-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
November 12, 2009 at 12:50 pm #145706JA SlideShow2 Module Installation Guide
[position:top]Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {top}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
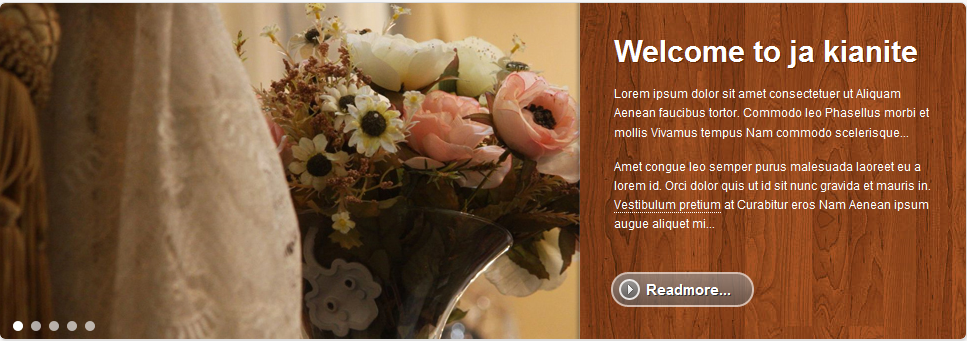
—-How to use JA Tabs moduleThe module should look as below:
Step 2: Configuration
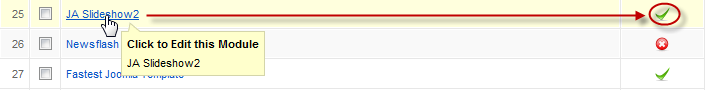
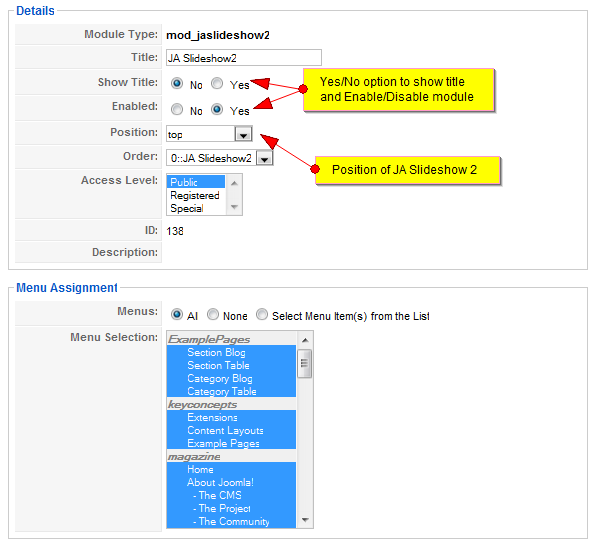
From the backend of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Slideshow2 to enter configuration panel:

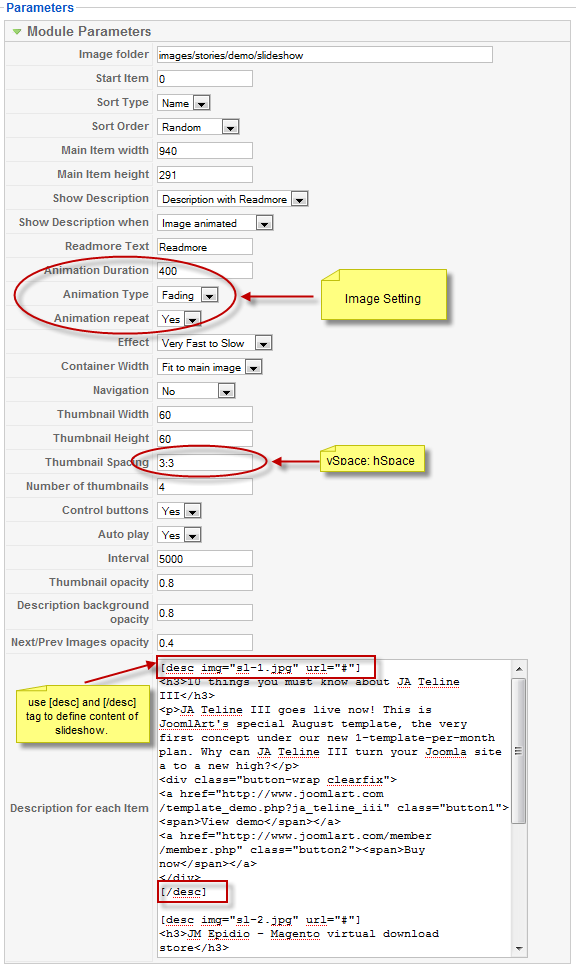
Here is the setting of JA SlideShow 2 Module on demo page:


Parameters Explanation:- Image Folder: Path to images folder. Default in JA Halite is “images/stories/demo/slideshow”.
- Start Item: default is 0.
- Sort Type: The sort order by of the images. Name/Time option.
- Sort Order: The sort order of the images. Random/Ascending/Descending option.
- Main Item Width: defines width item in pixel.
- Main Item Height: define height item in pixel.
- Show Description: Show or Hide Description. No Description/ Description only/ Descritption with Readmore option.
If select No Description, the front-end will display like this:

If select Description Only, the front-end will display like this:

- Show Description When: How to show description. Select Image animated/Always/Mouse Over Image option.
- Read more Text: Text to display in Readmore button.
- Animation Duration: Main image animation duration. Default is 400.
- Animation Type: Animation effect you want to display. Select Fading/Moving option.
- Animation Repeat: If Yes, animation will repeating forever.
- Effect: Animation effects. Used with Wipe/Push animation only.
- Container Width: Only apply for Animation type Moving. Select Fit to main image/ Full size option.
- Navigation: choose Navigation Type. Select No/ Number/ Thumbnails option.
- Thumbnail Width: defines width of thumbnail. If select navigation type is Thumbnails. Default is 60 in pixel.
- Thumbnail Height: defines height of thumbnail. If select navigation type is Thumbnails. Default is 60 in pixel.
- Thumbnail Spacing: vSpace: hSpace in pixel. Vertical and Horizontal space among thumbnails.
- Number of Thumbnails: Number of displayed thumbnail items (If Navigation type is Thumbnails.)
- Control buttons: Show/Hide control button.
- Auto Play: If Yes, the slides show will auto switch based on time interval.
- Interval: TIme in milliseconds for next play/run.
- Thumbnail opacity: Opacity for Thumbnail.
- Description background opacity: Opacity for the description.
- Next/ Prev Images opacity: Opacity for the displayed part of next/previous images.
- Description for each Item: Each .. is a content of slideshow. You can add content to display in JA Slideshow module. Use HTML tag to edit content.
November 19, 2009 at 9:16 am #324231Hi, I’ve installed the JA Slideshow 2 on JA Kyanite II but the images dont change when the text description does. Is this a known bug? Thanks.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 20, 2009 at 9:41 am #324380Hi alexmnicholas
please try to download and install this module again. I have checked your website and saw that there are some problems with this module.
2 users say Thank You to JA Developer for this useful post
November 20, 2009 at 11:16 am #324398Hi,
Can you please email me the module installation zip file? I cant find it on your site. All I can find is the Quickstart files for the entire template.
I’ve uninstalled the module as you suggest. Can you please send instructions / files on how to re-install?
Thanks,
Alex
Makis77 Friend
Makis77
- Join date:
- February 2006
- Posts:
- 59
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 8
- Thanked:
- 9 times in 1 posts
November 21, 2009 at 2:10 pm #324529i cant make the thumbnails to work with this module even though i select navigation as “Thumbnails”
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 23, 2009 at 1:54 am #324632Hi Makis77
Please submit a ticket, send us your live url, admin account so that we have a closer look on the issue.
mmay Friend
mmay
- Join date:
- October 2007
- Posts:
- 51
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
November 25, 2009 at 9:41 pm #325005I am having a strange problem with the slideshow module, the first time thru the rotation the description text for the item (or maybe more) is displaying below the module, to the left – covering the ‘latest news’ and ‘popular’ modules below with that white text.
But this only happens the first time thru the rotaion – any ideas?
November 26, 2009 at 2:03 pm #325064Does anyone know how to change the background ‘wood’ image on the slideshow for Kyanite II
thanks
mmay Friend
mmay
- Join date:
- October 2007
- Posts:
- 51
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
November 30, 2009 at 1:50 am #325250the file is in /images – it is sl-mask.png
1 user says Thank You to mmay for this useful post
December 13, 2009 at 2:59 am #326393Was this problem ever resolved? The text is showing up but are not in sync with the proper photograph, and animal out of sync with any photograph. I just bought this and it’s very frustrating to get up and run. I have a lot of Joomla experience and something is not working correctly somewhere.
Thanks.
Followup:
The sync messes up when you change the animation frequency. However, it still does not refresh correctly when left at the defaults. The only way I can get the description to change with the proper photograph is to animal they description. However, since I’m using smaller photos, the animation briefly leaves a white space. I would be nice if this worked seamlessly, but it looks like I can’t change the frequencies without throwing this off.
mmay Friend
mmay
- Join date:
- October 2007
- Posts:
- 51
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
December 13, 2009 at 5:14 pm #326403It was fixed for me, and referred to this: http://www.joomlart.com/forums/topic/slideshow2-module-text-not-displaying-properly/
dhruvgami Friend
dhruvgami
- Join date:
- August 2009
- Posts:
- 3
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 2 posts
January 21, 2010 at 6:03 am #329925Hello
I am attempting to build my website with Kyanite II, and installed and set up Slideshow2 module as per the documentation on this forum. However, when I go to my page, I see the images and descriptions, but no sl-mask behind it. Also, the descriptions are stuck to the left edge of the images and not showing to the right of the image as per the demo.
Any pointers to what I might be doing wrong would be appreciated!
Thanks in advance!
dhruvgami Friend
dhruvgami
- Join date:
- August 2009
- Posts:
- 3
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 2 posts
January 21, 2010 at 6:14 am #329927<em>@dhruvgami 161271 wrote:</em><blockquote>Hello
I am attempting to build my website with Kyanite II, and installed and set up Slideshow2 module as per the documentation on this forum. However, when I go to my page, I see the images and descriptions, but no sl-mask behind it. Also, the descriptions are stuck to the left edge of the images and not showing to the right of the image as per the demo.
Any pointers to what I might be doing wrong would be appreciated!
Thanks in advance!</blockquote>
I know this is terrible practice to respond to your own post – but I figured out what I was doing wrong. Maybe this helps someone else overlooking the same thing i missed…
In the configuration, there is a section to set Main Item Width and Main Item Height. Since the sl-mask shipped with the theme is 970×340, and the default values were 360×240, it wasn’t big enough to show the mask. Updating these values fixed the problem and the template shows up properly.
1 user says Thank You to dhruvgami for this useful post
histeriks Friend
histeriks
- Join date:
- December 2009
- Posts:
- 285
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 16
- Thanked:
- 114 times in 87 posts
February 9, 2010 at 3:42 pm #332215Hi there!
I am having the same issue as Makis77. Thumbs just won’t show up whatever i do. If you solved his problem, could you please tell me what did you do to make the thumbs work?
Thank you very much in advance!
histeriks Friend
histeriks
- Join date:
- December 2009
- Posts:
- 285
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 16
- Thanked:
- 114 times in 87 posts
February 10, 2010 at 12:38 pm #332290I’ve edited the ja.slideshow2.css file, and now it works. Here is the working section of it that addresses the thumbnails:
/* Slide Thumbnail ---*/
.ja-slide-thumbs-wrap {
clear: both;
overflow: hidden;
position: absolute;
left: 10px;
bottom: 1px;
z-index: 101;
}.ja-slide-thumbs, .ja-slide-thumbs-mask, .ja-slide-thumbs-handles {
position: absolute;
top: 0;
margin: 0;
padding: 0;
width: 5000px;
}.ja-slide-thumbs-mask { display: none; }
.ja-slide-thumb, .ja-slide-thumbs-handles span {
color: #fff;
float: left;
margin: 1;
}.ja-slide-thumbs-handles span.active {no-repeat center center; }
.ja-slide-thumbs-mask-left,
.ja-slide-thumbs-mask-right,
.ja-slide-thumbs-mask-center { float: left; }.ja-slide-thumbs-mask-left, .ja-slide-thumbs-mask-right{ background: #000000; }
I have throw out some parts of code that were problematic (and i guess i throwed out something i shouldn’t with it).
I am not exactly a CSS guru, so it was a trial and error method of finding the problem. I guess one shouldn’t use this, i’m just putting it here so that JA staff can get to the problem faster and create an official solution.
🙂
-
AuthorPosts
This topic contains 33 replies, has 15 voices, and was last updated by Saguaros 14 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

