-
AuthorPosts
-
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 8, 2014 at 4:49 pm #195592Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 10, 2014 at 7:34 am #526017Hi Tim,
Could you post the correct URL of your website here so that I can have a look?
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 10, 2014 at 11:41 pm #526182Hi Saguaros,
Homepage: http://217.199.187.59/tecsa.com/joomla2
Examples:
http://217.199.187.59/tecsa.com/joomla2/index.php/en/news/industry-news/analogue-printing
http://217.199.187.59/tecsa.com/joomla2/index.php/en/news/industry-news/analogue-printing?start=20
http://217.199.187.59/tecsa.com/joomla2/index.php/en/news/industry-news/analogue-printing?start=130Not pretty 🙂
And some images don’t popup in modal view in article. I think I know why, do you?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 11, 2014 at 2:28 am #526196Hi Tim,
If you want to hide the image caption, you can open the file: /templates/ja_teline_iv_t3/css/custom.css and add this CSS rule:
div.img_caption p.img_caption {
display: none;
}
Regarding the popup view in article, did you have JA Popup system plugin enabled in your site?
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 11, 2014 at 12:06 pm #526299Yes, that code does indeed hide all captions. However, I’m trying to hide captions on blog category views but not on the articles.
Yes, JA Popup plugin is enabled.
Doesn’t work here:
http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/analogue-printing/1005-palestine-first-speedmaster-52-installedJA Thumbnail plugin is enabled (AUTO) for this category too.
And here is another that only works after selecting the “next” image:
http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/publishing/931-social-media-numbers-dont-matter-people-doSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 12, 2014 at 10:07 am #526449To hide caption in category blog views, you can add this CSS rule instead:
.blog div.img_caption p.img_caption {
display: none;
}
For the popup issue, it seems to happen in this article only: http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/analogue-printing/1005-palestine-first-speedmaster-52-installed, did you try to re-create this article?
1 user says Thank You to Saguaros for this useful post
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 12, 2014 at 11:07 am #526463Thanks. That code hides the captions in category blog view and keeps them in article view.
I edited the Palestine: article because I saw that the image is 750px wide. I edited the width with JCE to 450px wide and changed the JA Popup modal size to 800 x 600px in case the previous 600px wide setting was a problem.
I also deleted the embedded efi banner.It didn’t help 🙁 The image still won’t popup.
http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/analogue-printing/1005-palestine-first-speedmaster-52-installedPerhaps we should put {jathumbnail off} in all articles, but this would be a non-trivial task?
BTW: I tried Thick Box versus Fancy Box but it also made no difference.
Here is another that doesn’t popup. http://217.199.187.59/tecsa.com/joomla2/index.php/en/news-3/industry-news/consumables/1182-nordvalls-accelerates-production-and-ensures-quality-with-perfect-proofer-and-gse-dispensing-colorsatr-match
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 13, 2014 at 8:00 am #526565It looks like the attribut ‘class=”caption”‘ causes this issue as when I tried to remove it from image tag, the popup works.
Please have a look 🙂
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 13, 2014 at 11:55 am #526593The class=caption comes from the Teline II Joomla 1.5 site (http://www.globalprintmonitor.info). It is used to get automatic margins on the images. Editors don’t always remember to add this to the image tag which explains, I assume, why we don’t always see the same behaviour when Teline II articles are imported to Teline IV.
Is it possible to enable popup to work on Teline IV even if the class=caption is present?
I also tried adding {jathumbnail off} to see if the image loses its margins. It seems to keep good margins which surprises me.
UPDATE: Image loses margins here with {jathumbnail off} and no class=caption.
http://217.199.187.59/tecsa.com/joomla2/index.php/en/business-finance-3/business-finance/people/12823-obit-walter-george-bruhl-jr-dupont-co-retireeImage loses margin here too: http://217.199.187.59/tecsa.com/joomla2/index.php/en/business-finance-3/business-finance/people
And:
Popup seems a bit puzzled by this image 🙂
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 14, 2014 at 9:20 am #526713It seems to be a bug in this template when adding that {jathumbnail off} tag into article. I’ve reported it to development team, they will check and update the fix in the upcoming version of this template. At this moment, you can check it status here: http://pm.joomlart.com/browse/JATCTL4T3-214
<blockquote>Popup seems a bit puzzled by this image 🙂
http://217.199.187.59/tecsa.com/joom…ad-worthy-roar</blockquote>
I have no idea of this issue, please try to remove this image and upload it again.
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 14, 2014 at 12:45 pm #526738The problem with {ja thumbnail off} relates to using class=caption. If an editor puts a caption (or just sets class=caption) on any article image tag the Popup doesn’t work. Class=caption is necessary in order to get image margins in Teline IV (and Teline II) templates if JA Thumbnail plugin is set to Disable or Manual or {jathumbnail off} is used within the article. Obviously, if the Popup method is used for all article images, margins don’t matter as the images are not displayed in the text. The thumbnail of the first image generated by JA Thumbnail does automatically have margins independently of class=caption on the article image tag itself.
However, on this test article, there seems to be no image margin on the thumbnail in category blog view when no class=caption has been set on the article image tag. (If I add class=caption to the image tag margins appear correctly on this page view.)
On Global Print Monitor we normally use class=captions on all images so that if the editor wishes, they can add {jathumbnail off} at the end of the article and then the images are displayed within the text and have margins. But, of course, if they forget to add the {jathumbnail off} the Popup should still work, but it doesn’t if class=caption is present on images. Catch 22!!
This problem is, of course, exacerbated when importing articles (about 30,000) from the Joomla 1.5 Teline II site.
The strange image “case_auto_occ_bike_rendering.ashx” seems to be from Microsoft. In JA Featured News it resizes OK but is not happy in JA Popup. More info here: http://file.org/extension/ashx
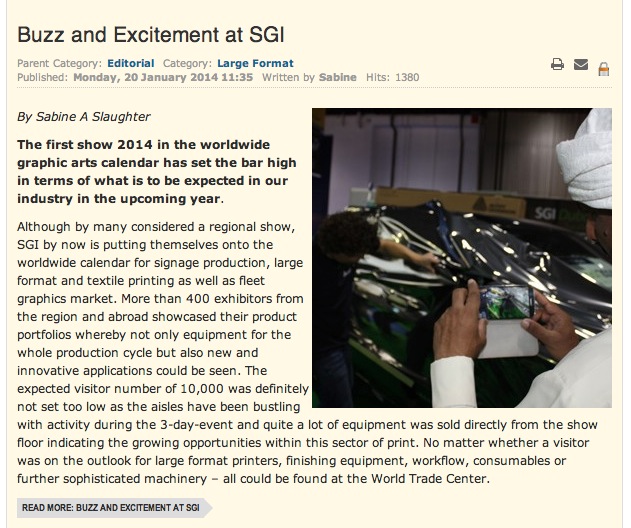
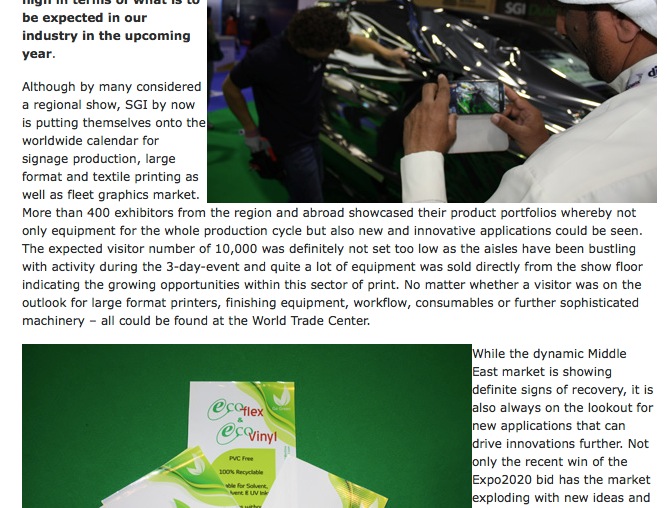
On this page I have used {jathumbnail off} tag and all class=caption is set on all image tags. If you delete the {jathumbnail off} tag you’ll see that there are 10 images in the popup slideshow but you have to navigate to the third image to get the popup to work. Maybe a clue? Nothing is set in Images and Links, of course.
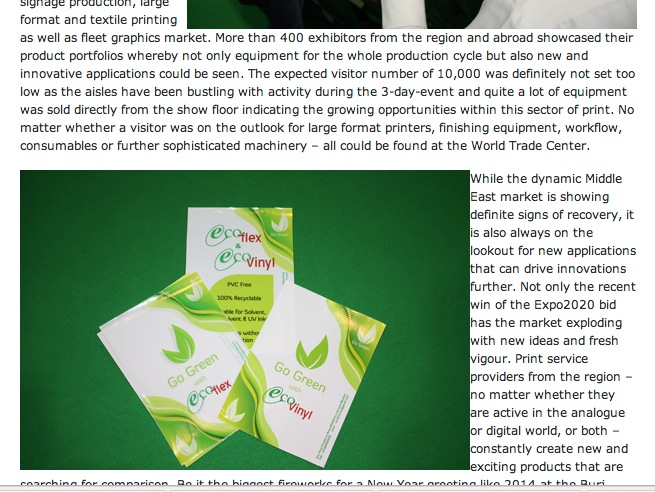
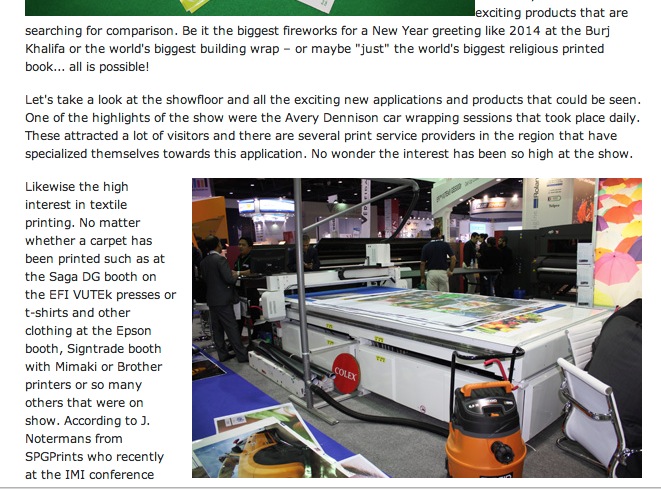
http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/large-format/939-buzz-and-excitement-at-sgi
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 20, 2014 at 9:58 am #527458Hi Tim,
When I try to remove class=caption in the first 2 images in this article: http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/large-format/939-buzz-and-excitement-at-sgi
I see that the image’s margin/align is the same as when they have class=caption. Could you send me screenshot illustrating the issue here so that I can help?
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 20, 2014 at 5:02 pm #527507<em>@Saguaros 417286 wrote:</em><blockquote>Hi Tim,
When I try to remove class=caption in the first 2 images in this article: http://217.199.187.59/tecsa.com/joomla2/index.php/en/editorial/large-format/939-buzz-and-excitement-at-sgi
I see that the image’s margin/align is the same as when they have class=caption. Could you send me screenshot illustrating the issue here so that I can help?</blockquote>
Strange.
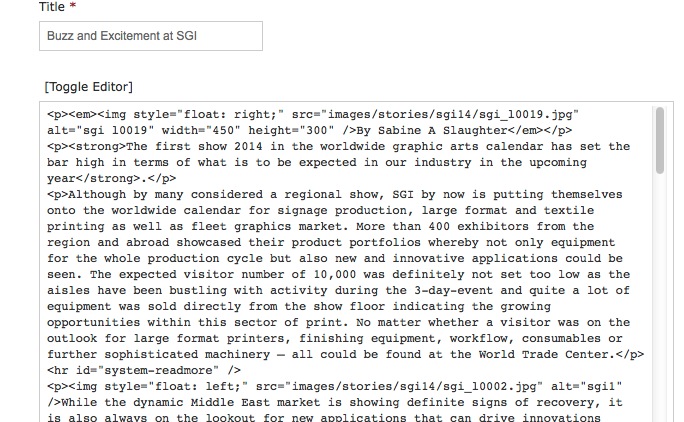
To illustrate the problem(s) that I see I have taken screenshots below with,
- {jathumbnail off} tag inserted in article, and
- class=caption not used on any of the images
No margin is displayed on the category blog view and there are no margins displayed until the 3rd image in the article view. Is this because JA Thumbnail is expecting to see settings in Images & Links for the first 2 images?
In order to get image margins on the category blog view and the first 2 images I have to add class=caption to them. When I do that all margins are present and correct in all views.
However, if I now remove the {jathumbnail off} tag in order to use the Popup slideshow display method in the article, the popup doesn’t work unless I also remove class=caption from the image tags on the first 2 images or I navigate to the 3rd image. Note that there may indeed be real captions on such images rather than just class=caption tags, so not optional. Catch 22! I assume that this behaviour may be because JA Popup is looking for instructions from Images & Links settings 🙁
Editors seriously dislike using Images & Links (aka flat refusal). More keystrokes, can’t see images in position etc., etc. It would be better, IMO, if all article images were treated the same as #3 onwards in the absence of image/caption/alignment settings in Images & Links.
BTW: Why does Fancybox in JA Popup no longer function? I have re-installed the plugin, but to no avail. It merely opens images in a new tab.
Hi Saguaros,
I have left the article as you found it, i.e. without {jathumbnail off} activated and with class=caption added to the first 2 image tags. Also the selected popup is not Fancybox but the last on the list in JA Popup plugin.Tim
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 28, 2014 at 2:14 am #528396Hi Tim,
You can remove that caption class and add additional class for image of article in category blog view. Just take an example with image in above article, you can add this css rule into /templates/ja_template/css/custom.css file:
.blog .items-leading img {
float: right;
}Regarding to the popup issue, as I mentioned in my 10th reply, it’s a bug when using with {jathumbnail off} tag, our development team will check and fix it.
Best,
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 30, 2014 at 3:35 pm #528651On the article’s first 2 images I’ve removed the class=caption (see first image of html) and the margins have gone. (second image) Also gone in category blog view. (3rd image). There are no class=caption tags on the rest of the articles images, but there are correct margins. So, I conclude that after the first 2 images the template correctly adds image margins automatically.
-
AuthorPosts
This topic contains 26 replies, has 2 voices, and was last updated by ![]() timtecsa 10 years, 9 months ago.
timtecsa 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum