-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 9, 2010 at 3:30 am #1515791. Template Installation:
From the JA Pyro download package, you select and upload template package onto your site Administrator to install as normal. This is your first time installation? Check out How to install manual Joomla! template guide.
Tips: If you wish to have JA Pyro exactly as per our demo, we recommend you use quick-start package. This will create a new Joomla site with JA Pyro , all built-in extensions and sample content. Check How to install Quickstart.
2. Template Configuration
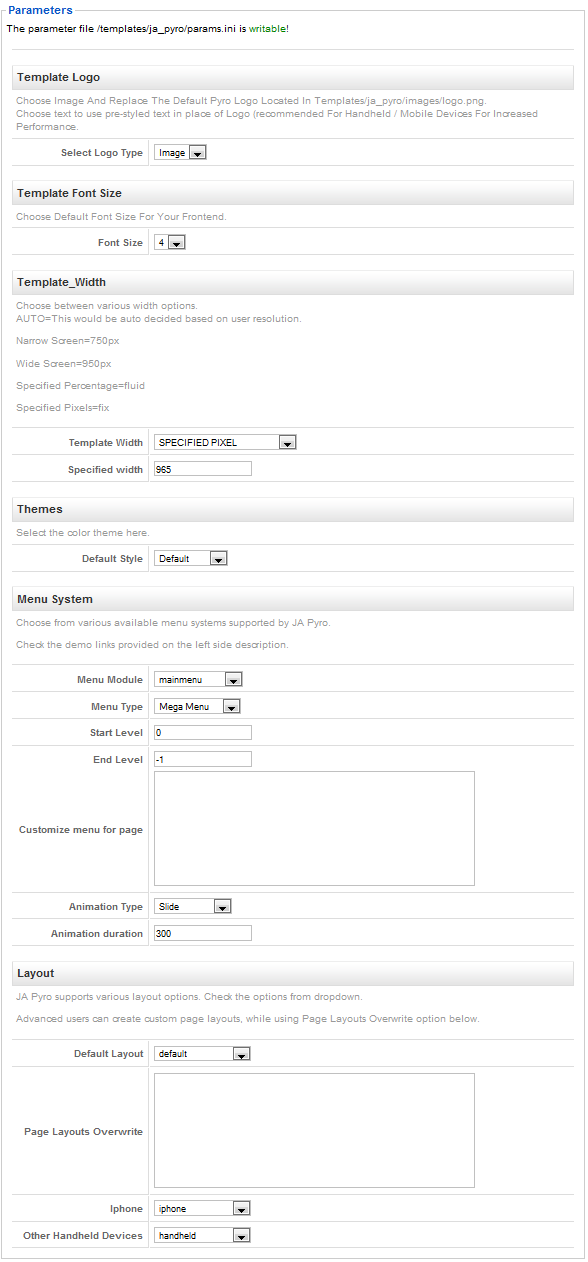
Log in your site Admin panel, select Extensions >> Template Manager, click on JA_Pyro, you will see:

You can change all parameters as you wish.
Template Logo
- Select Logo Type: Choose Image and replace the default Pyro logo located in ” templates/ja_pyro/images/logo.png”. Choose Text to use pre-styled text in place of Logo (recommended for handheld/ mobile devices for increased performance).
Template Font Size:
- Front size: Choose default front size for your front-end. Default is 3.
Template Width:
- Template Width: You can select template width: Auto, Wide Screen, Specified Pixel, Specified Percentage.
- Specified width: Defines the template width. You can select Wide Screen/Narrow Screen.
Themes:
- Default Style: If Style Switching is enabled, the selected style on frontpage will be saved. You must disable Style Switching or clear cookie to activate the new default style.
Menu System:
- Menu Module: Choose Menu type. This will be displayed in Horizontal navigation.
- Menu Type: Choose from available Menu’s Types Lime.
- Start Level: Level to start rendering the Menu at. 0 is the first level.
- End Level: Level to stop rendering the menu at. -1 for unlimited.
- Customize menu for page: Assign specific menu for each page in format: Itemid=menu_name. Each page per row. Eg. The section has the Itemid=54 and you want to use css menu.
- Animation Type: None/ Slide/ Fade/ Slide & Fade
- Animation Duration: default is 300
Layout:
- Default Layout: Select the default layout option for the template.
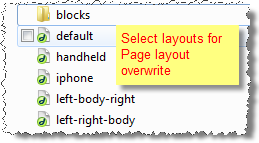
- Page layouts overwrite: Assign specific layout for each page in format: Itemid=layout_name. Each page per row.
Go to templatesja_pyrolayouts:
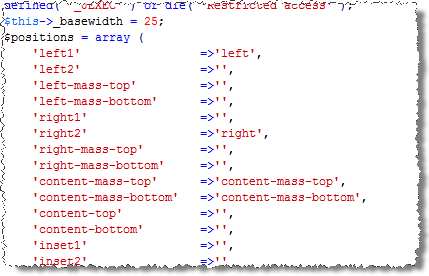
 For example: layout left-body-right:
For example: layout left-body-right:
- Iphone: Layout style for Iphone agents.
- Other Handheld devices: Layout style for other handheld /mobile agents like Android, Blackberry, Palm, Windows mobile…
Default Layout Overwrite
Note: Page Layouts Overwrite: Assign specific layout for component content of Category ID in templatesja_pyrohtmlcom_content.
Input the quote into Page Layouts Overwrite:
You just simply change above-mentioned parameters, then refresh your front-page to see how the changes effect.
Support RTL language:
In our demo, you select RTL Languages > RTL Language Demo! from Homepage menu to see demo of RTL and LTR languages:

3. Modules Position:
You can see Modules Position via:Here
-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 14 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

