-
AuthorPosts
-
Hong Le Moderator
Hong Le
- Join date:
- December 2012
- Posts:
- 33
- Downloads:
- 261
- Uploads:
- 0
- Thanks:
- 7
- Thanked:
- 4 times in 1 posts
January 10, 2011 at 9:43 am #371090<em>@sloger 213877 wrote:</em><blockquote>Hi, I have a question about JA Highslide module:
“OR Path Folder (for slideshow): Folder of the element”
More explanation on that please?
The images are coming resized. I tried diferent pathes – nothing works!
Please help!!</blockquote>
Hi Sloger,
Firstly, We’re sorry for explaining it not clearly in userguide :). We will update JA Quartz userguide more clearly soon.
To display JA Highslide module on frontpage, you must enable JA Highslide plugin first. Then set path to image as below:
1. Go to Administrator >> Plugin Manager >> Open JA Highslide plugin and set path to thumbnail image directory. For example: /images/stories/demo/.
2. Open JA Highslide Module: There are two ways to insert folder image: Using parameter URL or OR Path Folder (for slideshow)
– If use URL, you just enter image name, separate by comma. For example: sam-8.jpg,sam-9.jpg,…
– If use OR Path Folder (for slideshow), you just leave blank, all images in folder will be displayed on module
Note: Path of image folder in module depends on you setting path in JA highslide plugin. If you set path “/images/stories/” in the plugin, path of image in module must be demo/sam-8.jpg, demo/sam-9.jpg(for URL); demo/(for OR Path Folder (for slideshow))
Hope your help.
Thanks.February 13, 2011 at 6:41 pm #376492No, it is not good!
I want to dispaly few Highslide modules on different pages, with different pictures!
I have created few copies of Highslide module for different content, but all the pictures are in the same folder.
It is ok with me – I could arrange pictures to different moules by URLs,
But It is not good for my customer – They get lost! I have to create different folders, and place in each folder only images that belong to one gallery! Do you understand? And I can not do that because there is only one plugin that defines the Path Folder! I’m sure there is a solution,
Please advise how can I do that?thuanlq Friend
thuanlq
- Join date:
- October 2010
- Posts:
- 528
- Downloads:
- 0
- Uploads:
- 29
- Thanks:
- 8
- Thanked:
- 121 times in 99 posts
February 15, 2011 at 4:27 am #376725Hi Sloger,
To create highslide modules on different page with different pictures please do as following:
For example: My root image folder is “images/stories/”. I create some sub image folders in there ( highslide1, highslie2..). Now i want create two highslide modules on two page with these sub folders.
step1: set config “Path Thumbnail Image” of highslide plugin to “images/stories/”.
step2: create two highslide modules and assign to two pages.
step3: the “highslide1” module i set “OR Path Folder: (for slideshow) ” is “highslide1/” to get all images in the sub folder “highslide2”, then set “URL:” is empty, save or apply to save my changes.
step4: config for “highslide2” module as step3 ( but “path folder” is “highslide2/” )
Note: you use only “OR Path Folder: (for slideshow)” param when choose “type” param is “slideshow caption” or “slideshow scrollbar”.
Good luck,
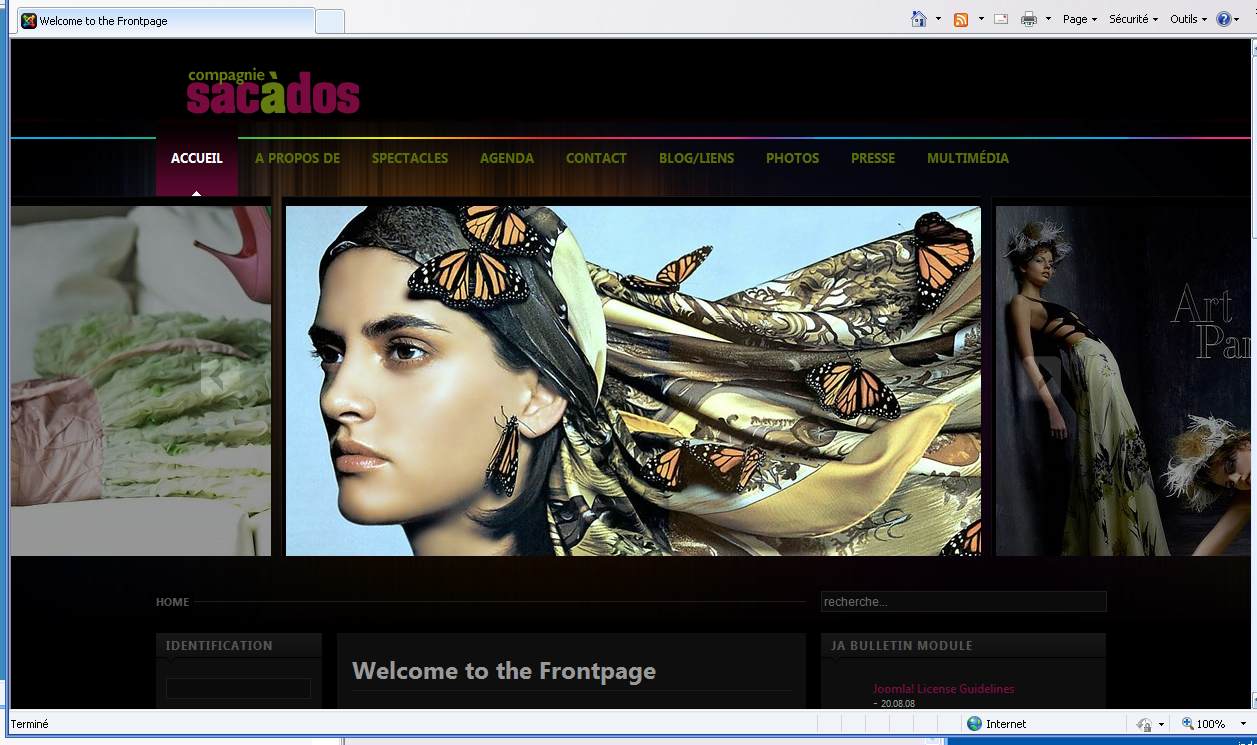
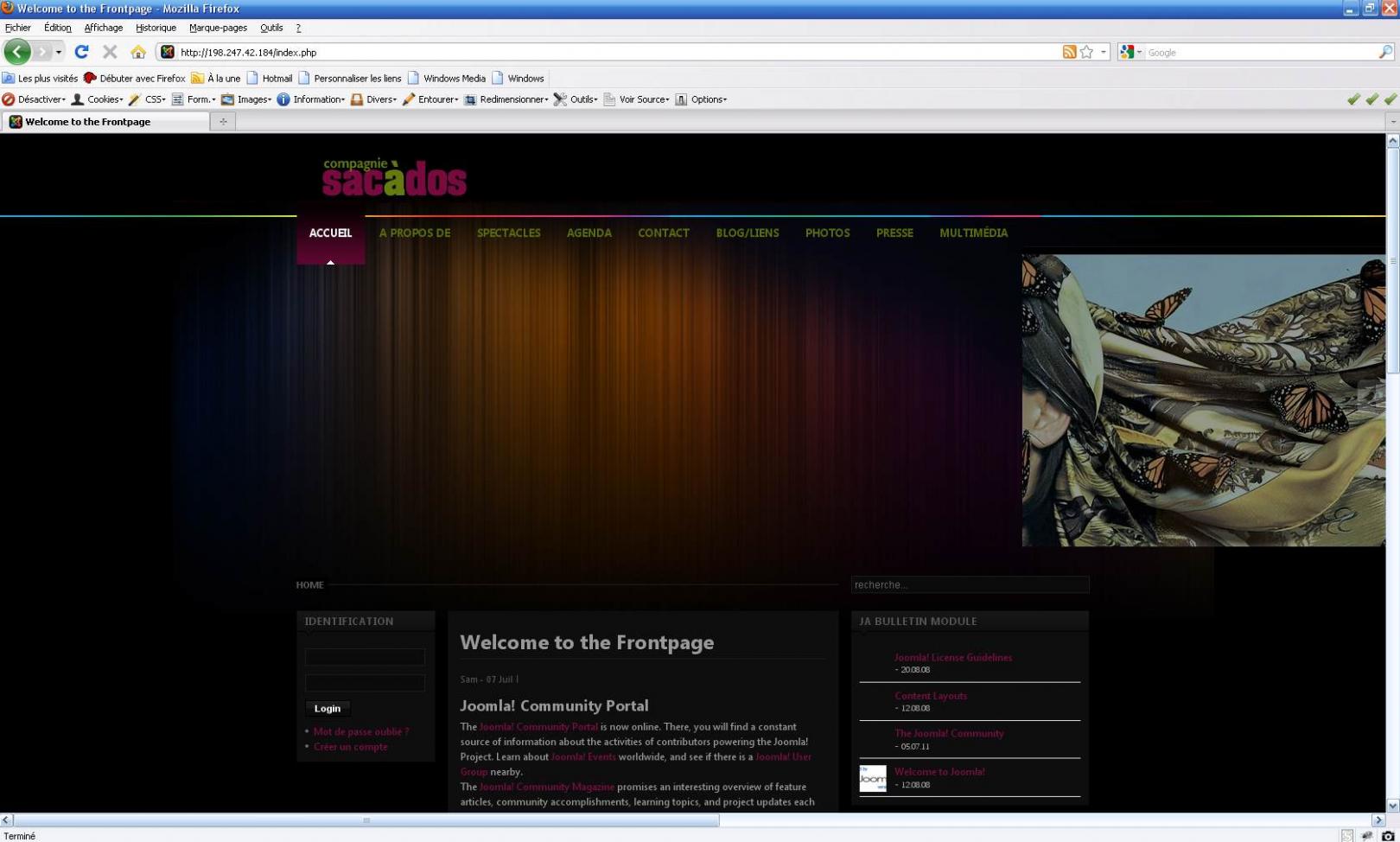
July 5, 2011 at 1:50 pm #399974Thank you for this tutorial.
I installed, but I have a bug between IE8 and FireFox.
See attachements.Help me ?
-
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
July 6, 2011 at 9:23 am #400077Hi borderflo,
Can you please provide your site url and admin details at ticket http://support.joomlart.com/index.php?/Tickets/Ticket/View/76004 Login using your JA username and password..
-
AuthorPosts
This topic contains 65 replies, has 33 voices, and was last updated by
himangi 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum