-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 4, 2008 at 7:36 am #131748JA Quillaja – Userguide
After a site that will reflect your music project? Whether it be a music related website or a DJ company, JA Quillaja will give a professional touch to any site.
JA Quillaja has traditional features such as: 4 different menu systems, typography, custom styles for module. Beside them, JA Quillaja comes integrated with JA Newsflash, our brand new never-before-seen news scroller, advanced from our current basic JA News module.
So if you’re looking towards starting a new music associated website, look no further than JA Quillaja!
And now is installation:
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Quillaja, named as ja_quillaja_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Quillaja works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Quillaja package and extract it, you will find template package named: ja_quillaja_template_v…_j1.5.x.zip
Proceed installation of JA Quillaja as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
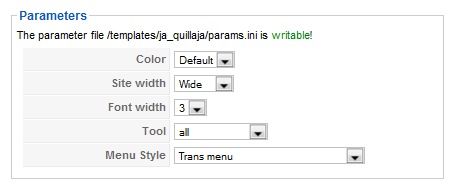
To configure JA Quillaja, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Quillaja parameters as you wish.
- Color Variation: 3 color themes (Default, Blue, Green)
- Site Width: type of template screen (Wide/Narrow screen)
- Font Width : Increase/Decrease font size (from 2 to 5).
- Tool: Disable all/Screen tool/Font tool/Screen+font/Color tool/Screen+color/Font+color/All.
- Menu Type: include: Splite/Son of Suckerfish Dropdown/Trans/Dropline menu
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Quillaja module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Quillaja style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Quillaja package, you will see the folder named Extensions. All extensions needed for Quillaja template in here, there are 2 modules packages
You check How to install Joomla! module guide for installation.
Here are extensions used in JA Quillaja:
Note: [xx] before each extension is its position.- [ja-news] JA News module
- [ja-news] JA News Frontpage module
- [left] JA Newsflash module
And extension details as follow:
2.1.JA News module(mod_janews.zip)
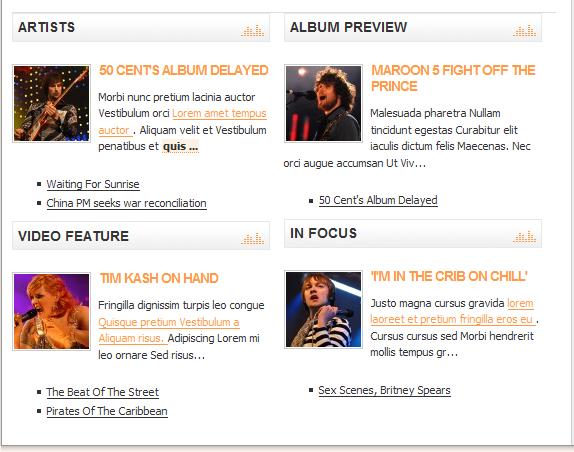
[position: ja-news]On demo, it looks like:

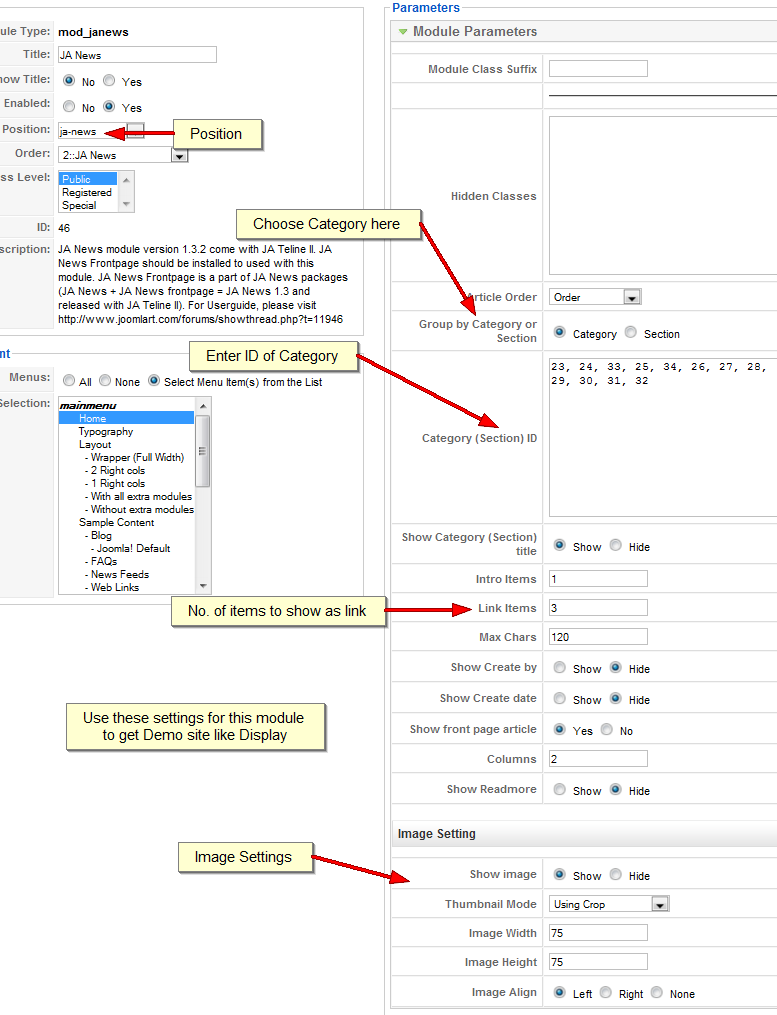
Please go to Extensions >> Modules Manager and click on module name (mod_janews)to go to configuration page.
Here is the setting of JA News on demo:

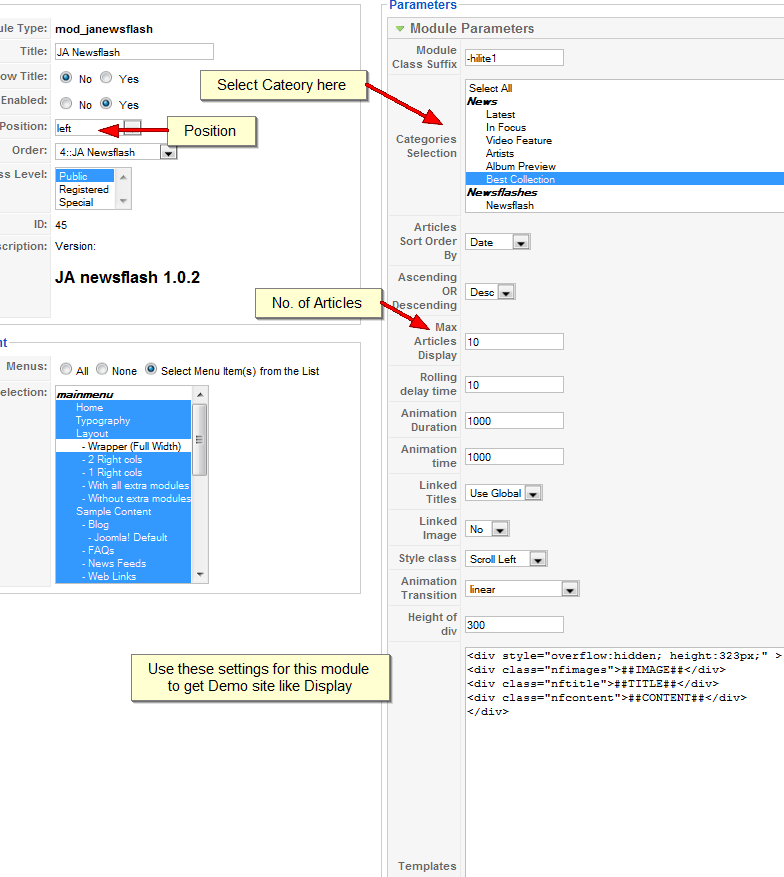
2.2.JA Newsflash module(mod_janewsflash.zip)
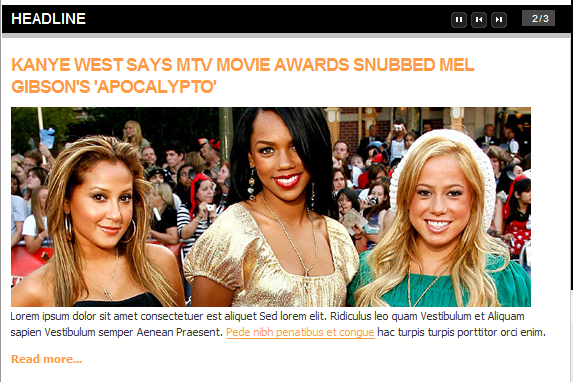
[position: left]On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_janewsflash) to go to configuration page.
Here is the setting of JA Newsflash on demo:

Parameters Explanation:
- Module class suffix: is style of module. You can choose -hilite1 or -hilite2
- Category: Is the category which JA Newsflash grab content from.
- Rolling delay time: Time of effect.
- Animation time: Time to change to other content.
- Style class: Animation type.
- Templates: template which you want to display your content in.
Please hover your mouse to each parameter to see its explanation and details.
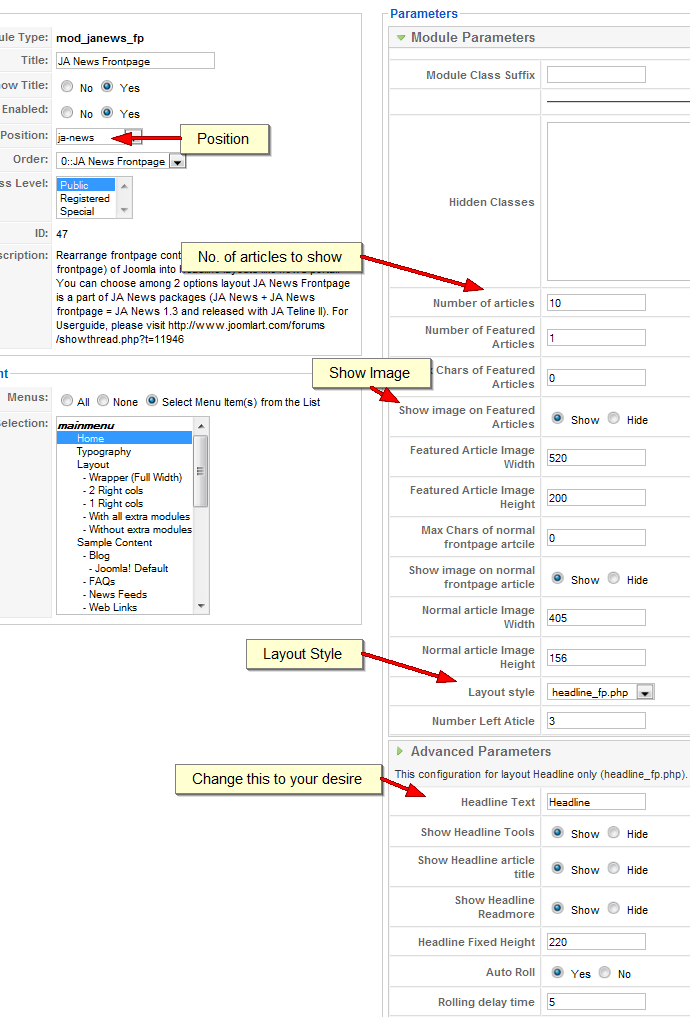
2.3. JA News Frontpage module
[position: ja-news]Frontend :

Backend Settings :

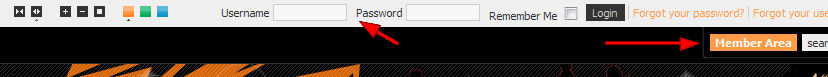
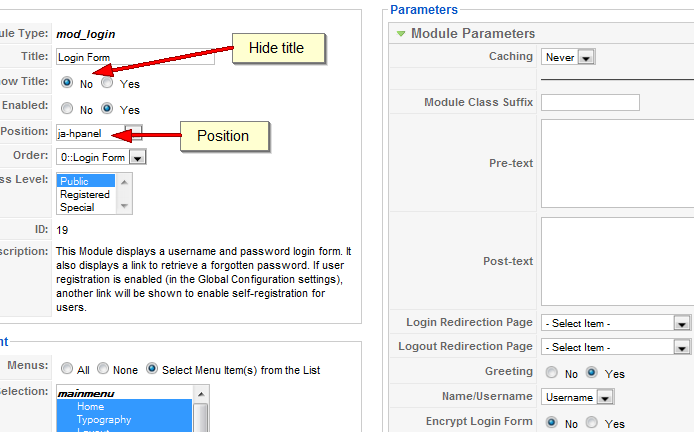
2.4. Mod Login
Position: ja-hpanel]
Frontend
Backend Settings :

III. TYPOGRAPHY
JA Quillaja came with a rich typography to give users more ability to customize content look and feel. Please check all JA Quillaja typography here at JA Quillaja Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

