-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 3, 2008 at 4:25 am #132892JA Pyrite – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Pyrite, named as ja_pyrite_quickstart_j1.5.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Pyrite works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Pyrite package and extract it, you will find template package named: ja_pyrite_template_j1.5.zip
Proceed installation of JA Pyrite as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
After installing and setting JA Pyrite as default template, your site should look like this:

To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
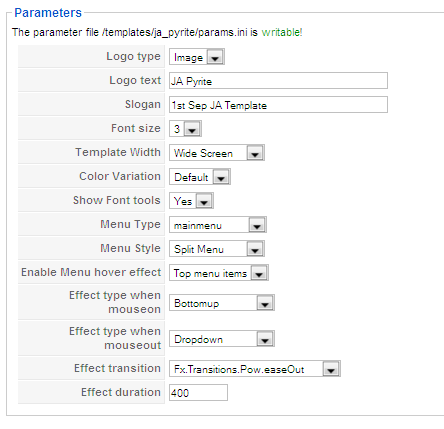
To configure JA Pyrite, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Pyrite parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Red, Green and Orange)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Disable/Split/Css/Moo/Dropline menu.
- Enable Menu hover effect: Choose menu types will be effected when hover mouse to. Include options: No/All menu items/Top menu items.
- Effect type when mouseon: Choose effect type when hover mouse on menu. Include: Fade only, Zoom out, Dropdown, Bottomup, Vertical Elastic, Horizontal Elastic effects.
- Effect type when mouseout: Choose effect type when hover mouse out of menu. Include: Fade only, Zoom out, Dropdown, Bottomup, Vertical Elastic, Horizontal Elastic effects.
- Effect transition: effect type when menu transition
- Effect duration: is set by milisecond
Please keep your mouse hover each parameter to see description in details.
JA Pyrite module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Pyrite style.

If you don’t know how to create module position in Joomla!, please follow this guide
III. EXTENSION INSTALLATION
When extracting JA Pyrite package, you will see the folder named Extension with all extensions built in the JA Pyrite, including JA Slideshow, JA Bulletin, JA Tabs modules and JA Tabs plugin. That means when you install via template installer, you need to install JA Slideshow, JA Bulletin, JA Tabs modules and JA Tabs Plugin separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Extensions built in JA Pyrite comprise:
Note: [xx] stands for module position
- [topsl] JA Slideshow module
- [user1, user2] JA Bulletin module
- [right] JA Tabs module
- JA Tabs plugin
And extension details as follow:
2.1.JA Slideshow module(mod_jaslideshow.zip)
[position: topsl]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, it looks like:

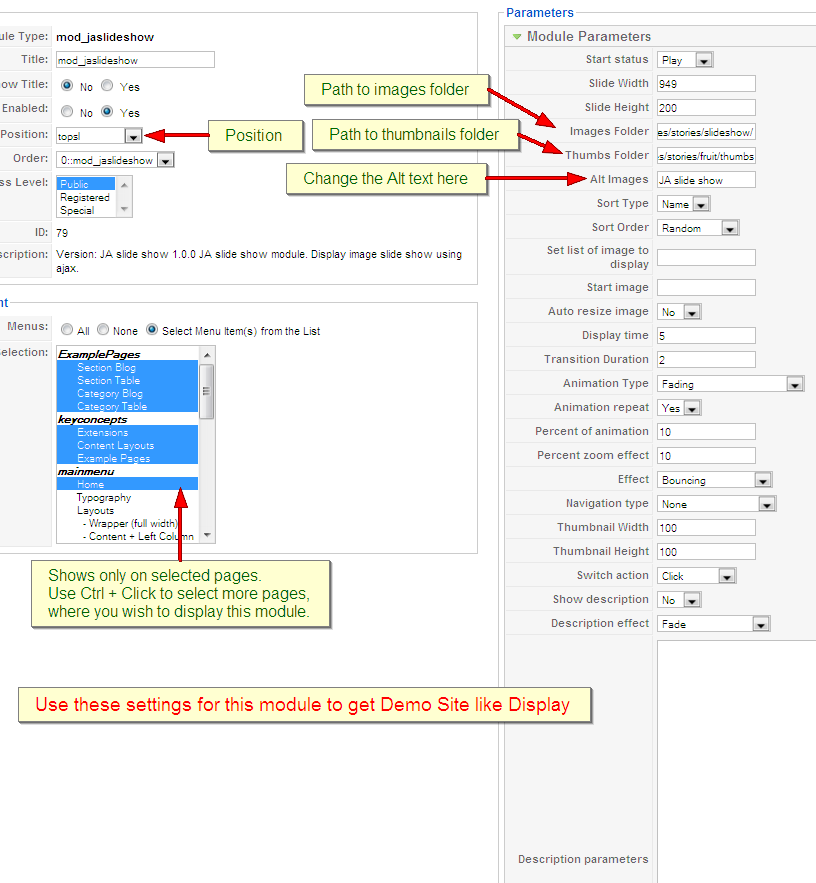
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
Here is the setting of JA Slideshow on demo:

Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slideshow [px(s)]
- Slide Height : Height of Slideshow [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slideshow directory will be showed.
- Alt Images : Alt images will be displayed when the image not found
- Sort Type: The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resire image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear; Medium to Slow; Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Show description : Display description for images.
2.2.JA Bulletin module(mod_jabulletin.zip)
[position: user1, user2]This module covers 2 default Joomla! modules: Latest and Mostread module. By that mean, you could show latest articles or most popular articles. You can copy the module into multiple instances (For example, in JA Pyrite demo, 2 instances of the module are used, one to show latest news, one to show most popular articles). The module also supports to show image and updated date.
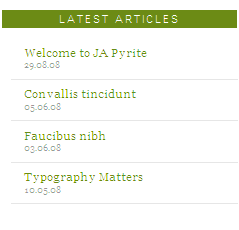
On demo, it looks like:

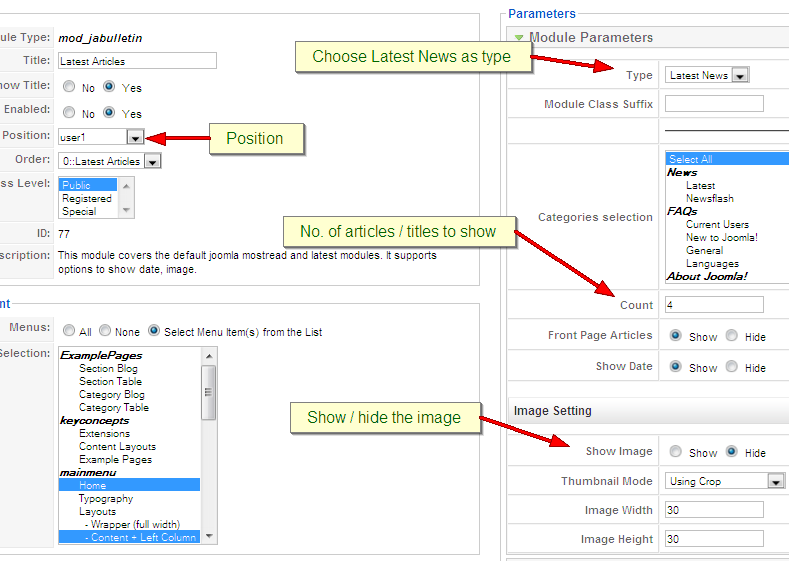
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jabulletin) to go to configuration page.
Here is the setting of JA Bulletin on demo:

Parameters Explanation:
- Type: Show Latest articles or Most read articles.
- Front Page Articles: Show/Hide frontpage article
- Count: number of article will be displayed
- Category ID, Section ID: Input category/section ID, that means published articles belong to Category/Section will be displayed
- Show Image: If enabled, an image in each article will be retrieved and shown. The image will be resize to the input size in next parameters.
- Image Width: resized image width
- Image Height: resized image height
- Show Date: Show/Hide last updated date.
2.3. JA Tab module(mod_jatab.zip)
[position: right]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
On demo, it looks like:

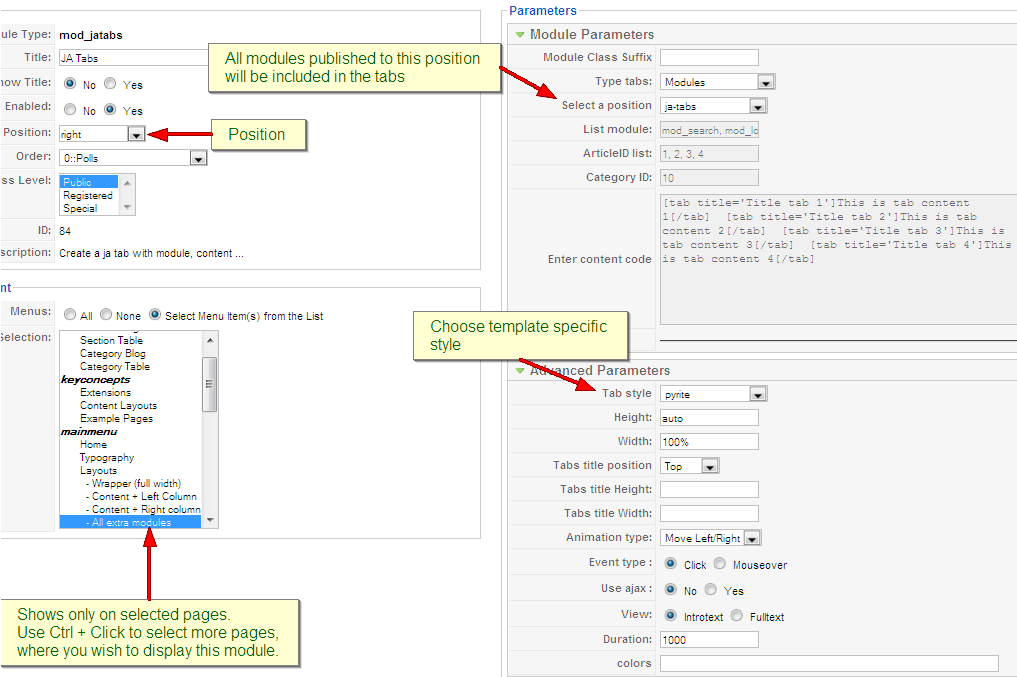
In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.4.JA Tab plugin(plg_jatab.zip)
JA Pyrite came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin first
2.5. Module styles
- JA Pyrite provides type of module class suffix. To make a module showed in highlight mode module like the “TYPO HISTORY” module in the demo page
Add the class suffix -hilite to your module parameter.
- If you’d like to set a module to be another colour, you only need to follow the instructions I’ve set out for you below:
- Go to the Admin panel >> Extension >> Modules Manager area and open the module you wish to change colors for
- Look for “Module Class Suffix” and add -hilite into textbox
- Save the module
III. SETTINGS LIKE DEMO
And now, i will instruct you setting your site look like our demo. Beside JA Slideshow, JA Bulletin and JA Tabs modules, we used Custom module of Joomla! to create articles on demo page.
- JA Slideshow module set on topsl position. You only need copy your image folder into your_site_path/image/stories (for example: images/stories/slideshow) and set parameters for slideshow (Image Folder URL: images/stories/slideshow).
- JA Bulletin show lastest and most popular articles on user1 and user2 position. Follow these below steps to create JA Bulletin:
- Install JA Bulletin module
- Go to JA Bulletin parameter, set Title is Lastest Articles and position is user1
- Choose Type: Lastest News and set other parameters. So newest articles will be displayed on user1 position
- On Module Manager panel, tick Lastest News and choose Copy to copy module.

