-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 30, 2011 at 10:58 am #158543JA TwitterModule Guide
A. Install the module via Joomla Installer
If you are new to Joomla, you can check our detail guide of How to install a module
B. Get OAuth Information
Since 2013-06-11, Twitter has stopped supporting API v1 and fully moved to API v1.1. In API v1.1, Twitter deny non-Authorized request, that means you need to provide the information: Consumer key, Consumer secret, Access token, Access token secret to authorize your request
Step 1: create new application
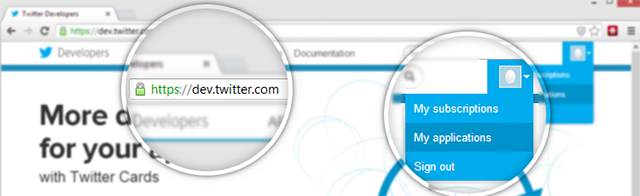
- Login the site: https://dev.twitter.com with your twitter account, if you do not have a twitter account yet, please register one.
- Once you login, access My Application
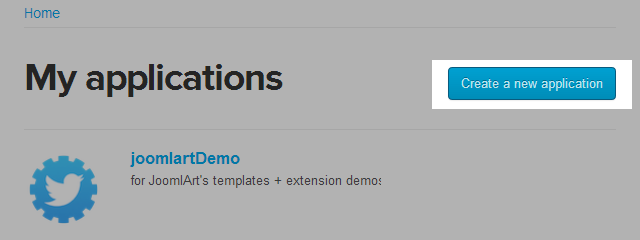
- Now Click on button: Create a new application
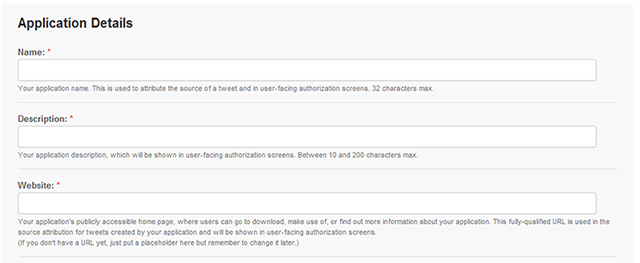
- Add all requred information in this form then creat the twitter application



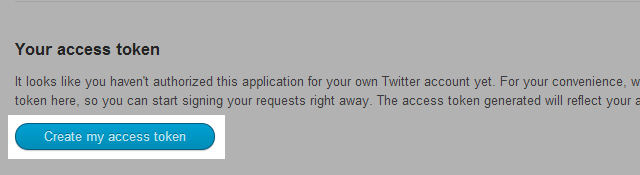
Step 2: Create my access token
When application is created successfully, open the created application the click on the button Create my access token

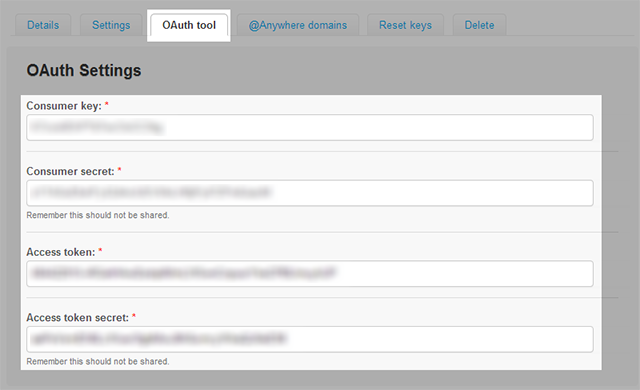
Step 3: Get OAuth information
After access token is created, now go to tab: OAuth tool to get the OAuth information that we will add to JA Twitter module to get content from the twitter account

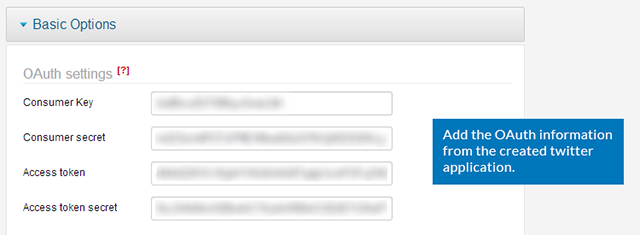
B. Module Configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module named JA Twitter module to go to configuration panel.
I. OAuth settings

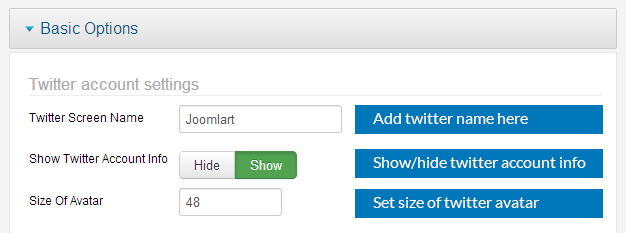
II. Twitter account settings

Parameters Explanation:
- Twitter Screen Name: add your twitter name to the field.
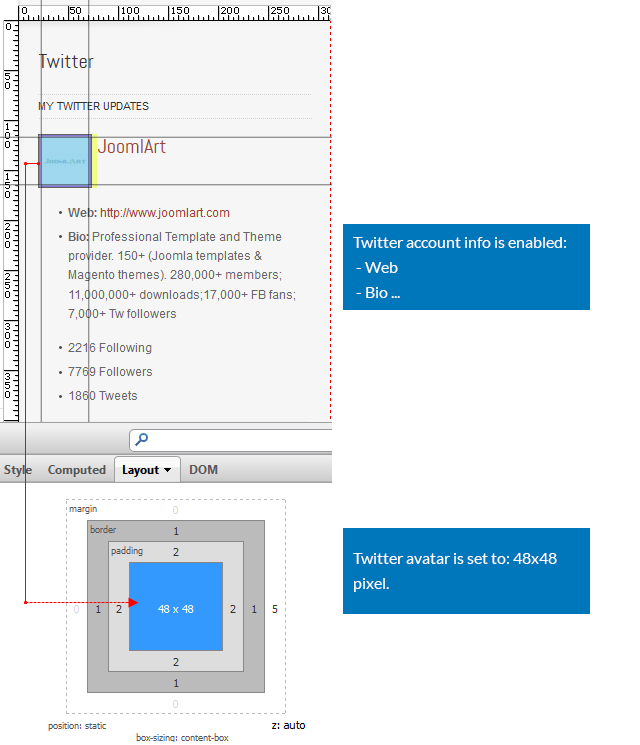
- Show The Twitter Account Info: select to display twitter account info. The info includes:
- Location:
- Web:
- Bio:
- Size Of Avatar: set the size of twitter’s avatar (in pixel).
Front-end Appearance

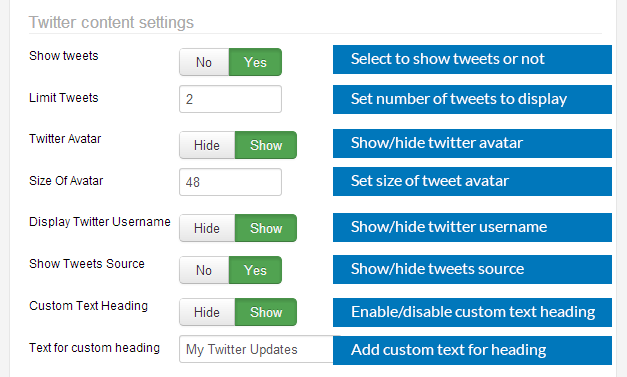
III. Twitter content settings

Parameters Explanation:
- Show tweets: To choose show tweets info or not.
- Limit Tweets: To specify how many tweets to show in frontend.
- Twitter Avatar: To choose show/ hide Twitter Avatar.
- >> Size Of Avatar: To specify the size of avatar
If user click Yes to show tweets, system will show some info to configure
If you choose Show, you can specify the size of avatar in frontend
- Display Twitter Username: If set Show , Username will show above Tweets
- Show Tweets Source: To enable/ disable source of Tweets
- Custom Text Heading: If set Show system will show text heading.
- Text for custom heading: You can input text heading here
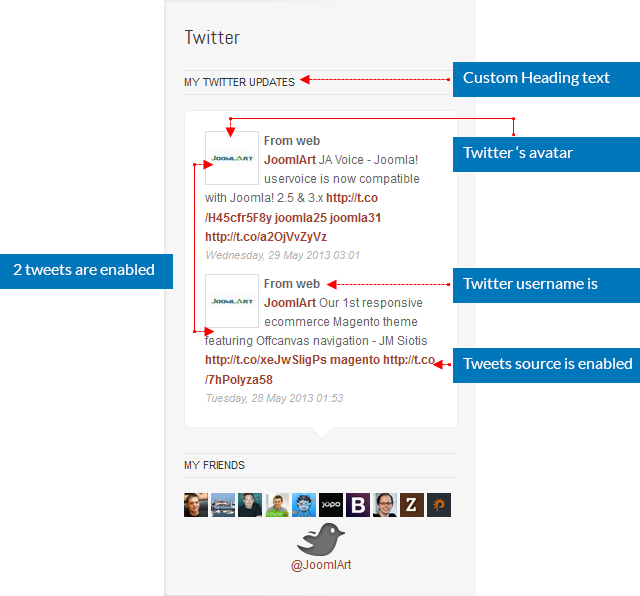
Front-end Appearance

[/LIST]
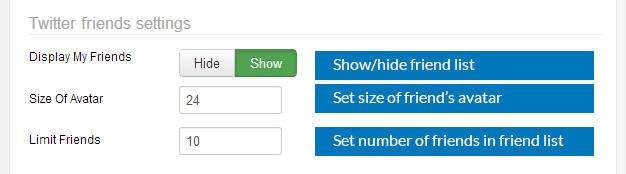
IV. Twitter friends settings

Parameters Explanation:
- Display My Friends: Set Show to show friends, you can configure some parameters
Size Of Avatar: To specify the size of avatar
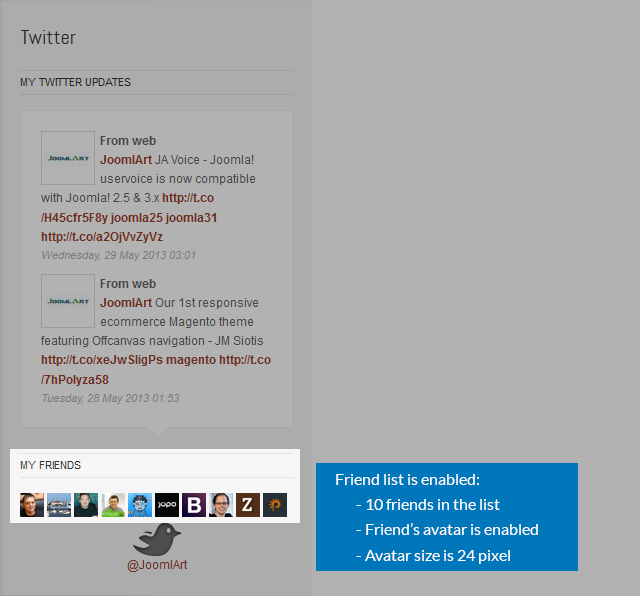
Limit Friends: Input the number of friend that connected to the Twitter pageFront-end Appearance

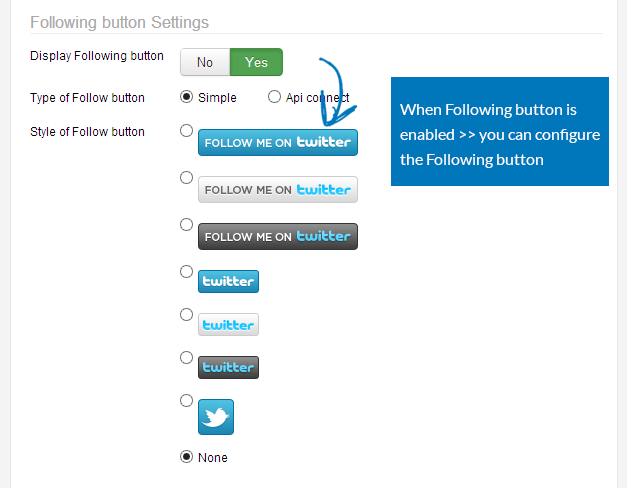
V. Following button Settings

Parameters Explanation:
- Display following button: Set Yes for choosing to display following button or not, you can configure some parameters
- Type of follow button: There are 2 types of button. >>Simple
- Style of follow button:Select style of follow button and see in frontend
- >> API Connect[/B] – Input API Key to set style of button
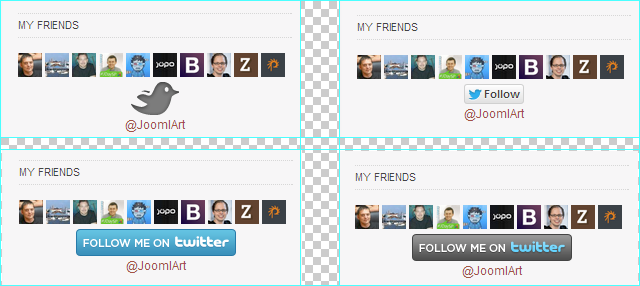
Front-end Appearance

VI. What happen if you don’t see the module displaying in front-page
In case you don’t see the module displaying in front-page, you need to check:
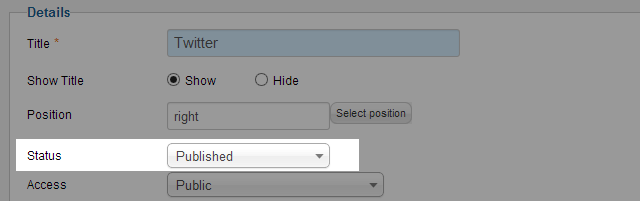
- Is the module published ?
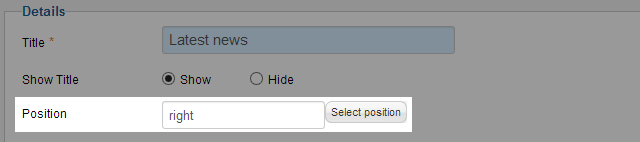
- Is the module assigned to a visible module position ?
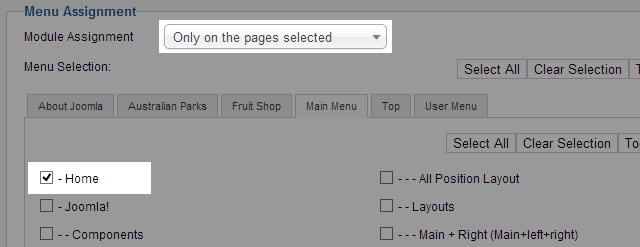
- Is the module assigned to a menu ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.

-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 14 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

