-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 12, 2008 at 10:30 am #132127JA Regulus & JA Regulus Extra – Userguide for Joomla! 1.5.x
In our schedule for July template release, we have launched JA Regulus – a modern template design using moofx Roller Animation technique in a very creative way. This is an amazing adoption of the popular Flash header with horizontal animation which you can see very frequently on the Web.
With aim to apply multi-techniques to our templates, the extra version of JA Regulus also has been launched adding Suckerfish menu and Transmenu to integrate more diversified and twinkle effects into the horizontal menu.
Together with the traditional JA Split Menu, JA Regulus, in its extra version, has two more types of menu: the first one is the JA CSS Menu, dropdown menu entirely made by CSS positioning – very light and adaptive, based on Sons of SuckerFish Dropdown Menu; the second one is the JA Transmenu with XHTML validated which has been popularized widespread on Joomlart.com .
With JA Regulus Extra, you could still enjoy all typical features of JA Regulus which are left unchanged in this extra version. No flash file is used, no <table> is found in the template 100% <div> and Css based, no change to core Joomla file. Unlimitted Joomla user modules are loaded into the template with up to 10 module positions. By default, 5 users modules are loaded (user5, user6, user7, user8, user9) as you can see in our live demo.
For more information on JA Regulus and JA Regulus Extra, please visit JA Regulus – JA Regulus Ex.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Regulus, named as ja_regulus_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Regulus works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Regulus package and extract it, you will find template package named: ja_regulus_template_v…_j1.5.x.zip
Proceed installation of JA Regulus as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
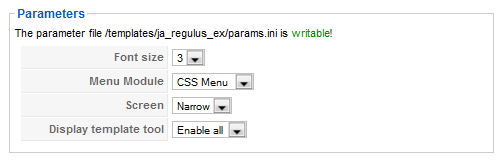
To configure JA Regulus, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template

In here, you can change all JA Regulus parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Menu Module: include Split/CSS/Trans menu
- Screen: type of template screen (Wide/Narrow screen)
- Display template tool: tool will be displayed on frontpage, you can Enable all or Disable all tools
Please keep your mouse hover each parameter to see description in details.
JA Regulus module positions are availablehere. You just need to configure your modules to be loaded on those positions to match JA Regulus style.

If you don’t know how to create module position in Joomla!, please follow this guide
1.3. Other notices
- If you want to change or remove something in the footer, just open the “ja_regulus/footer.php” then modify it to suite your needs.
- PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.
II. SETTING UP JA MOOFX ROLLER
JA MooFX Roller is a new cool feature using moofx library developed by Valerio Proietti (http://moofx.mad4milk.net )

2.1 Configurations
Here’s a little configuration to help you play with the roller.
- Firstly, open the file “ja.moo.roller.config.js” located in the /ja_regulus/scripts folder.
- In line number 3, you’ll see: var autoroll = true. That means the roller will automatically run when the page is loaded. To disable it, change true to false. Notice: once you select Play or Pause, the status of this button will be remembered to the next pages. The autoroll value is only used as default.
- In line number 4, there’s: delayroll = 4000. This is the time (by miliseconds) between two animations when the roller is in playing mode.
- In line number 5, there’s: rollspeed = 400. This is the duration (by miliseconds) of an animation. Set it faster or slower if you want.
- In lines number 7, 8, 9, 10, there are CSS configuration of this roller. If you have some CSS skill, you can change it to your CSS to suit your feelings.
2.2 Adding another Roller
If you want to add another content in the roller, do the following steps:
- Open the file “ja_regulus_ex/index.php“
- Add the content into this div tags format, and add the divs into the div with id named “roller-outer” (around line 107th)
- If your content’s always showing, add $num_of_clickers++; right before $num_of_clickers = 0; (around line 145th). If your content is under some condition, add if ($condition) $num_of_clickers++ instead of the previous method.
If your content is under some condition, add <?php if ($condition) { ?> and <?php } ?> before and after the divs.

The extra-class can be from roller-one to roller-five or anything you want. The backgrounds of the roller is defined in extra-classes too.2.3 How to make it look the same with our demo
To make the content of the roller looks like the demo, please follow these simple steps:
- Go to your Joomla! Administrator -> Extensions -> Modules Manager then click New button
- Enter the title in the Title field then select one of these 5 module positions in Position combo box ( user5 to user9)
- Type your prefer content for the roller into the Custom Output text-area. Example mark-up is below

Tips: Don’t put too much text to the roller.
III. MODULE STYLES
JA Regulus provides three types of module class suffix. To make a module showed in hight light mode module (like the “Did you know?” module in the demo page), add the class suffix -green or -yellow to your module parameter. If you’d like to set a module to be another color, you only need to follow the instructions I’ve set out for you below:
- Go to your Joomla! Administrator -> Extensions -> Modules Manager area and open the module you wish to change colors for
- Find the “Module Class Suffix” field and enter the Suffix you want.
- Save the module
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