- Go to Copy of Lastest News module, rename to Popular Articles, set on user2 position and choose Type: Most read. So articles that are most read will be displayed on user2 position.
- JA Tabs module: on demo, JA Tabs is displayed on mainmenu >> Layouts >> All extra modules. Please follow these steps to create JA Tabs like that.
- Create a new module position named: jatabs (follow this guide to create module position)
- Install JA Tabs module and plugin
- Go to JA Tabs module parameter: put on right position and choose Menu assignment: mainmenu >> Layouts >> All extra modules
- Set parameters: Type tabs: Modules and Select position: jatabs (that means: all modules on position jatabs will be displayed on JA Tabs
- Use Custom module to create two articles named Tab1 and Tab2 and set position is jatabs
- Now, your JA Tabs is similar to our demo
- Login form: Go to Admin Panel >> Extensions >> Module Manager, choose module name Login Form and set position is ja-login.
- Custom module to create content for Top history, Free font of the month and Cool book module, set on right position
- Custom module to create content for Make a donation and About author on user5, and user6 positions

You can check How to create Custom module guides for more details.
IV. TYPOGRAPHY
JA Pyrite came with a rich typography to give users more ability to customize content look and feel. Please check all JA Pyrite typography here at JA Pyrite Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.2 users say Thank You to Hung Dinh for this useful post
September 10, 2008 at 11:26 am #269923Where would one adjust for the template to be broader or wider? Or better yet, fluid?
What file would I tweak? And also for more tabs to be inserted on the menu without it distorting?June 11, 2009 at 12:28 pm #307649Hi Hung Dinh,
great tutorial, thanks!
1 question: do you have any idea why the suffix<blockquote> -hilite</blockquote> does not work for my module <blockquote>referentie</blockquote> on http://www.actiwork.nl/joomla?
Does it have a relation with the fact that <blockquote>parameterbestand /templates/ja_pyrite/params.ini</blockquote> is not writeable (which I can’t change?
Thanks!
March 19, 2011 at 8:21 pm #382295hi,
how can I have the typo history module as seen in the demo?
Thanks
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
March 19, 2011 at 9:28 pm #382301Create a custom html module with the Module Calss Suffix as _hilite
The html put in the demo module is shown below.
<div class="quote-hilite">
<blockquote style="margin: 0; padding: 0;"><span class="open">T</span>ypography is the art and techniques of arranging type, type design, and modifying type glyphs. Type glyphs are created and modified using a variety of illustration techniques. The arrangement of type involves the selection of typefaces, point size, line length, leading (line spacing), letter-spacing (tracking) and kernin<span class="close">g.</span></blockquote>
</div>1 user says Thank You to Phill for this useful post
April 27, 2011 at 3:38 pm #388571thanks for your help.
I have another problem. How can I create posts as shown in the demo? I mean the one with the gray bar as title and read more button (the ones in the demo called ja pyrite, relative font size, typography matters, etc…)
Do I have to use ja bullettin or any other extensions?Thank you again.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
April 27, 2011 at 5:02 pm #388584What I would suggest here is to create a quickstart on your desktop so you can compare all settings and articles.
To do that is very simple and only takes a few minutes. First get yourself a copy of WAMP (http://www.wampserver.com/en/) and install that on your PC (there is a MAC version called MAMP if you have a MAC). Once installed configure it with a password for the mysql side (instructions found on the WAMP site, only takes a couple of seconds).
Then download any quickstart of your choice. You only need to download the quickstart package, not the template and all the other modules as they are all wrapped into one.
Go to the WWW folder where you installed WAMP and create a new folder and call it whatever you wish. Each new folder will be a local website so you can create as many as you wish. In that folder put the zip you just downloaded and extract all the files directly into that folder.
Browse to localhost (there is a button in the WAMP control panel that takes you straight there). You will see a list of websites you have installes. Just click on your new one and you will be presented with the normal Joomla installer. Go through it and be sure to click the “Install Sample Data” button at the end.
Job done, you now have the cemplete JA demo running on your desktop to play around with as you please.
April 27, 2011 at 5:58 pm #388603thank you phill. the fact is that i am already working a lot on the remote server, and i can’t start again with the quickstart on local.
Could you just tell me, if you know, how can I obtain that layout on the mainbody to show the posts. I’d really aprreciate!!thanks
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
April 27, 2011 at 6:07 pm #388606It only takes a couple of minutes to setup on the local server. The setup is only so you can compare settings. I am not 100% sure what you are wanting so that will be the best way for you to proceed.
-
AuthorPosts
This topic contains 9 replies, has 5 voices, and was last updated by Phill 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

