-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 26, 2010 at 7:50 am #1471631. Template Installation:
From the JA Rasite download package, you select and upload template package onto your site Administrator to install as normal. This is your first time installation? Check out How to install manual Joomla! template guide.
Tips: If you wish to have JA Rasite exactly as per our demo, we recommend you use quick-start package. This will create a new Joomla site with JA Rasite, all built-in extensions and sample content. Check How to install Quickstart.2. Template Configuration
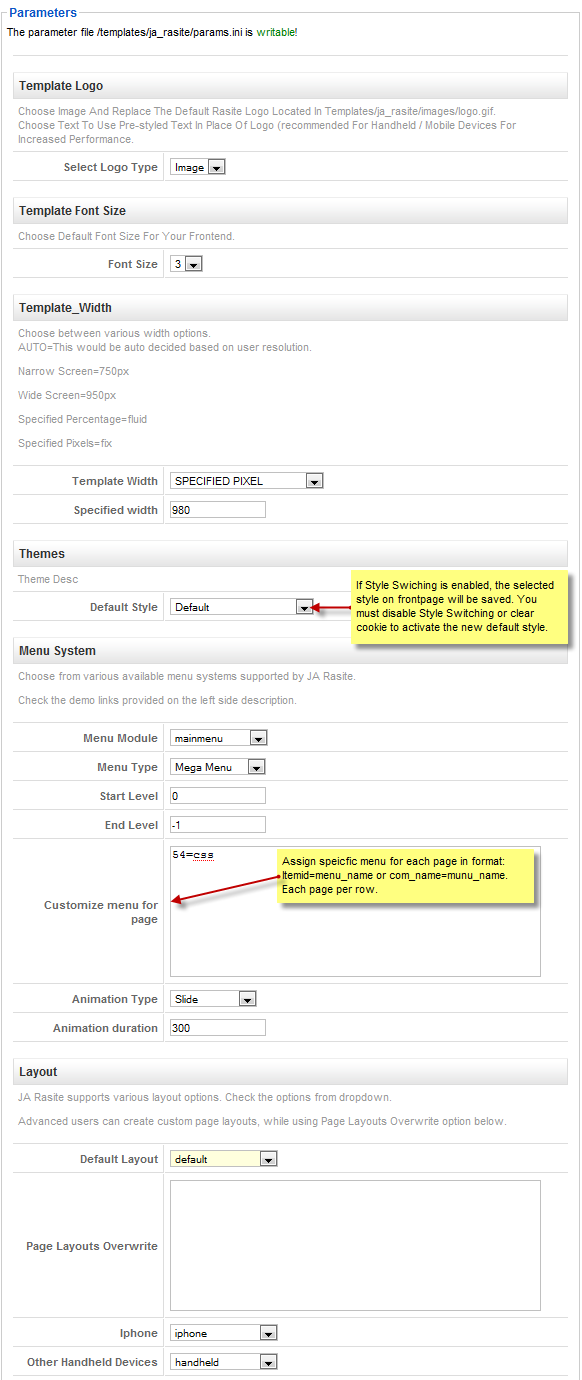
Log in your site Admin panel, select Extentions >> Template Manager, click on JA_Rasite, you will see:

You can change all parameters as you wish.
Template Logo
- Select Logo Type: Choose Image and replace the default Rasite logo located in ” templates/ja_rasite/images/logo.gif”. Choose Text to use pre-styled text in place of Logo (recommended for handheld/ mobile devices for increased performance).
Template Font Size:
- Front size: Choose default front size for your front-end. Default is 3.
Template Width:
- Template Width: Defines the template width in pixcel.
- Specified width: defines the specified width description.
Themes:
- Default Style: if Style Switching is enabled, the selected style on frontpage will be saved. You must disable Style Switching or clear cookie to activate the new default style.

Menu System:
- Menu Module: Choose Menu type. This will be displayed in Horizontal navigation.
- Menu Type: Choose from available Menu’s Types Rasite.
- Start Level: Level to start rendering the Menu at. 0 is the first level.
- End Level: Level to stop rendering the menu at. -1 for unlimited.
- Customize menu for page: Assign specific menu for each page in format: Itemid=menu_name. Each page per row. Eg. The section has the Itemid=54 and you want to use css menu. You can have a setting: “54=css”.
- Animation type: defines animation type description.
- Animation Duration: defines the animation duration description.
Layout:
- Default Layout: Select the default layout option for the template.
- Page layouts overwrite: Assign specific layout for each page in format: Itemid=layout_name. Each page per row.
- Iphone: Layout style for Iphone agents.
- Other Handheld devices: Layout style for other handheld /mobile agents like Android, Blackberry, Palm, Windows mobile…
You just simply change above-mentioned parameters, then refresh your front-page to see how the changes effect.
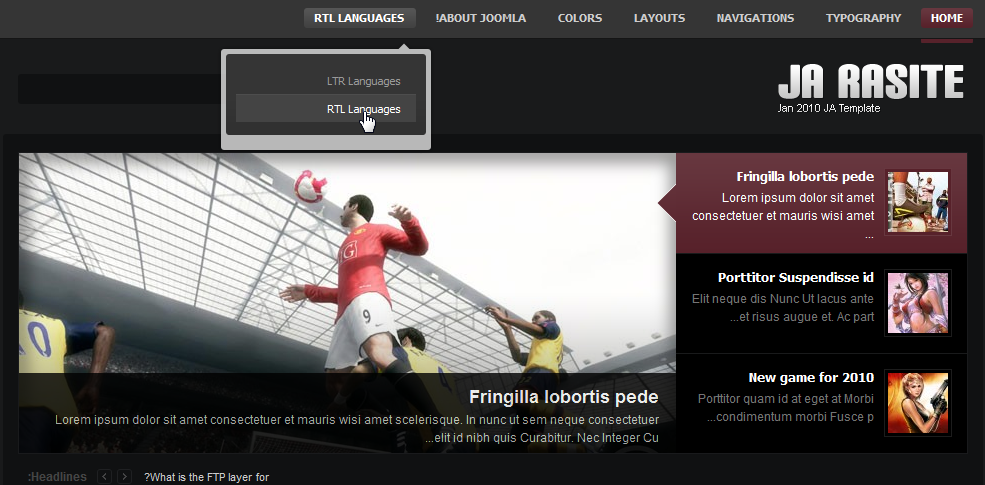
Support RTL language:
In our demo, you select RTL Languages > LTR Language Demo! from Homepage menu to see demo of RTL and LTR languages:
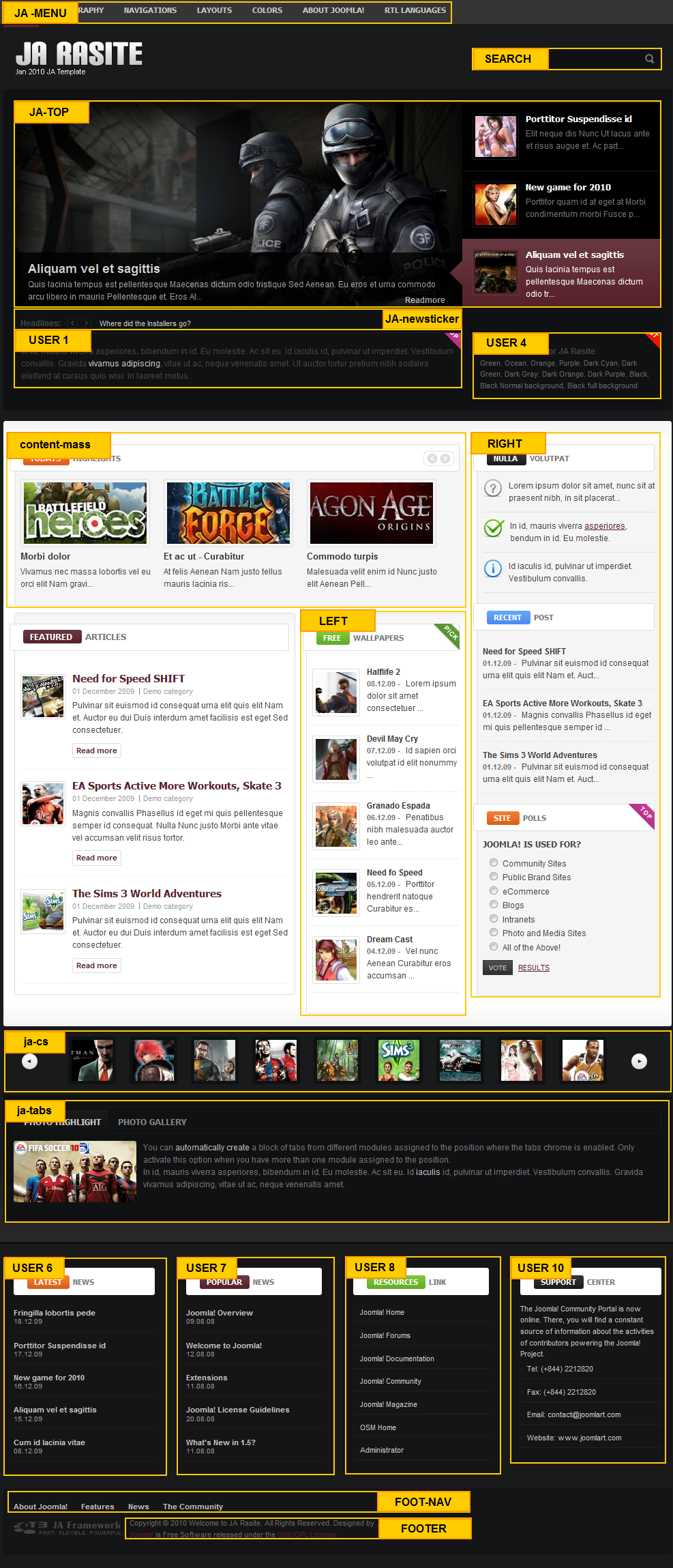
3. Modules Postion:
You can see Modules Position via: Here

Hung Dinh
February 1, 2010 at 11:51 pm #331252How does one update the Featured Articles section? I’d like to know how to change the Title of this section along with how to change the section/category of articles it references.
Thanks!
February 2, 2010 at 2:42 pm #331318How can I change my Rasite site direction to be RTL, by defailt ?
viet4777 Friend
viet4777
- Join date:
- August 2006
- Posts:
- 17
- Downloads:
- 4
- Uploads:
- 1
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 4, 2010 at 4:39 pm #331570Template rất cool và đẹp.
Thank JA Teams.
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
April 27, 2010 at 1:28 am #341707Has anyone else had problems using SEF URLs in JA Rasite? When I check the option to use SEF URL’s then it can’t find any of the links except the Home page.
websites.intexch.com
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 27, 2010 at 3:09 pm #341803Dear golfvilla!
Please You turn on SEF as following:Search Engine Friendly URLs Yes
Use Apache mod_rewrite Yes
Add suffix to URLs YesYou access your host and try to file htacess.txt , rename to “.htaccess”
GOod luck
1 user says Thank You to Saguaros for this useful post
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
April 28, 2010 at 4:12 pm #341936Thank you Tienhc! That fixed the problem.
golfvilla Friend
golfvilla
- Join date:
- September 2009
- Posts:
- 89
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 25
- Thanked:
- 7 times in 1 posts
April 29, 2010 at 2:06 pm #342074From the demo site, the “Featured Articles” section on the front page is not controlled by a module control (that I can find). I want to make the articles that show in this section longer. How do I do that?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 5, 2010 at 9:41 am #342712Dear golfvilla!
Please read other solution from me in this thread:
http://www.joomlart.com/forums/topic/2-x-jasidenews-in-left-module-position-2/
Thanks
June 7, 2010 at 5:00 am #346167I also didn’t understand how to make this templete RTL.
Can somone help me with this?
Thank you.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 8, 2010 at 9:46 am #346329Dear nimrodgal!
It’s simple, you only find a language package which is the RTL Language. you get this language package, you install and set as default language, The Template ‘ll check the default language: is it the RTL language ? to display the RTL on the template.
Good luck
1 user says Thank You to Saguaros for this useful post
June 8, 2010 at 10:16 am #346341Thank you very much.
I did it and it’s like you said.
🙂August 14, 2010 at 12:13 pm #352679what about those “user-areas/boxes” can I fill this content also from within joomla is that hard coded into the website ? I cant find it.
Kind Regards, Peter
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 16, 2010 at 8:00 am #352799<em>@synergy 190293 wrote:</em><blockquote>what about those “user-areas/boxes” can I fill this content also from within joomla is that hard coded into the website ? I cant find it.
Kind Regards, Peter</blockquote>
would you like to know about user1->user12 position? please let me know more information on this issue
thanksSeptember 14, 2016 at 4:55 am #968098Hi,
Trying to install under Joomla 3.6.2 and PHP 7.0.10, I get this error.
Cannot use JoomlaStringString as String because ‘String’ is a special class name in Sites/sa_test/libraries/vendor/joomla/registry/src/Format/Json.php on line 12
Can you please assist ?
-
AuthorPosts
This topic contains 17 replies, has 9 voices, and was last updated by Saguaros 8 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

