-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 4, 2008 at 8:52 am #131750JA Rochea – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Rochea, named as ja_rochea_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Rochea works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Rochea package and extract it, you will find template package named: ja_rochea_template_v…_j1.5.x.zip
Proceed installation of JA Rochea as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
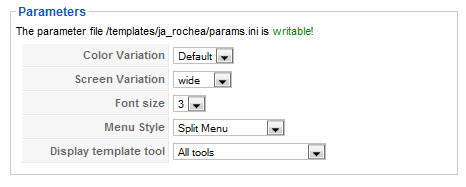
To configure JA Rochea, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Rochea parameters as you wish.
- Color Variation: 2 color themes (Default/Dark/Red)
- Screen Variation: type of template screen (Wide/Narrow screen)
- Font size : Increase/Decrease font size (from 1 to 6).
- Menu Module: include: Split/Css/Transparent menu
- Display template tool: include No display/Screen type/Font size/Color css/Screen type and Font size/Screen type and Color css/ Font size and Color css/All tools
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Rochea module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Rochea style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Rochea package, you will see the folder named Extensions. All extensions needed for Rochea template in here, there are 2 modules packages
You check How to install Joomla! module guide for installation.
Here are extensions used in JA Rochea:
Note: [xx] before each extension is its position.- [top] JA Newsflash module
- [user5] JA SpotLight module
And extension details as follow:
2.1.JA Newsflash module(mod_janewsflash.zip)
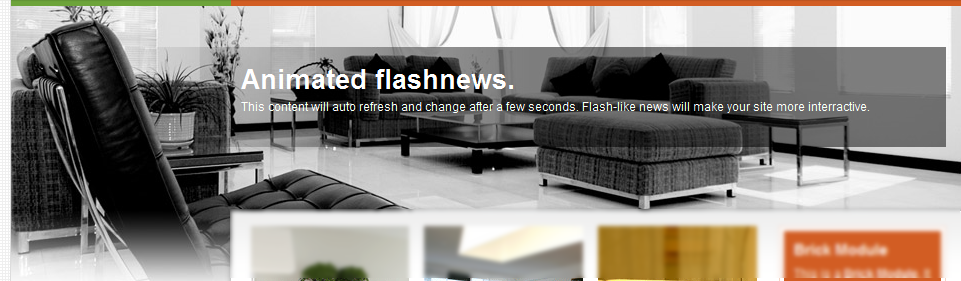
[position: top]On demo, it looks like:

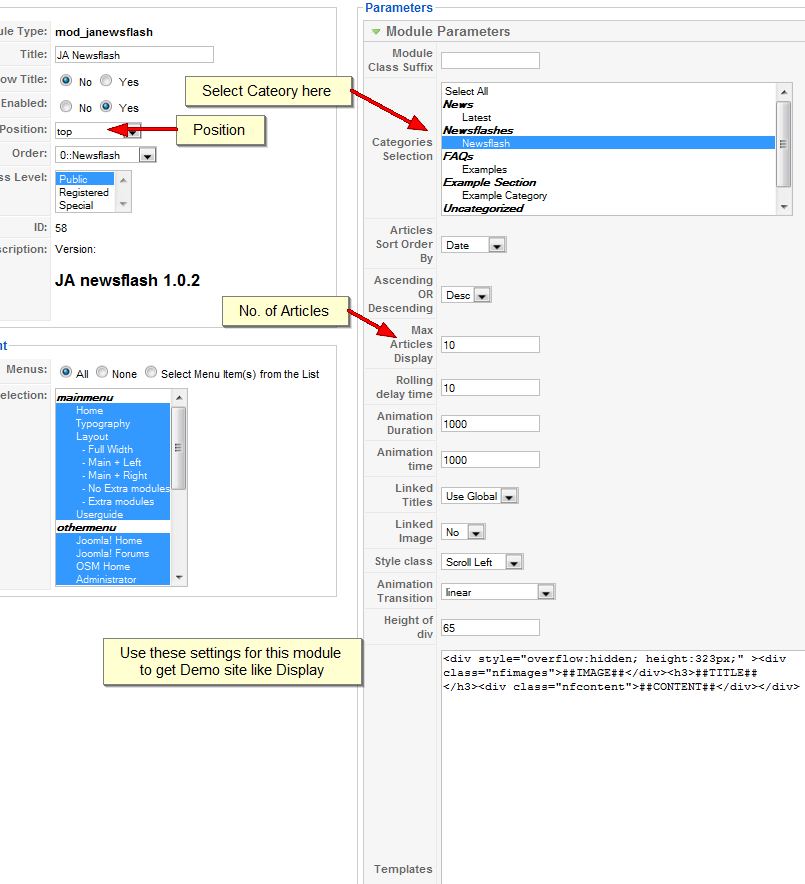
Please go to Extensions >> Modules Manager and click on module name (mod_newsflash)to go to configuration page.
Here is the setting of JA Newsflash on demo:

- Module class suffix: You can know more about it in Getting started section
- Category: Determine which news category will be show in JA Newsflash module.
- Rolling delay time: Time between newsflash.
- Linked titles: Make title of news as link
- Style class: Animation effect.
- Height of div: height of your newsflash.
- Templates: This is markup of your newsflash, an advanced function, help you design your newflash
2.2.JA Spotlight module(mod_ja_slwi.zip)
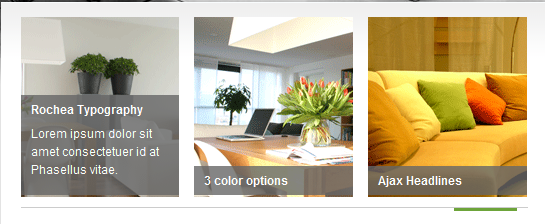
[position: user5]On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_spotlight) to go to configuration page.
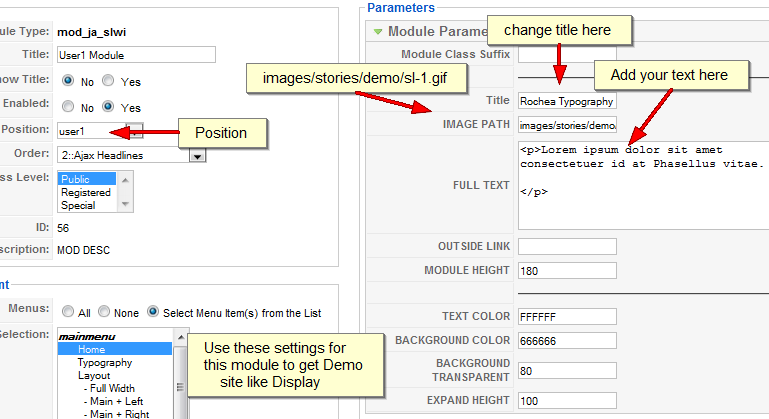
Here is the setting of JA Spotlight on demo:

Module position: user1, user2 or user5 (three module positions for spotlights)
Parameters Explanation:
- Image path: path of image you want to show in module for example:If you upload image sample.jpg to http://www.yoursite.com/images/stories/sample.jpg, Image path is images/stories/sample.jpg
- Full text: Content of module
- Outsite link: is link for hold module when user click it.
- Module height: Height of module
- Text Color: Color of text in spotlight
- Background Color:
- Background transparent: from 0 to 100 (it is opacity of your content background)
If you want to add more module in spotlight go to Module >> Site Modules and copy your current module, rename it and set it to another position (user1, user2, user5)
III. TYPOGRAPHY
JA Rochea came with a rich typography to give users more ability to customize content look and feel. Please check all JA Rochea typography here at JA Rochea Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.erkorb Friend
erkorb
- Join date:
- July 2009
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 12
- Thanked:
- 1 times in 1 posts
July 27, 2009 at 9:15 pm #312412Where do I find out more about configuring all the features of the Rochea template? For instance I found an Extension called “cust_gcom_j15.zip”. Where do I find out what this is for or how to use it?
Also in the onlne demo site,
http://www.joomlart.com/templates_demo.php?template=ja_rocheait shows the flash header, where do I learn how to configure this?
Thanks, I’m a “newbee” to Joomla and JoomlaArt.
Erok
April 22, 2011 at 8:22 pm #387692Any chance this template will be updated for 1.6?
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
April 25, 2011 at 9:31 am #387958<em>@NealeShour 235893 wrote:</em><blockquote>Any chance this template will be updated for 1.6?</blockquote>
This will be planned to upgrade for j1.6 but i am not sure about the exact release date as we are upgrading all templates.
You can keep your eyes on the JoomlArt blog, any updates would be announced there.
Thanks.
1 user says Thank You to JA Developer for this useful post
-
AuthorPosts
This topic contains 4 replies, has 4 voices, and was last updated by ![]() Anonymous 13 years, 8 months ago.
Anonymous 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

