-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 7, 2010 at 9:50 am #151635JA SlideShow 2 Module Installation Guide
[position:top]Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {top}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
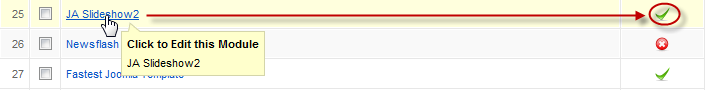
Step 2: ConfigurationFrom the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Slideshow2 to enter configuration panel:

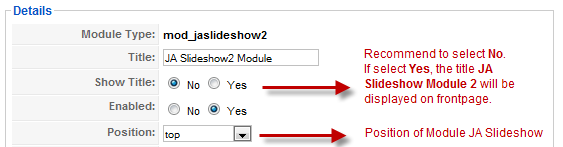
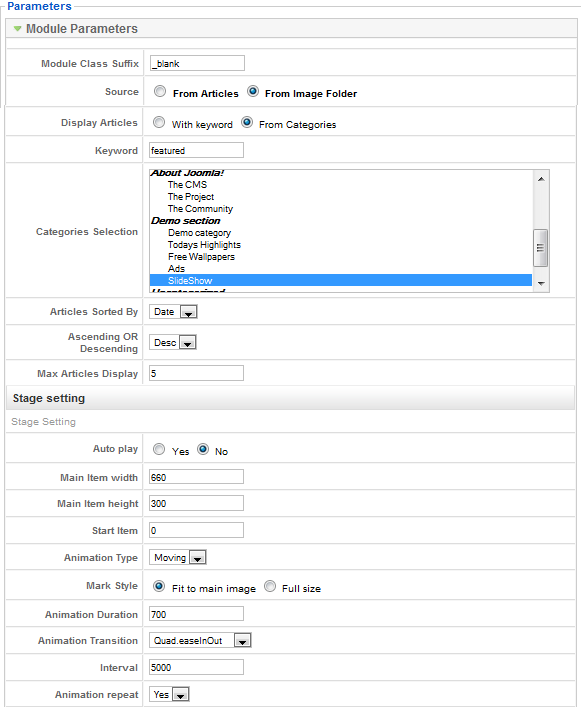
Here is the setting of JA SlideShow 2 Module on demo page:

(General configuration)
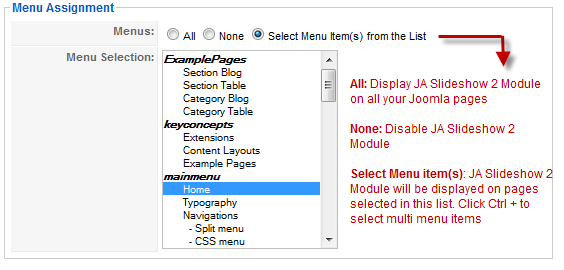
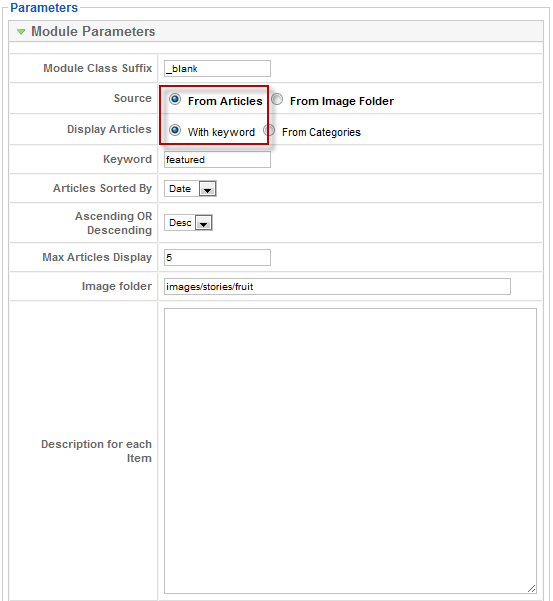
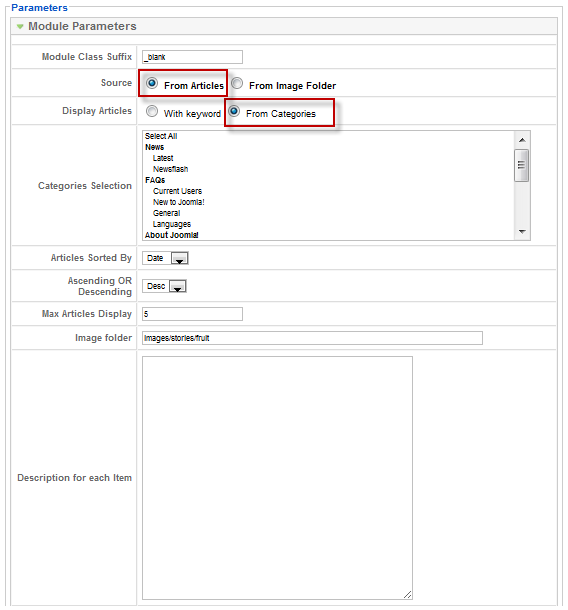
(Define which pages JA Slideshow 2 Module is displayed)Display Content Items from Articles: With keyword:

Parameters Explanation:
- Module Class Suffix: JA Slideshows has default suffix ‘_blank’
- Source: Select source From Articles or From Image Folder option.
- Display Articles: Display article with “Keyword” parameter declared inside the Metadata Information of article. Or, display articles from one or many categories.
- Keyword: The module match this keyword to get the list articles from the database.
- Categories Selection: The module just display articles from one or many categories.
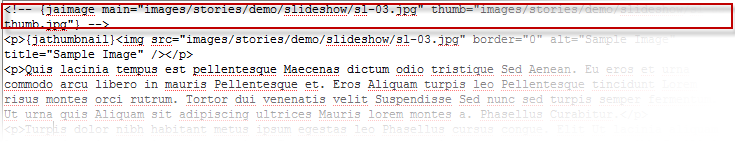
Go to Article Manager, Select Category “SlideShow” and go to an article (view in HTML source editor):

Note: JA Thumbnail Plugin allows to generate Thumbnail inside Joomla Article(s) automatically:
Quote:
{jathumbnail}<img src=”path of image, you should put in the same website project“ border=”0″ alt=”Sample Image” title=”Sample Image” />
For example in JA Rasite:
Quote:
{jathumbnail}<img src=”images/stories/demo/slideshow/sl-03.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” />- Articles Sorted By: Select articles sorted by your conditions.
- Ascending Or Descending: After the above order is meet, the article will also be sorted by this condition. Eg. If you choose sort by “Date” above and set this to “DESC” then the newest article will display first.
- Max Articles Display: The maximum number of items you want to display on the front-page.
- Image Folder: Path to images folder.
From Categories: The module just display articles from one or many categories.

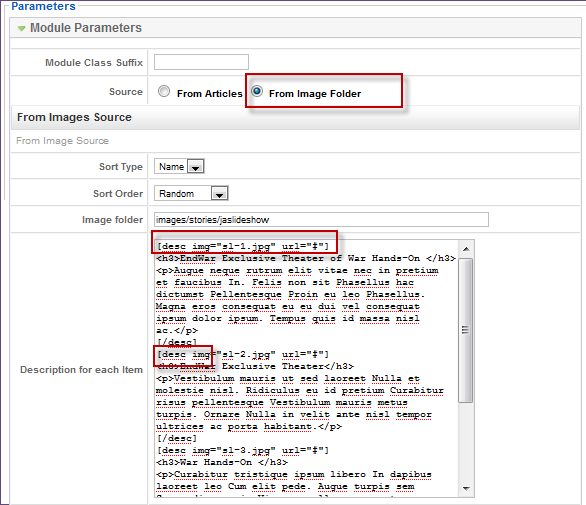
Display Content Items from Image Folder:In order to display Content items from Image Folder, you choose From Image Folder option in Source parameter:

Parameters Explanation:- Sort Type: The sort type Name/Time.
- Sort Order: The sort order of the images: Random/Ascending/Descending
- Image Folder: defines the path of Folder that contains images of Articles.
- Description for each Item: You have to write description content using HTML code: Description for each item
Then you can see how it works like demo of JA Quazt
Animation Settings

Parameters Explanation:
- Auto Play: If YES, the slideshow will switch automatically based on time interval.
- Main Item Width: define width of JA Slideshows Module in pixel.
- Main Item Height: define height of JA Slideshows Module in pixel.
- Animation Type: Animation effect you want to display. Fading/Moving option.
- Mark Style: Only apply for Animation type Moving.
- Animation Duration: duration time in millisecond.
- Animation Transition: select option in the list.
- Interval: Time for next play/run in millisecond.
- Animation Repeat: If YES, animation will repeat.
- Show Description: Show/Hide description in the radio button.
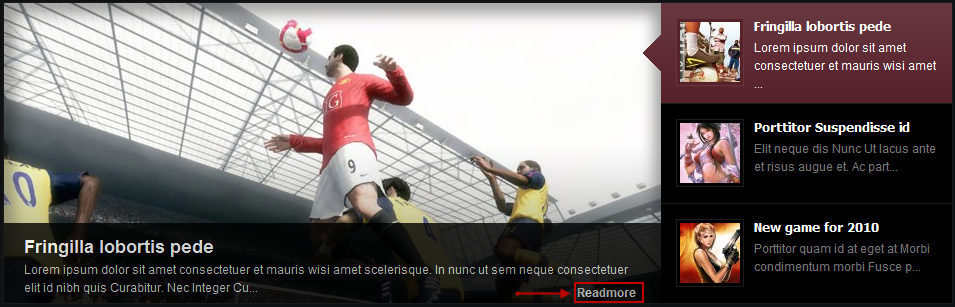
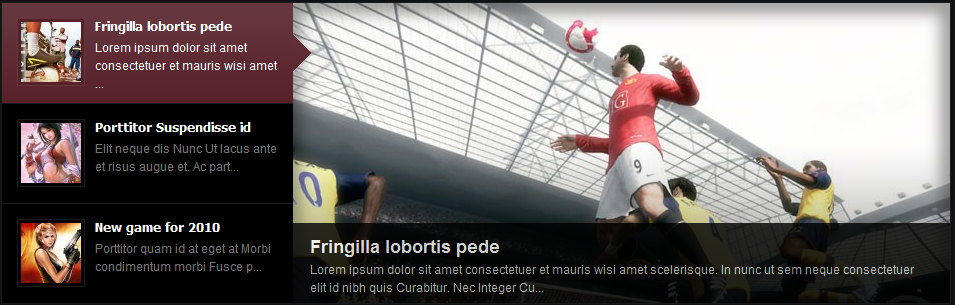
If select Description with Readmore, the front-end will display like this:

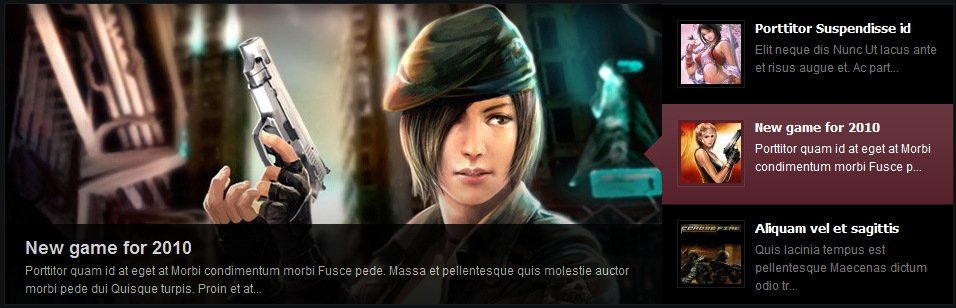
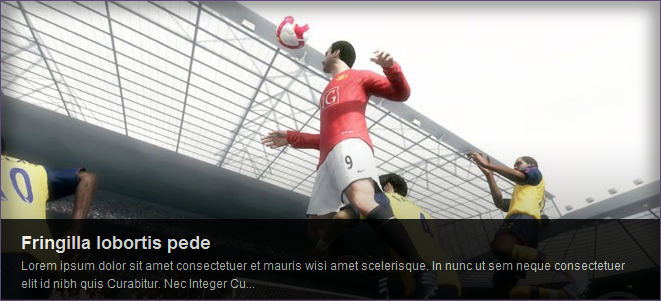
If select Description Only, the front-end will display like this:

- Read more Text: Text to display in Readmore button.
- Readmore Text: Text to display in Readmore button.
- Title Max Length: Maximum characters in Articles’title. If the title is longer than this settings, the trimmed characters will be replacedd by “…”
- Description Max Length: Maximum characters in Articles’title. If the title is longer than this settings, the trimmed characters will be replacedd by “…”
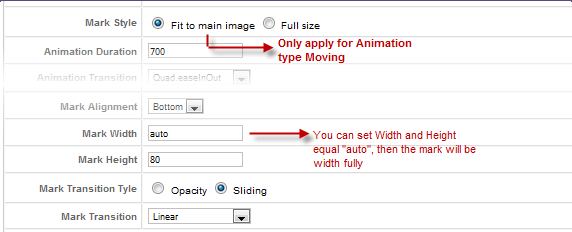
Mark Settings:

Parameters Explanation:
- Mark Style: Only apply for Animation type Moving
Note: If you choose Full Size, you should set Mark Width and Mark Height = auto. You can see how it works in front-page of JA Quarzt
- Mark Alignment: Choose one position to display the Mark
- Mark Width: define the width of mark in numeric, you can set equal “auto” then the mark will be width fully
- Mark Height: define the height of mark in numeric, you can set equal “auto” then the mark will be width fully
- Mark Transaction Style: choose two options: Opacity and Sliding.
- Mark Transition: defines transition type of mark.
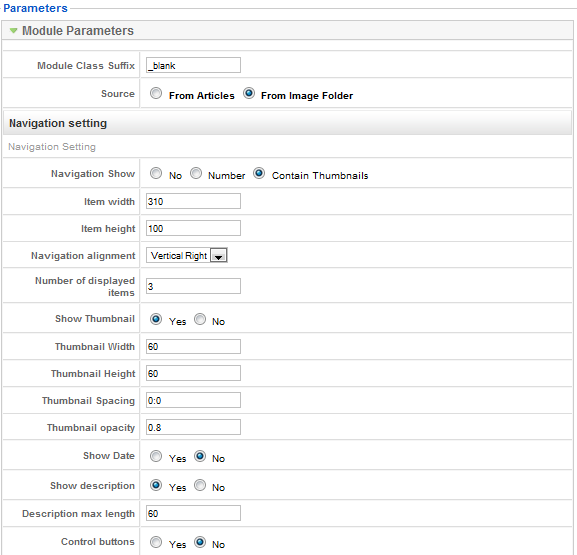
Navigation Settings

Parameters Explanation:
- Navigation Show: Whether to display the navigation.
If you select Navigation = No, the front-end will display like this:

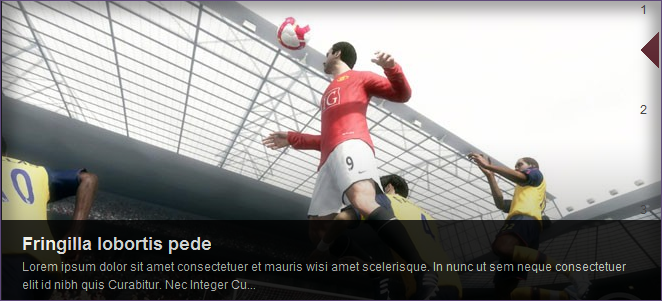
If you select Navigation = Number, the front-end will display like this:

- Item width: Defines the width (in numeric) of the item in the list.
- Item height: Defines the height (in numeric) of the item in the list.
- Navigation Alignment: Choose one position to display the navigation.
If select Vertical left, the front-end will display like this:

- Number of Displayed items: defines number of displayed items (If navigation is Thumbnails)
- Show Thumbnail: Whether to display the thumbnail in each item.
- Thumbnail Width: Thumbnail width (If navigation was chosen the Content Thumbnails option)
- Thumbnail Height: Thumbnail height(If navigation was chosen the Contant Thumbnails option)
- Thumbnail Spacing: will formatted as vSpace:hSpace in pixel.
- Thumbnail Opacity: define the opacity for Thumbnail in numeric.
- Show Date: defines the Date Creation.
- Show Description: Whether to display the articles’ description.
- Description max length: Limit the length of the description displaying.
- Control buttons: Yes/No option to show control button.
- Next/ Prev Images opacity: Opacity for the displayed part of next/previous images.
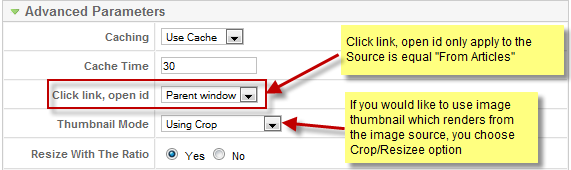
Advanced Parameters configuration:

Parameters Explanation:
- Caching: Use Cache/ Don’t Cache option.
- Cache Time: in millisecond.
- Click link, open id: Click link, open id only apply to the Source is equal “From Articles”
- Thumbnail Mode: If you like use image thumbnail which render from the image source, then you choose “crop” or “resize”
- Resize With The Ratio: If you choose “YES“, the module will render a thumbnail with the ratio about dimension of the image source.
gabrielanta Friend
gabrielanta
- Join date:
- January 2009
- Posts:
- 52
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 18
- Thanked:
- 4 times in 1 posts
July 16, 2010 at 4:47 am #350042Fore some “non expert” internet users, it´s hard to find the link to the article (only possible by clicking the “readmore” button).
1.- Is it possible to change the color and the size of the “readmore” text?
2.- Is it possible to have the full image to be clicked to link to the article?
Thanks,
GabrielJuly 23, 2010 at 4:05 am #350512Hi Hung Dinh,
I tried all your suggestions and applied all your configuration settings. But my slideshow module is simply not loading up. No image slideshow is getting displayed. I am using 3 jpg files of dimension 730×365, which I have set as the main item width and height. I had tried earlier to publish in other module positions and with png file types. But it is still not working. I am using JA Anion.
Please help.
July 23, 2010 at 4:07 am #350514What should be the correct class suffix? _slideshow or _blank ? Please advise.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 26, 2010 at 8:44 am #350705i think that your site is having the js conflict or anything eles, can you pls give me the link to your site, i would like to have a closer look on the issue
Thanks.
July 26, 2010 at 10:01 am #350715Hi tienhc,
Thanks for asking to look deeper into my site. Actually, it is still under development on my local system. I cannot host it on a production server unless it works fine on my local development server. However, I have found out the issue. It is a template bug. The module positions (Eg: content-mass-top) were not loading up properly. I had to manually enter the module position to make it work. Some other module positions were also not working. So I downloaded and used the latest version of JA Anion (Bug Fixed Version).
However, I am having some problem with the control buttons. When I choose to display them, they do not appear on the slide show module. Instead they appear far away at the bottom-right corner of the page. Can you please help fix this?
July 26, 2010 at 10:12 am #350719I would also like to mention that I cannot change the default logo of my site nor can I chane it to a text logo. I replaced the logo.png file in the correct position (under templates/ja_anion/images), but it is still showing the default orange logo. Moreover, when I changed the site logo to text, nothing shows up. It only displays “slogan-text” as an error message on top. No site name, no slogan. Can you please help me?
I would really appreciate some quick help on this. I am waiting to put my website into production. Until this logo issue is fixed, I cannot do that. 🙁 Please help.
missyw Friend
missyw
- Join date:
- May 2008
- Posts:
- 171
- Downloads:
- 0
- Uploads:
- 19
- Thanks:
- 98
- Thanked:
- 2 times in 1 posts
October 7, 2010 at 10:12 pm #358112Thanks, Hung Dinh, for documenting this extension!
Can you explain to me the difference between Animation Duration and Interval? :confused:
Is Animation Duration = the duration in milliseconds for each slide to display, before the transition to the next slide?
Then what is “Interval: Time for next play/run in millisecond?” In the example above, the Interval is 7 times longer than the Animation Duration. I am scratching my head trying to guess what this parameter means. Is the Interval :
- supposed to mean a delay time at the end of each play/run before the cycle repeats?
- supposed to mean the total duration of all slides in one play/run? If so, why is this parameter needed when the system knows the duration of each slide?.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 8, 2010 at 7:25 am #358167<em>@missyw 197399 wrote:</em><blockquote>Thanks, Hung Dinh, for documenting this extension!
Can you explain to me the difference between Animation Duration and Interval? :confused:
Is Animation Duration = the duration in milliseconds for each slide to display, before the transition to the next slide?
Then what is “Interval: Time for next play/run in millisecond?” In the example above, the Interval is 7 times longer than the Animation Duration. I am scratching my head trying to guess what this parameter means. Is the Interval :
- supposed to mean a delay time at the end of each play/run before the cycle repeats?
- supposed to mean the total duration of all slides in one play/run? If so, why is this parameter needed when the system knows the duration of each slide?.
</blockquote>
Animation Duration : is only time setting to execute a javascript effect , this time is combined with Animation Transition to create a smoothly effect, both values are needed in the Effect Javascript Object, you can see demos in here to get more understandable on this: http://demos111.mootools.net/Fx.Transitions
When a effect of slider is finished, the Interval’s time will be used and it’s delay time bettwen playing effect of sliders (next slider)
1 user says Thank You to Saguaros for this useful post
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
November 9, 2010 at 10:40 pm #362190It is simply done by changing url=”#” to your url in the description for each item.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
November 10, 2010 at 2:38 am #362225<em>@phill luckhurst 202708 wrote:</em><blockquote>It is simply done by changing url=”#” to your url in the description for each item.</blockquote>
Well, I mean if one had already deleted what was originally there (from the quickstart) . . . what is the code to re-establish url links to the slideshow images one is using. Their still named sl-1, sl-2, etc.In other words, if the field was blank from the start, what is the line of code to set a link to the image?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
November 10, 2010 at 8:37 pm #362324Would it be ???
:((
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
November 10, 2010 at 9:19 pm #362330Surely you have tons of quickstarts setup on your many testbeds. Or you could even look at Mr Hung’s first post in this very thread to look at the setup details. Or you could use the new Demo Builder.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
November 11, 2010 at 9:59 pm #362534Phil . . . I don’t want descriptions with my slides – so the instructions Hung has above don’t exactly fit with what I am asking about.
What I need to know is what the correct line of code is to ascribe url’s to each slide – and where I put that code.
Do I put it within the “Description for each item” field within the module parameters?:((
-
AuthorPosts
This topic contains 29 replies, has 17 voices, and was last updated by thangnn1510 13 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

