-
AuthorPosts
-
jantunes Friend
jantunes
- Join date:
- February 2008
- Posts:
- 119
- Downloads:
- 8
- Uploads:
- 13
- Thanks:
- 16
- Thanked:
- 13 times in 2 posts
January 22, 2010 at 12:24 pm #330042Yes, I guess it does not support PHP 5.3. I had to revert my WAMP to PHP 5.2 to get it to work. But I guess the problem is only with the slideshow on top, if you remove it the template works in 5.3. I’ll have to check again to see if this is right – it was a bit confusing to get the error and this is not the first JA template I’ve problems with since I updated WAMP. Have not tried it online, I usually just test new/all templates locally and play with them to understand the mechanics….
hope this helps
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
January 22, 2010 at 7:05 pm #330072I am running PHP5.3 on my desktop via WAMP now (I just upgraded to take a look) and Rasite works fine.
Only issue I can see are if you have “Display Errors” enabled where you will get some error messages. Most users don’t have this enabled as it is really only for debug purposes.
Having said that JA really should stop using eregi.
wilero Friend
wilero
- Join date:
- August 2009
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 3 times in 1 posts
January 22, 2010 at 9:14 pm #330083Yes, I had display errors enabled, when turned off you do not see the messages. However the template works just fine so far, but I thought it was worth mentioning since it might be an easy fix to remove the use of eregi() 🙂
ganzuelo Friend
ganzuelo
- Join date:
- January 2009
- Posts:
- 152
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 23
- Thanked:
- 7 times in 1 posts
January 24, 2010 at 12:57 am #330179I am liking this template alot? Is there away to have more options for the menu? The only thing I do not like is the grahpic underneath

There is a little lip that appears on the bottom.
ganzuelo Friend
ganzuelo
- Join date:
- January 2009
- Posts:
- 152
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 23
- Thanked:
- 7 times in 1 posts
January 24, 2010 at 1:00 am #330180There is a little lip to the bottom that is showing on my site when I am using this

ganzuelo Friend
ganzuelo
- Join date:
- January 2009
- Posts:
- 152
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 23
- Thanked:
- 7 times in 1 posts
January 24, 2010 at 1:05 am #330181
Also there is a bullet issue I believe with the links and also this template is conflicting with Jomsocial;s default theme.
meioaereo Friend
meioaereo
- Join date:
- December 2009
- Posts:
- 66
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 11
- Thanked:
- 4 times in 1 posts
January 24, 2010 at 1:20 am #330182I need to add a bigger logo image, so I need to know how to set a higher value for that logo space.
ganzuelo Friend
ganzuelo
- Join date:
- January 2009
- Posts:
- 152
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 23
- Thanked:
- 7 times in 1 posts
January 24, 2010 at 2:02 am #330185Go into the template folder of your site and open up template.css on line 1200 you can change the size and height there.
h1.logo a {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
background:transparent url(../images/logo.png) no-repeat scroll left center;
display:block;
height:51px;
width:187px; Change your height and size here1 user says Thank You to ganzuelo for this useful post
meioaereo Friend
meioaereo
- Join date:
- December 2009
- Posts:
- 66
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 11
- Thanked:
- 4 times in 1 posts
January 24, 2010 at 3:07 am #330186Thank You so much
That Worked
meioaereo Friend
meioaereo
- Join date:
- December 2009
- Posts:
- 66
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 11
- Thanked:
- 4 times in 1 posts
January 24, 2010 at 3:15 am #330187Hey guys. I was wondering if there is a easy way to get that nice contentslide module to work only by clicking on the image and showing it in a lightbox style. Something similar to the popup plugin in teline III.
In other words, when I click on those images it brings a article but It would be nice to have lightbox images only.
Any clue on how to adapt that without loosing that slide or if that is not possible do you know any component that slides like the one above?
Thank You so much guys
January 24, 2010 at 9:56 am #330199Hello,
Great looking template. Thank you guys for this clean template.
I was using JAHelio on my corporate website. I uploaded JARasite template (not quickstart, just template). I need to report you 3 things:
1. I had this error after upload (My website is in legacy 1.0 mode):
Warning: zip_entry_read() [function.zip-entry-read]: The bytes parameter must greater then zero in /home/user1/public_html/domain_name.com/libraries/joomla/filesystem/archive/zip.php on line 239But the template works well.
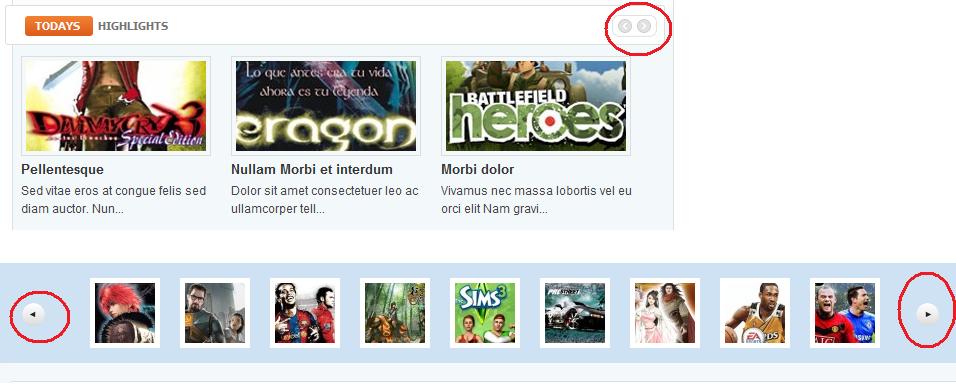
2. There are direction buttons on “Today’s Highlights” and on “thumbnail slideshow” modules. (Module names may be different then these ones. Please see the screenshot i attached).
Both direction buttons work in reverse direction. When you press to right, you go to left and when you press to left you go to rigth.
3. Could you please add VirtueMart to the template?
Again thanks for the beautiful template.
ganzuelo Friend
ganzuelo
- Join date:
- January 2009
- Posts:
- 152
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 23
- Thanked:
- 7 times in 1 posts
January 24, 2010 at 12:18 pm #330218No problem.. Firefox with Firebug is the best to find out things that you want to change
meioaereo Friend
meioaereo
- Join date:
- December 2009
- Posts:
- 66
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 11
- Thanked:
- 4 times in 1 posts
January 24, 2010 at 5:47 pm #330236Hey guys again. I need to change that buttom look for the content for blue like the one on the top of the image. I know it can be done in module class sufix = “title-blue” but thai is the main content so I don’t see the module class sufix option. Any idea?
aris Friend
aris
- Join date:
- April 2014
- Posts:
- 106
- Downloads:
- 27
- Uploads:
- 9
- Thanks:
- 83
- Thanked:
- 8 times in 1 posts
January 25, 2010 at 2:54 am #330256please ceck and change color in template.css and images stated below:
h1.fp-componentheading span strong.first-word {
background: url(../images/title-brown.gif) no-repeat top left #57212a;
color: #fff;
display: inline;
margin: 0 5px 0 0;
padding: 3px 0 3px 10px;
}h1.fp-componentheading span strong.first-word strong {
background: url(../images/title-brown.gif) no-repeat top right #57212a;
margin: 0;
padding: 3px 10px 3px 0;
}amilks Friend
amilks
- Join date:
- June 2009
- Posts:
- 40
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 10
- Thanked:
- 6 times in 1 posts
January 25, 2010 at 4:50 am #330271This is one of those templates that make you want to redesign all your sites! I’m not sure I can resist changing my main site over! Nice work JA!:D
AuthorPostsThis topic contains 36 replies, has 22 voices, and was last updated by
Arvind Chauhan 14 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum