-
AuthorPosts
-
November 5, 2012 at 5:56 am #181948
Hello 🙂
I have a few questions concerning Ja puresite.
1. Does Puresite work with the built in language switcher of Joomla for a multilanguage website ?
2. Does Puresite work correctly with Virtuemart without any Jquery conflicts ?
2. Can you tell me where I can find a photo illustrating modules positions’ in Ja puresite ?
3. Is there a module in the module manager for the logo of the website , otherwise, where can I find it ?
4. How can I change the selection color of the default theme of Puresite.Thank you for your help 🙂
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
November 5, 2012 at 10:31 am #471943Hi
<blockquote>1. Does Puresite work with the built in language switcher of Joomla for a multilanguage website ?</blockquote>
Yes Ja_Puresite works fine with the language switcher module
<blockquote>2. Does Puresite work correctly with Virtuemart without any Jquery conflicts ?</blockquote>
Ja_Puresite is not released with virtuemart component installed for this reason is not tested with it, but we will be happy if you can test it and report here any eventually bug related to Javascript conflict .
<blockquote>2. Can you tell me where I can find a photo illustrating modules positions’ in Ja puresite ?</blockquote>
You can just add the /?tp=1 suffix to have all the module positions available since T3 Framework could be changed adding new positions as you prefer.
<blockquote>3. Is there a module in the module manager for the logo of the website , otherwise, where can I find it ?</blockquote>
The logo is a simple PNG image stored in the relative themes folder for example if your choosen theme will be Blue then your logo image is stored in this folder templatesja_puresitethemesblueimages
Simply upload your logo image to change the default logo.<blockquote>4. How can I change the selection color of the default theme of Puresite.</blockquote>
Simply go to Extensions –> Template Manager — > Ja_Puresite Default –> PROFILES Tab –> scroll down until Theme settings and click on Default Icon and flag your preferred theme click on Apply and save
For any reference to Ja_Puresite template you can take a look at this guide
Regards
1 user says Thank You to pavit for this useful post
November 5, 2012 at 10:47 am #471946Thank you pavit for your Help.
I have few comments:
1. can you give me a link for a guide showing me how to change / add / remove JA puresite module positions ?
2. Is there any specifications about configuring language switcher ? Or , I simply follow joomla guide for joomla’s built in language plugin ?
3. I know how to change themes. I already changed colours in the tepmplate.css but I cannont find the code in css where I can change the colour of selected text.
Thank you again for your Help pavit. 🙂
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
November 5, 2012 at 11:17 am #471948Hi
<blockquote>1. can you give me a link for a guide showing me how to change / add / remove JA puresite module positions ?</blockquote>
Try to read this guide
<blockquote>2. Is there any specifications about configuring language switcher ? Or , I simply follow joomla guide for joomla’s built in language plugin ?</blockquote>
You can follow Joomla guide .
<blockquote>3. I know how to change themes. I already changed colours in the tepmplate.css but I cannont find the code in css where I can change the colour of selected text. </blockquote>
Exactly where you want to do css modifications ?
I mean if you want to make changes on megamenu then you need to change some css if you need to make changes on other modules then is a different css
1 user says Thank You to pavit for this useful post
November 5, 2012 at 12:41 pm #471954Hello
I want to make css modifications in the selected text of my articles and custom html modules
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
November 5, 2012 at 3:53 pm #471965<em>@famousfeem 344886 wrote:</em><blockquote>Hello
I want to make css modifications in the selected text of my articles and custom html modules</blockquote>
The files involved in these cases are essentially three and you can find them in
1) /plugins/system/jat3/jat3/base-themes/default/css/template.css
2) /templates/ja_puresite/css/template.css
3) /puresite/templates/ja_puresite/themes/blue/css/template.cssThe third one if you have blue as theme otherwise you need to check the folder corresponding to your theme
Hope was clear
1 user says Thank You to pavit for this useful post
November 5, 2012 at 7:26 pm #471975Hi Pavit
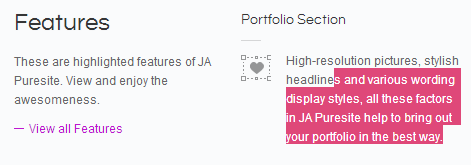
Thank you, but I still cannot find where to change the colour of the selected text.
I attached a screen capture with this message. I want to change the pink colour of that selected text with another colour.
Tank you 🙂
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
November 5, 2012 at 7:59 pm #471977Please post a link to your site so i can better check it
1 user says Thank You to pavit for this useful post
November 5, 2012 at 9:08 pm #471978Here is the URL of my website:
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
November 5, 2012 at 9:43 pm #471979Hi
You need to modify the file named css3.css in your theme folder
For example if you have the blue theme selected then you need to check this file
templatesja_puresitethemesbluecsscss3.css
::selection {
background: #00bdf3 /* Safari */ <--- change the HEX value to your preferred color
}
::-moz-selection {
background: #00bdf3 /* Firefox */ <--- change the HEX value to your preferred color
}
Regards
2 users say Thank You to pavit for this useful post
November 6, 2012 at 8:42 am #472028Hello Pavit
Thank you, all my questions were answered 🙂
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
famousfeem 12 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Ja puresite configuration
Viewing 11 posts - 1 through 11 (of 11 total)