-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 22, 2009 at 3:20 am #137349JA Quartz – Userguide for Joomla! 1.5.x
• For users who start your Joomla! site at the beginning, it recommended that QuickStart package of JA Quartz should be used (it named is qs_j159_ja_quartz.zip). For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
• For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
• How to install JoomlArt QuickStart package?
• How to set a module position in Joomla!
• How to install JoomlArt template?
• For users that already have a site with contents and other extensions installed, please follow these following instruction to understand how JA Quartz works
I. TEMPLATE CONFIGURATION1.1 Template Installation
After downloading JA Quartz package and extract it, you will find template package named: tpl_quartz_j1.5.zip under templates folder.
Proceed installation of JA Quartz as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
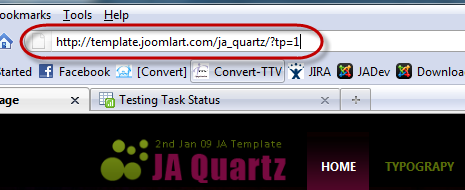
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
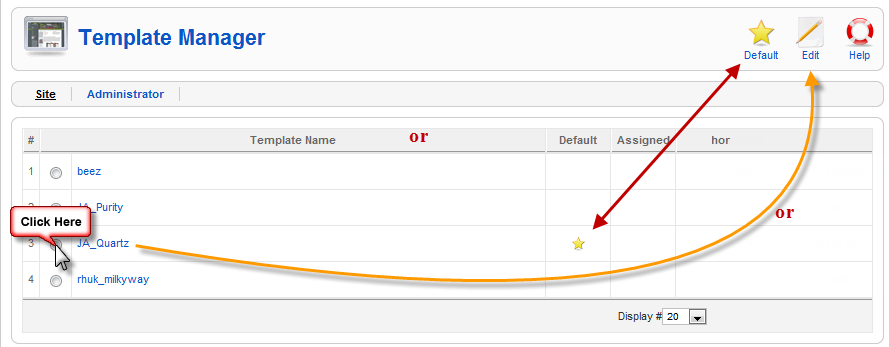
To configure JA Quartz, on Admin panel, choose Extensions >> Template Manager, click on template name


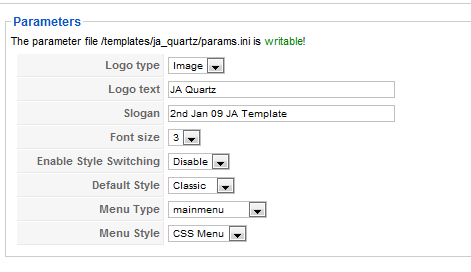
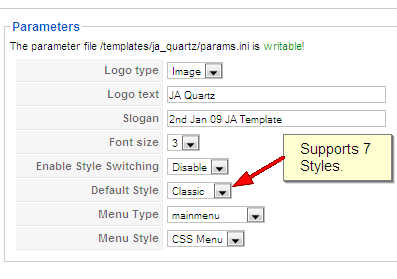
Parameter Explanation
Logo type: Select type of logo that will be displayed on your website, you can choose Image or Text
Logo text: If your choose of Logo type is Text, fill your Logo content here.
Slogan: Slogan displays below logo
Font size :Select font size (from 1 to 6).
Enable Style Switching: Enable/Disable switching style on frontend.
Default style: Has 7 styles: Classic, Spring, Summer, Autumn, Winter, Sexy, Jean. If style switching is enabled, the selected style on frontpage will be saved. You must disable Style Switching or clear cookie to activate the new default style.
Menu Type: Select type of menu displayed in site (Mainmenu/Topmenu…..)
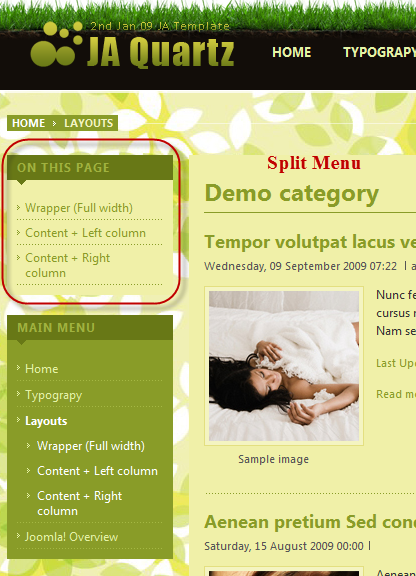
Menu Module: Has Disable/Split/Css/Moo Module Menu for each Menu Type.Menu Module = Split (Default style = Spring)

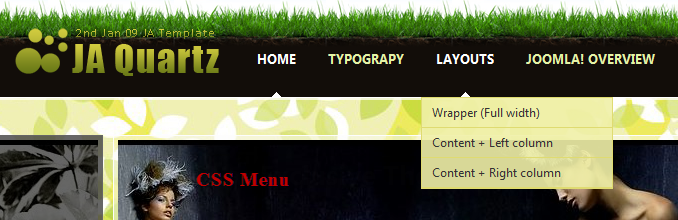
Menu Module = CSS (Default style = Spring)

Hereafter is the parameter of this template on demo

JA Quartz module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Quartz style.
If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
After extracting JA Quartz package, you will see the folder named Extension with all build-in extensions, including JA Slideshow 2, JA Tabs, JA Category SpotLigh With Image, JA Highslide, JA Bulletin modules and JA Tabs, JA Highslide plugins. That means when you install JA Quartz via Template Installer, you need to install these extensions above separately, then configure their positions as instructed in Template Configuration section.
Please check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
JA Quartz built in extensions comprise:
- Note: [xx] stands for module position
- JA Slideshow 2 module
- [user5] JA Tabs module
- [user6] JA Catslwi module (Category SpotLight With Image)
-
JA Highslide module
- [user1, user2] JA Bulletin module
- JA Tabs plugin
- JA Highslide plugin
And extension details as follow:
2.1.JA Slideshow module(mod_jaslideshow.zip)
[position: header, ja-slideshow, user7]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, we use three Slideshow 2 modules. Please follow these guides for the best result
- Install Slideshow 2 module
- Copy installed slideshow
- Set parameter for copied slideshow appropriately.

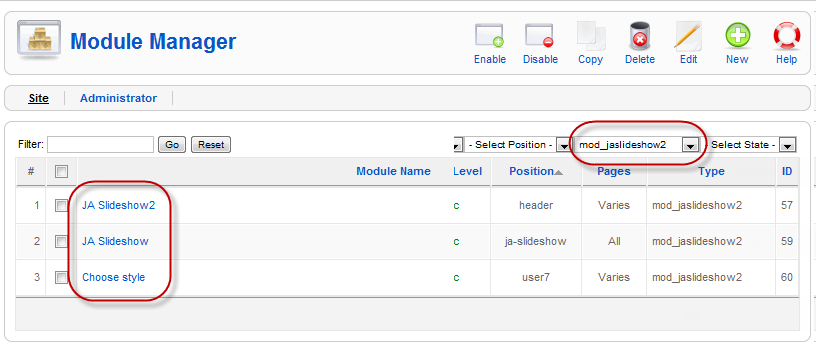
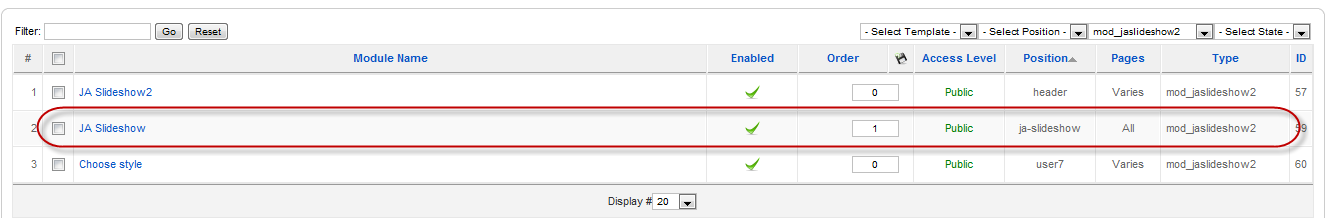
2.1.1 The first Slideshow 2: Title: JA Slideshow 2, Position: header
On demo, it look like:

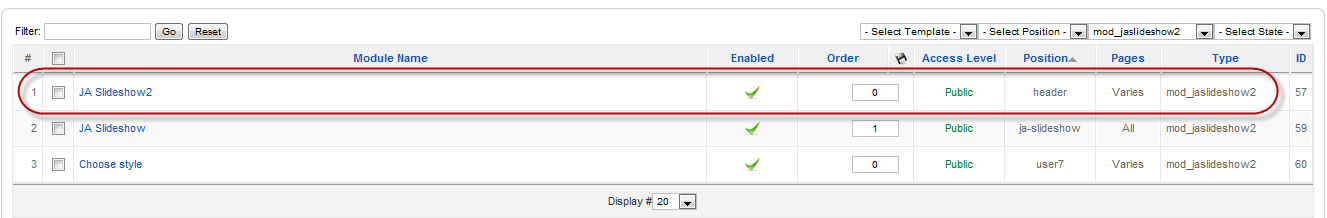
In Admin panel, please go to Extensions >> Modules Manager and click on module name (JA Slideshow 2) to go to configuration page.

Parameter Settings of JA Slideshow 2 as on the Demo Site is below.

2.1.2 The second Slideshow 2: Title: JA Slideshow, Position: ja-slideshow.
On demo, it look like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (JA Slideshow) to go to configuration page.

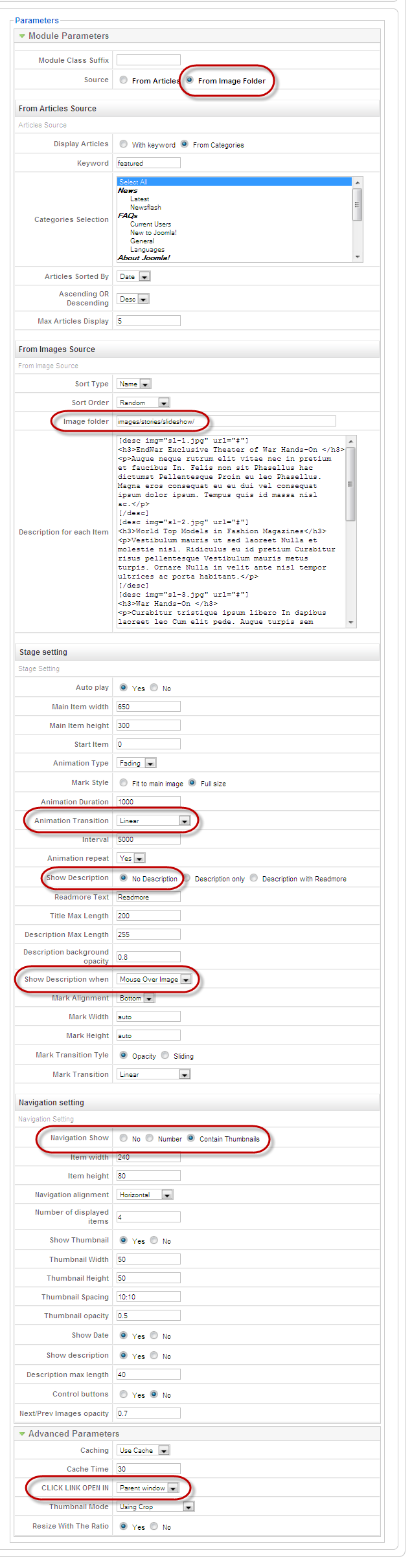
Parameter Settings of JA Slideshow as on Demo Site is below:

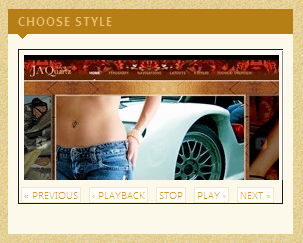
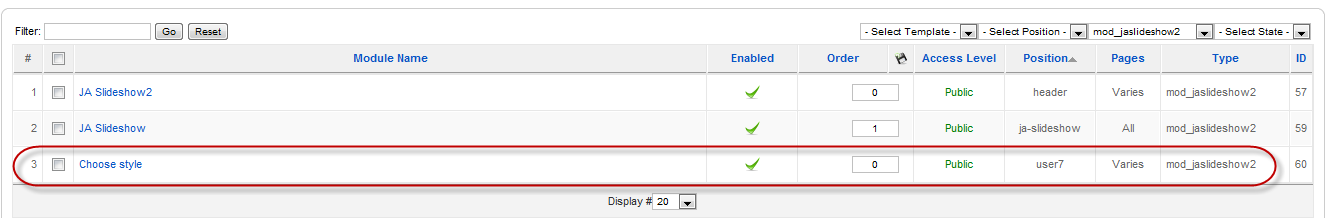
2.1.3 The third Slideshow 2: Title: Choose style, Position: user7
On demo, it look likes:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (Choose Style) to go to configuration page.

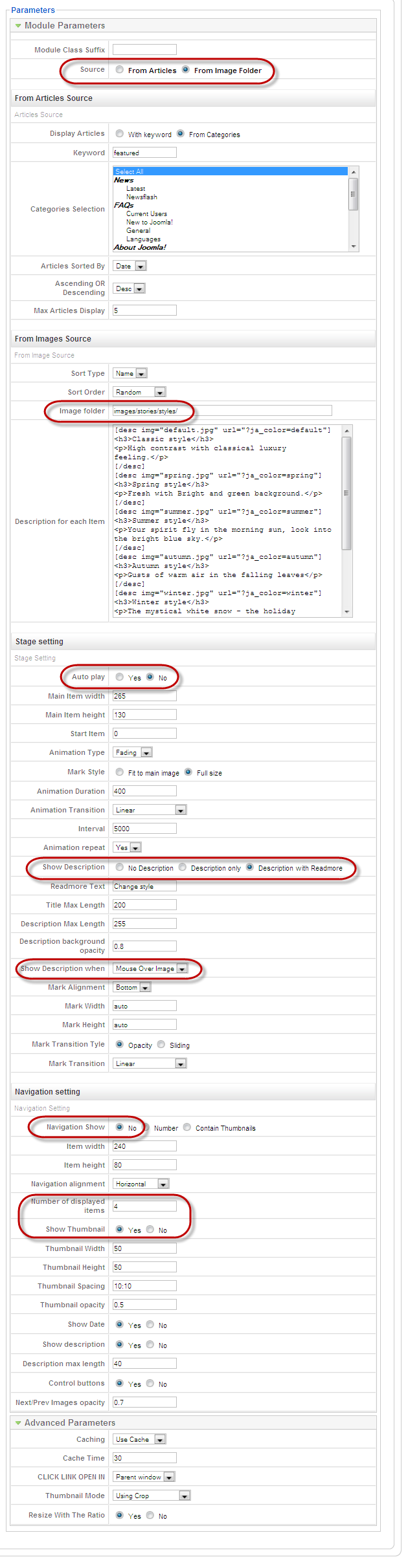
Parameter Settings of Choose Style as on the Demo Site is below.

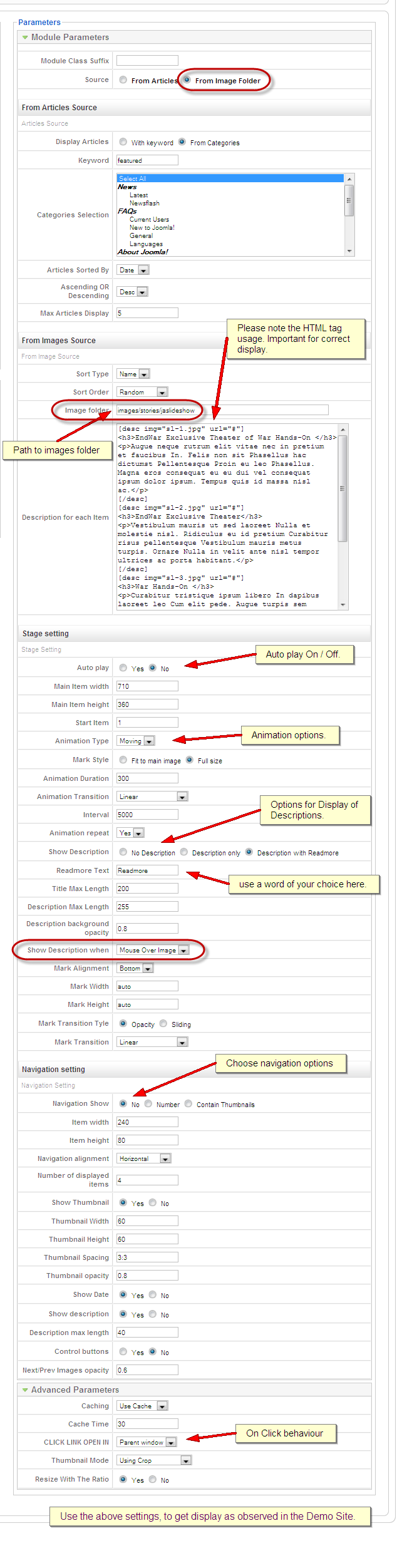
Parameters Explanation
- Images Folder URL : URL to directory that contains the images, all the images in this directory will be showed. For example: images/stories/slideshow/.
- Start Item: Select item to be the first on slideshow
- Main Item width: Set the width of main item
- Main Item height: Set the height of main item
- Show Description: Select options to Show/Hide description: Description only/Description with Readmore.
- Show Description when: Choose how description is shown: Always show description/Show when mouse over image/Show when image animated.
- Readmore Text: Defint the content to be displayed in Readmore button
- Animation Duration: Main image animation duration.
- Animation Type: Select type of animation: Moving/Fading
- Effect: Animation effects, only used with Wipe/Push animation.
- Container Width: Only apply for Moving animation type
- Navigation: Choose navigation type, include Number/thumbnails options.
- Thumbnail Width: Width of thumbnail (if you choose thumbnail option for Navigation)
- Thumbnail Height: Height of thumbnail (if you choose thumbnail option for Navigation)
- Thumbnail Spacing: Vertical space:Horizontal space
- Number of thumbnails: Number of thumbnail that will be displayed (if you choose thumbnail option for Navigation)
- Control buttons: Show/hide control button
- Auto play: Has two option Yes/No. If Yes, the slideshow will automatically switch base on time interval
- Interval: Time (in seconds) for next play/run
- Thumbnail opacity: Opacity for thumbnail
- Description background opacity: Opacity for description background
- Next/Prev Images opacity: Opacity for the displayed part of next/previous images.
- Description for each item: Write description content using HTML code according to below syntax:
Content of description
For examples:
EndWar Exclusive Theater of War Hands-On
Augue neque rutrum elit vitae nec in pretium et faucibus In. Felis non sit Phasellus hac dictumst Pellentesque Proin eu leo Phasellus. Magna eros consequat eu eu dui vel consequat ipsum dolor ipsum. Tempus quis id massa nisl ac.
[/CODE]
2.2. JA Tab module(mod_jatab_j15.zip)
[position: user5]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
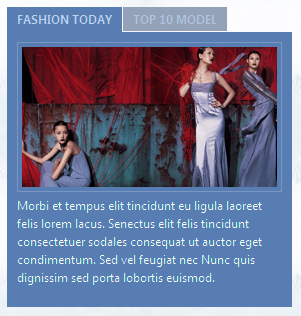
On demo it looks likes:

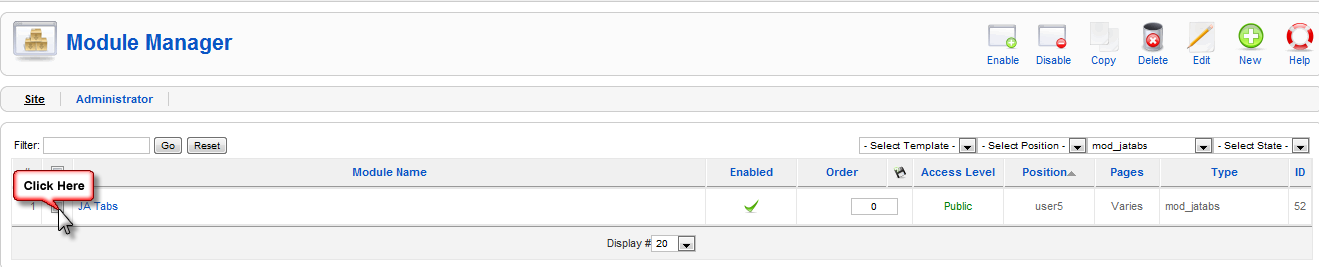
In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

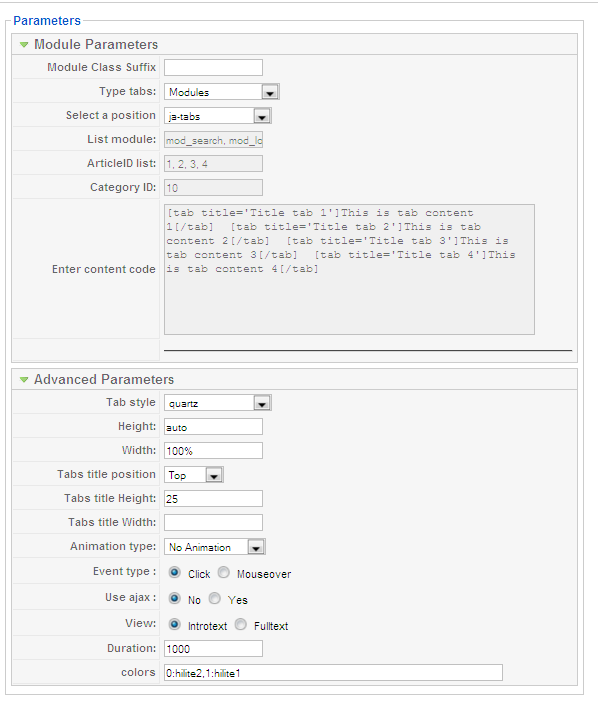
Parameter Settings of JA Tabs as on the Demo Site is below.

You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the List module textbox
- If Article ID selected, you can input list of Article IDs into Article ID list textbox . All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into Category ID textbox . All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.3. JA Tab plugin(plg_jatab.zip)
JA Quartz comes with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here: JA Tabs Userguide
Notes: To display JA Tabs module, you must enable JA Tabs plugin first.
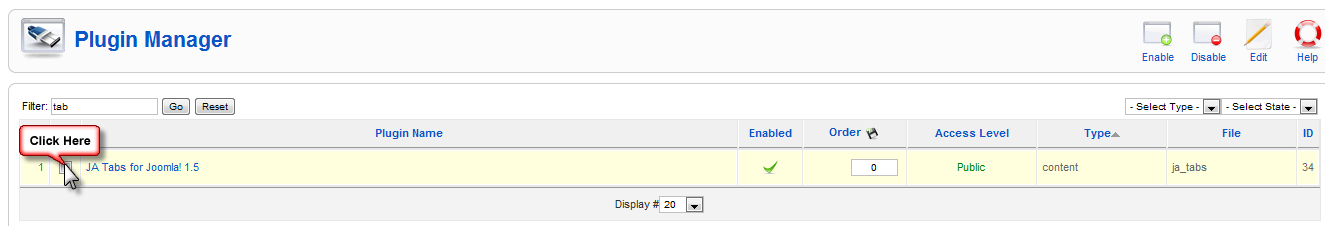
JA Quartz supports some default styles for tabs. You can choose style by going to Extensions >> Plugin Manager >> JA Tabs for Joomla! 1.5


2.4. JA Category SpotLight With Image module(mod_jacatslwi.zip)
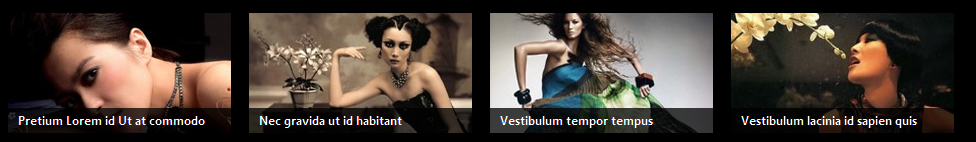
[position: user7]This module shows specific content from a category in a very impressive way.
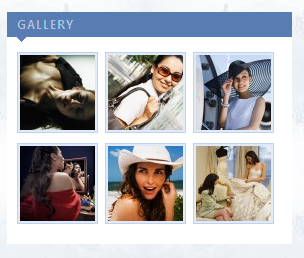
On demo, it looks likes:

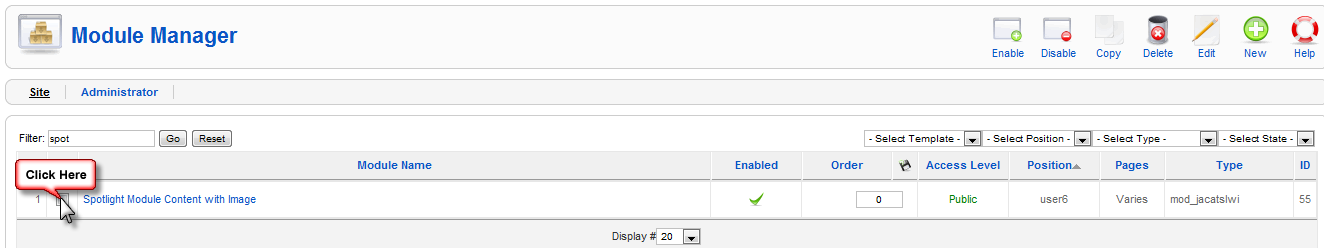
Goto Extensions >> Modules Manager and select Spotlight Module Content with Image

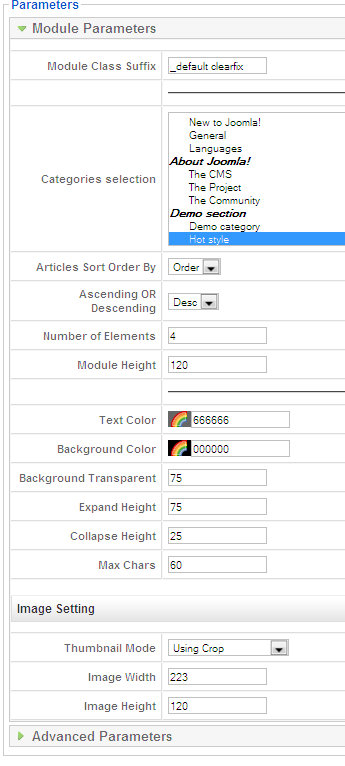
Parameter Settings for this module as on the Demo Site is below:

Parameters Explanation:
- Module Class Suffix: A suffix to be applied to the css class of the module (table.moduletable), for individual module style.
- Category IDs: All articles of this category (has inputted category ID) are shown
- Number of Elements: Set number displayed element.
- Module Height: Height of the module displayed on front page.
- Text Color: Color of text
- Background Color: Color of background
- Background Transparent: Percentage of background transparent.
- Expand Height: Height when expand
- Collapse Height: Height when collapse
- Image Width: Fixed width of the image in pixel (set to -1 if you want to leave the image’s default size)
- Image Height: Fixed height of the image in pixel (set to -1 if you want to leave the image’s default size)
- Max Chars: Maximum character will be displayed
2.5. JA Highslide module(mod_jahighslide.zip)
[position: right]On demo, it looks likes:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jahighslide) to go to configuration page.
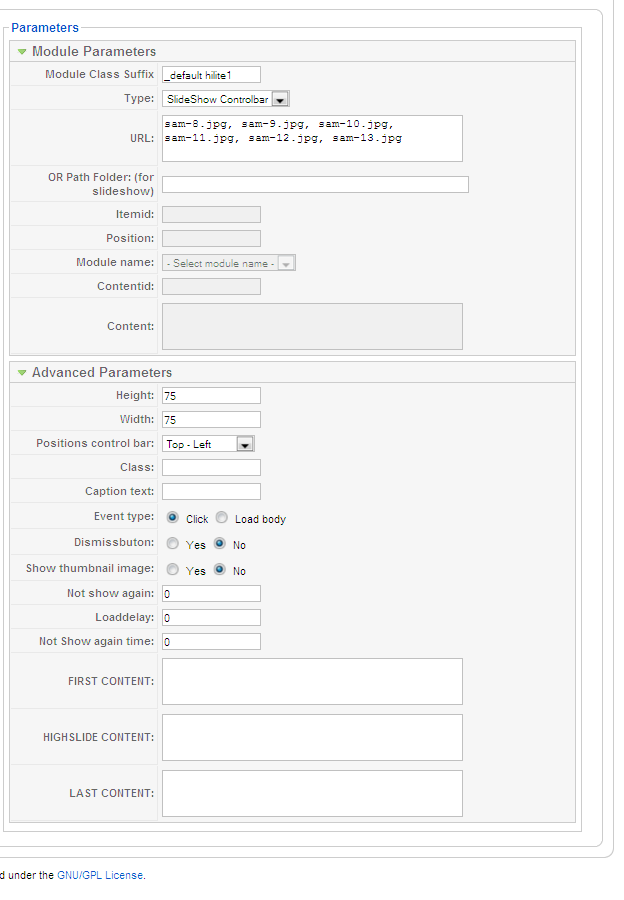
Parameter Settings of JA Highslide as on the Demo Site is below.

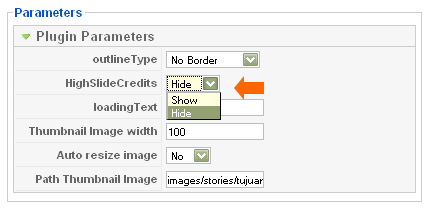
Parameters Explanation:
- Module Class Suffix: A suffix to be applied to the css class of the module (table.moduletable), for individual module style
- Type: Select type of the highslide
- URL: URL of the element: Example, gl-1.jpg, gl-2.jpg…for Slideshow Caption and Slideshow Controlbar or gl-1.jpg for Image or gl-1.swf for Flash or http://google.com for Frame and Ajax
- OR Path Folder (for slideshow): Folder of the element
- Item id: Input article ID in case you choose type of highslide is Item
- Position: Enter position of the module in case you choose type of highslide is Modules
- Module name: Choose type of module in case you choose type of highslide is Module
- Content id: Enter Id of content, example: 1 in case you choose type of highslide is HTML
- Content: content of HTML
To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
2.6. JA Highslide plugin(plg_jahighslide.zip)
JA Quartz comes with JA Highslide plugin, an advanced tool in creating and presenting your content as well as modules. All of them can be well aligned in tabs.
For the syntax of JA Highslide and how to use it, please follow this guide here:
JA Highslide UserguideNotes: To display JA Highslide module, you must enble JA Highslide plugin first
2.7. JA Bulletin module(mod_jabulletin.zip)
[position: user1, user2]This module covers 2 default Joomla! modules: Latest and Mostread module. It means, you could show latest articles or most popular articles. You can duplicate the module to multiple instances (For example, in JA Quartz demo, 2 instances of the module are used, one to show latest news, one to show most popular articles). Show image and updated date features are supported, too.
On demo, it looks likes:

On Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jabulletin) to go to configuration page.
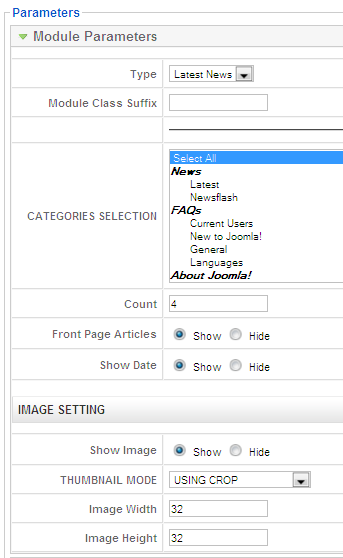
Parameter Settings of JA Bulletin as on the Demo Site is below.

Parameters Explanation:
- Type: Show Latest articles or Most read articles.
- Front Page Articles: Show/Hide frontpage article
- Count: Number of article will be displayed
- Category ID, Section ID: Input category/section ID, that means published articles belong to Category/Section will be displayed
- Show Image: If enabled, an image in each article will be shown. The image will be resize to the input size in next parameters.
- Image Width: Set resized image width
- Image Height: Set resized image height
- Show Date: Show/Hide last updated date.
III. SETTINGS LIKE DEMO
Below is the instructions that help you setting your site like our demo. Beside JA Slideshow, JA Tabs, JA Catslwi, JA Highslide, JA Bulletin modules, we used Custom module of Joomla! to create articles on demo page.
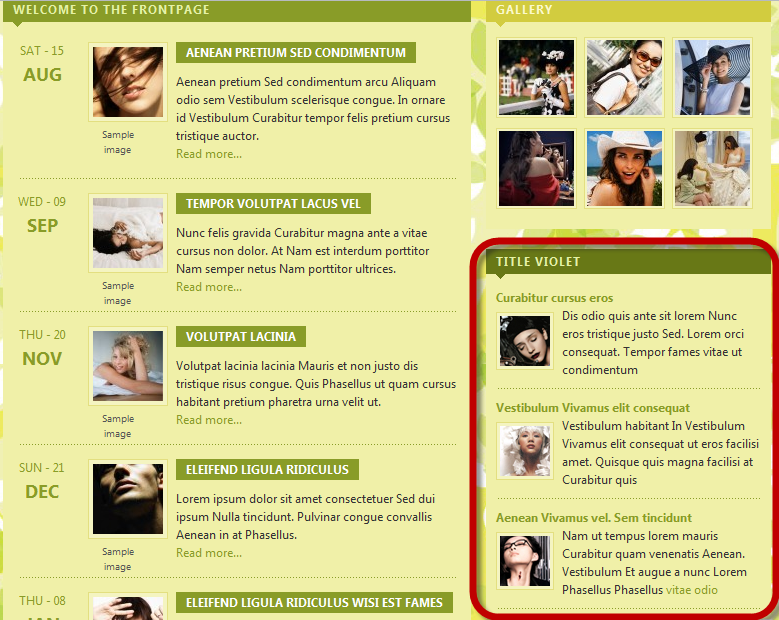
Example: Module “TITLE VIOLET” on the right

JA Slideshow 2 module
Please follow these steps to create JA Slideshow like demo
- Copy your image folder to your_site_path/image/stories
- Set parameters like images above for optimum results
JA Tabs module
Please follow these steps to create JA Tabs like demo
- Create a new module position named: jatabs (follow this guide to create module position)
- Using Custom module to create two articles: FASHION TODAY and TOP 10 MODEL, publish these modules on jatabs position.
- Install JA Tabs module and plugin
- Publish JA Tabs plugin
- Go to JA Tabs module parameter: put on user5 position
- Set parameters: Type tabs: Modules and Select a position: jatabs (that means: modules on jatabs position will be displayed on JA Tabs module).
Now, your JA Tabs is similar to our demo
JA Catslwi module
- When you put in CategoryID, all articles in that category will be shown as spotlight
- You can limit number of items to display in Number of Elements.
- Module height specify the height of each content display:
JA Highslide module
Is set on right position. You only need copy your image into image path: your_site_path/image/stories/demo and input name of images (sam-8.jpg, sam-9.jpg, sam-10.jpg, sam-11.jpg, sam-12.jpg, sam-13.jpg) into URL param of Highslide module parameters. Note that you can change image path as belows:
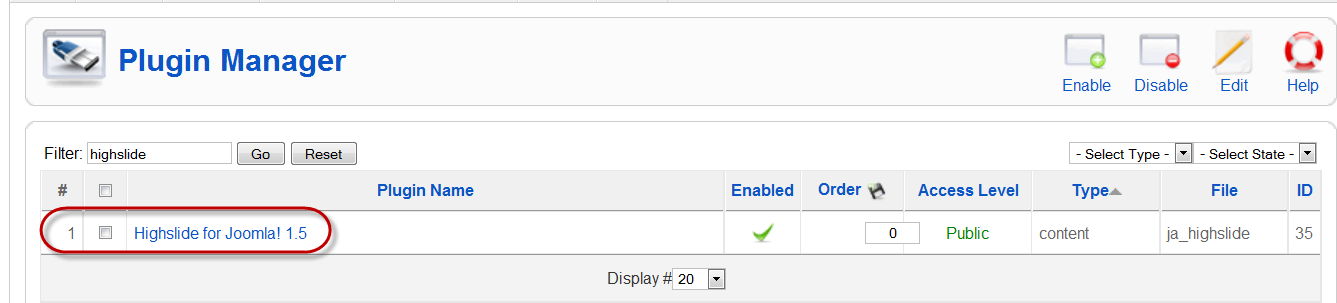
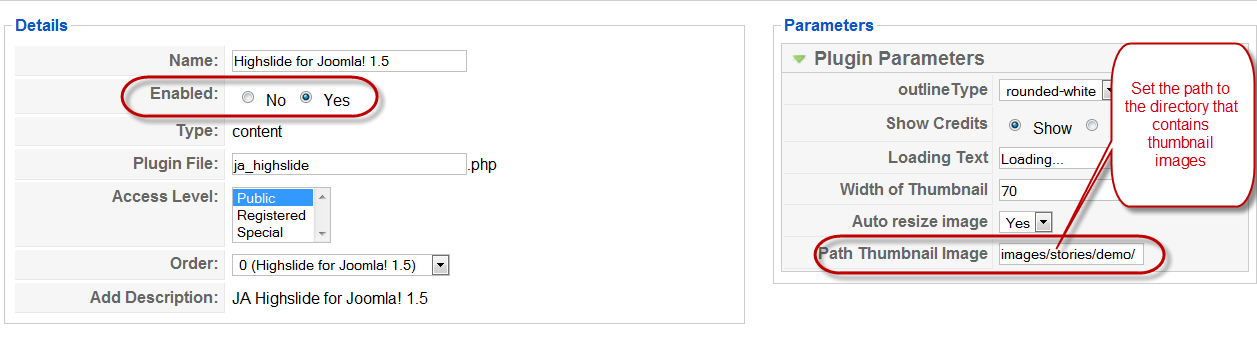
- Go To Extensions >> Plugin Manager >> choose Highslide for Joomla! 1.5 to go to JA Highslide plugin parameter page.
- Parameter of Highslide plugin on Demo.


JA Bulletin module
Show lastest and most popular articles on user1 and user2 position. Follow these below steps to set JA Bulletin like Demo:
- Install JA Bulletin module
- Go to JA Bulletin parameter, set Title is Lastest News and position is user1
- Choose Type: Lastest News and set other parameters. So newest articles will be displayed on user1 position
- On Module Manager panel, tick Lastest News module and choose Copy to copy module.
- Go to Copy of Lastest News module, rename to Popular, set on user2 position and choose Type: Most read. So articles that are most read will be displayed on user2 position.
Title Violet module
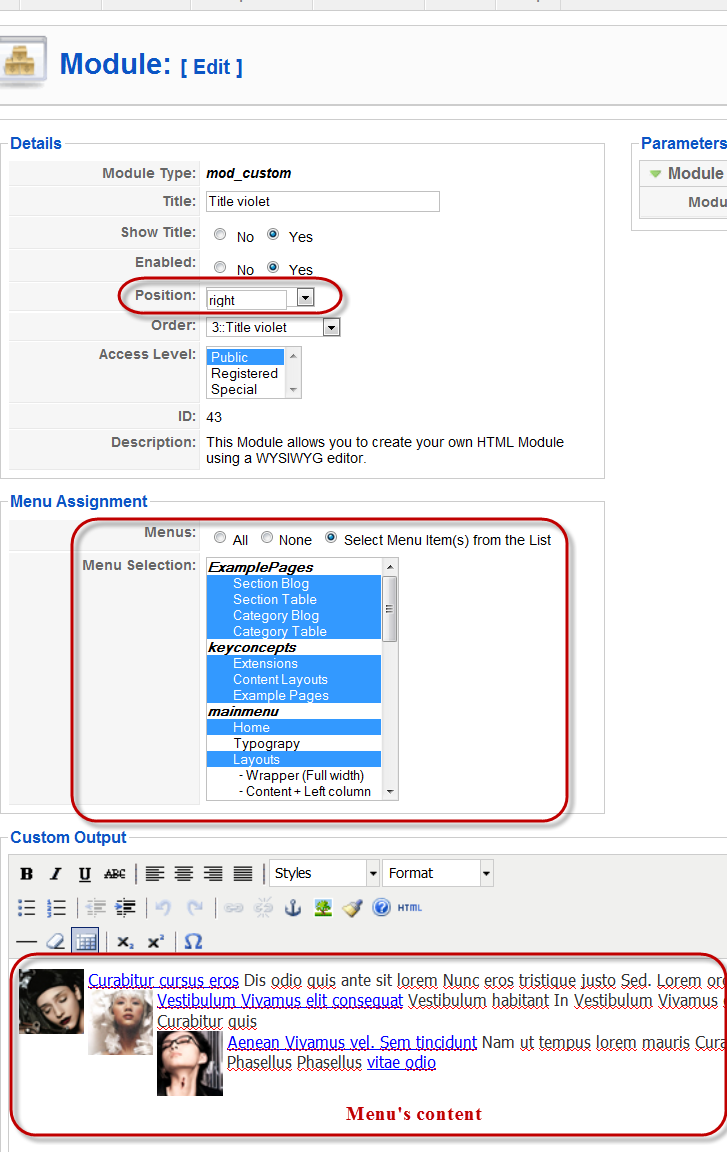
Custom module to create content for Title Violet module on right position
[/LIST]
You can check How to create Custom module guides for more details.Tips: Step to create Title Violet Custom HTML Module
Go to Extensions >> Module Manager >> New >> Custom HTML

IV. TYPOGRAPHY
JA Quartz came with a rich typography to give users more ability to customize content look and feel. Please check all JA Quartz typography here at JA Quartz Typography
IV. SOURCE FILES
JA Quartz is delivered with many theme, in order to provide you the best quality of the images and graphic element, we have to seperate the source files for each style. You can download it here (http://www.joomlart.com/forums/downloads.php?do=file&id=790)
V. FREQUENTLY ASKED QUESTIONQ: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.Please Note : Screenshots of Demo Site backend settings are provided above, use these settings for achieving Demo Site like configuration and display.
The settings for various modules/ plugins will differ from template to template.
3 users say Thank You to Hung Dinh for this useful post
January 23, 2009 at 2:12 am #2877171st of all thank you for a great tute.
This might be a dumb question, but, how do you change the “Welcome to the Frontpage” please.
I will probably get it before a reply…. but it will be much appreciated if you could let me know…
Thanks
damian Friend
damian
- Join date:
- May 2008
- Posts:
- 154
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 70
- Thanked:
- 20 times in 1 posts
January 23, 2009 at 4:23 am #287735<em>@sunny72 107638 wrote:</em><blockquote>1st of all thank you for a great tute.
This might be a dumb question, but, how do you change the “Welcome to the Frontpage” please.
I will probably get it before a reply…. but it will be much appreciated if you could let me know…
Thanks</blockquote>
😀
go to your Home Menu and looking at parameter on the right
January 23, 2009 at 4:50 am #287739Thank you so much.
Much appreciated!
Regards
SunnyShannonN Friend
ShannonN
- Join date:
- July 2006
- Posts:
- 1947
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 16
- Thanked:
- 172 times in 49 posts
January 23, 2009 at 10:27 am #287779Thanks for the guide Hung, however could we have the guide added to the Quartz download section, I really don’t want to connect each time I need to look up something minor
January 23, 2009 at 10:51 am #287789There seems to be some images missing in this documentation.. I see quite a few boxes with red squares in them
January 24, 2009 at 5:58 pm #288037I have a question about getting the text to show on the jaslideshows.
I am not working from a fresh installation, as I already had Joomla installed, and I am not sure what to alter before the text/description and link shows on the slideshowsJanuary 25, 2009 at 12:59 pm #288121Is there a testing period before templates are listed for download?
wooohanetworks Friend
wooohanetworks
- Join date:
- September 2008
- Posts:
- 1239
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 148
- Thanked:
- 138 times in 41 posts
January 31, 2009 at 4:01 pm #289050The first bugs reported will cause the first fixes to be done. It was mentioned earlier that after around 1 to 2 weeks an updated version of the templates, any of them, will be released, where all the first and most common, meaning reported bugs were fixed already.
So, as a user who later enjoys those secondary releases, you must thank those that do the bug reporting first…Thanks!
February 2, 2009 at 1:38 am #289153Hi,
I have a question about jaslideshow2.
How do you change the order of the images in the gallery. For me no matter what I do, it seems that it’s kind of random all the time.
:confused:Thank you!
LaurFebruary 3, 2009 at 2:55 am #289287JA Slideshow… How does one turn off Random Image to be displayed for JA Slideshow. I see where it says “Start Item” however, how does one find the “item number” for the image? When I am in the Media Manager, only the name of the image appears, but there is no image.
Thanks!
February 12, 2009 at 11:22 pm #291006any idea why a second instance of ja highslide with thumbnails (like the demo) isn’t appearing on my homepage? I have all module paramaters identical to whats indicated on the user guide for JA Quartz, it’s enabled yet nothing shows. The only difference is that I have the dimensions set at 600×350 as opposed to 650×300. Maybe thats too tall for the ja slideshow position? Any assistance would be greatly appreciated.
February 14, 2009 at 10:14 am #291325Hi
thx for this great tutorial!!! it helps indeed for setting up your site.
I still have a question:
about the Highslide gallery!2.5. JA Highslide module(mod_jahighslide.zip)
[position: right]Is it possible te remove the header tag ‘powered by highslide’?
If so, where can I find it?Thx
greetings
G
damian Friend
damian
- Join date:
- May 2008
- Posts:
- 154
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 70
- Thanked:
- 20 times in 1 posts
February 14, 2009 at 1:06 pm #291371February 15, 2009 at 10:17 am #291543Thanx Damian!!
AuthorPostsThis topic contains 65 replies, has 33 voices, and was last updated by
himangi 13 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
melih