-
AuthorPosts
-
December 31, 2012 at 6:54 am #183532
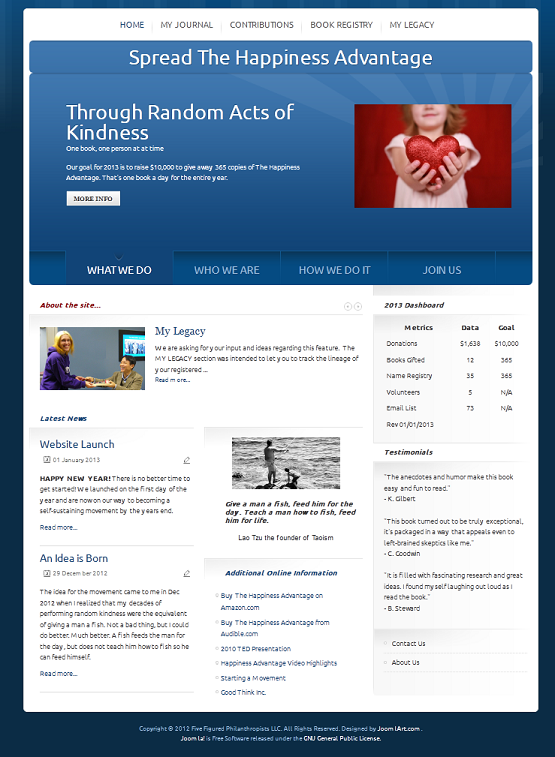
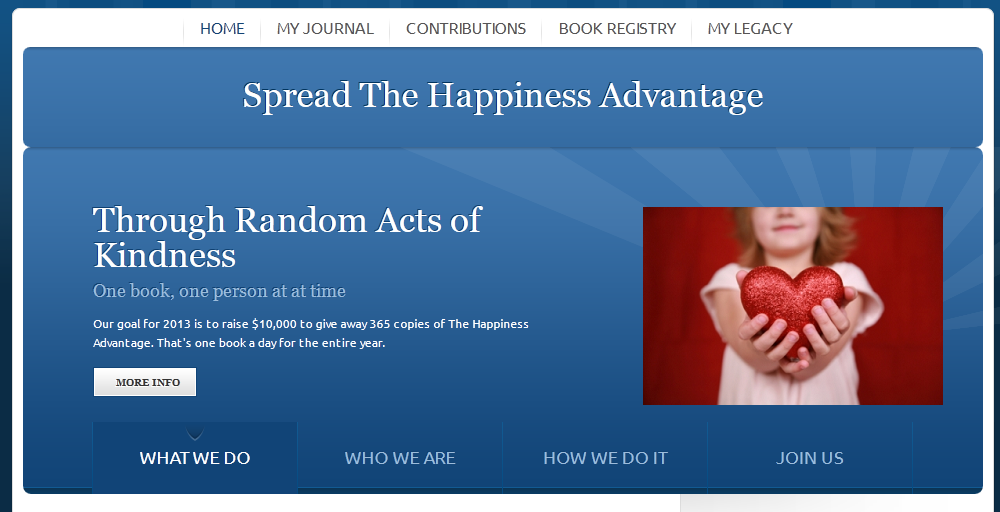
I need to reduce the overall size of the tabbed Ja Slideshow in my Ja-pyro site. Found many of the attributes to consolidate content on the slideshow…but cannot for the life of me figure out how to adjust the size of the wrap clearfix. I need the entire slideshow rescaled to accommodate a Main Item Height of 275px. I’ve attached pics.
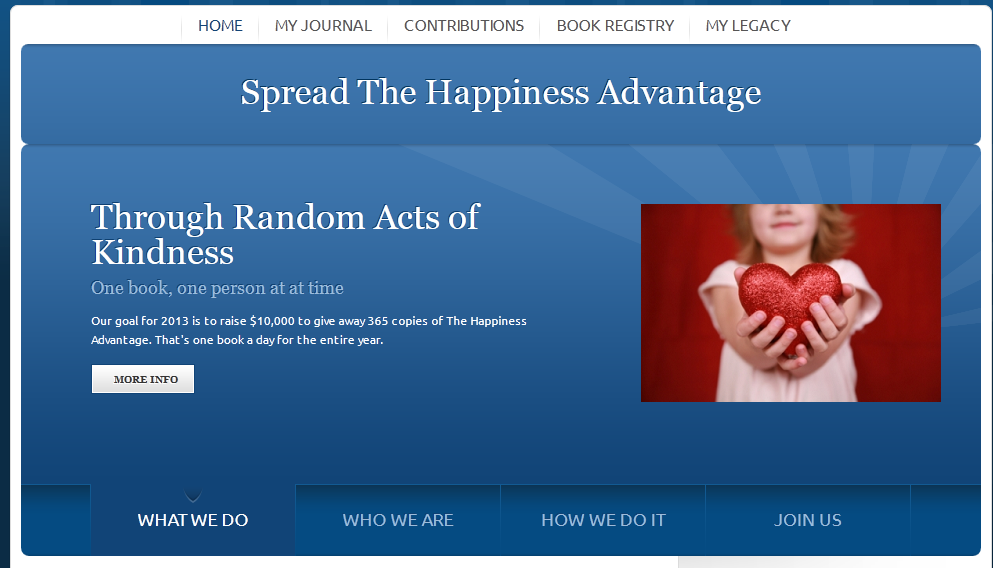
You can see it takes up almost 1/3 of my web site. Reviewers said it has to be shrunk. I also included a before and resized pic. You can see the clearfix needs to be reduced in size for it to look normal. Thanks ahead of time.

HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
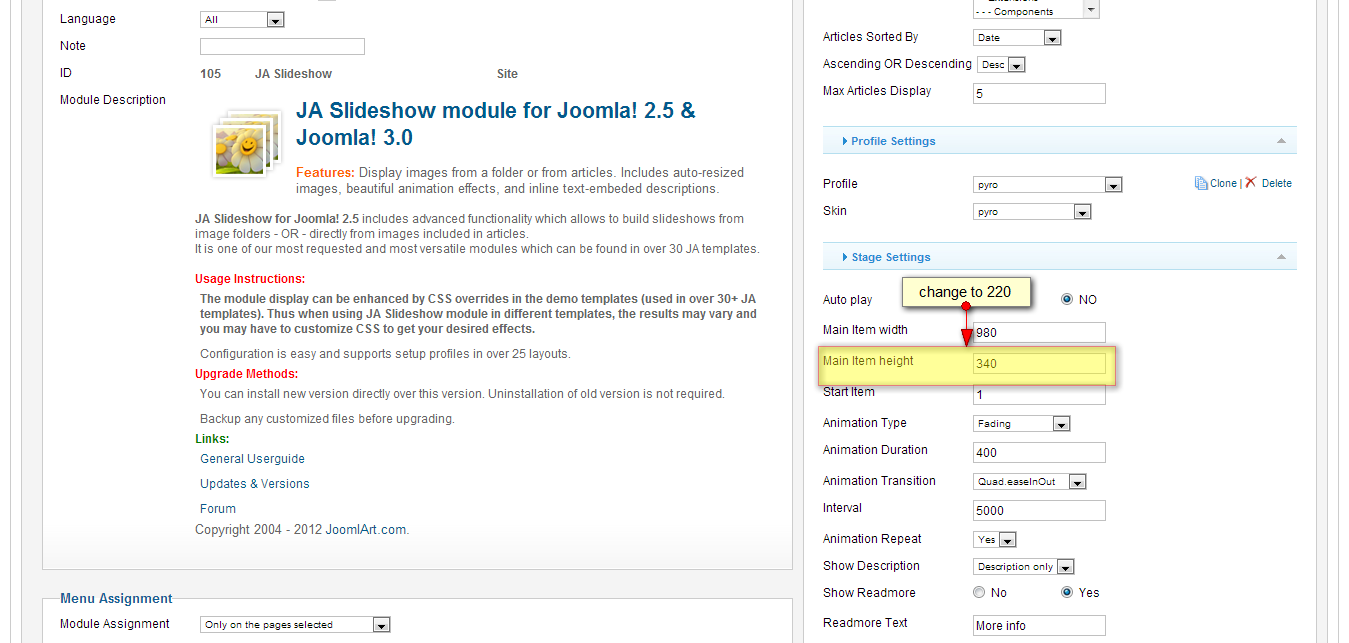
January 2, 2013 at 9:19 am #478081Hi There,
You can reduce value of Main Item height param in module setting to resolve your issue.
Happy new year ! 🙂
Regards
January 9, 2013 at 1:34 am #478985Please read my original post again and look at the pictures closely. When I adjust the Main Item Height the “clearfix” remains fixed at the same height and that messes up the visual appearance of the tabs. You can see it in the pics. I need to adjust the height of the “clearfix”.
Thank you.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 11, 2013 at 4:04 am #479355Because this place has both module you need to more to change it
+ With JA Slideshow module, see the screenshot<blockquote>modules/mod_jaslideshow/assets/themes/pyro/mod_jaslideshow.css</blockquote>
from
.maskDesc .ja-slide-desc {
color: #fff
font-size: 100%;
padding: 55px 0 0 70px;
width: 480px;
height: 280px;
}change to
.maskDesc .ja-slide-desc {
color: #fff
font-size: 100%;
padding: 20px 0 0 70px;
width: 480px;
height: 250px;
}+ With the custom html module
<blockquote>Open templates/ja_pyro/css/template.css file</blockquote>
.about-static-ct {
min-height: 70px;
background: url(../images/sl-deco.png) no-repeat top right;
color: #FFFFFF
font-family: Georgia,Arial,Helvetica,sans-serif;
font-size: 300%;
font-weight: normal;
line-height: 1;
text-transform: none;
text-align: center;
padding-top: 30px;
}change to
.about-static-ct {
background: url(../images/sl-deco.png) no-repeat top right;
color: #FFFFFF
font-family: Georgia,Arial,Helvetica,sans-serif;
font-size: 300%;
font-weight: normal;
line-height: 1;
text-transform: none;
text-align: center;
padding-top: 5px;
}
January 11, 2013 at 2:13 pm #479398U da bomb! Worked great. All I have to do is move the graphic location up higher in the template. Think I can figure that out…if not will reach out to you again. Thanks much!
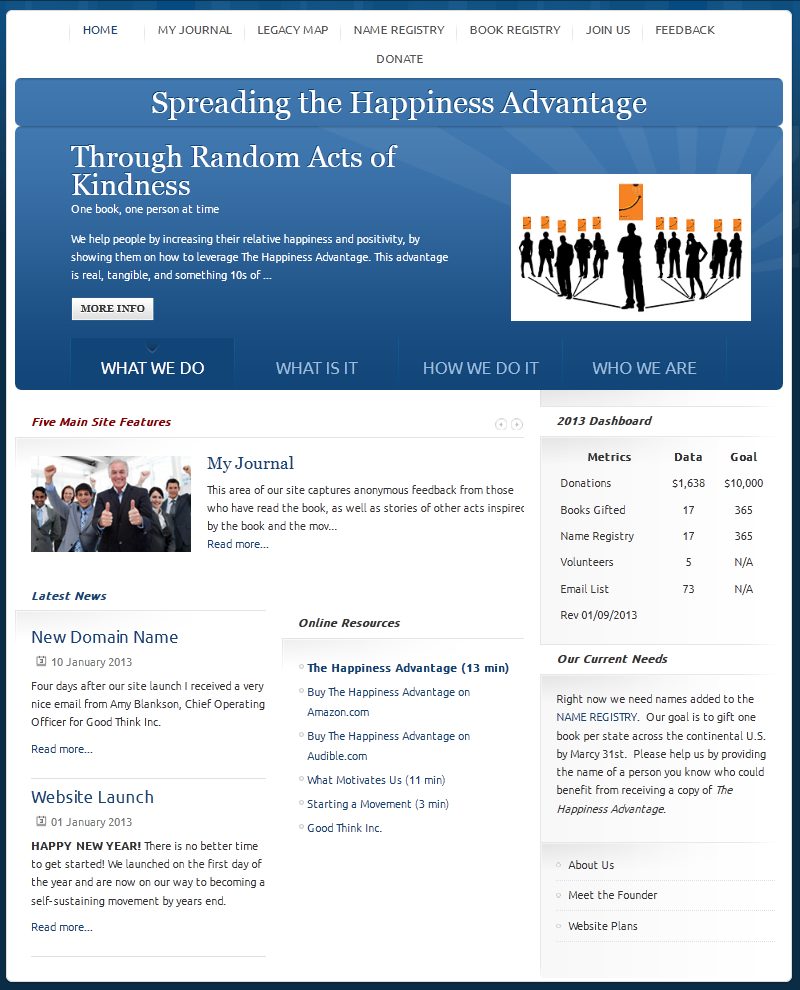
January 11, 2013 at 4:32 pm #479400Feedback for future reference. I had to make tweaks to the sizes you provided and adjust font sizes to balance it out. The variables you gave me above allowed me to make all the adjustments necessary to produce the result I wanted. You can see results live at: sharetheadvantage.org or ref attached static pic. Very happy w/ the results.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
happinessadvantage 11 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Ja Slideshow – decrease height of wrap clearfix to support 275px Main Item Height
Viewing 6 posts - 1 through 6 (of 6 total)