-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 9, 2010 at 3:30 am #151577A. JA Comment and K2 Component in JA Pyro:
- JA Pyro Template features JA Comment Component and K2 Component.
1. JA Comment Component:
JA Comment is a brand new comment component for Joomla! 1.5 and above developed by JoomlArt. See JA Comment Overview HERE.
Tip: How to use JA Comment Component and JA Comment – How to customize
2. K2 Component integration with K2 User Page (Blog Layout):In JA Pyro, we support K2 Component component is integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2
Tip: To configure K2 Component as our JA Pyro Demo site.
- K2 Content Module
- K2 Comment Module
- K2 Tool Module
- K2 Login Module
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Pyro Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin
- JA Tabs Module – JA Tabs Plugin
- JA Slideshow 2
- JA ContentSlider
- JA Twitter
- JA Comment component
- JA Extension Manager Component
- JA Rpxnow Plugin
- JA Comment Plugin
- JA Comment System Plugin
- JA Comment Search Plugin
- Button JA Comment On Plugin
- Button JA Comment Off Plugin
- JA Menu Parameters Plugin
Note: View our detailed guideline for plugin HEREIn JA Pyro, default positions of those modules are:
Note: [xx] stands for module position- [ ja-tabs] JA Bulletin
- [right] JA Tabs
- [top] JA Slideshow 2
- [content-mass] JA ContentSlide
- [inset] JA Twitter
- [ja-tabs2]: K2 Content
- [ja-tabs2]: K2 Comment
- [right]: K2 Tools
III. New JA Template FrameworkThe JA Pyro bases on JoomlArt’s stable T3 Framework. If you are new to us, the following wiki provides in more details:
- Overview – Downloads – Release Notes
- User & Developer Guides
- FAQs – How to customize T3
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our demo
(1) Create Custom Module:
The JA Pyro front-page uses custom modules, including:
- Banner (position: inset, and Module class suffix “_blank”)
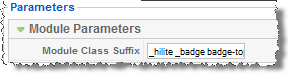
- QUOTES of the DAY (position: inset, and Module class suffix “_hilite _badge badge-new“)
- WHO we are ?(position: right)
- PHOTOS of the DAY (position: right)
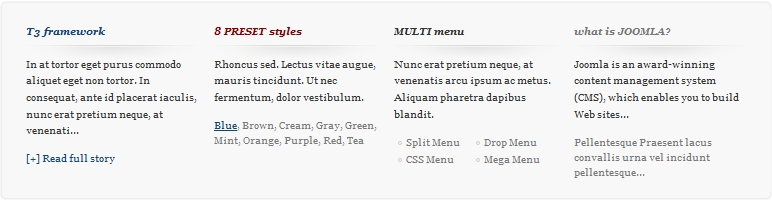
- T3 framework (position: user6, and Module class suffix ” color1″)
- 8 PRESET styles (position: user7, and Module class suffix “ color2“)
- MULTI menu (position: user8)
- what is JOOMLA? (position: user9, Module class suffix ” color3“)
Tip: How to create Custom module
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. QUOTES of the DAY). In configuration page, you set the suffix “_hilite _badge badge-new” and possition: “inset” like screen-short below:
 See how it works in Demo site:
See how it works in Demo site:


