-
AuthorPosts
-
fabridelo Friend
fabridelo
- Join date:
- May 2014
- Posts:
- 105
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
May 27, 2014 at 12:34 pm #198199Hello
I’m Fabrizio and I’m new for Joomla and purity III
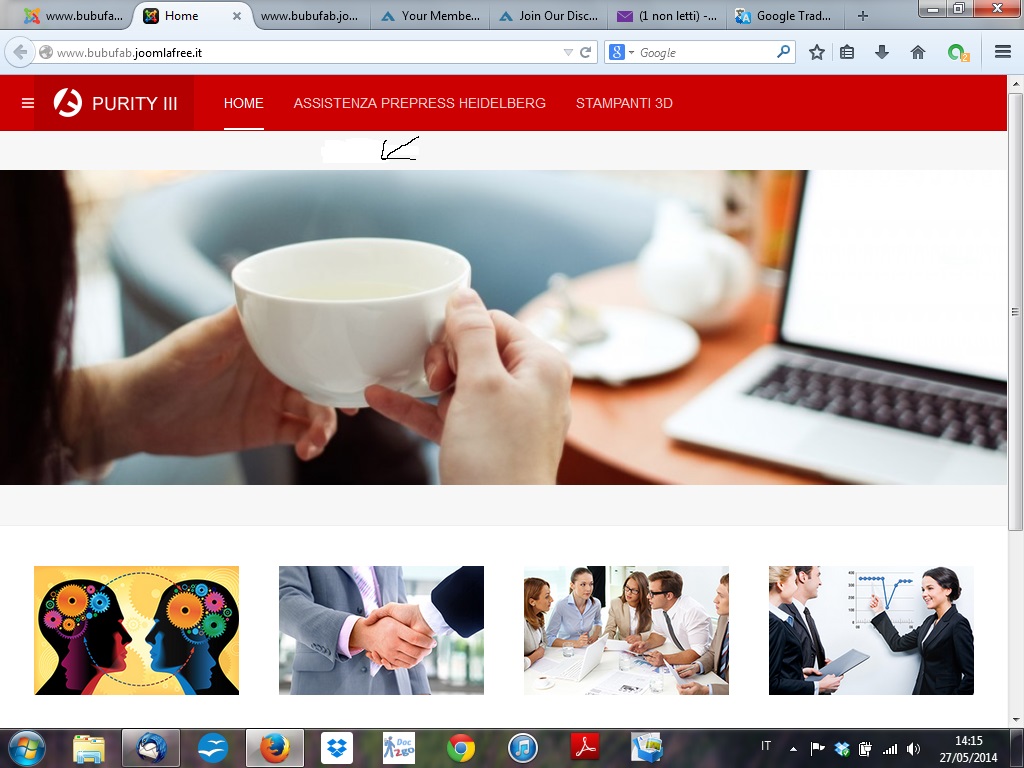
It’s possible remove the white space between top menu and slideshow lite?
Thanks
Best Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 27, 2014 at 12:42 pm #536827Hello
its just the padding used for the slideshow .
if you want to remove it from top and bottom
add this code in custom.css file
template/JA purityIII /css/custom.css
.corporate .slideshow {
padding: 0px; }
Let me know if it helps1 user says Thank You to Pankaj Sharma for this useful post
fabridelo Friend
fabridelo
- Join date:
- May 2014
- Posts:
- 105
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
May 27, 2014 at 1:16 pm #536829Hello
no have a file custom.css I create it?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 27, 2014 at 1:21 pm #536831yes you can create it . and add the above code. clear the cache . and check
fabridelo Friend
fabridelo
- Join date:
- May 2014
- Posts:
- 105
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
May 27, 2014 at 1:39 pm #536832Hello
i add a file call custom.css in
public_html/templates/purity_iii/css
i copy the code clean the cache but no have a effect :((
 Richard A
Friend
Richard A
Friend
Richard A
- Join date:
- January 2013
- Posts:
- 190
- Downloads:
- 19
- Uploads:
- 14
- Thanks:
- 35
- Thanked:
- 18 times in 2 posts
May 27, 2014 at 2:15 pm #536835Background Information and Suggestion
The default padding values are 40px for top and bottom and padding can be removed by going to the file templates/purity_iii/css/layouts/corporate.css and changing this css code:
.corporate .slideshow {
background: #f7f7f7
border-bottom: 1px solid #eeeeee (change 1px to 0)
padding: 40px 0; (remove 40px)
}However you would need to do this every time you update the Purity 3 template.
Therefore if you make the change in the public_html/templates/purity_iii/css/custom.css file, add this code:
.corporate .slideshow {
border-bottom: 0 solid #eeeeee
padding: 0;
}Purge and Clear System cache, then refresh your page and it should remove the border gap.
Slideshow Lite on Mobile
The Slideshow position hides the slideshow on mobile by default, but can be changed to visible by removing the word ‘hidden-xs’ on line 13 of templates/purity_iii/tpls/blocks/slideshow.php:
<div class=”slideshow hidden-xs <?php $this->_c(‘slideshow’) ?>”> (remove hidden-xs)
You would need to repeat this each time you update the template to the latest version.
Hope this helps.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 27, 2014 at 2:47 pm #536837Hello fabridelo
Go to the template/ja_purityII/css/themes/Red/layout/corporate.cssand change this
padding: 40px 0;
in line 5
in to
padding: 0px;
i tried do this myself but your admin panel loads too slow on my end .
Let me know it works1 user says Thank You to Pankaj Sharma for this useful post
fabridelo Friend
fabridelo
- Join date:
- May 2014
- Posts:
- 105
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
May 27, 2014 at 4:39 pm #536854Hello
Thanks work very well!!!!
:laugh::laugh::laugh::laugh:
fabridelo Friend
fabridelo
- Join date:
- May 2014
- Posts:
- 105
- Downloads:
- 13
- Uploads:
- 7
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
May 27, 2014 at 7:08 pm #536871Hello
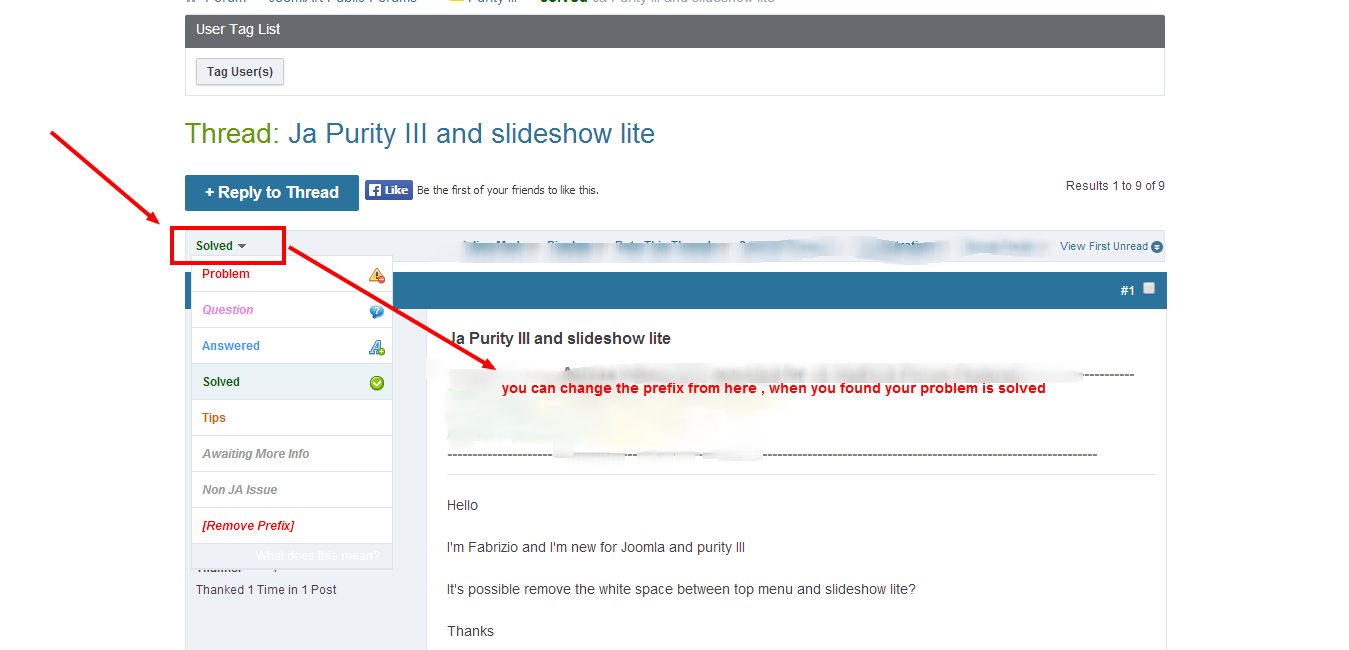
where add “SOLVED” in title?:-[
Thanks
1 user says Thank You to fabridelo for this useful post
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 28, 2014 at 4:00 am #536903<em>@fabridelo 429503 wrote:</em><blockquote>Hello
where add “SOLVED” in title?:-[
</blockquote>
You can change it from top left of the post title when you found your issue is solved .
see this
🙂
May 30, 2014 at 6:14 pm #537265<blockquote>padding: 40px 0;</blockquote>
By the way, is there a reason why 40px is the default?

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 30, 2014 at 6:16 pm #537267its for the upper space that you don`t want to show:D
September 18, 2016 at 1:27 pm #968903hi everyone finally i have a slideshow but i dont know where it takes images
better i had no demo i created custom css following demo, created folders written in the code renamed images as in the code but no images.September 18, 2016 at 1:33 pm #968904actually slide the text sample image but nothing
else Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 19, 2016 at 2:37 am #969010Hi @illsisto
Kindly checks the documentation again and see how the image code is defined in the custom html module .
Also, You have to set the default editor to NONE before edit the custom html module .Note : Open a separate thread for a different topic , this thread is a different topic that is already answered .
AuthorPostsViewing 15 posts - 1 through 15 (of 15 total)This topic contains 14 replies, has 5 voices, and was last updated by
 Pankaj Sharma 8 years, 3 months ago.
Pankaj Sharma 8 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum