-
AuthorPosts
-
August 11, 2016 at 4:04 am #958900
Dear all,
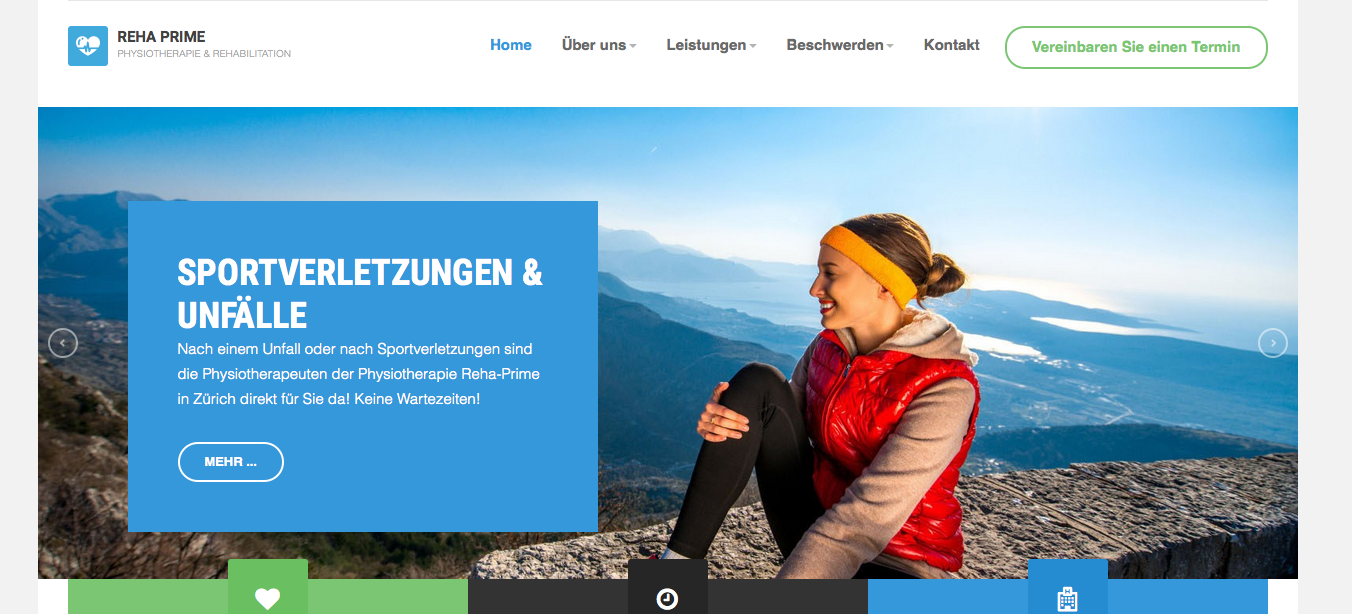
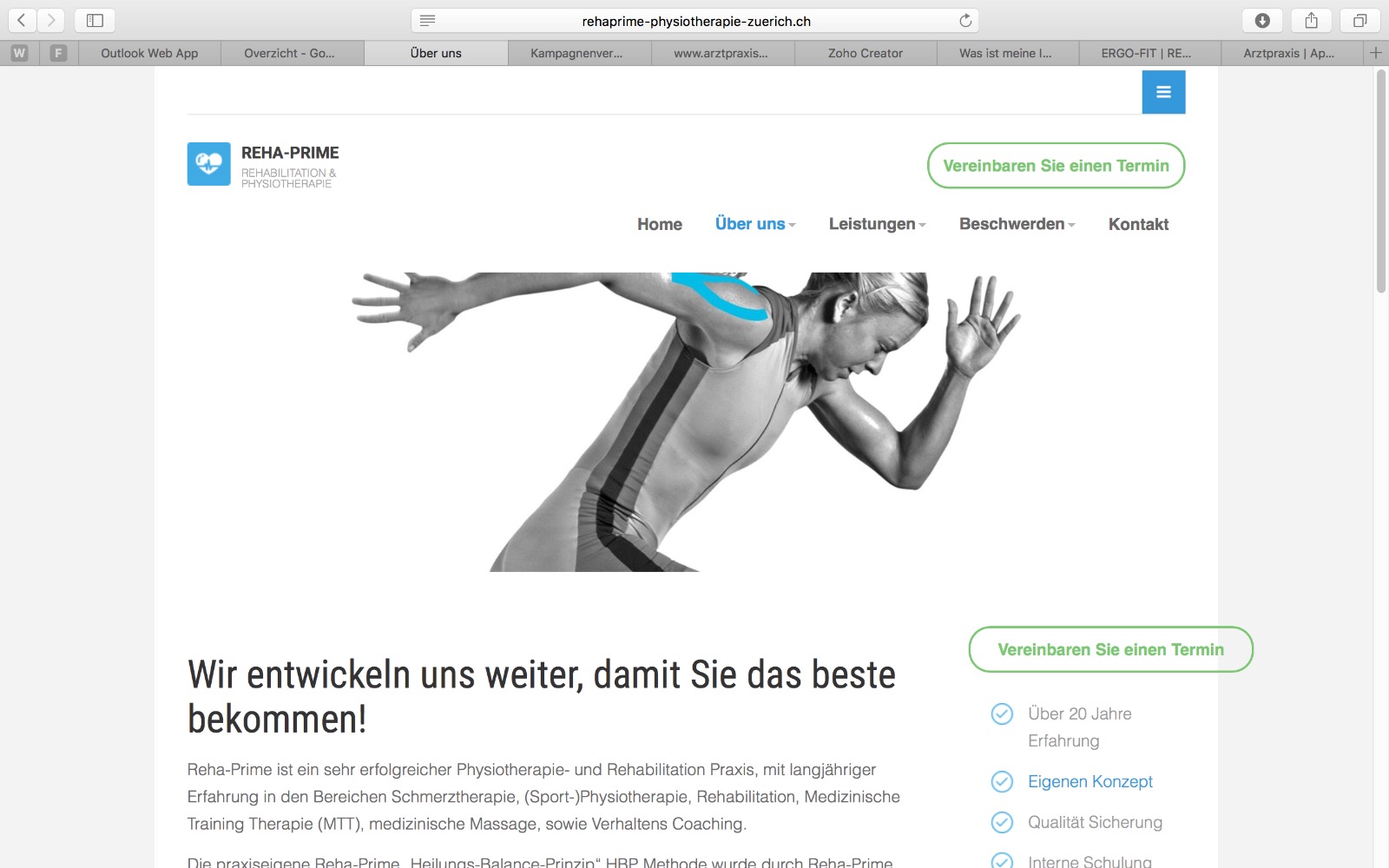
I’m using the JA-medicare template and JA Slideshow Lite. If the JA Slideshow lite is set to a medium screen the ja-ss-mask (the blue text block) disappear. (See enclosed screenshots).
I have seen this setting has nothing to do with the responsible/mobile template settings.
I want to show the ja-ss-mask still in a medium screen. What code can I change?
Thanks in advance. Dimitri
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 11, 2016 at 4:26 am #958909Hi
Kindly follow the suggestion given in this thread for the same matter .Regards .
August 12, 2016 at 5:31 am #959304Thanks a lot!
Looks like this is the correct treatment 🙂
Only, root_folder/templates/ja_medicare/css/custom.css there file custom.css doesnt exist.Could it be a different file name?
Thanks Dimitri
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 12, 2016 at 5:48 am #959310Hi
You need to create it , if its not present .August 19, 2016 at 6:05 am #961330Hi Pankaj,
Thanks for you reply 🙂
I did that …. but didn’t work out.
See attachment ….
Anything wrong there?
Best, Dimitri
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 19, 2016 at 6:29 am #961336Kindly post your working site url here
August 23, 2016 at 10:05 am #962353Hi Pankaj,
Thanks a lot for your help.
http://www.rehaprime-physiotherapie-zuerich.ch/
Best, Dimitri
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 24, 2016 at 3:34 am #962549Hi
there is no custom.css file on site : http://www.rehaprime-physiotherapie-zuerich.ch/templates/ja_medicare/css/custom.css
http://prntscr.com/c9ncr2
Also the description is hidden due to it does not fit the content in small view due to large height of text and length .August 24, 2016 at 5:17 am #962577Hi Pankaj,
That’s correct, I removed the file because it didn’t work.
I put the file back in place.Hope you can have a look.
Thanks a lot.
Dmitri Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 24, 2016 at 6:08 am #962581Hi
You can take a look on site again code is working : http://prntscr.com/c9of2o
You have to apply media queries to change the size of font in different screen-sizes
http://getbootstrap.com/css/#grid-media-queriesHere is code for heading
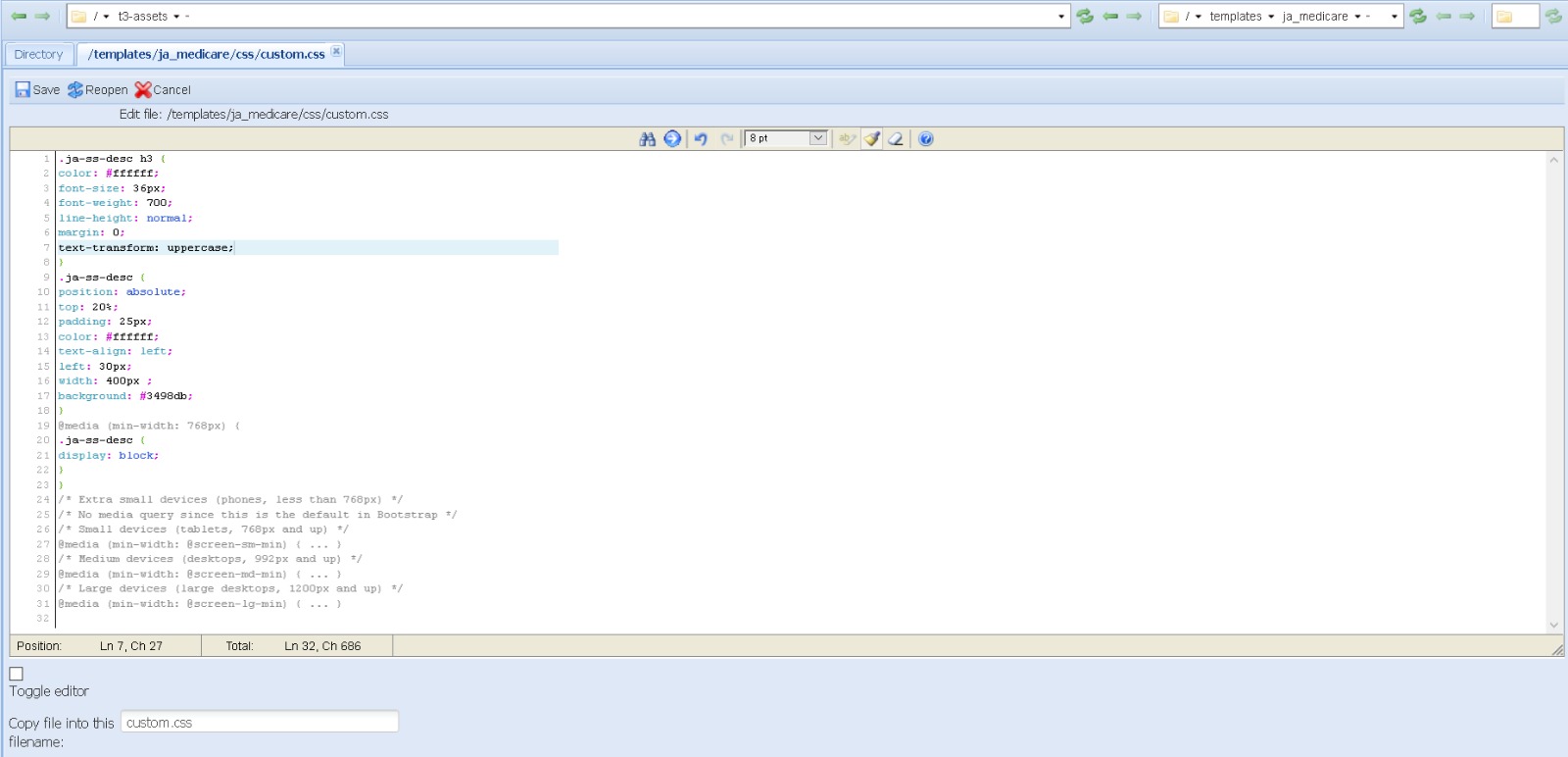
.ja-ss-desc h3 { color: #ffffff; font-size: 36px; font-weight: 700; line-height: normal; margin: 0; text-transform: uppercase; }For description :
.ja-ss-desc { position: absolute; top: 20%; padding: 25px; color: #ffffff; text-align: left; left: 30px; width: 400px; background: #3498db; }August 24, 2016 at 9:20 am #962621Hi,
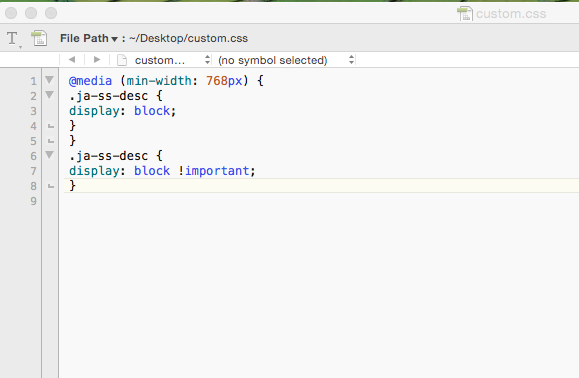
I put the file in place like above > custom.css
Did I do it right?
Can not see the result so far.
Best, Dimitri
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 7, 2016 at 9:11 am #966310Hi Pankaj,
Trying and trying …. Can you check if I get this right? Or can you write the correct for me?
Here you can find my custom.css file …
Best, Dimitri
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 7, 2016 at 3:44 pm #966445Hi
You have not applied any media query
here is an example :@media (max-width:468px) { .ja-ss-desc h3 { font-size: 16px!important;} .ja-ss-desc { top: 10%; padding: 10px!important; text-align: left; left: 20px!important; width: 300px!important; display: block!important; } }This code will work for device that has max width of 468px . Also you can not show images when u display the description because small screen can not adjust both , This is the reason they are hidden .
You can apply the code for other screen size like my example .
Hope its clear now .AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 13 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 2 months ago.
Pankaj Sharma 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-
ja-ss-mask (JA Slideshow lite) disappear in medium screen
Viewing 14 posts - 1 through 14 (of 14 total)