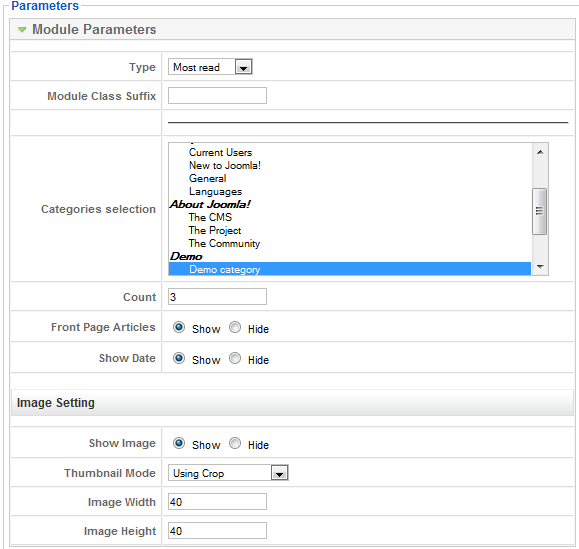
(2) JA Bulletin Module:We name such instance of the module with following titles: popular POSTS and latest POSTSMake sure you install the module JA Bulletin and rename it with title “Popular” first. To manage this module, select Extensions >> Module Manager, then click module name, (i.e. popular POSTS).
- popular POSTS: (Type: Most Read)
In configuration page, you set the suffix and parameters as you wish:

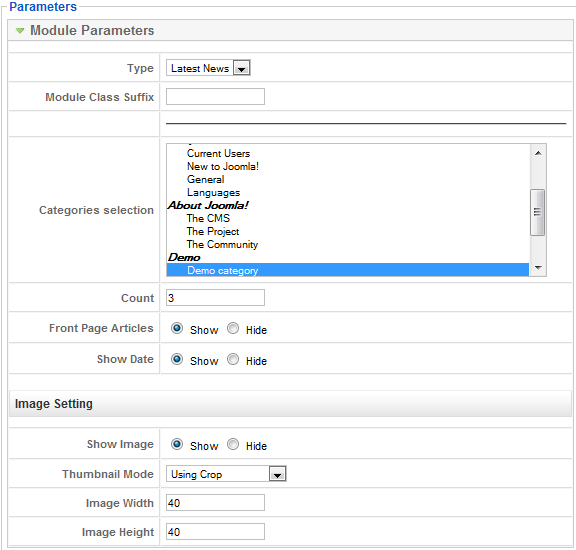
(Position: ja-tabs)- Latest: (Type: Latest News)

See how it works in JA Pyro demo site:

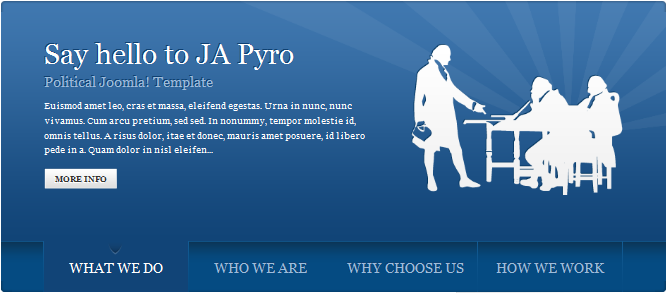
(3). JA SlideShow 2 Module:
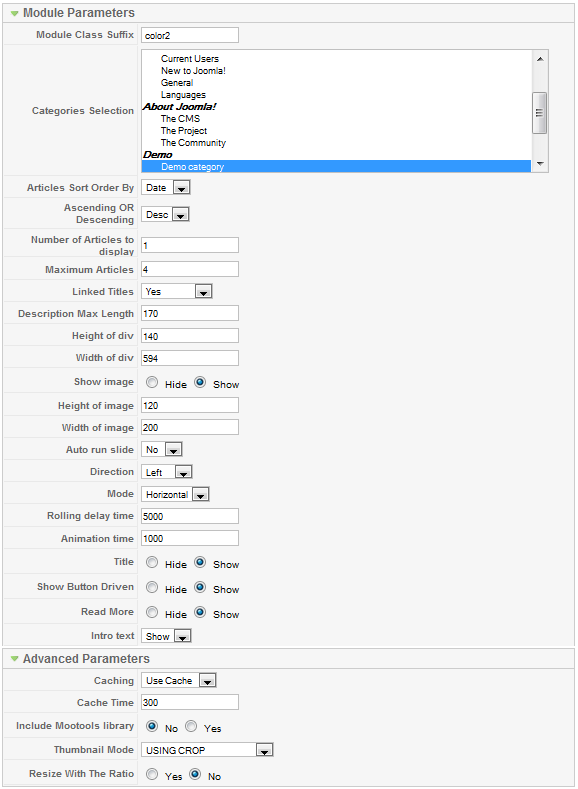
JA SlideShow2 on front-page: JA Slideshow Module in JA Pyro displays content item from From Articles with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow2 Module to enter configuration panel:
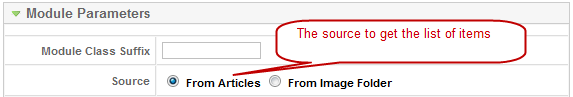
JA Slideshow Module in JA Pyro displays content item from From Articles with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow2 Module to enter configuration panel:Module Parameters:

