-
AuthorPosts
-
 Manos
Moderator
Manos
Moderator
Manos
- Join date:
- February 2014
- Posts:
- 2806
- Downloads:
- 46
- Uploads:
- 56
- Thanks:
- 200
- Thanked:
- 633 times in 576 posts
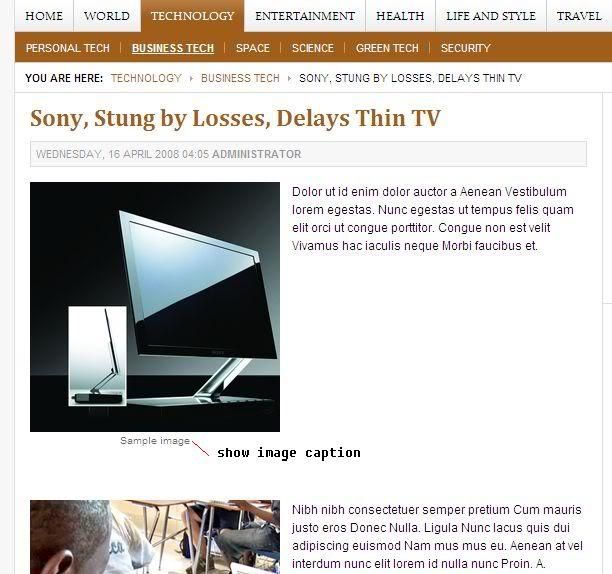
June 8, 2010 at 1:47 pm #346361any link to your site ?
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 12, 2010 at 9:01 am #346859<em>@shanecombs 181556 wrote:</em><blockquote>Yes, I was wanting to display an image caption in a popup window.
What I found out when playing around is that when JA Thumbnail is on I cannot add captions to images displayed in JA Popup. When JA Thumbnail is off, captions work fine in JA Popup.
I look forward to this update!
Thanks.</blockquote>
Hi shanecombs,
Please try as follows to get captions working on the JA popup
open plugins/content/plg_jathumbnail.php file ,Do search this function[PHP]
function replaceImage($text, $width, $height) {
$regex = “/<img[^>]*>/”;
//Get all images
if (!preg_match_all ($regex, $text, $matches)) return;
$images = array();foreach ($matches[0] as $image) {
$regex = ‘#(<img.*)srcs*=s*([“‘])(.*?)2(.*/?>)#im’;
if (!preg_match ($regex, $image, $srcs)) continue;if (($src = $this->processImage ($srcs[3], $width, $height, $this->_crop))) {
$new_image = $srcs[1].”src=”.$srcs[2].$src.$srcs[2].$srcs[4];
//remove height/width
$regex = ‘#(<img.*)heights*=s*([“‘])(.*?)2(.*/?>)#im’;
if (preg_match ($regex, $new_image, $srcs1))
$new_image = $srcs1[1].$srcs1[4];
$regex = ‘#(<img.*)widths*=s*([“‘])(.*?)2(.*/?>)#im’;
if (preg_match ($regex, $new_image, $srcs1))
$new_image = $srcs1[1].$srcs1[4];
//$obj = array(‘org’=>$srcs[3], ‘new’=>$src);
$images[] = array(‘org’=>$image, ‘org_src’=>$srcs[3], ‘new’=>$new_image);
}
}
if (!count($images)) return ”;
$thumbnail = $this->renderThumbnail ($images, $width, $height);
return $thumbnail;
}
[/PHP]
Change it to
[PHP]
function replaceImage($text, $width, $height) {
$regex = “/<img[^>]*>/”;
//Get all images
if (!preg_match_all ($regex, $text, $matches)) return;
$images = array();foreach ($matches[0] as $image) {
$title = “”;
$regex = ‘#(<img.*)srcs*=s*([“‘])(.*?)2(.*/?>)#im’;
if (!preg_match ($regex, $image, $srcs)) continue;
$regex = ‘#(<img.*)titles*=s*([“‘])(.*?)2(.*/?>)#im’;
if(preg_match ($regex, $image, $tit)) $title = $tit[3];
if (($src = $this->processImage ($srcs[3], $width, $height, $this->_crop))) {
$new_image = $srcs[1].”src=”.$srcs[2].$src.$srcs[2].$srcs[4];
//remove height/width
$regex = ‘#(<img.*)heights*=s*([“‘])(.*?)2(.*/?>)#im’;
if (preg_match ($regex, $new_image, $srcs1))
$new_image = $srcs1[1].$srcs1[4];
$regex = ‘#(<img.*)widths*=s*([“‘])(.*?)2(.*/?>)#im’;
if (preg_match ($regex, $new_image, $srcs1))
$new_image = $srcs1[1].$srcs1[4];
//$obj = array(‘org’=>$srcs[3], ‘new’=>$src);
$images[] = array(‘org’=>$image, ‘org_src’=>$srcs[3], ‘new’=>$new_image,’title’=>$title);
}
}
if (!count($images)) return ”;
$thumbnail = $this->renderThumbnail ($images, $width, $height);
return $thumbnail;
}
[/PHP]Then open pluginscontentplg_jathumbnailtmplthumbnail.php file ,Find this line
{japopup type=”image” content=”<?php echo $image[‘org_src’];?>” title=”” group=”group”}
Change to
{japopup type=”image” content=”<?php echo $image[‘org_src’];?>” title=”<?php echo $image[‘title’]; ?>” group=”group”}I hope this help !
June 13, 2010 at 4:35 pm #346915Hi this is my first post here
I am Giorgio from Italy.
I installed jateline III template in a subdirectory of one of my sites, because I Needed to migrate from joomla 1.0 to 1.5.
Everything is going ok but I Have some problems with the thumbinails of the article . I would thank to everyone that can help me.
I try to configurate the plugin but this have no effect on my images. Is it due to the fact that I installed jateline in a subdirectory and so there may be some problems with the path, or whatever?
Thank :-[Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 15, 2010 at 2:59 am #347068Dear stoneshadow!
Can you please give us the link to your site, i would like to have a closer look on the issue.
1 user says Thank You to Saguaros for this useful post
June 15, 2010 at 8:37 am #347101Thanks for the answer tienhc
The url of the site is http://www.blogrisparmio.it/JATELINE/
As i said before it”s installed in a subdirectory
regards
giorgioSherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 17, 2010 at 2:24 am #347316Hi stoneshadow,
Please make sure that your images foder as well as all it’s sub-foder they can be wrote, change their cmod value to 777 also please try turn off safe_mode php setting.
I hope it help !
June 23, 2010 at 3:09 pm #347867I have the plugin working but I am wanting to make the thumbnail caption text aligned to the left not centered but cannot find the right class is the css file to change this.
Any help would be great.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 24, 2010 at 10:22 am #347952<em>@rvpllc 183858 wrote:</em><blockquote>I have the plugin working but I am wanting to make the thumbnail caption text aligned to the left not centered but cannot find the right class is the css file to change this.
Any help would be great.</blockquote>
Hi rvpllc,
you can go to templates/system/css/general.css file,Do a search this css
.img_caption.right p {
clear: right;
text-align: center;
}Chnage it to
.img_caption.right p {
clear: right;
text-align: left !important;
}I hope this help !
July 15, 2010 at 11:24 am #350001<em>@dathq 183155 wrote:</em><blockquote>Hi stoneshadow,
Please make sure that your images foder as well as all it’s sub-foder they can be wrote, change their cmod value to 777 also please try turn off safe_mode php setting.
I hope it help !</blockquote>
Thanks for the help dathq
Unfortunately It can’t solve the problem
Is it possible for you to take a look at the backend of the site, to help me to solve the situation?, I would appreciate it much.
I don’t like to ask direct help in a forum, but I tryed everything I know to solve the situation without any results
Send me a pm if you have 5 minutes free
Thanks:)
GiorgioSherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 19, 2010 at 2:39 am #350192Hi stoneshadow,
If possible please submit a ticket give me your admin account or you can add my skype that is vuanuocnam,I will check your back-end and give helps thought chatting.
madeline63 Friend
madeline63
- Join date:
- January 2010
- Posts:
- 92
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
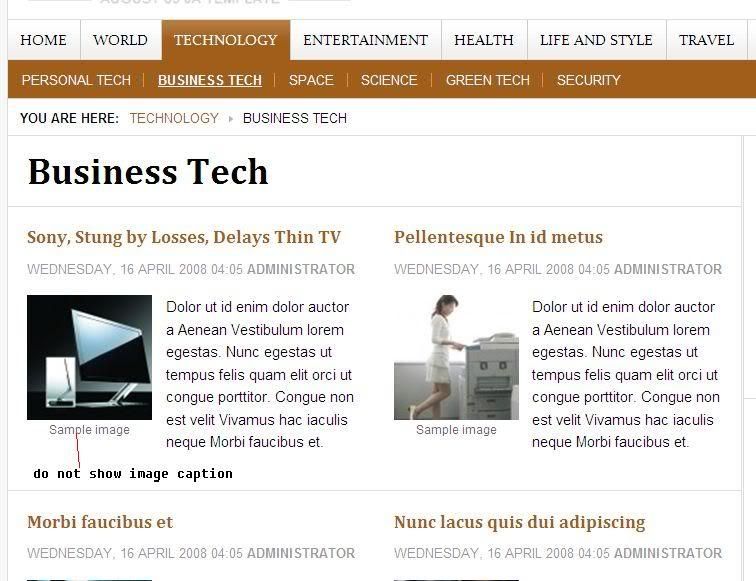
July 21, 2010 at 9:52 am #350391In my article i use the (<p><img class=”caption” src=”images/stories/demo/health/diet-4.jpg” border=”0″ alt=”Sample image” title=”Sample image” align=”left” /></p>) on my picture, can i just show the image caption only on the article layout but not show on Section Blog Layout, Category Blog Layout, Frontpage Blog layout this type of area.

 July 27, 2010 at 8:03 am #350851
July 27, 2010 at 8:03 am #350851Hi stoneshadow,
If possible please submit a ticket give me your admin account or you can add my skype that is vuanuocnam,I will check your back-end and give helps thought chatting</blockquote>
Hi dathq I sent You a private message a week ago, did you read it?
regards
StoneAugust 29, 2010 at 10:39 pm #354058I am in desperate need of help!!! I love the inline image gallery feature with the thumbnail plugin! The only problem is that it only seems to work with locally stored images. I’ve come across picapps which let you use their images for free as long as the image is linked to their website. So the problem is that when i embed the img src code in the article, the thumbnail image gallery doesn’t crop or resize the image so the image ends up overflowing into other blocks and div’s. Also the when I click on the image it doesn’t go to to the picapps website. In order for me to use their images the Image HAS to be linked to the original source of the image. After one trial and error test after another I have failed. I would GREATLY appreciate any help with this
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 30, 2010 at 2:21 am #354068<em>@gsinkaos 192096 wrote:</em><blockquote>I am in desperate need of help!!! I love the inline image gallery feature with the thumbnail plugin! The only problem is that it only seems to work with locally stored images. I’ve come across picapps which let you use their images for free as long as the image is linked to their website. So the problem is that when i embed the img src code in the article, the thumbnail image gallery doesn’t crop or resize the image so the image ends up overflowing into other blocks and div’s. Also the when I click on the image it doesn’t go to to the picapps website. In order for me to use their images the Image HAS to be linked to the original source of the image. After one trial and error test after another I have failed. I would GREATLY appreciate any help with this</blockquote>
as you known, main function of this plugin is using to render thumbnails in blog, article layout and generate a mini gallery in the article layout. the plugin only generates thumbnail for images which put into the directory of the site, with does not support for linked images. so that you should save those images and put them in the “images” folder, it’s a way to speed up performance of the site
1 user says Thank You to Saguaros for this useful post
-
AuthorPosts
This topic contains 128 replies, has 42 voices, and was last updated by HeR0 12 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

