-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 30, 2011 at 10:09 am #159039JA Social Plugin for Joomla 2.5 Userguide
A. Install the module via Joomla Installer
If you are new to Joomla, you can check our detail guide of How to install Plugin in your Joomla site.
B. Plugin Configuration
From the back-end of your Joomla site (administration) select Extensions >> Plugin Manager then click on plugin named: System – JA Social to enter configuration panel:
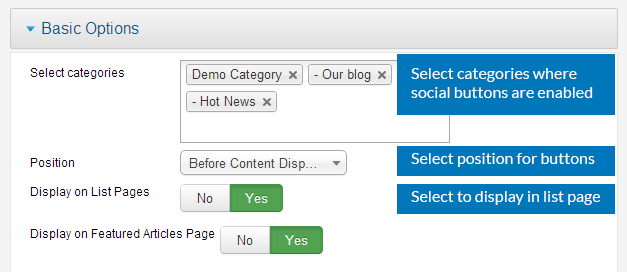
I. Basic Settings

Parameters Explanation:
- Select Categories: Select categories that will have the plugin enabled (social buttons will be displayed in the selected categories in front-page).
- Position: select position to display social buttons block: Before content, After content or After Title
- Display on List Pages: select whether to enable buttons in item list page.
- Display on Featured Pages: select whether to enable buttons in featured items page.
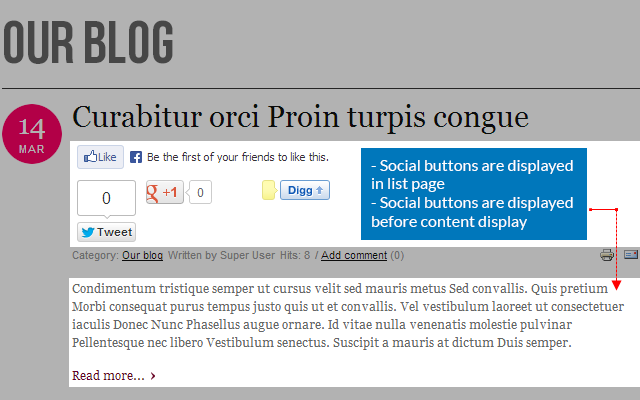
Front-end Appearance

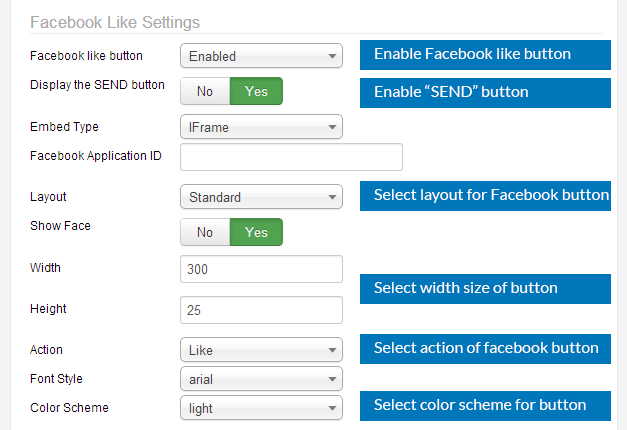
II. Facebook Settings

Parameters Explanation:- Facebook like button: select to enable/disable Facebook like button
- Display the SEND button: select to enable/disable the button: SEND
- Embed Type: select embed type: IFrame or FBML
- Facebook Application Id: Id of Facebook Application, it is required for some funtions of FBML Javascript SDK
- Layout: select layout for the Facebook like button: standard, button count or box count
- Show face: Show User’s face, it is only applied for “Standard” layout.
- Width: set the width size of Facebook like button (in pixel).
- Height: set the height size of Facebook like button (in pixel).
- Action: select type of action for the button: Like or Recommend.
- Font Style: select font for text in the button.
- Color Scheme: select color scheme for the button: light or dark
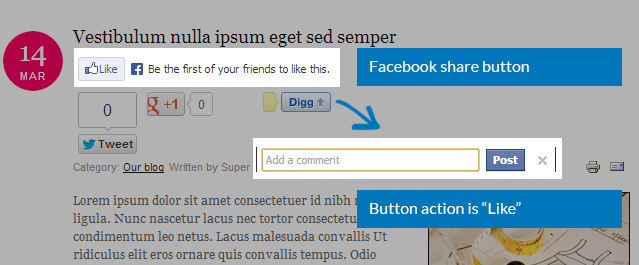
Front-end Appearance

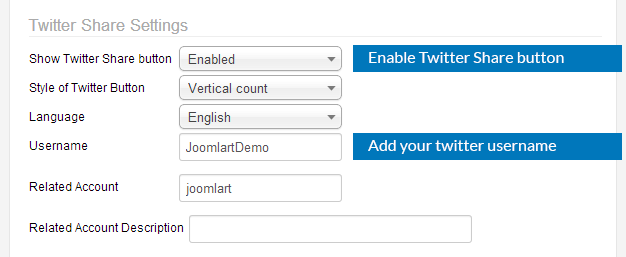
III. Twitter Settings

Parameters Explanation:- Show Twitter Share button: select to enable/disable Twitter Share button
- Style of Twitter button: select style of twitter button: vertical count, horizontal count or no count.
- Language: select language for Twitter Share button
- Username: enter your twitter username.
- Related account: add your related account
- Related account description: add description for related account
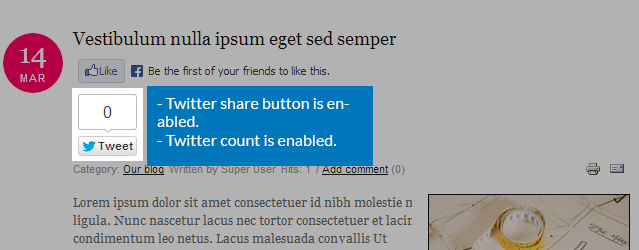
Front-end Appearance

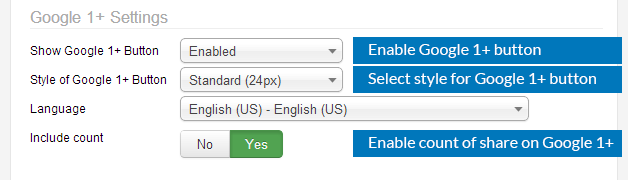
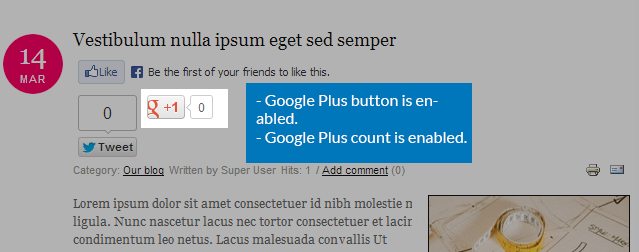
IV. Google Plus Settings

Parameters Explanation:
- Show Google 1+ Button: if Yes, the button will be displayed in front-end.
- Style of Google 1+ Button: select style of button: Small, Medium, Standard, Tall.
- Language: select language of the button.
- Include Count: if Yes, the count is displayed besides the button.

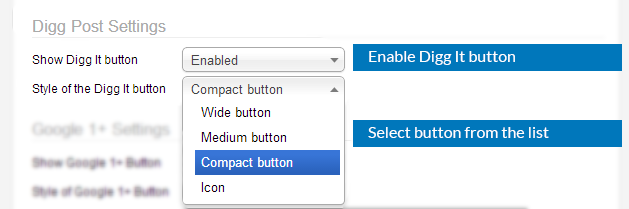
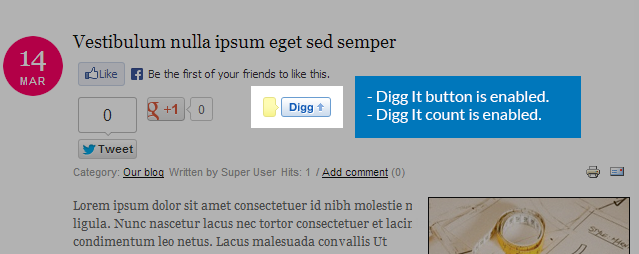
V. Digg It Settings

Parameters Explanation:
- Show Digg It button: If Yes, the button will be displayed in front-end.
- Style of Digg It button: style of Digg It button: Wide button, Medium button, Compact Button, Icon.

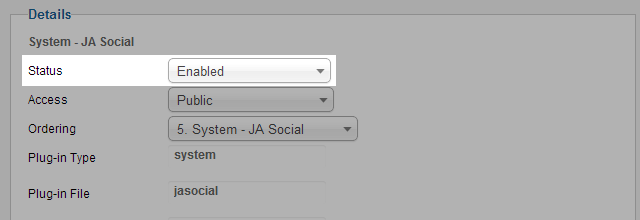
C. If Social buttons does not work in front-page ?
In case you configure correctly, but you don’t see it working on your front-page, please make sure you enable the plugin.

-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