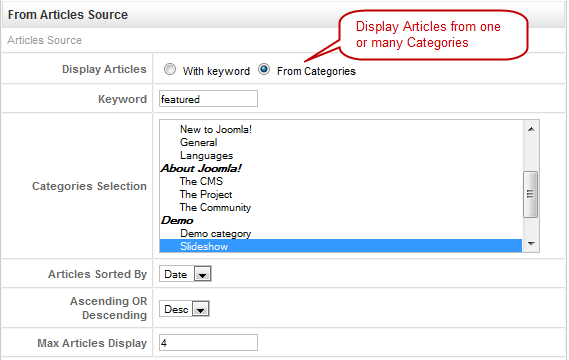
From Articles Source:
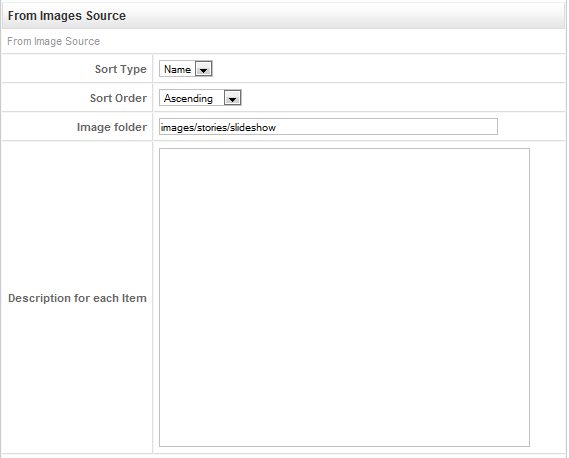
In the case, you select the source to get the list of items in the slideshow from Images Source:

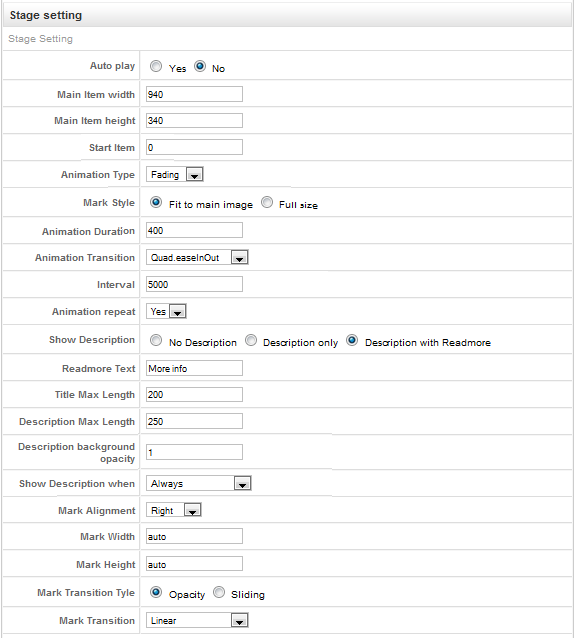
Stage Setting:
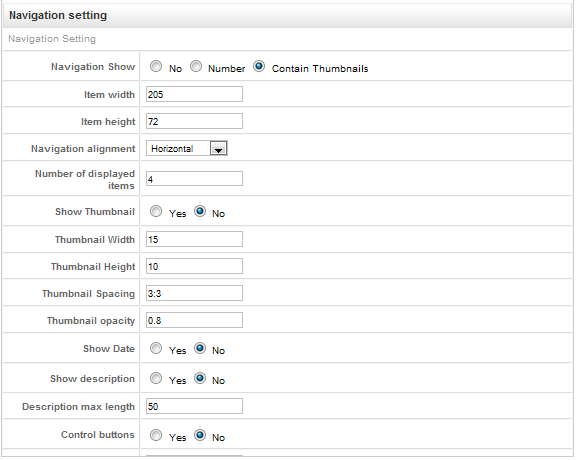
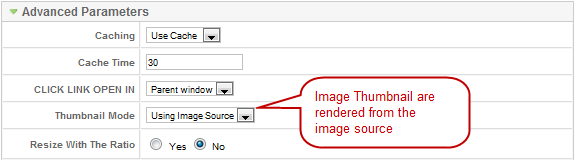
Navigation Setting: Advance Parameters configuration:
Advance Parameters configuration:
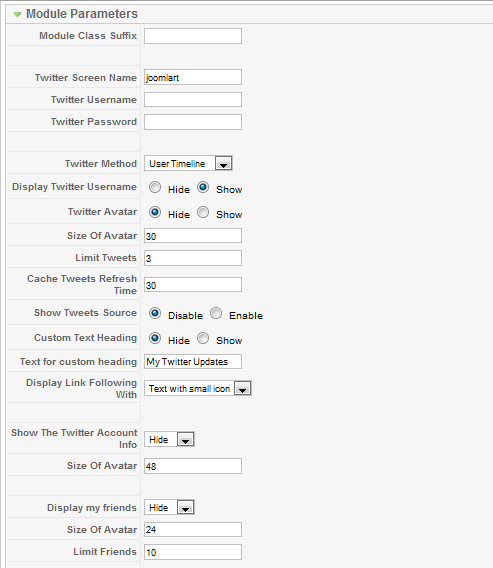
(4). JA Twitter Module:
In configuration page, you set parameters as you wish: latest TWEET

(position: inset)See how it works on demo site:

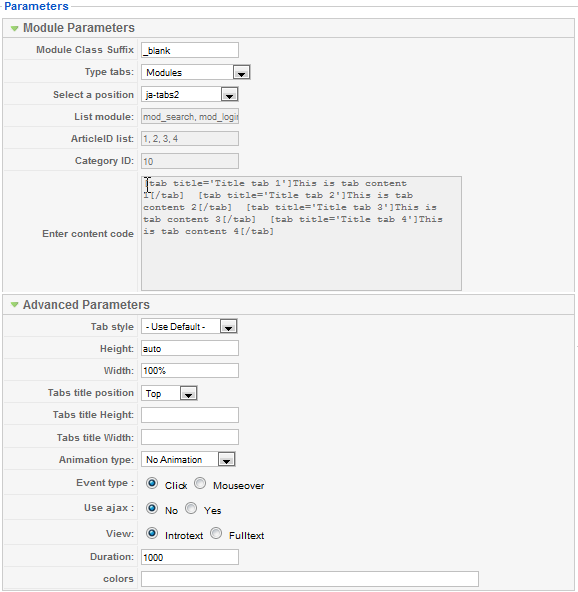
(5). JA Tabs Module:
We name such instance of the module with following titles: JA Tabs and JA Tabs 2


Back-end Settings of JA Tabs in the demo site.

(Position: right, Module suffix: “_noborder module_dark”)
Back-end Settings of JA Tabs in the demo site.
 (Position: right, Module suffix: “_blank”)Back-end Settings of JA Tabs 2 in the demo site.
(Position: right, Module suffix: “_blank”)Back-end Settings of JA Tabs 2 in the demo site.
(Position: right, Module suffix: “_blank”)(6). JA Content Slide Module:
JA Content Slider on front-page is latest EVENTS:
 (Position: content-mass, Module suffix: ” color2″)
(Position: content-mass, Module suffix: ” color2″)(JA Content Slider Module have module class suffix ‘ color2‘)
Back-end Settings of latest EVENTS in the demo site.

[/LEFT]
[/LEFT]
railer Friend
railer
- Join date:
- October 2007
- Posts:
- 236
- Downloads:
- 102
- Uploads:
- 9
- Thanks:
- 17
- Thanked:
- 24 times in 1 posts
September 9, 2010 at 8:50 pm #355067Hi — I think I need a bit more instruction on the JA Slideshow2 Module. Specifically, how do you set up the image, large title, and subtitle for each article when pulling them from a content item?
I’m not able to get it working so that it looks like the demo sample.
Thanks,
railerSeptember 10, 2010 at 1:26 am #355071I’d like the same instruction as railer, please. I can’t get the HTML working to display the Title and Subtitle or enlarge the text. Is this done via css?
Web Designer & Social Media Marketer as Words To Web, Inc.
ritalewis@wordstoweb.net | wordstoweb.net | 240-261-4988railer Friend
railer
- Join date:
- October 2007
- Posts:
- 236
- Downloads:
- 102
- Uploads:
- 9
- Thanks:
- 17
- Thanked:
- 24 times in 1 posts
September 10, 2010 at 3:02 pm #355136I got a reply from Hoang Quoc Dat suggesting that I install the Quickstart version and then get the settings from that. I asked if he would take a screenshot of the demo settings and email them to me. Waiting on that — re: timezone differences.
September 12, 2010 at 6:04 pm #355267It seems the only solution is to install quickstart to get the site to look like the demo, but how is that possible with joomla already installed? Is it? At the very least I’m trying to get the slideshow to look decent. I am simply trying to use the image method but the image no matter what size I make it never seems to fit in the space. I use ja slideshow in several sites but this one just won’t look right. Any clues on the proper settings for the slideshow if I want to use the image method?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 13, 2010 at 10:06 am #355379<em>@insiyah 193683 wrote:</em><blockquote>It seems the only solution is to install quickstart to get the site to look like the demo, but how is that possible with joomla already installed? Is it? At the very least I’m trying to get the slideshow to look decent. I am simply trying to use the image method but the image no matter what size I make it never seems to fit in the space. I use ja slideshow in several sites but this one just won’t look right. Any clues on the proper settings for the slideshow if I want to use the image method?</blockquote>
Ok, please send over the link to your site and the administrator account as I need to take a look before giving you any advice on making it look same as the demo: )
1 user says Thank You to Saguaros for this useful post
pinkfloyd Friend
pinkfloyd
- Join date:
- May 2007
- Posts:
- 68
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
September 29, 2010 at 4:33 pm #357082Hi
Images don’t show in slideshow module – but can’t find an option for this in the module to turn it on
September 29, 2010 at 5:32 pm #357088Thanks for the response. Although, I took care of it by installing the quickstart on another domain I have in the backend so I can take a look at all the backend goodies from there and apply to my site.
I never really understood the quickstart option. Now that I’ve done it I would prefer to do that with all my sites I guess.
Thanks for the offer I appreciate it.
December 16, 2010 at 3:36 pm #367163I’m also having an issue with the title of the article showing up the way it does in the demo. I changed the skin from the default to cooper but then changed it back again to default and it’s not working correctly.
September 8, 2011 at 4:12 pm #411504Thanks, i have a question, i need to delete the text: Welcome to Pyro… this apear in user details, i did not how to delete this. Thans for your help.
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 8 voices, and was last updated by
tuttyk 13 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Pyro – Userguide
Viewing 10 posts - 1 through 10 (of 10 total)