-
AuthorPosts
-
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
March 31, 2014 at 6:10 pm #528823Hi Saguaros,
I have added your CSS code together with some margins.
.blog .items-leading img {
float: right;
margin-top: 4px;
margin-bottom: 4px;
margin-left: 10px;
}Could I do the same for the article images if I assumed that ALWAYS the 1st image is aligned right and the 2nd image is aligned left? If so, what is the Custom CSS?
This would then just leave the issue of what to do if there are captions on either of the first 2 images AND the editor does NOT want to use {jathumbnail off).
BTW I installed a NoNumber plugin (Insert Template) to make the {jathumbnail off} tag easily from a button at bottom of the editor window. Useful for video tags too. Helps with fat finger typing:-)
UPDATE: This image in blog view has not responded to the custom css I added to align right and provide margins. It’s the margins that are missing. Any ideas?
I don’t see any html code to interfere with the custom css. Do you?

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 2, 2014 at 4:36 am #529118It seems to be fine with the margin now: http://prntscr.com/369sdn
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
April 2, 2014 at 12:57 pm #529193Weird. Did you change anything or was it perhaps an odd cache problem? I use Chrome mostly and religiously clear the cache 🙁
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 3, 2014 at 2:11 am #529292Please give it a try on different browsers, I see the same thing in FF, IE and Safari.
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
April 3, 2014 at 11:56 am #529353Yes, it’s fine now. Mystery.
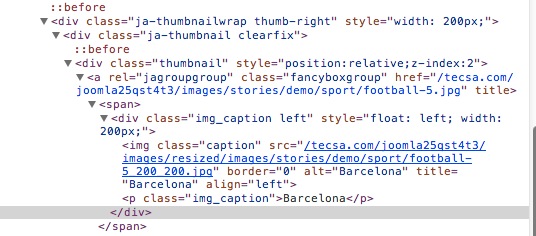
To compare html in my first Obit test article with the html in the Joomlart Teline IV demo I found the following via Chrome, Inspect Element:
In the second screen grab I manually pasted the demo barca format for the image and changed the src etc to suit the Walter Bruhl image. The first thing I noticed is that the right column (mastcol) has been pushed over to under the article!! See below:
The demo_barca is here: http://217.199.187.59/tecsa.com/joomla25qst4t3/index.php/sport/sport-news/football/119-barcelona-3-0-sporting-gijon
- In my site the Fancybox popup doesn’t work. In the demo_barca article it does.
- Can you see why they are different? Is it related to a JCE editor settings issue?
- How do I generate the same html structure as the demo so popup works?
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 14, 2014 at 10:09 am #530785Did you try to disable any editor (JCE) in your site? and look at the HTML code of that demo_barca article, then add image again for Obit test article.
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
April 14, 2014 at 2:04 pm #530823Yes, I have. The html format is, I think, the same as in the demo site and the editor is set to none.
See: http://tecsa.com/joomla2/en/business-finance/business-finance/people/12823-obit-walter-george-bruhl-jr-dupont-co-retiree<div><img class=”caption” src=”images/Bruhl_Jr_Walter_photo.jpg” alt=”TIP! This caption has been entered via the Advanced tab in JCE Image Manager. The Image has margins because the image style is set to caption which overcomes the need to manually insert align=right html code. Inserting an image caption using the J3 core Image plugin button under the edit window doesn’t seem to work at all in the Teline IV template, at least for me. The other images have margins simply because their Styles are set to caption despite not actually having any captions.” title=”TIP! This caption has been entered via the Advanced tab in JCE Image Manager. The Image has margins because the image style is set to caption which overcomes the need to manually insert align=right html code. Inserting an image caption using the J3 core Image plugin button under the edit window doesn’t seem to work at all in the Teline IV template, at least for me. The other images have margins simply because their Styles are set to caption despite not actually having any captions.”align=“right” />{jathumbnail}Walter George Bruhl Jr. of Newark and Dewey Beach is a dead person; he is no more; he is bereft of life; he is deceased; he has rung down the curtain and gone to join the choir invisible; he has expired and gone to meet his maker.</div>
Popup Slide Display still doesn’t popup 🙁
BTW
- If you refresh the page while hovering your cusror over the image, the hand cursor is briefly displayed, but I haven’t been able to activate it. Something is blocking it. Mystery.
- In case of a plugin clash, I have disabled J2XML Set Images for local (Joomla) saves. See Advanced tab.
- Do you see the phantom 4th image too? Clash with BT Social Share?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 26, 2014 at 8:10 am #532503Hi Tim,
You should turn off default editor first, then add {jathumbnail} tag into article, I just tried with this article and it worked: http://tecsa.com/joomla2/en/business-finance/business-finance/people/12823-obit-walter-george-bruhl-jr-dupont-co-retiree
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
April 26, 2014 at 11:55 am #532528Hi Saguaros,
Yes, I know it works on this article. The images have no captions! I can’t tell editors to not use any captions on any images. There must be something odd about this test site. Maybe a plugin clash? But I’ve tried disabling all non-core plugins and it made no difference.
Tim
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 28, 2014 at 9:44 am #532671Did you try to take a backup of your site and update this JA Thumbnail plugin to the latest version?
 timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
April 28, 2014 at 6:17 pm #532753Sorry, I updated the Template to version 1.0.2 when I think you may have been logged in. I have now backed up and updated the JA Thumbnail plugin, but I don’t see any change in behaviour wrt popup of images with captions.
-
AuthorPosts
This topic contains 26 replies, has 2 voices, and was last updated by
 timtecsa 10 years, 9 months ago.
timtecsa 10 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih