-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 8, 2010 at 9:41 am #154135
hilfiger Friend
hilfiger
- Join date:
- September 2010
- Posts:
- 76
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 17
- Thanked:
- 6 times in 1 posts
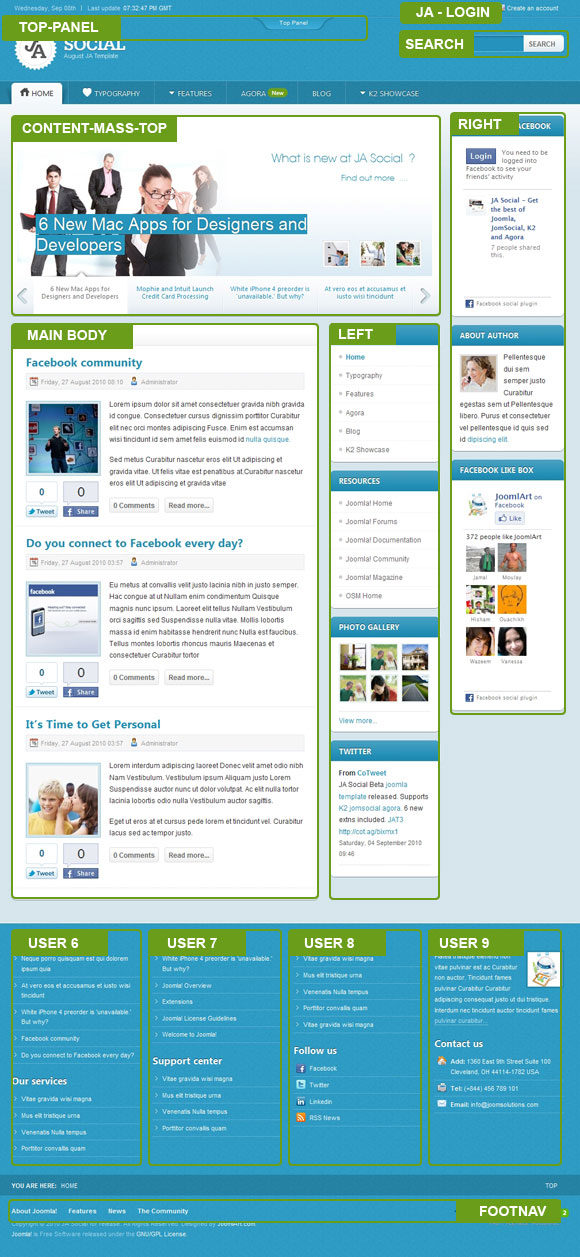
September 13, 2010 at 1:16 am #355291where are user 1 2 3 4 5 6 10 11 ?
i know user 1 2 3 is under content_mass_top
i hope the rest of the module positions will come back, as i realy need them
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 13, 2010 at 2:38 am #355297Please read the wiki, it will help you getting how to defined positions in the layout. http://wiki.joomlart.com/wiki/JA_T3_Framework_2/Guides#Default_Layout
http://templates.joomlart.com/ja_social/?tp=1
As default those positions are as default positions defining in the xml, you can see those code in the Templates Configuration => Layouts Tabs => Click to the Edit button in the Default Record
1 user says Thank You to Saguaros for this useful post
tonyg Friend
tonyg
- Join date:
- June 2008
- Posts:
- 197
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 18
- Thanked:
- 46 times in 27 posts
September 13, 2010 at 11:05 pm #355421Hi hilfiger
The “Top Panel” contain four mudule positions, which I suspect are 1 to 4. You can always create additional module positions if you really need them, relatively easy enough to do so. You can always use one of JA’s many templates as an example, if you’re not sure how to create additional module positions.
February 13, 2011 at 1:47 pm #376471Hi Friend! i searching Module content_mass_top in php?what file php?i cant find it?pls help me:confused:
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
February 14, 2011 at 5:05 am #376558<em>@mcpdvc 221174 wrote:</em><blockquote>Hi Friend! i searching Module content_mass_top in php?what file php?i cant find it?pls help me:confused:</blockquote>
Dear mcpdvc,
There is no a php file with the name content_mass_top, It is jus a module position, please explain more details why do you need to find the content_mass_top php file ?
February 26, 2011 at 5:56 pm #378554Hello
how do i change the bg color of a module (mod_custom). what are the module_class_suffix available for ja social templatethanks
guruSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 3, 2011 at 2:17 am #379349Please let me know where you would like to change background of the module, ? change background for modules displaying on left or bottom or where?,
mwebdirect Friend
mwebdirect
- Join date:
- December 2010
- Posts:
- 18
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 2 times in 1 posts
March 3, 2011 at 9:53 am #379456I would also like to know the module suffix for JASOCIAL for modules published in left and right positions and in the js_side_top and js_side_bottom which are default module positions in Jomsocial but i think there is not support provided by JAsocial css for these
March 10, 2011 at 6:19 pm #380771Can you guys atleast tell me if it is possible to create a new module in a desired position and size? for JA social temp?
If so, then how? I have been patiently waiting for someone to reply on this? please don’t send me a link to wiki document, I will appreciate if someone point me in a right direction and give me steps precisely for the question I have been asking from weeks. I don’t have time to study and understand the complete framework at this point of time, because I have many other things to take care of, and I fail to focus my concentrate on this subject, Please understand my pleas and provide me a solution, I have been paying 100$ a month for my webhosting (cloud). All I need is finish my site, thats all.Kindly someone out there, please help.
below is the post which is open, but without a proper solution.
http://www.joomlart.com/forums/topic/new-module-position-12/#post-379233
Please pardon me, All I need is few new modules in a desired positions.
thangnn1510 Friend
thangnn1510
- Join date:
- October 2014
- Posts:
- 1608
- Downloads:
- 0
- Uploads:
- 80
- Thanks:
- 73
- Thanked:
- 278 times in 256 posts
March 11, 2011 at 3:08 am #380838Dear John777!
Please follow this Wikip link:
http://wiki.joomlart.com/wiki/JA_Template_Framework/FAQs#Creating_new_blocks
To learn how to create blocks and module positions in Joomlart’s Joomla templates.
Regards!
harvas Friend
harvas
- Join date:
- September 2010
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
March 23, 2011 at 9:48 am #382857Hi all. I am brand new to this but I think my question is rather straight forward. I want to add an image through a mod_custom on top of the RIGHT position on the default JA SOCIAL template. But I want this image NOT to have the border we usually get with any module in JA SOCIAL. I have hidden the title, but the white rounded border still appears. This needs to appear on the home page.
From what I have read there are two ways to do so: (a) either define on the mod_custom a Module Class Suffix that will clear the border (i.e. something like _none, _clearfix, etc.) or by creating a new position with STYLE = “JARAW” through T3 as follows:
<blocks name=”middle” colwidth=”22″>
<block name=”content-mass-top” style=”jaraw”>content-mass-top</block>
<block name=”content-top” type=”spotlight”>user1,user2,user3</block>
<block name=”content-bottom”>bottom</block>
<block name=”inset2″>left</block>
<block name=”right-mass-top” style=”jaraw”>rightraw</block>
<block name=”right2″>right</block>
</blocks>
In the first case I do not know the Module Class Suffix that will do this (pls. advice which ones are available or how I can create the one I want) and in the later case, when I add the image on the RIGHTRAW position it messes up the width of all columns and it overlaps with the slideshow etc.
Your help is greatly appreciated. I have tried to resolve the issue myself but reached a dead-end so far.
Thanks.
Charis Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 28, 2011 at 3:59 am #383541Hi,
This case the style RAW could mess things up because Ja social was not designed to work with it. You just need to add the module class suffix, do as following:
1. put a class suffix to your module, for example “_mymodule”.
2. open template.css, add this:
.moduletable_mymodule{
//you styles go here, it should be like this:
-border-radius: 0 !important;
-moz-border-radius: 0 !important;
}
harvas Friend
harvas
- Join date:
- September 2010
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
March 29, 2011 at 9:31 pm #383895<em>@hungnd 230549 wrote:</em><blockquote>Hi,
This case the style RAW could mess things up because Ja social was not designed to work with it. You just need to add the module class suffix, do as following:
1. put a class suffix to your module, for example “_mymodule”.
2. open template.css, add this:
.moduletable_mymodule{
//you styles go here, it should be like this:
-border-radius: 0 !important;
-moz-border-radius: 0 !important;
}
</blockquote>Thanks for your reply. Close but the solution that did the trick for me is the following:
#ja-container .moduletable_clean {
background:none;
-moz-border-radius:0 0 0 0;
-moz-box-shadow:0 0 0 0;
}#ja-container .moduletable_clean .ja-box-ct {
padding-left:0 !important;
}Thanks!
tonyzee Friend
tonyzee
- Join date:
- November 2011
- Posts:
- 37
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
April 23, 2012 at 1:07 am #449641Hi Guys,
I’m using Joomla 2.5.4 with JA Social 2.5.1.
I’ve been trying to follow the tutorials however I’ve not had any lucky to get my module positions to work as desired.
I’m currently using a left + body + right layout.
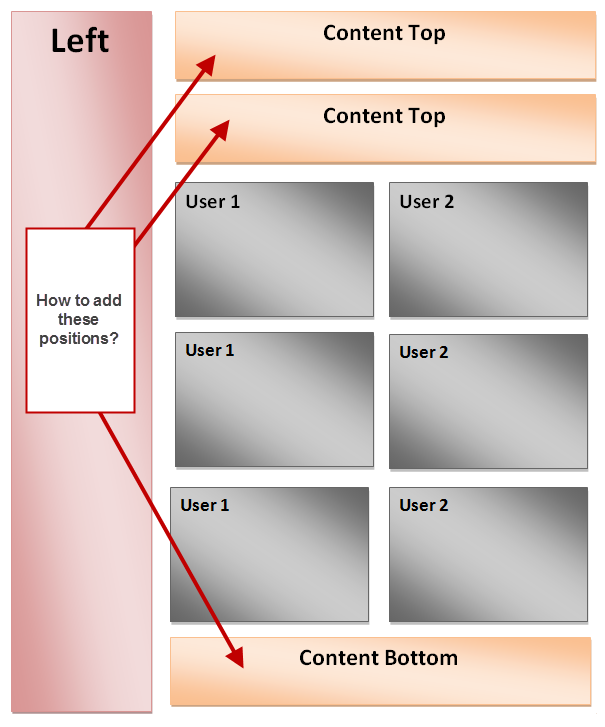
I’m trying to add a ‘content top’ module position whereby each new module has a width of 100% (i.e. 1 module per row) and each module is within the body i.e. within the left and/or right column. I need this position to be above the current JA Social user1, user2, user3 positions).
I’m also trying to add the same module position below the User 1,2,3 positions.
The ‘banner’ position doesn’t seem to work and the ‘content-mass-top’ and ‘content-mass-bottom’ places the module above or below the left/right columns.
I’ve tried a variety of modifications to the layout files however I just can’t get this to work.
I’m not experienced enough with this level of coding so I’ve attached a wireframe screenshot to show you exactly what I am trying to do.
Please can someone suggest how I can achieve this?
Any advice is greatly appreciated.
-
AuthorPosts
This topic contains 16 replies, has 13 voices, and was last updated by tonyzee 12 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum