-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 19, 2009 at 8:05 am #142041JA Sulfur – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
On our demo, JA Sulfur comes with 4 JoomlArt modules, Kunena and JomSocial components
- JA Slideshow 2
- JA Catslwi module (Category SpotLight With Image)
- JA Content Slider
- JA Bulletin module
Please make sure all extensions are installed properly. Following extensions are included in download package
Note: [xx] stands for module position and module class suffix
- Position: [ja-slideshow], Module class suffix:{empty} JA Slideshow 2 module
- Position: [user5], Module class suffix:{empty} JA Catslwi module (Category SpotLight With Image)
- Position: [right], Module class suffix:[ _relative] JA Content Slider module
- Position: [user6], Module class suffix:{empty} JA Bulletin module
Reference: JA Sulfur default module positions are available here.
III. Tips to create modules like our demo
(1) Create Custom Module
The JA Sulfur front-page uses custom modules, including:- News (position: ja-tabs, module class suffix: {empty})
- Blog (position: ja-tabs, module class suffix: {empty})
- Twitter (position: ja-tabs, module class suffix: {empty})
- Hot albums (position: left, module class suffix: {empty})
- Sample Image (position: right, module class suffix: {empty})
- Highlight Module (position: right, module class suffix: [ _hilite] )
- Twitter (position: right, module class suffix: {empty})
- Search index (position: user7, module class suffix: {empty})
- Our services (position: user8, module class suffix: {empty})
- Support center (position: user9, module class suffix: {empty})
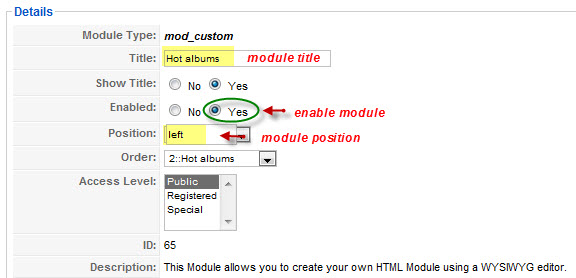
To manage those custom modules, select Extensions >> Module Manager >> Select mod_custom, then click module name, (Eg. Hot albums). In configuration page, you set position: “left” like screen-short below:
Enable module
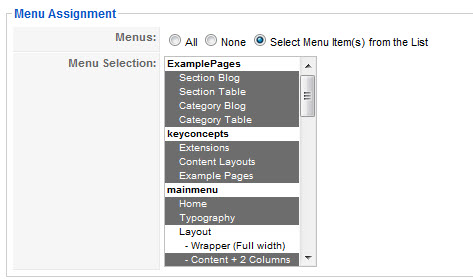
Menu assignment

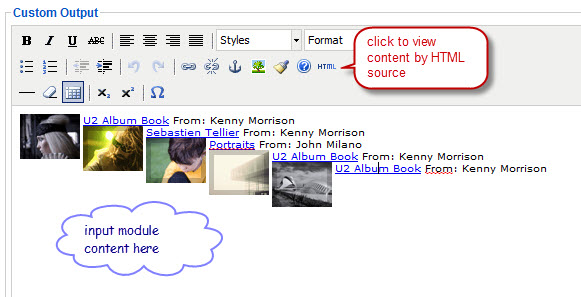
Input module content

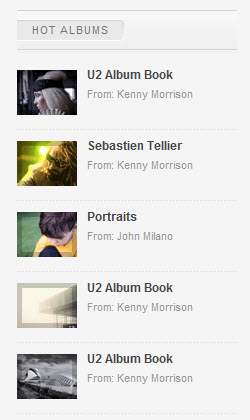
See how it works on our demo site

Tips: How to create a custom module
(2) Kunena Component
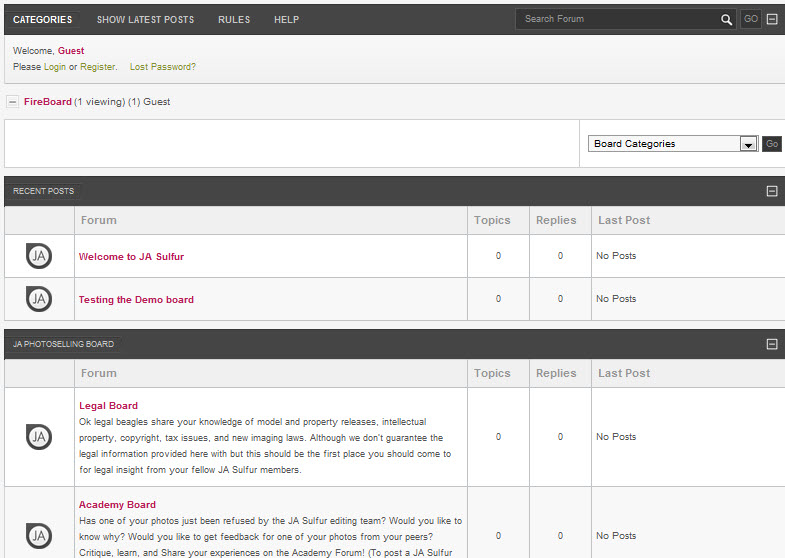
Kunena in our demo:

Kunena is a third-party component, thus you need to download it from Kunena homepage and follow manual installation steps below:
- Step 1: Download Kunena from Kunena website
- Step 2: Intall Kunena component ( Learn how to install a Joomla component )
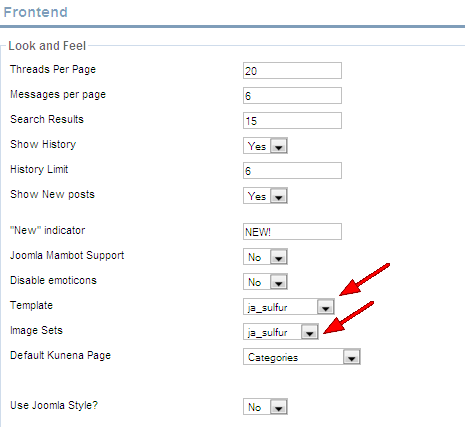
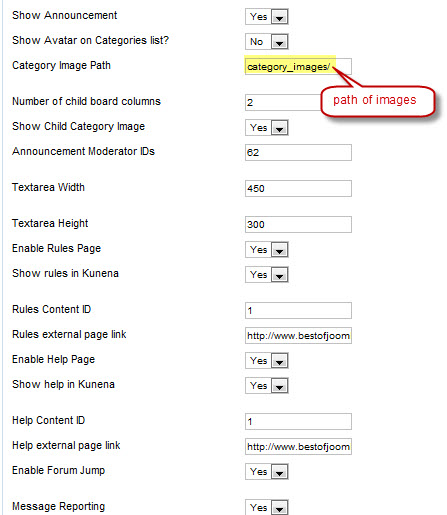
- Step 3: Go to Joomla! Admin>>Components>>Kunena Forum >>Kunena Configuration>>choose ja_sulfur for Template and Image Sets parameters as screen short below.


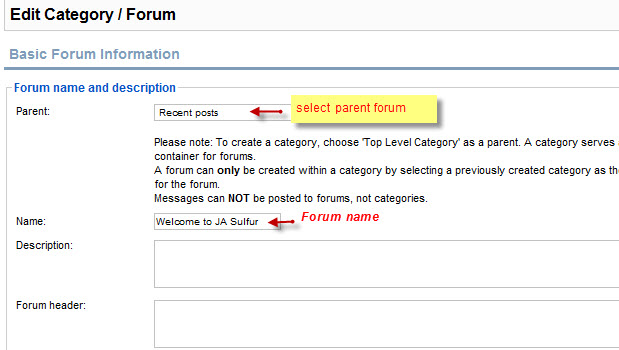
- Step 4: Create new forum categories. Lets go to Joomla! Admin>>Components>>Kunena Forum >> Forum Administratioin >> Click New button as screen shot below

You can find out more about Kunena here
(3) JomSocial Component
JomSocial in our demo:

JomSocial component is a commercial product, thus you need to purchase it from Arzul. This component is built in the template for demo purpose only.
- Step 1: Purchase JomSocial from Arzul
- Step 2: Install JomSocial component ( Learn how to install a Joomla component )
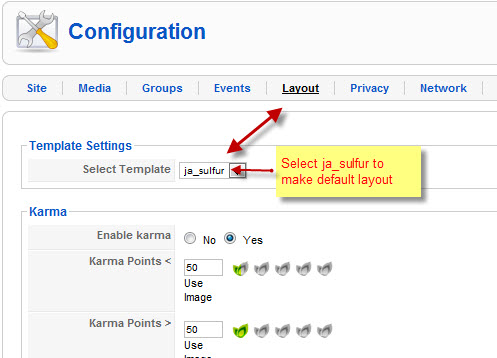
- Step 3: Go to Joomla! Admin>>Components>>JomSocial>>Configurations>>Layout>> choose ja_sulfur for Select template parameter as per screen short below:

You can get more information about JomSocial here.
(4) Connecting Kunena and JomSocial components
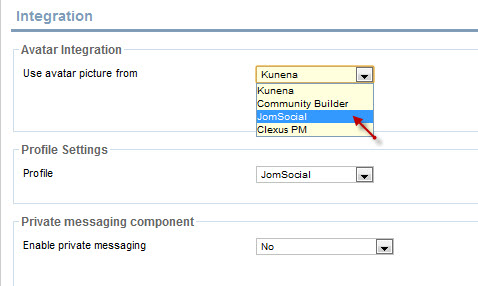
Go to Joomla! Admin>>Components>>Kunena>>Kunena Configuration>>Integration>> choose JomSocial for parameters as screen short below:

(5) JA Slideshow 2 module
[position: ja-slideshow]JA Slideshow 2 in our demo

Backend Settings of JA Slideshow 2 on the Demo Site :
Go to Administrator page >> Extensions >> Module Manager >> Click New button. We name such instance of the module with following titles: JA Slideshow2 and set parameters like demo:
Enable and module position:
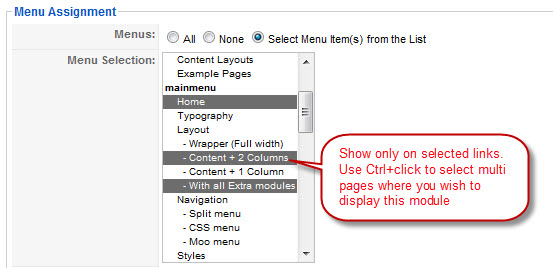
Menu assignment:

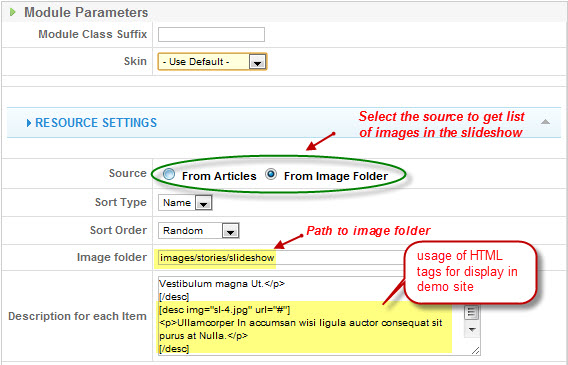
Resource settings:

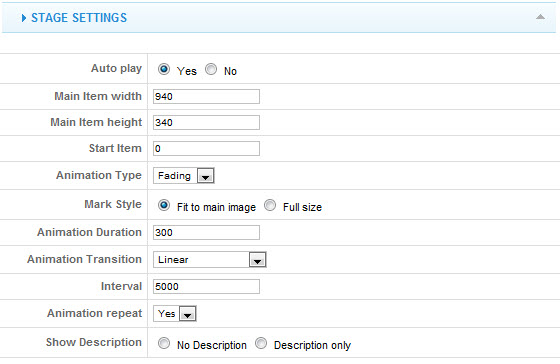
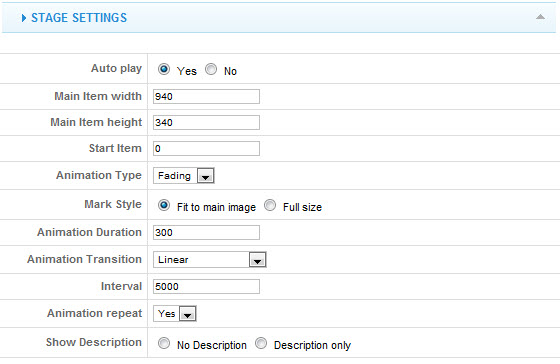
Stage settings:

Stage settings:

Navigator settings:

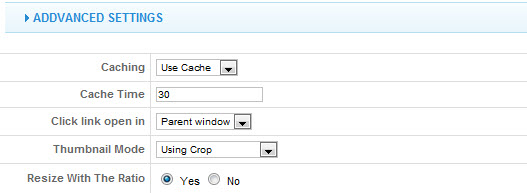
Advanced settings:

Tips: How to use JA Slideshow 2 module
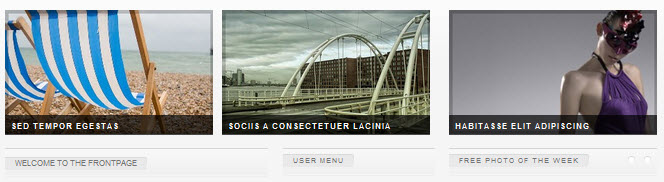
(6) JA Category SpotLight With Image
[position: user5]This module will show specific content from a category in a very impressive way. JA Category SpotLight With Image in our demo:

Backend Settings of this module on the Demo Site :
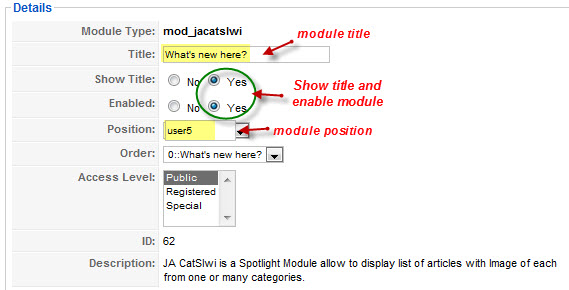
Go to Administrator page >> Extensions >> Module Manager >> Click New button. We name such instance of the module with following titles: What’s new here? and set parameters like demo:Enable and set module position:

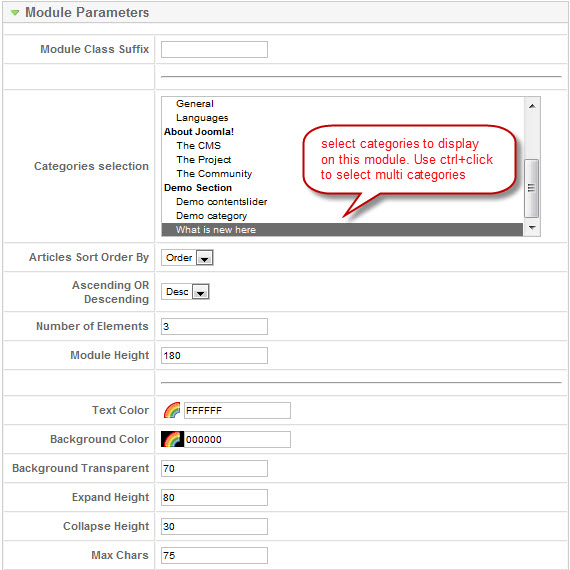
Module parameters:

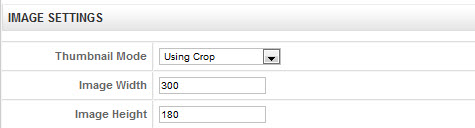
Image settings:

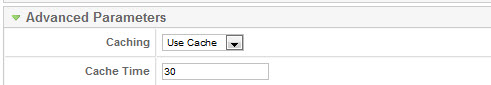
Advanced settings:

(7) JA Content Slider
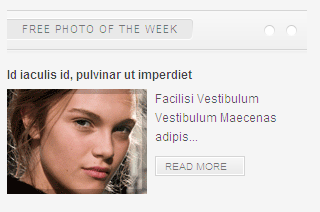
[position: right]This module slides your contents with category
JA Content Slider in our demo:

We use module style for JA Content Slider: _relative
Backend Settings of JA Content Slider on the Demo Site:
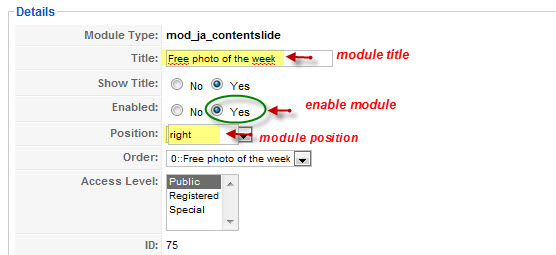
Go to Administrator page >> Extensions >> Module Manager >> Click New button. We name such instance of the module with following titles: Free photo of the week and set parameters like demo:Enable module:

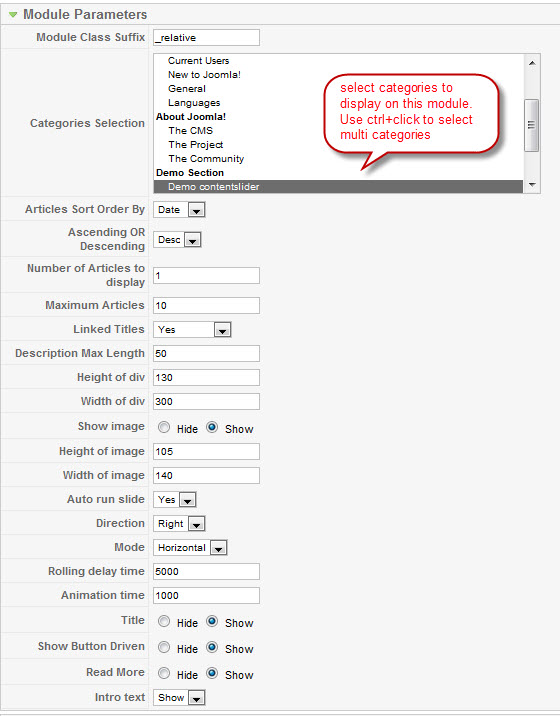
Module parameters:

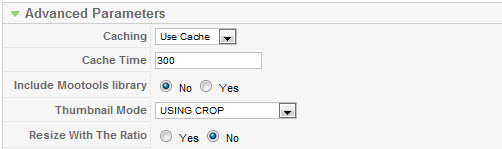
Advanced parameters:

(8) JA Bulletin module
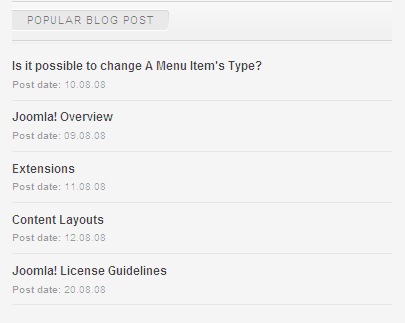
[position: user6]JA Bulletin in our demo:

Backend Settings of this module on the Demo Site :
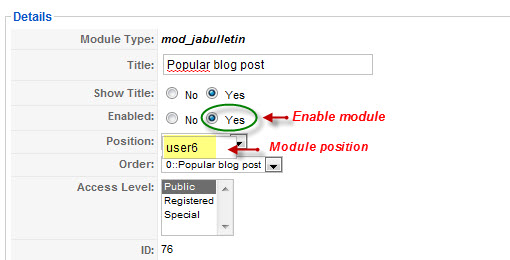
Go to Administrator page >> Extensions >> Module Manager >> Click New button. We name such instance of the module with following titles: Popular blog post and set parameters like demo:Enable module:

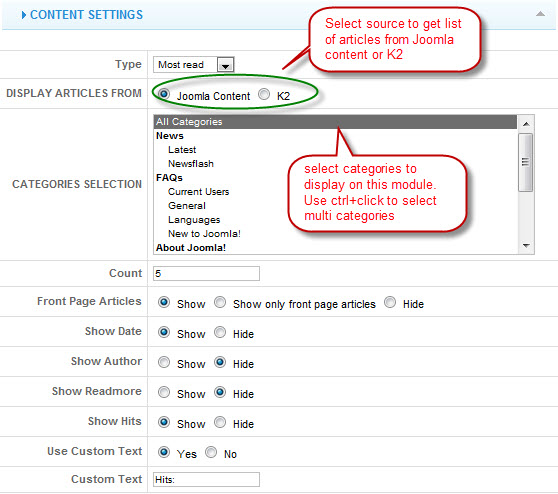
Content settings:

Image settings:

Advanced settings:

(9) Search, Menu, Login and Who’s online modules
Those modules are Joomla! modules, you only need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> choose module and publish on positions that you want.
- Search module: is published on user4 position
- Menu module: On demo, we publish mainmenuon left position. In module parameter page, you set Title, Position and choose type of menu will be displayed in Menu Name parameter, thus all menu items of that menu will be displayed on this module.
- Login module: is published on left position
- Who’s online module is published on right position
(10) Module Style (Module Class suffix)
- JA Sulfur offers you style of module suffix to help you get different interface for the module. Add the module suffix _hilite to fit the highlight module with your color theme.
- Please follow instructions below to set module class suffix:
- Go to Admin Panel >> Extension >> Modules Manager area and open the module you wish to change the color.
- Look for “Module Class Suffix”
- Remember to save the module
- if you don’t want to use module styles, leave it blank to use default style.
IV. JOOMLART BASICTypography
JA Sulfur came with a rich typography to give users more ability to customize content look and feel. Please check all JA Sulfur typography here at JA Sulfur Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.1 user says Thank You to Hung Dinh for this useful post
August 9, 2009 at 6:45 am #313671Hello, I have installed the component but unfortunately I discovered that search engines like Google do not directly re-direct directly to the content-item. Only the root path is shown in the search results.
Does someone know what could be wrong?
Thanks and regards, Ivo
August 9, 2009 at 6:46 am #313672In addition to my previous post, you can find the site @ http://www.yourout.nl.
October 23, 2009 at 3:13 am #321294I’m having a difficult time figuring out how to activate my Twitter account in the template, do I need to edit my settings in the main code of the front page?
January 5, 2010 at 3:07 am #328192Seem the images in this post can not be shown.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
January 6, 2010 at 6:53 am #328379Hi baako
There are some problems with our image server. We are trying to fix it.
I will inform you when our server works fine
January 20, 2010 at 8:28 pm #329881Still not working, cant see the pic. – and thats 2 weeks ago, since I was here last time……NOT got 🙁
sbaldwin Friend
sbaldwin
- Join date:
- May 2008
- Posts:
- 342
- Downloads:
- 0
- Uploads:
- 65
- Thanks:
- 119
- Thanked:
- 15 times in 1 posts
January 29, 2010 at 10:28 pm #330928Hi,
Where can I find a list of supported suffixs to change the module colors? The only one I see listed in the document is _hilite . Also, the documetnation does not show the images. Will this be fixed soon so I can print out the User Guide? Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 3, 2010 at 9:41 am #331386<em>@sbaldwin 162667 wrote:</em><blockquote>Hi,
Where can I find a list of supported suffixs to change the module colors? The only one I see listed in the document is _hilite . Also, the documetnation does not show the images. Will this be fixed soon so I can print out the User Guide?</blockquote>The below is the suffix list:
- _default
- _menu
- _text
- _hilite
- _relative
2 users say Thank You to JA Developer for this useful post
sbaldwin Friend
sbaldwin
- Join date:
- May 2008
- Posts:
- 342
- Downloads:
- 0
- Uploads:
- 65
- Thanks:
- 119
- Thanked:
- 15 times in 1 posts
February 3, 2010 at 2:36 pm #331423Thank you! I assume each one of thses represents a different color. I’ll try it out. This would be great information to put into the module section.
I can’t find how to mark this SOLVED.
Thanks again,
Sandy1 user says Thank You to sbaldwin for this useful post
-
AuthorPosts
This topic contains 10 replies, has 7 voices, and was last updated by sbaldwin 15 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

