-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 29, 2009 at 7:38 am #140705JA Topaz – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow 2 module
- JA News module
Make sure all extensions are installed properly. In JA Topaz, following extensions are included:
Note: [xx] stands for module position
- [ja-slideshow] JA Slideshow 2 module
- [ja-news] JA News module
Reference: JA Topaz default module positions are available Here.
III. Tips to create modules like our demo
(1) JA Slideshow 2 module
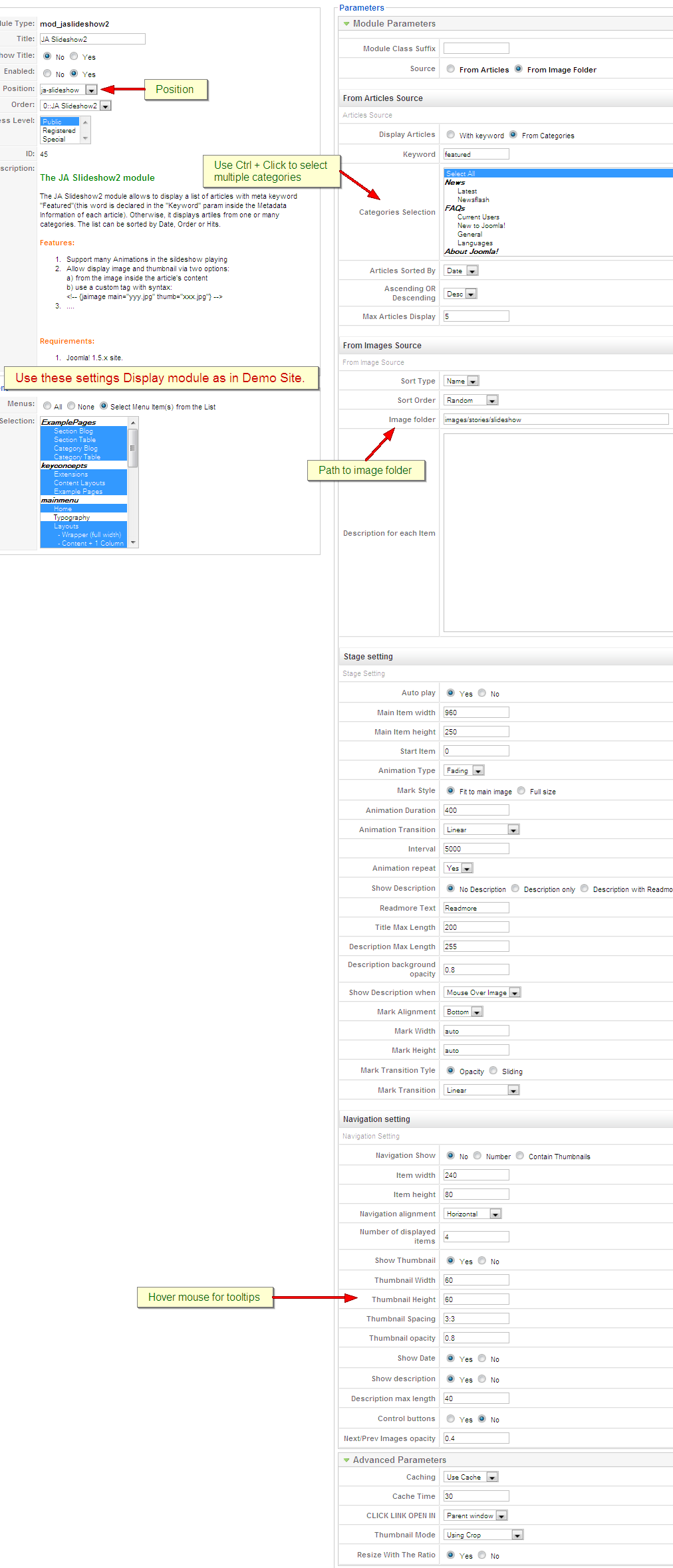
[position: ja-slideshow]JA Slideshow 2 in our demo

JA Slideshow 2 backend Settings as on demo :

- Description for each item: Write description content using HTML code according to below syntax:
Content of description
For examples:
<h3>JA Nickel</h3>
<span>New Joomla! Business Portal</span>
<p>You might have known our corporate templates JA Edenite, JA Mageia, JA Bellatrix etc., this collection now sees a new alternative</p>You need to copy your image folder into your_site_path/image/stories and fill the image_folder _path into Image folder param as per screen short below:



Tip: How to use JA SlideShow 2
(2) JA News module
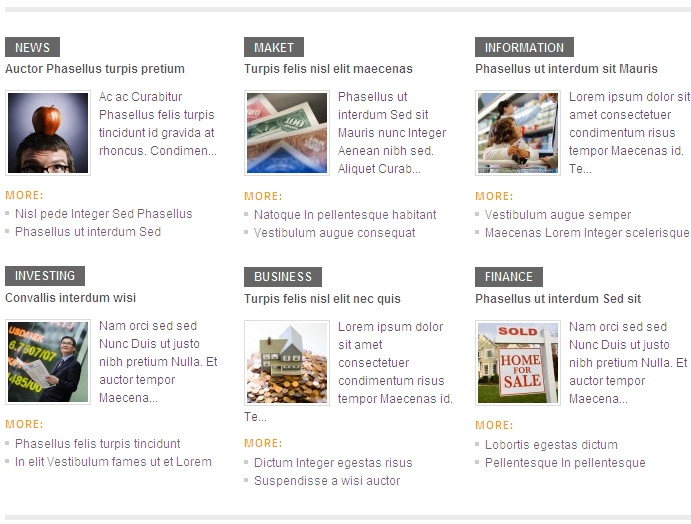
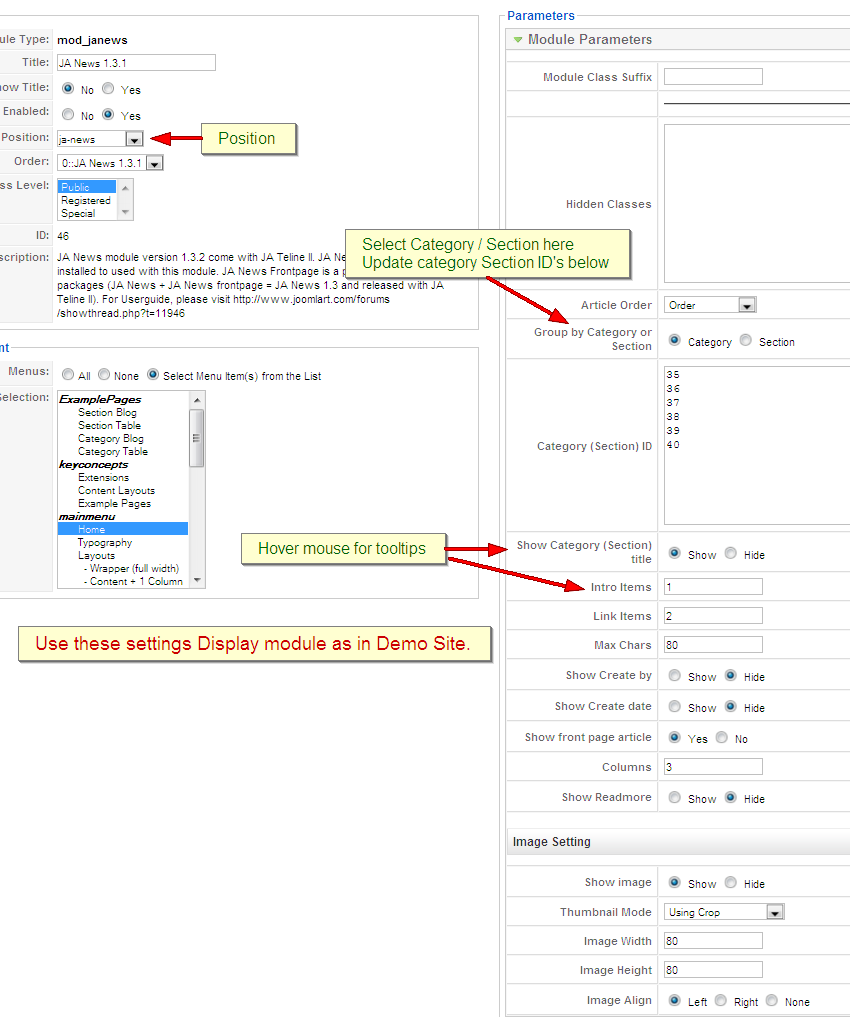
[position: ja-news]JA News in our demo:

Backend Settings of the module on the Demo Site :

- Category (Section) ID: News belongs to Category (Section) ID will be displayed on front page. Set Category (Section) ID line by line. In each line you can put ID and color theme separated by a colon. Syntax for this is: <ID>:<color>, for example:
13:red
14:orange
8:deepblue
12:cyan
5:green
9: pink
11:limeYou need to choose Category/Section that category/Section and its contents will be displayed front page in Category (Section) ID as displayed above in the screenshot.



 (3) Custom module
(3) Custom moduleWe use Custom module of Joomla! to create articles on demo page such as: LATEST NEWS on left position, INTERACTIVE CONTENT on user5 position, ELEIFEND CONVALLIS on user6 position EGESTAS COMMODO on user7 position, WHO ARE WE? on user8 position and ONLINE SUPPPRT on user9 position, You can check How to create Custom module guides for more details.
(4) Latest and Most Read modules
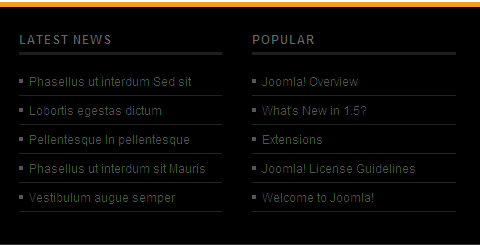
[position: user1, user2]Those modules are Joomla! modules to show latest and most read articles. On demo it looks like:

Latest News module: Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Latest News module to go to configuration page >> Set Title is Latest News and position is user1. Below is its parameters:

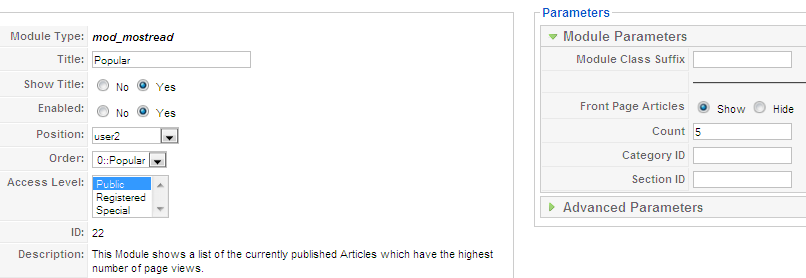
Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Most Read Content module to go to configuration page >> Set Title is Popular, set on user2 position. Below is its parameter:

(5) Search, Menu, Polls, Who’s online and Statistic moduleThose modules are Joomla! modules, you only need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> choose module and publish on positions that you want.
- Search module: is published on user4 position
- Menu module: On demo, we publish three menu: mainmenu and othermenu is published on left position. In module parameter page, you set Title, Position and choose type of menu will be displayed in Menu Name paramter, thus all menu items of that menu will be displayed on this module.
- Polls module: module is published on right position
- Who’s online module is published on right position
- Statistic module is published on right postion
IV. JOOMLART BASICTypographyJA Topaz came with a rich typography to give users more ability to customize content look and feel. Please check all JA Topaz typography here at JA Topaz Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide. -
AuthorPosts
This topic contains 2 replies, has 2 voices, and was last updated by bhogsett 15 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum

