-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 3, 2010 at 3:04 am #147449JA SlideShow Module 1.0.0 Installation Guide (mod_jaslideshow.zip)
[position:mass-top]Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {mass-top}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
The module should look as below:
Step 2: Configuration
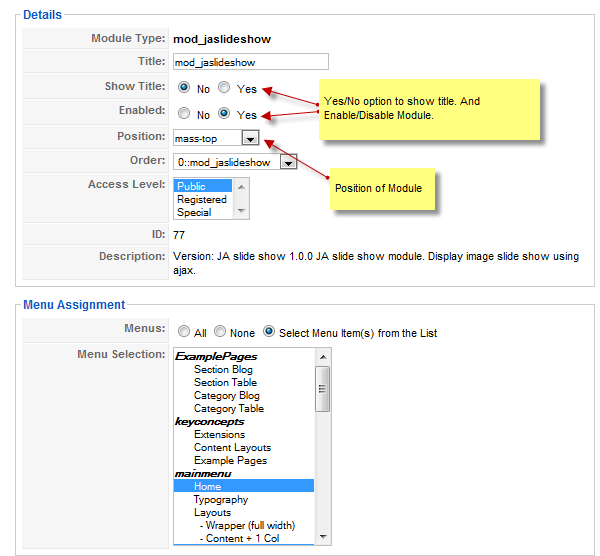
From the backend of your Joomla site (administration) select Extensions->Module Manger, then click on module title mod_jaslideshow to enter configuration panel:

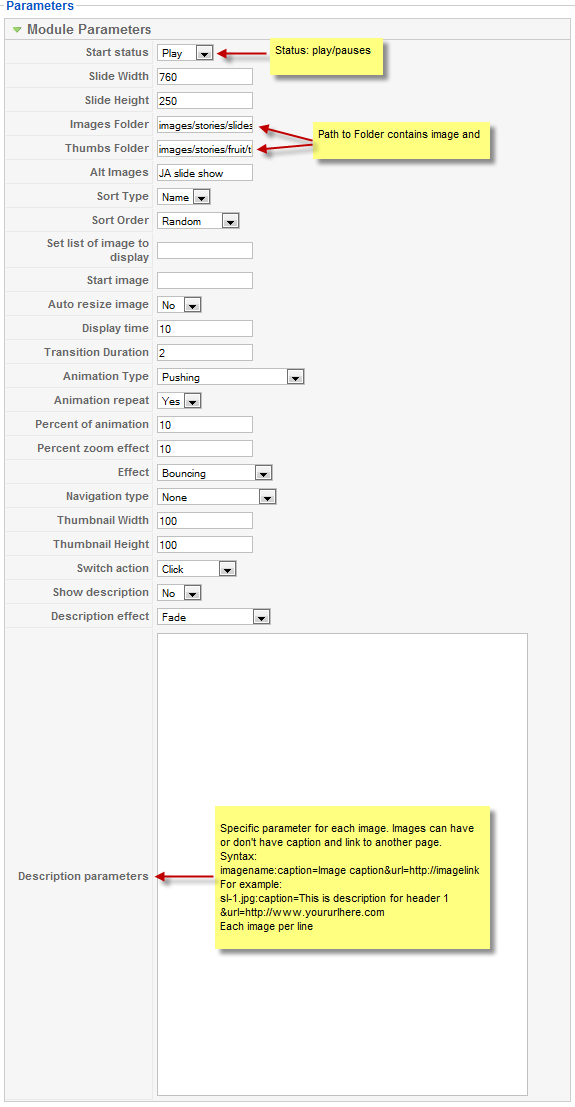
Here is the setting of JA SlideShow Module on demo page:


Parameters Explanation:- Start status: Set the start status of slideshow is play or pause.
- Slide Width: defines the Width of Slideshow [px(s)]
- Slide Height: defines the Height of Slideshow [px(s)]
- Image Folder: Path to images folder. Default in JA Mesolite II is “images/stories/slideshow/”.
- Thumbs Folder: Path to Thumbs Folder. Default in JA Mesolite II is “images/stories/fruit/thumbs”
- Alt Images: Alt images displays when the images not found.
- Sort Type: The sort order by of the images. Name/Time option.
- Sort Order: The sort order of the images. Random/Ascending/Descending option.
- Set list of image to display: You can choose an list of images you want to display only. Seperated by comma. For Example: bread.jpg, coffee.jpg.
- Start image: Specific image to start slideshow.
- Auto resize image: You can set auto resize the images with a size define. Note: This option is best with Face animation.
- Display time: define the display time of image on slideshow in second.
- Transition Duration: defines time of animation on slideshow in second.
- Animation Type: Animation effect you want to display. Select Fading/Moving option.
- Animation Repeat: If Yes, animation will repeating forever.
- Percent of animation: This option used with Panning or Combo animation. You can set value in 0% – 100%.
- Percent zoom effect: This option used with zoom effect only. You can set value in 0% – 100%.
- Effect: Animation effects. Used with Wipe/Push animation only.
- Navigation type: choose Navigation Type. Select No/ Number/ Thumbnails option.
If select “Thumbnail“, see how it works in front-page:
 If select “Single Arrow“, see how it works in front-page:
If select “Single Arrow“, see how it works in front-page: If select “Full Arrow“, see how it works in front-page:
If select “Full Arrow“, see how it works in front-page:
If select “Number“, see how it works in front-page:

- Thumbnail Width: defines width of thumbnail. If select navigation type is Thumbnails. Default is 60 in pixel.
- Thumbnail Height: defines height of thumbnail. If select navigation type is Thumbnails. Default is 60 in pixel.
- Switch action: Action on navigation to switch images.
- Show description: Display description for images.
- Description effect: Choose effect for description.
- Description parameters: Specific parameter for each image. Images can have or don’t have caption and link to another page. Syntax: imagename:caption=Image caption&url=http://imagelink. Example: sl-1.jpg:caption=This is description for header 1&url=http://www.yoururlhere.com. Each image per line.
June 21, 2010 at 12:36 pm #347605Hi,
How can I centralize the slideshow on a fluid template?
ThanksSherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 24, 2010 at 8:51 am #347927<em>@joaoferraz 183527 wrote:</em><blockquote>Hi,
How can I centralize the slideshow on a fluid template?
Thanks</blockquote>Dear joaoferraz,
Could you tell me exactly the name of template ? can you posting here your url ?
July 10, 2010 at 5:27 pm #349546Hi can i check, for the ja slideshow, there is this option to input a description. How do i set a newline of text ? I cant seem to use <br/> to do this…
July 10, 2010 at 5:29 pm #349547No doesnt work.. hmm i tried <p> it works but the line goes to far down… how do i do a line break?
July 11, 2010 at 3:33 pm #349579Hi ,
I Have worked around this problem of trying to have a line break. Instead what i notice is when i place <h2> or <h3> or watever, it creates a new line for that tag. So what i did was i created 2 more tags called <h5> and <h6> in the Css and set the height to 15px and font to 12px, and just alternate these 2 <h5> and <h6> tags to create new lines…. Not sure if this is along winded way of doing.. but it works..
jldesign Friend
jldesign
- Join date:
- February 2010
- Posts:
- 18
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 30, 2010 at 11:39 pm #357256Does someone know how i can link a image in slideshow so when someone click’s on it it will take it to the URL ive enterd ?
October 8, 2010 at 10:25 am #358208Hi Guys
I cant link my sliding banners to separet pages by using this cod in Description parameters
img-1.jpg:caption=This is description for header&url=http://www.fireandrescueireland.com/index.php?page=shop.browse&category_id=11&option=com_virtuemart&Itemid=71&vmcchk=1&Itemid=71
Please help.
Regards
August 5, 2012 at 2:04 am #463190Hi Guys,
I’m using mod_jaslideshow 1.5.5 with JAMesolite II. By default its working as main slideshow on homepage.
I copied the module so that it can be used with different size on the homepage for another purpose but I failed! Is there any rule that jaslideshow can’t be used more than one time on a single domain? If not then pls let me know how can I use this module more than once on same site.
Regards
Ruhul AminSherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
August 6, 2012 at 3:08 am #463273<em>@aamaan 333059 wrote:</em><blockquote>Hi Guys,
I’m using mod_jaslideshow 1.5.5 with JAMesolite II. By default its working as main slideshow on homepage.
I copied the module so that it can be used with different size on the homepage for another purpose but I failed! Is there any rule that jaslideshow can’t be used more than one time on a single domain? If not then pls let me know how can I use this module more than once on same site.
Regards
Ruhul Amin</blockquote>Hi aamaan,
That ja slideshow module seem to does not support multi instance per page, I think you could use the Ja slideshow2 module in this case, you can download the module here
-
AuthorPosts
This topic contains 10 replies, has 7 voices, and was last updated by Sherlock 12 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

