-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 9, 2009 at 8:11 am #144046JA Inline Image Gallery Plugin Installation Guide(plg_thumbnail.zip)
JA Inline Image Gallery Plugin for Joomla! 1.5 allows to generate Thumbnail inside Joomla Article(s) automatically.
Step 1: Installation
The installation of plugin is quite a simple task, you get it installed and enabled via Joomla Installer as any other Joomla extension. If this is your first time installation, view our detailed guideline HERE. Inline image gallery should looks:
Step 2: Configuration
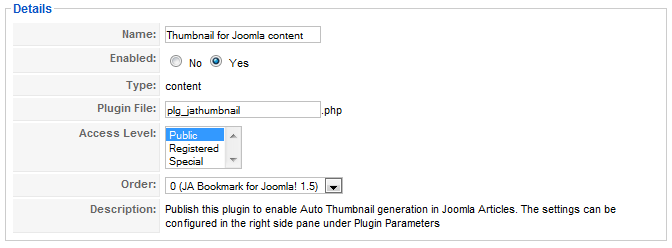
From the backend of your Joomla site (administration) select Extensions->Plugin Manger, then click on plugin title Thumbnail for Joomla content to enter configuration panel:

Parameters Explanation:
- Enable: Yes/No option. Whether to enable or disable this plugin.
- Type: define content.
- Plugin file: define plg_jathumbnail.php.
- Access level:
- Public: Everyone can access this Module.
- Registered: just who registered in this site.
- Special: only Admin and Manager
You hover your cursor over each parameter to learn on detailed description.
Step 3: How to use the plugin
- Configure images inside article(s)
- Integration Mode:
- Auto mode: All images inside Joomla articles will be loaded into inline gallery automatically. To turn off the feature for specific article, declare the code {jathumbnail off} in that article.
- Manual mode: When this option enabled, you need to declare code {jathumbnail} in articles you expect to have inline gallery feature. Other articles without this code are still displayed as normal, however images are loaded in raw style.
- Disable mode: Disable the Thumbnail generation (DO NOT use the Disable feature of Joomla if you have used the tag {jathumbnail} or {jathumbnail off} already. It will be parsed as normal text.
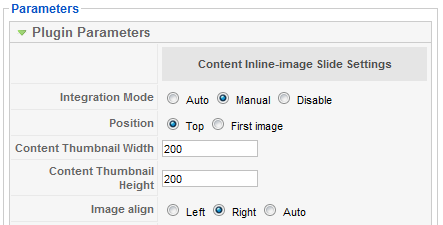
Normally, we tend to include image(s) into each article to demonstrate some ideas. Instead of manual configuration for each images, you configure parameters in screenshort below, it applies to all images inside front-end articles:

Parameters Explanation:
Ex: When, you select Auto mode, inline gallery will be enabled in all Joomla articles on your site. If you want to turn off the inline gallery in any specific article, insert code {jathumbnail off} as follows:
<p>{jathumbnail off}<img class="caption" src="images/stories/demo/artist/art-4.jpg" border="0" alt="Sample image" title="Sample image" align="left" /></p>Then, this article will display the raw image on the frontpage, no line gallery exists.
Ex: If you enable Manual mode, you add to source code of the article you expect to enable inline gallery as below:
<p>{jathumbnail}<img class="caption" src="images/stories/demo/artist/art-4.jpg" border="0" alt="Sample image" title="Sample image" align="left" />{/jathumbnail}</p>
- Position: Choose position of Thumbnail display.
- Content Thumbnail Width: Enter preferred width for Thumbnail generation. Default is 200px.
- Content Thumbnail Height: Enter preferred Height for Thumbnail generation. Default is 200px.
- Image align: Choose alignment in the articles for the Thumbnail Image. Left/Right/Auto option.
[/LIST]
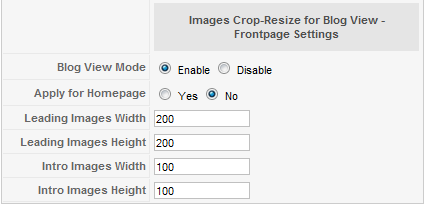
- Configure Crop-Resize for Blog View – Frontpage:
- Blog View Mode:
- If ENABLE, all images in Joomla blog view will be resized & cropped to the width & height according to the specified width & height belows.
- Apply for Homepage:
- If your Homepage is a blog view, select YES to resize & crop image as in other blog view. Please CHANGE bellows setting accordingly.
- This setting is applied for default joomla layout, it will not work if you use other module or component for your homepage. Eg. TelineIII uses JA News II so this setting is not applicable.

Parameters Explanation:
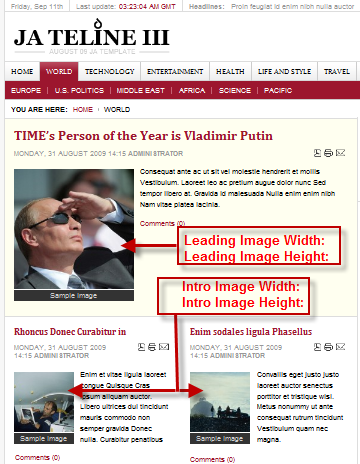
- Leading Images Width: define width of image. Default is 200px
- Leading Images Height: Leading images are the image in the leading article at FrontPage, normally they are the 2 or 3 latest articles above intro articles. Default is 200px.
- Intro Images Width: Width for Intro Images, which are from intro article, below Leading articles in pixel.
- Intro Images Height: Height for intro images, which are from intro article, below Leading aritcles.
When you change those params, following effects can be seen:

Note:
– Crop-resize settings only apply to Blog view layout (i.e Section Blog Layout, Category Blog Layout, Frontpage Blog layout). To learn type of a page on JA Teline III, navigate to menus>Magazine, then click on menu item you wish to check (see Menu Item Type)
– Crop-resize settings will not work if you use other module or component for your homepage. Eg, JA Teline III uses JA Teline II module for homepage, thus this setting will not be applicable.[/LIST]
You can change all parameters as you wish.
speedexe Friend
speedexe
- Join date:
- August 2009
- Posts:
- 17
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 14
- Thanked:
- 3 times in 1 posts
September 12, 2009 at 5:41 pm #317174thnk you for the informations
zorroh Friend
zorroh
- Join date:
- November 2006
- Posts:
- 422
- Downloads:
- 20
- Uploads:
- 43
- Thanks:
- 88
- Thanked:
- 80 times in 1 posts
September 13, 2009 at 1:42 pm #317231where and how i put pictures what i want to show? tag system?
something like this??
{jainline image}pic1, pic2, pic3{/jainline image}steve100054 Friend
steve100054
- Join date:
- June 2009
- Posts:
- 23
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
September 15, 2009 at 11:20 pm #317473Can someone help with the problem i have? Photos do not appear in Category/Section front pages and in article pages. If I disable Blog View Mode photos appear in their large original sizes making a real mess. All work ok when i install quickstart in my computer with Xampp but not with my hosting company. Photos appear in frontpage. I tried all different combinations but it doesn’t work. Very frustrating. Can anyone help? Steve
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
September 16, 2009 at 1:59 am #317481Hi steve100054
This issue is from the permission of folder.
Please make sure that images and images/resized folder is writable (chmod = 755 or 777)
4 users say Thank You to JA Developer for this useful post
steve100054 Friend
steve100054
- Join date:
- June 2009
- Posts:
- 23
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
September 16, 2009 at 5:51 am #317494Thanks for your kind reply. Unfortunately my problem not solved. There are photos in the Front page and Ja news in the front page, but not in the category/article pages. They are only when I disable Blog View Mode, but in their original size. What else does it affect this?
Stevesteve100054 Friend
steve100054
- Join date:
- June 2009
- Posts:
- 23
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
September 16, 2009 at 6:23 am #317497Unfortunately my problem still exists.
zorroh Friend
zorroh
- Join date:
- November 2006
- Posts:
- 422
- Downloads:
- 20
- Uploads:
- 43
- Thanks:
- 88
- Thanked:
- 80 times in 1 posts
September 16, 2009 at 8:32 am #317507Thanks for adding examples how to use this plugins 🙂
steve100054 Friend
steve100054
- Join date:
- June 2009
- Posts:
- 23
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
September 17, 2009 at 12:39 pm #317615Hi
Problem is still there. I tried everything. It seems that if i cannot solve the problem I will give up with this template. What a pitty!
Stevespeedexe Friend
speedexe
- Join date:
- August 2009
- Posts:
- 17
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 14
- Thanked:
- 3 times in 1 posts
September 17, 2009 at 10:12 pm #317676I can use it with another template?
hariorama Friend
hariorama
- Join date:
- April 2009
- Posts:
- 174
- Downloads:
- 0
- Uploads:
- 33
- Thanks:
- 50
- Thanked:
- 15 times in 1 posts
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
September 22, 2009 at 3:53 pm #318127When I enable this plugin, all I get is a blank page on anything that has an image with it. Any suggestions?
September 22, 2009 at 8:58 pm #318154When I activate this plugin, all of my pages turn blank.
September 28, 2009 at 9:14 am #318848<em>@speedexe 145068 wrote:</em><blockquote>I can use it with another template?</blockquote>
i have also the same problem
thank you
http://www.anetos.gr -
AuthorPosts
This topic contains 128 replies, has 42 voices, and was last updated by HeR0 12 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

