-
AuthorPosts
-
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
July 16, 2014 at 6:59 pm #199744 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 16, 2014 at 7:27 pm #542637Yes . . . . Can you provide the url of the site you’re working on?
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
July 16, 2014 at 7:28 pm #542638 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 16, 2014 at 7:34 pm #542639You can set the height/width parameters within the module itself . . . . .
http://www.joomlart.com/documentation/joomla-templates/ja-minisite#extension-config
http://static.joomlart.com/images/templates/JA%20Minisite/JASlideshow-backend.png
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
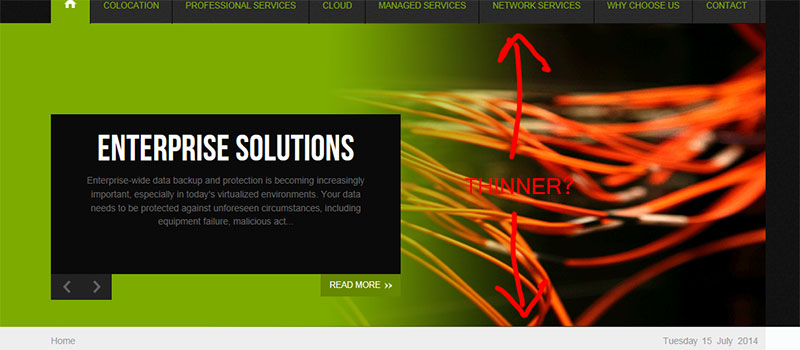
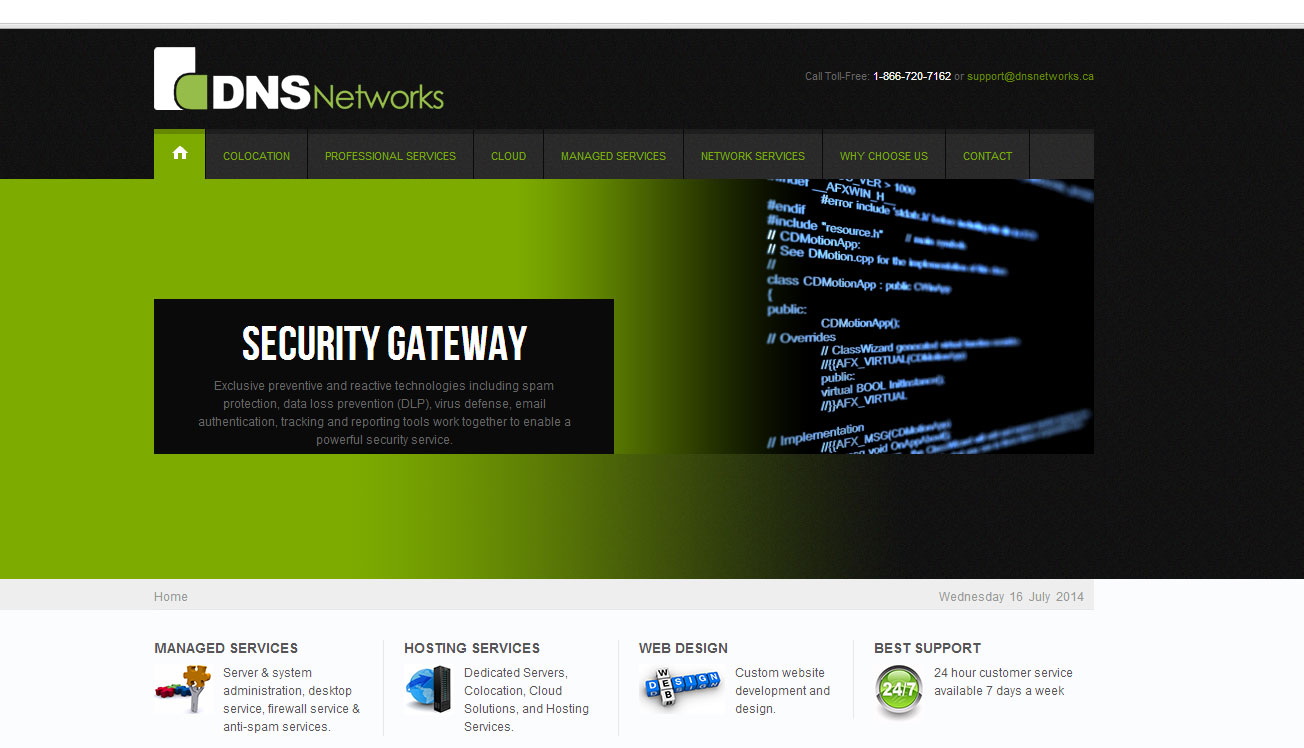
July 16, 2014 at 7:47 pm #542641Okay I updated my photos to be 275 in height and changed it in the module itself but looks like the height needs to be changed else where as well…
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
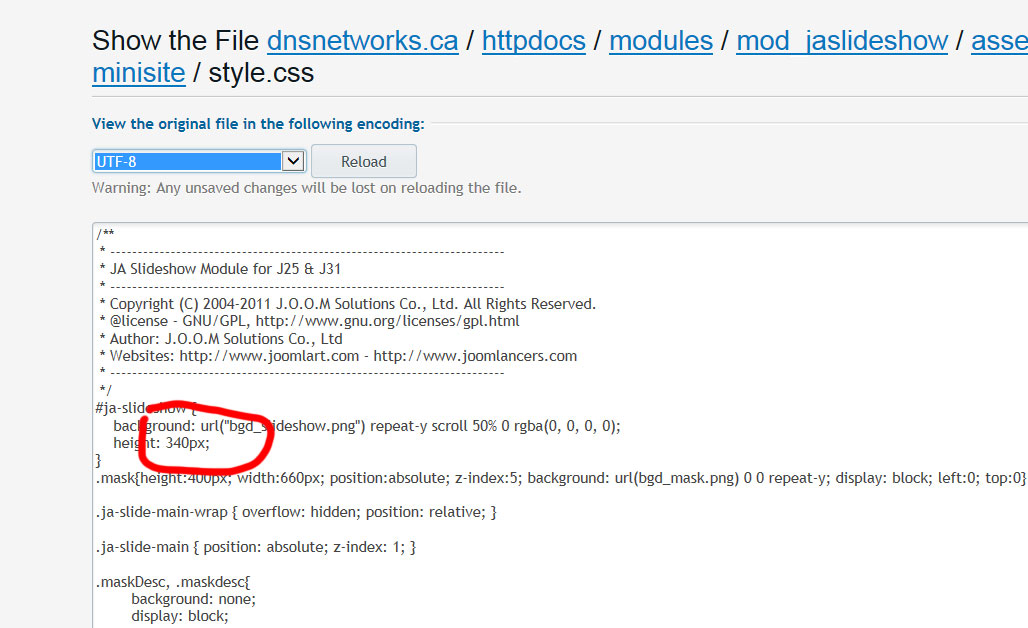
July 16, 2014 at 7:54 pm #542644Within file path —> /modules/mod_jaslideshow/assets/themes/minisite/style.css
at line 11, you should see the following:
#ja-slideshow {
background: url("bgd_slideshow.png") repeat-y scroll 50% 0 rgba(0, 0, 0, 0);
height: 400px;
}Play around with the “height” property – try 340px
Then, at line 44, modify as follws (as a suggestion)
.ja-slide-buttons span {
cursor: pointer;
display: block;
float: left;
height: 30px;
margin-right: 0;
margin-top: -30px;
overflow: hidden;
text-indent: -9999px;
width: 30px;
}This will move the slideshow buttons up a bit.
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
July 16, 2014 at 8:04 pm #542647I changed the code like you said :
#ja-slideshow{background: url(bgd_slideshow.png) 50% 0 repeat-y; height:340px;}
.mask{height:340px; width:660px; position:absolute; z-index:5; background: url(bgd_mask.png) 0 0 repeat-y; display: block; left:0; top:0}I also changed it where its bold…
no changes??
( I also removed the control buttons)
I cleaned my cache
Do you see changes?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 16, 2014 at 8:07 pm #542649I don’t recall suggesting any modification to a .mask” property
Did you modify the exact CSS rules as I outlined above?
I tested out the modifications in Firebug (live) and they worked as suggested.sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
July 16, 2014 at 8:08 pm #542651You didn’t suggest that .. I just thought since it was the same height as the other I would change it as well… I’ll put it back
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
July 16, 2014 at 8:10 pm #542654 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 16, 2014 at 8:18 pm #542655For starters, I don’t see where any change you’ve made to the following has stuck:
File path —> /modules/mod_jaslideshow/assets/themes/minisite/style.css
at line 11 . . . .
#ja-slideshow {
background: url("bgd_slideshow.png") repeat-y scroll 50% 0 rgba(0, 0, 0, 0);
height: 400px;
}Still needs to be modified to:
#ja-slideshow {
background: url("bgd_slideshow.png") repeat-y scroll 50% 0 rgba(0, 0, 0, 0);
height: 340px;
} -
AuthorPosts
This topic contains 12 replies, has 2 voices, and was last updated by sebbs 10 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum