-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 15, 2016 at 2:28 am #986365Hi
In this case you have to apply changes based on Menu item .
Go to /css/custom.css file in the template folder . If there is no custom.css file then create it .
Add below code in custom.css file.home .t3-section .t3-section-inner{ padding:180px; }This code will work only for the Homepage .
November 18, 2016 at 8:31 am #987523How can I make space on home page under the slideshow smaller (I’m looking to have 50px from the top of "welcome" and 50px from the bottom of "mediterranean cuisine." (see attached). Thanks in advance!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 18, 2016 at 10:12 am #987544Hi
add below code in custom.css file#Mod100 > div {padding-top:50px} #Mod100 .acm-hero .hero-intro { margin-bottom: 70px!important; }change the padding and margin value in the code to adjust top and bottom space .
1 user says Thank You to Pankaj Sharma for this useful post
November 20, 2016 at 6:52 pm #987843 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 21, 2016 at 1:51 am #987961Hi
I saw you already applied the custom code on your site to modify the padding : http://prntscr.com/d9swjm
Let me know if you have any other question in this topic .November 21, 2016 at 3:55 am #987998I figured it out after I posted. Thanks! I have couple of related home page padding questions.
Please see attached.
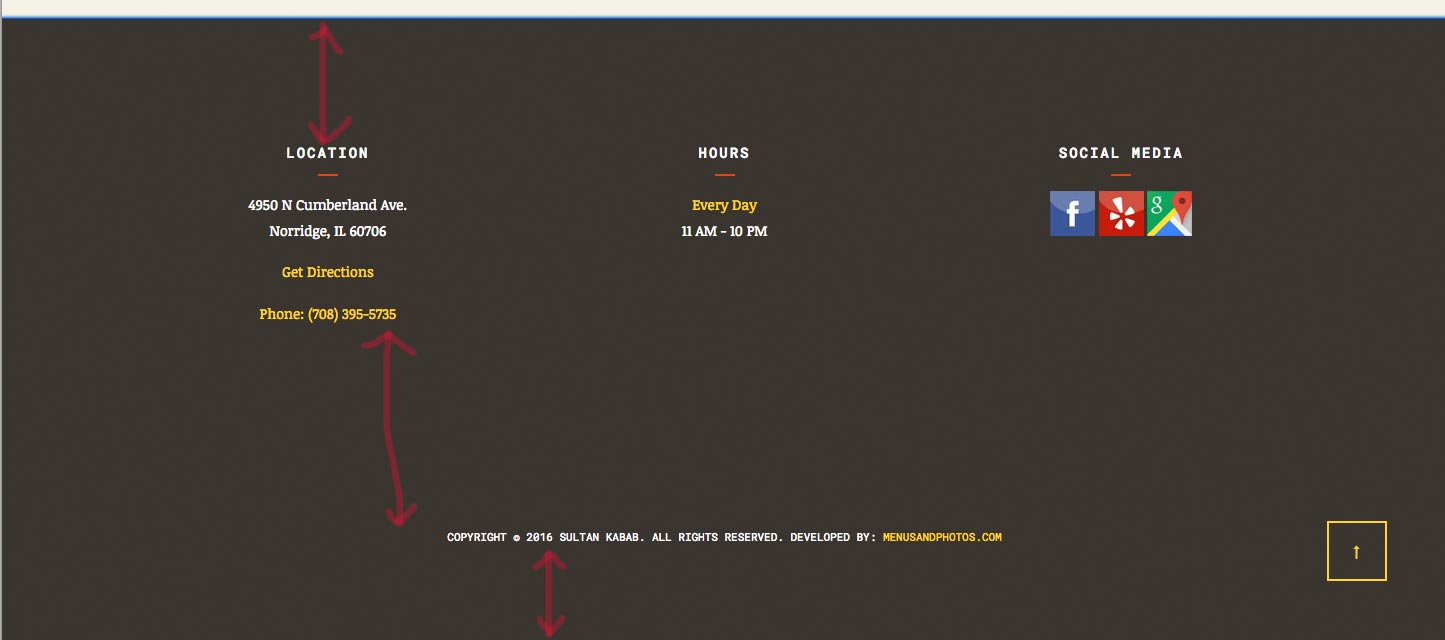
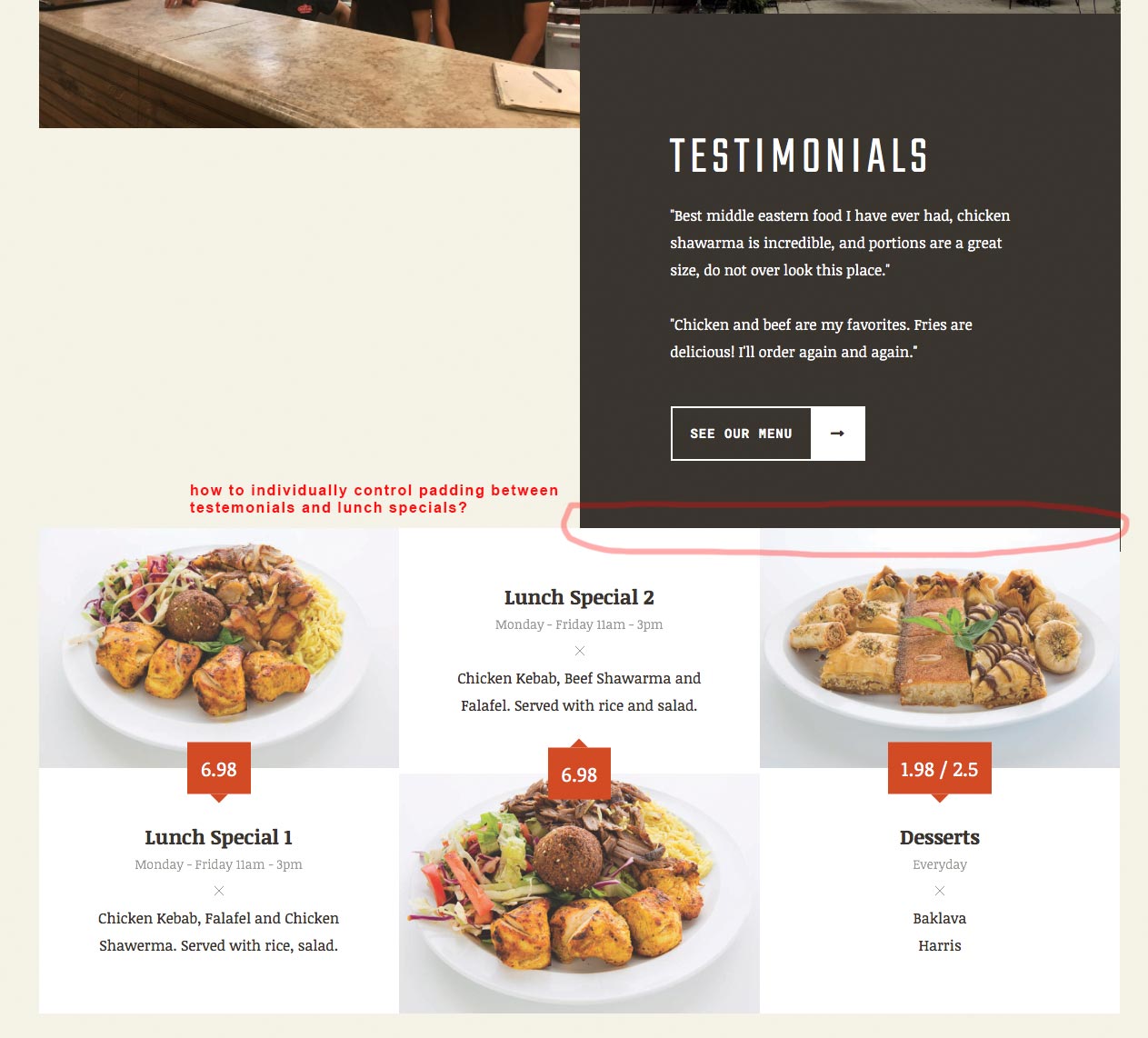
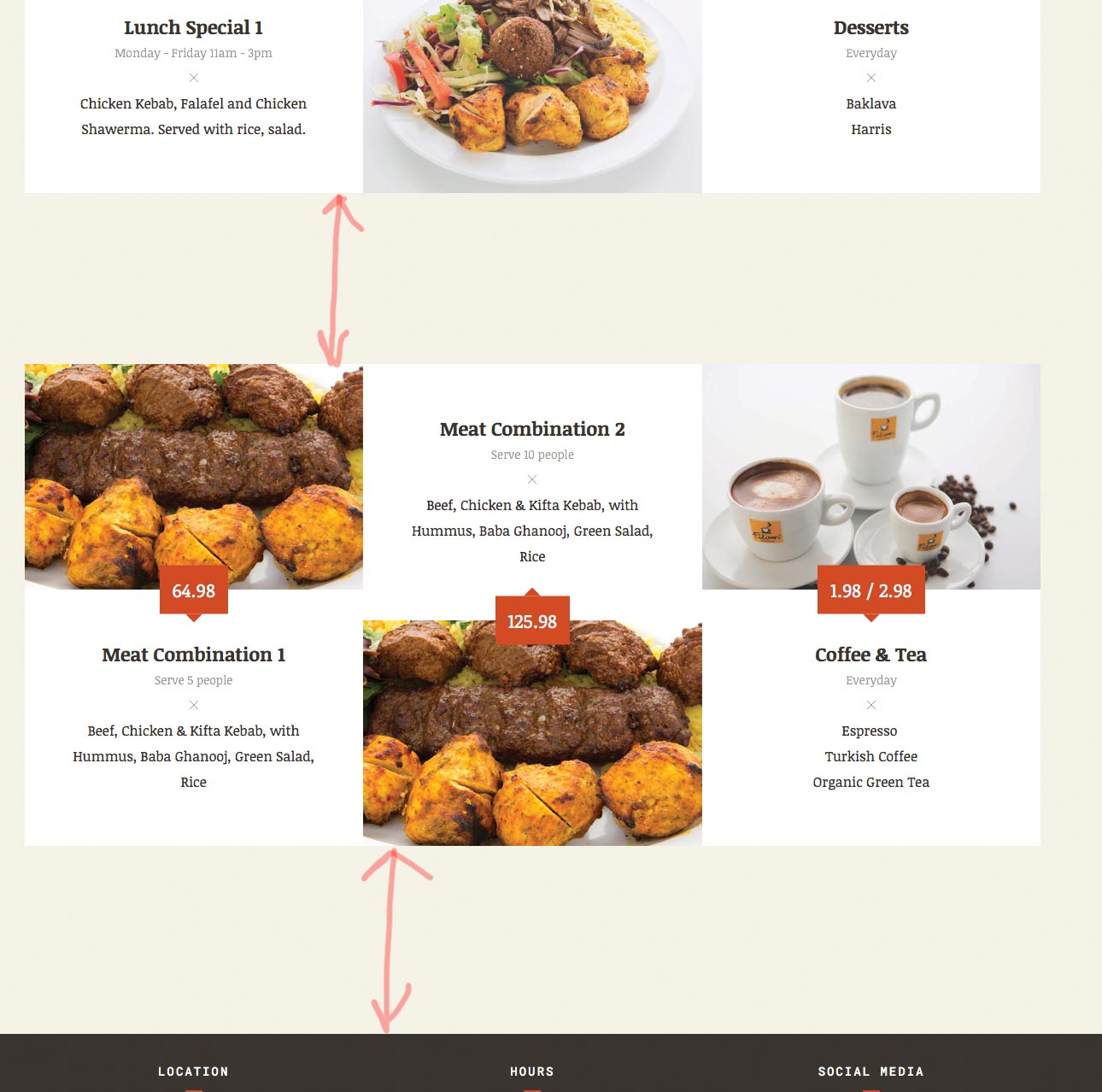
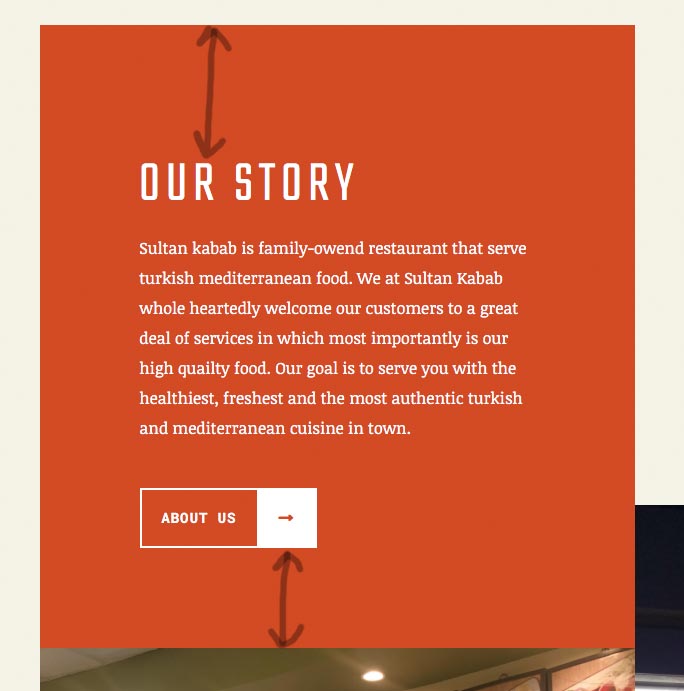
1) How to fix top/bottom padding individually for red box (our story) attached screenshot (issue-09.jpg) 2) How to fix top/bottom padding individually for black box (testimonials) attached screenshot (issue-10.jpg) 3) How to fix top/bottom padding individually for black box (testimonials) and lunch specials section attached screenshot (issue-11.jpg) 4) How to fix top/bottom padding individually for lunch specials 1 and meat combination 1 section attached screenshot (issue-12.jpg)
Above issue are all on home page. (items 3 and 4) are same modules on specials page (http://sultankabab.com/specials.html) where padding is fine. I want to make sure padding is only fixed on homepage
Thanks in advance!


 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 21, 2016 at 4:03 am #988007Hi
Yu already added a lot of codes in custom.css file that are working .
If you want that the code work for only Home page , then add home class before the code .
For example :.acm-features.style-1 .features-item .features-item-inner { padding: 100px!important; }replace it with
.home .acm-features.style-1 .features-item .features-item-inner { padding: 100px!important; }November 21, 2016 at 6:13 am #988031Thanks for the tip. I cannot figure out how to fix padding so that items on homepage are not overlaying over each other? If I update padding from 100px to 50px then section on the top does not look good. How to individually fix the padding on items on homepage? Any suggestions?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 21, 2016 at 6:47 am #988040Yes you can define it separately for each direction
.home .acm-features.style-1 .features-item .features-item-inner { padding-top : 100px!important; padding-bottom : 100px!important; padding-left : 100px!important; padding-right : 100px!important; }November 21, 2016 at 6:55 am #988043Thanks again!
Do you know how can I fix padding (please see attached images)?-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 21, 2016 at 7:21 am #988060Hi you already added the custom code for padding : http://prntscr.com/d9uysg
You have to change the value of the padding from custom.css file .
Same in case of lunch : http://prntscr.com/d9uzdt
You can apply padding individually like in my previous example for lunch block .November 22, 2016 at 7:32 pm #988705I tried to add more code to CSS, but every time one section is fixed other one also moves. Can you please assist.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 23, 2016 at 1:53 am #988819I tried to add more code to CSS, but every time one section is fixed other one also moves. Can you please assist.
You have to apply the extra style via Module suffixs , you can add module suffix in the module options > Module suffix .
And then define the module suffix in custom.css file .First, navigate to Extensions > Module manager. Open the needed module.
Go to Advanced Settings, add the Module Class Suffix:
Click on Save when you are done.
Now, you can work on adding a CSS rule in custom.css file .
Since you have a unique CSS class now, you can add the specific CSS rule for this module only .
https://docs.joomla.org/Module_Class_Suffix
RegardsNovember 23, 2016 at 3:54 am #988855Thanks! I added 3 Module suffixs in 3 modules on home page. Suffix names are: 1) ourstory 2) lunch1 3) lunch2
Could you give an example of the css code that control these 3 modules that should go inside of custom.css?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 23, 2016 at 4:47 am #988862Hi
it depends on the customisation you needed .
Like you want to add background color.ourstory {background:#fff;}If you want to add apply class inside the module classes you can check the style code using firebug or inspect element and then apply the code in custom.css file .
For example :.ourstory .section-inner {background:#fff;}section inner is the chil div class in module .
Hope its clear now .
-
AuthorPosts
This topic contains 18 replies, has 2 voices, and was last updated by
samirbeg 8 years ago.
The topic ‘JA Restaurant – Padding’ is closed to new replies.
Jump to forum