-
AuthorPosts
-
November 18, 2009 at 8:57 am #146139
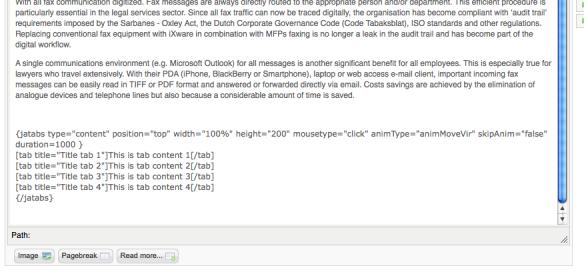
Hi just bought JA Tabs yesterday, so I’ve got the latest version. Installed the Module and plugin and activated both. Copy/pasted a sample form the documentation and this is what i get “afbeelding 1.jpg” -> TABS are showing but not working and there is no text. And this is how the backend looks “afbeelding 2.jpg”
afbeelding 1:
afbeelding 2:
Could you please give me an idea how to solve this problem?
Thanks!
-
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 19, 2009 at 8:58 am #324224Hi pukkert
please submit a ticket, send us your live url, admin account so that i could have a closer look on the issue
November 19, 2009 at 10:00 am #324244Hi, I’ve submitted the ticket for you. Looking forward to the result.
thanksNovember 19, 2009 at 1:22 pm #324264BTW, why is this topic marked as solved? It is not solved yet…
Maybe other visitors could help me, but they won’t look in this topic anymore?? :confused: Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 20, 2009 at 7:52 am #324352Hi pukkert
We have replied your ticket
Please kindly check this ticket again.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 20, 2009 at 9:54 am #324381Hi pukkert
Check your website, i saw that you are using other template with jquery. But in this template, i could not find a code: jQuery.noConflict( )
Please open templates/your_template/index.php file, find following code:
<script language="JavaScript" type="text/javascript">jQuery.noConflict( )
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active"); return false;
});});
</script>
and change to:
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active"); return false;
});});
</script>
November 20, 2009 at 2:43 pm #324421Thank you very much for your help, I figured it out now!
December 8, 2013 at 7:43 am #514688Hi I am using it in JA Fubix and same is happening to me as well. tabbed content showed for some time bu disappeared later. I am using JA typo also on that part of the content.
I tried checking index.php file on jafubix template but abovementioned code is not there.
please help -
AuthorPosts
Viewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 4 voices, and was last updated by
Nazario A 11 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-