tabs on home page. Even content titles remain unchanged. Please advise what to do.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 26, 2010 at 7:27 am #364366<em>@verlesh 205377 wrote:</em><blockquote>I have successfully installed JA portfolio. Have tried to rename/change the existing K2 categories for Tabs but the change don’t display on the tabs on home page. Even content titles remain unchanged. Please advise what to do.</blockquote>
You try to clear the joomla cache, t3 cache and check this issue again
ThanksFebruary 24, 2011 at 9:14 pm #378316I do not see images in the content. If I click on it – a new window opens with the image.
In what may be the problem?How can I solve the problem with double slash?
site.com//images/stories/gallery_demo/color1.jpgThanks
ILKER YALCIN Friend
ILKER YALCIN
- Join date:
- September 2014
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 3
- Thanked:
- 1 times in 1 posts
February 27, 2011 at 4:22 pm #378621How can I delete IE6 message? i dindt find it where? i dont want to appers this message anywhere…
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
February 27, 2011 at 7:56 pm #378649Please start a support thread asking your question. We would prefer the userguides be kept just for the guides.
ashtravel Friend
ashtravel
- Join date:
- December 2009
- Posts:
- 10
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
April 21, 2011 at 7:55 pm #387553Hi,
Just want to let you know that the typography explained in the demo of JA Portfolio is not done the way it is explained.
For instance, to have a message icon in your article it is explained as;
Use <p class=”message”><span class=”icon”> </span>Your message goes here!</p> to make this.
but it is achieved by doing;
<p id=”typo-28″ class=”ja-typo-icon icon-message”><span class=”icon”></span>Your text goes here</p>
I think all typography explanations needs to updated. I tried hilite box, legend style 2 and all done by new classes and ids.
For your information,
Regards,
1 user says Thank You to ashtravel for this useful post
July 4, 2011 at 4:38 am #399751Dear Sirs
Please can i get the same look quick start with showcase and search working ? can some body zip the template as show in demo and send it to me ?? this templates we show as sample we don’t need to spend time working with content before dealing and also please that ja travel with demo content ( we show that as sample) , i submit many ticket to request that and they are thanks to replay but wasn’t what i need
just what i need like before this is second year with joomlart and i was download always the templates looking same as demo but this to template JA_portfolio and JA_travel ( I know using K2 ) – thanks is some body help
March 7, 2012 at 7:12 pm #442441Is there a new user guide since this one has been marked old?
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
March 7, 2012 at 7:23 pm #442448Of urse, all the user guides for this template are here – http://www.joomlart.com/forums/forumdisplay.php?10239-JA-Portfolio-Guides-Tutorials-Tips
July 8, 2013 at 5:36 am #498222I am having trouble with the slideshow and was wondering if you would help me. I would like to delete from of the images in my slideshow. I tried deleting them from the media manager but they are still appearing. Here is the link to my website:
http://maplewood-crossing.com/I appreciate your response.
thank you!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 8, 2013 at 7:10 am #498236Hi amaliskas,
It seems to be problem of cache, pls try to:
– Disable cache in advanced options of this module
– Clean JAT3 cache in backend.
– Clean browser cache.
Give it a try and let me know how it goes.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
July 10, 2013 at 3:01 pm #498558Could it be the images also need deleting from the “resized” folder? If you are using an older version of the slideshow that could be the case.
-
AuthorPosts
This topic contains 13 replies, has 10 voices, and was last updated by Phill 11 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

