-
AuthorPosts
-
 woluweb
Friend
woluweb
Friend
woluweb
- Join date:
- October 2012
- Posts:
- 196
- Downloads:
- 18
- Uploads:
- 69
- Thanks:
- 68
- Thanked:
- 31 times in 3 posts
August 13, 2014 at 1:34 pm #200490Hi,
I wanted to use the extension JA Promo Bar, but unfortunately it causes trouble with the “headline” bar and the “menu” bar.
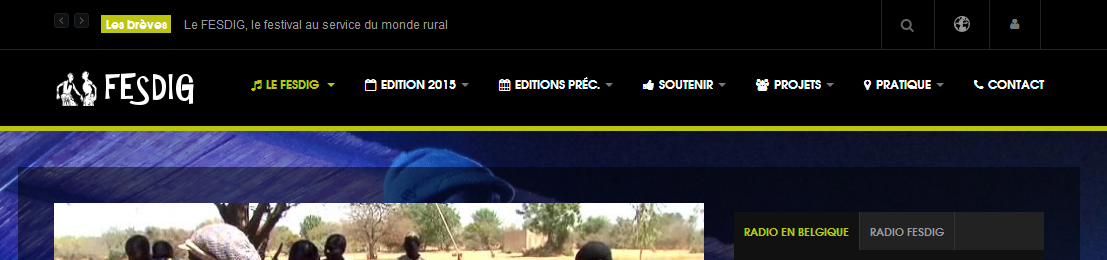
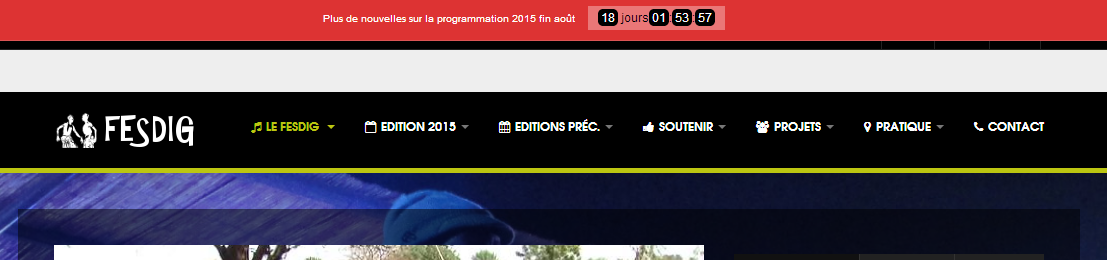
See the screenshots (or see live on http://www.fesdig.com/en/)
Regular layout (without JA Promo Bar or with Promo Bar “closed with its arrow”)
“Broken” layout when JA Promo Bar is opened
What can we do to make Promo Bar work normally, without breaking the layout ?
Txs ! 🙂
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
 woluweb
Friend
woluweb
Friend
woluweb
- Join date:
- October 2012
- Posts:
- 196
- Downloads:
- 18
- Uploads:
- 69
- Thanks:
- 68
- Thanked:
- 31 times in 3 posts
August 14, 2014 at 2:35 pm #545983Hi Pankasharma,
I send you the credentials immediataly. If you find the solution, post it here so that others can benefit from the experience 🙂
Marc
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 14, 2014 at 4:31 pm #546004<blockquote>I send you the credentials immediataly. If you find the solution, post it here so that others can benefit from the experience 🙂
</blockquote>
Yes i got the details , but i have not got the FTP details .
Please send me FTP detailsi will check the issue and fix it on your site ,also share the solution here .
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 14, 2014 at 5:59 pm #546031HI i fixed the issue on your site .
here are the changes
Open modulesmod_japromobartmpldefault.php filechange this code
if($('.navbar-collapse-fixed-top').length){if(type=='opened' || type==''){
$('.navbar-collapse-fixed-top').animate({'top': ja_promo_bar_height+'px'}, '<?php echo $speed; ?>', '<?php echo $easingOpen; ?>');
}else{
$('.navbar-collapse-fixed-top').animate({'top': 0}, '<?php echo $speed; ?>', '<?php echo $easingOpen; ?>');
}
}
into
if($('.wrap.toolbar').length){if(type=='opened' || type==''){
$('.wrap.toolbar').animate({'top': ja_promo_bar_height+'px'}, '<?php echo $speed; ?>', '<?php echo $easingOpen; ?>');
}else{
$('.wrap.toolbar').animate({'top': 0}, '<?php echo $speed; ?>', '<?php echo $easingOpen; ?>');
}
}
Please check your site now .
1 user says Thank You to Pankaj Sharma for this useful post
 woluweb
Friend
woluweb
Friend
woluweb
- Join date:
- October 2012
- Posts:
- 196
- Downloads:
- 18
- Uploads:
- 69
- Thanks:
- 68
- Thanked:
- 31 times in 3 posts
August 14, 2014 at 8:14 pm #546046It looks like it’s working great !
Txs a lot, Pankajsharma 🙂I will test it more in details on monday.
By the way, how to avoid it from being overriden with future updates of JA Promo Bar ?
Simply create Template Override of that single file ?Once again, txs for the good work on that tricky thing ! It was not obvious…
Marc
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 15, 2014 at 2:34 am #546067<blockquote>By the way, how to avoid it from being overriden with future updates of JA Promo Bar ?</blockquote>
currently there is no update present for the Promobar ,as its already working well.
for future i suggest you to save the custom code . because if you create template override for module , then you need to create it again when there is an update , so simply save the above code
otherwise we are always here to help you 🙂 -
AuthorPosts
Viewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 10 years, 4 months ago.
Pankaj Sharma 10 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum