-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 30, 2011 at 11:00 am #158222The userguide has been moved to Documentation site
1 user says Thank You to Hung Dinh for this useful post
September 26, 2011 at 5:56 pm #415106Is “mark” short for some other word ?
Please explain/define in greater detail what part of the slideshow is the “mark”.
Thank you.
August 28, 2012 at 3:11 pm #465631What options are there for the Module Class Suffix? I want a different colour for this banner.
Thanks
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
August 30, 2012 at 8:01 am #465819Hi,
You can use module class suffix to distinguish between module and others with regarding to the css classes it uses. For each template, it can be different.
With “I want a different colour for this banner.”, i don’t understand your mean, could you more specific so that I can offer the proper help?
October 30, 2012 at 4:58 pm #471473How do you associate hypertext links to images when the “Source” is “From Image Folder”?
If there is an associated file, what is it’s format, name and location?
I can not seem to find this information anywhere…
Thanks for the help in advance!
pakopako Friend
pakopako
- Join date:
- April 2007
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 6
- Thanked:
- 3 times in 1 posts
December 3, 2012 at 6:42 pm #475060<em>@iscintech 344216 wrote:</em><blockquote>How do you associate hypertext links to images when the “Source” is “From Image Folder”?
If there is an associated file, what is it’s format, name and location?
I can not seem to find this information anywhere…
Thanks for the help in advance!</blockquote>
Look at this example after url…
<h3>Paasberg 1 in actie</h3>
<p>Paasberg 1 speelt in het seizoen 2012-2013 in klasse 5F. Klik voor meer info.</p>1 user says Thank You to pakopako for this useful post
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 4, 2012 at 9:35 am #475145<em>@pakopako 349020 wrote:</em><blockquote>Look at this example after url…
<h3>Paasberg 1 in actie</h3>
<p>Paasberg 1 speelt in het seizoen 2012-2013 in klasse 5F. Klik voor meer info.</p>
</blockquote>Pls see my explaination regarding the format as follows:
img: filename image
url: link detail
<h3>….</h3>: title image
<p>…</p>: description imageRegards
cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
December 15, 2012 at 10:43 pm #476378<em>@pakopako 349020 wrote:</em><blockquote>Look at this example after url…
<h3>Paasberg 1 in actie</h3>
<p>Paasberg 1 speelt in het seizoen 2012-2013 in klasse 5F. Klik voor meer info.</p>
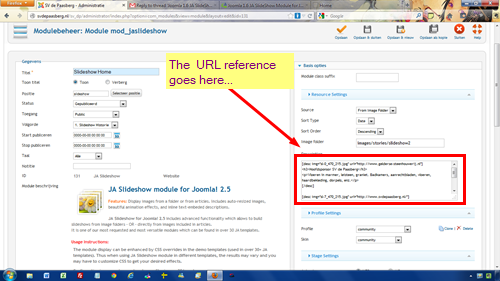
</blockquote>Where do if find the URL reference? I’m using JA Slideshow module for Joomla! 2.5 with Joomla 3.0.2 and T3v3, but can not find URL on any of the Admin taps for the JA Slideshow. Thanks…fred
pakopako Friend
pakopako
- Join date:
- April 2007
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 6
- Thanked:
- 3 times in 1 posts
December 16, 2012 at 12:22 pm #476395cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
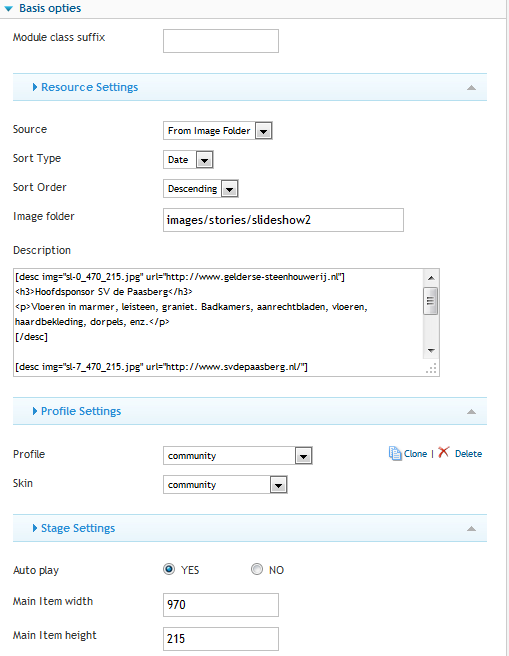
December 16, 2012 at 7:10 pm #476404Thank you for the timely response. Could you send a larger sized image. I can’t make out exactly what you have hightlighted in the current one and my screen layout for the Module mod_jaslideshow is different than what you have shown. Thanks… fred
pakopako Friend
pakopako
- Join date:
- April 2007
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 6
- Thanked:
- 3 times in 1 posts
December 16, 2012 at 8:00 pm #476405cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
December 17, 2012 at 4:30 am #476426Thanks… this is very helpful!
1 user says Thank You to cssdaweb for this useful post
March 5, 2013 at 3:28 pm #485442Can you explain, if we choose to source from articles, how do the images get pulled into the slideshow?
I have looked at this in the Quickstart and can’t see how it is done.
Thanks
David
pakopako Friend
pakopako
- Join date:
- April 2007
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 6
- Thanked:
- 3 times in 1 posts
March 5, 2013 at 6:17 pm #485452The articles must contain a photograph .. the picture is displayed on the left and the text on the right. And you must select an category. I hope this will help.
March 6, 2013 at 12:41 pm #485588Thank you – but there are no photographs in the articles in the QuickStart site, just text. So I am still bemused by this.
Nothing seems to be mentioned in the guides for this, afaics.
AuthorPostsThis topic contains 33 replies, has 13 voices, and was last updated by
yourdream 11 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum