-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 1, 2010 at 10:40 am #150042JA Tabs(mod_jatabs_j15.zip)
JA Tabs is a plugin help you to create tabs in a Joomla aritcle.
- Support multi kind of tabs: Horizontal, Verticale.
- Configurable animations: Left/right, fading…
- Multi theme suport
- Full of configuration
Step 1: Installation
You follow simple steps below:1/ Install the module via Joomla Installer
2/ Assign module to the position: {left}
3/ Enable the moduleThen, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla moduleStep 2: Configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Tabs to enter configuration panel
Default settings of JA Tabs on demo:
How to Use JA Tabs:
I. Creating Tabs inside a Joomla article
- Parameter Options General
All parameter options for the JaTabs Plugin.
Type: The JA Tabs typing (Content, modules, module, articles)
Ajax: Use ajax to load content of tabs (true, false). Value default is false.
Position: Position of the Tabs (top, left, right, bottom). Value default is top.
Style: The JA Tabs styling (basic). Value default is basic.
Width(px): Defines width of the frame.
Height (px): Defines height of the frame. Value default is 200.
Width Tabs (px): Defines width of the left/right tabs.
Height Tabs (px): Defines Height of the tabs.
Duration(ms): Defines time interval of the transition effect in miliseconds. Value default is 1000.
anim Type: Define the transition effect. (animFade, animMoveHor, animMoveVir, none). Value default is animMoveVir.
mouseType: Action behavior of the control panel (click, mouseover, none). Value default is click.
SkipAnim: (true, false). Value default is false.When creating new or edit a article for Joomla! 1.5 you can insert jatabs tags as case following:
- Type = modules
{jatabs type=”modules” module=”user10″ ajax=”true” position=”left” widthTabs=”112″ heightTabs=30 width=”600″ height=”400″ mousetype=”click” animType=”animFade” skipAnim=”false” duration=1000 } {/jatabs}
– module: position of the module
– Demo:

- Type = module
{jatabs type=”module” modulename=”mod_janews, mod_search, mod_custom” position=”top” width=”600″ height=”1200″ mousetype=”click” animType=”animFade” skipAnim=”false” duration=1000 }{/jatabs}
– modulename: module’s name list. Note: module must published– Demo:

- Type = content
[FONT=Verdana]{jatabs type=”content” position=”top” width=”450″ height=”200″ mousetype=”click” animType=”animMoveVir” skipAnim=”false” duration=1000 }
This is tab content 1
This is tab content 2
This is tab content 3
This is tab content 4
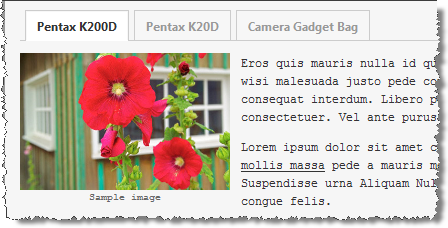
{/jatabs}– Demo:

- Type = articles
{jatabs type=”articles” ids=”1, 2,3″ view=”introtext” position=”left” widthTabs=150 heightTabs=30 width=”600″ height=”230″ mousetype=”click” animType=”animFade” skipAnim=”false” duration=1000 }{/jatabs}
– ids: list id of the article
– view: you set to show introtext/fulltext of article content
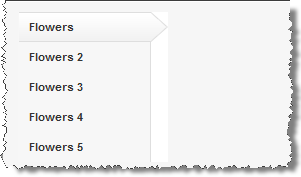
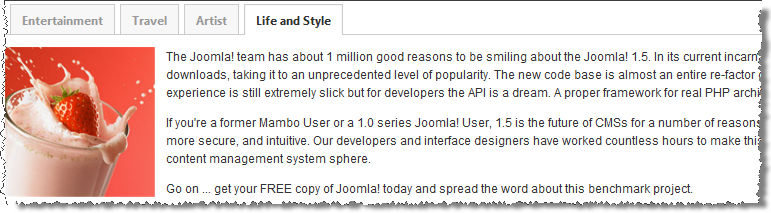
– Note: only show the articles published– Demo:

– view: you set to show introtext/fulltext of article content
– numberTabs: max number tab you want to show
– Demo:
Result view article:{jatabs type=”articles” catid=”1″ numberTabs=4 view=”introtext” position=”top” width=”600″ height=”230″ mousetype=”click” animType=”animFade” skipAnim=”false” duration=1000 }{/jatabs}
– catid: id of the category.II. Creating Tabs as a standard Joomla module
- With JA tabs for Joomla 1.5, parameters are divided into 2 group.
- Module parameters: When you select a type tabs, correlative parameter of this type is enabled and other parameters in this group are disabled. You have to enter a suitable value for enabled parameter.
- Advanced parameters: Beside you have to choose module parameters, you can enter or not enter advanced parameters for displaying JA tabs module. If you don’t choose advanced parameters, JA tabs module will take default values of these parameters to display.
– If ‘Type = Module’, ‘List module’ text is enabled and other parameters are disabled.
– If ‘Type = Modules’, ‘Select a position’ select box is enabled.
– If ‘Type = Articles-ID’, ‘ArticleID List’ text is enabled.
– If ‘Type = Articles-CategoryID’, ‘Category ID’ text is enabled.walkysss Friend
walkysss
- Join date:
- February 2010
- Posts:
- 115
- Downloads:
- 0
- Uploads:
- 17
- Thanks:
- 47
- Thanked:
- 1 times in 1 posts
November 26, 2010 at 6:32 pm #364408Hi
I got an issue wit this !
{jatabs type=”content” position=”top” width=”450″ height=”200″ mousetype=”mouseover” animType=”animMoveVir” skipAnim=”false” duration=1000 }
This is tab content 1
This is tab content 2
This is tab content 3
This is tab content 4
{/jatabs}mouseover function doesnt work….
can you please help ?Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 27, 2010 at 9:27 am #364473now, please try to view demos, and some sample configurations: http://demo.joomlart.com/extensions15/index.php?option=com_content&view=article&id=109&Itemid=54
and try againPlease provide me the link to your site if the issue is not fixed
Thanks
February 4, 2011 at 5:07 am #375040Hi, there. Great work on all your templates and extension. I have an issue with the JA tabs plugin… I don’t seem to be able to get basic formatting like bullets to work within a tab. Is there something I’m missing?
February 7, 2011 at 7:41 pm #375432same here where can i get an example of a two col of type content with bullets?
February 8, 2011 at 1:39 am #375464Can show me where in the link you just posted it say’s anything about content formatting within a tab like bullets? When I use the standard tags for bullets as follows. all I get is a spaced list with no bullets.
<ol>
<li>…</li>
</ol>The following page shows the tabs. In the Description tab, there are two lists (Features /Benefits) that are bulleted as above: http://www.dynamichcs.com/dhcs/index.php?option=com_content&view=section&layout=blog&id=8&Itemid=53
:confused:February 8, 2011 at 8:42 am #375587hi guys i seems to have got some basic formatting using this code but is probably limited to joomlart templates. this is a sample code for 1 tab… others follow….
<!– //<! LISTS STYLE –>
<div id=”ja-typo”>
<div id=”typo-style-2″ class=”ja-typo-blockswrap clearfix”>
<div class=”ja-typo-blockrow cols-2 clearfix”>
<div class=”ja-typo-block”>
<div class=”ja-typo-blockct clearfix”>
<ul id=”typo-15″ class=”ja-typo-list list-star”>
<li><span class=”icon”> </span>Private Beach Club</li>
<li><span class=”icon”> </span>Three Outdoor Swimming Pools</li>
<li><span class=”icon”> </span>Indoor Heated pool</li>
<li><span class=”icon”> </span>Jacuzzi</li>
<li><span class=”icon”> </span>Plunge pool</li>
<li><span class=”icon”> </span>Saunas </li>
<li><span class=”icon”> </span>Steam bath</li>
</ul>
</div>
</div>
<div class=”ja-typo-block”>
<div class=”ja-typo-blockct clearfix”>
<ul id=”typo-16″ class=”ja-typo-list list-star”>
<li><span class=”icon”> </span>Water Sports</li>
<li><span class=”icon”> </span>Scuba Diving Centre</li>
<li><span class=”icon”> </span>Leisure and Beauty centre</li>
<li><span class=”icon”> </span>Hair and Beauty salon</li>
<li><span class=”icon”> </span>Gymnasium</li>
<li><span class=”icon”> </span>Two Squash Courts</li>
<li><span class=”icon”> </span>A Floodlit Tennis Court</li>
</ul>
</div>
</div>
</div>
</div>
</div>February 8, 2011 at 9:46 pm #375694There is no autoplay in the latest JA_Tabs module v1.5.1
Jordan
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
February 9, 2011 at 4:05 am #375747<em>@drjjw 220164 wrote:</em><blockquote>There is no autoplay in the latest JA_Tabs module v1.5.1
Jordan</blockquote>
Hello mate,auto play feature is not avaiable for JA Tabs.
There is some mistake on our guide, I will notify to document writer to update it.
I’m sorry about thatBest regards,
ThanhNV -
AuthorPosts
This topic contains 9 replies, has 7 voices, and was last updated by Thanh Nguyen Viet 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

