JA Typo Plugin 1.5 Installation Guide
Step 1: Installation
You follow simple steps below:
1. Install the plugin via Joomla Installer
If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla plugin
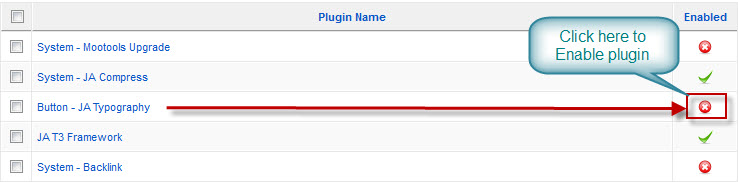
2. Enable the plugin
Then, the module is instantly available in your system.
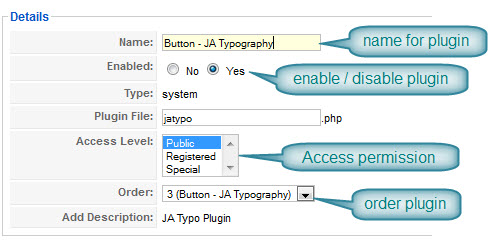
3. Setting Detail plugin
Parameters Explanation:
- Name: Name of Plugin in the system
- Enable: To enable or disable the Plugin in the system
- Access level:To set the permission to view Plugin in the frontend
- Order: The ordering of plugin in the Plugin listing of the system
Step 2: How to use it in your system
It will be added in your HTML Editor when you Create, Edit content in Content Manager & Module custom HTML
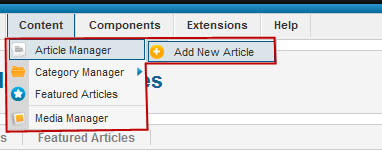
Now, you can try to create a new Article by going:
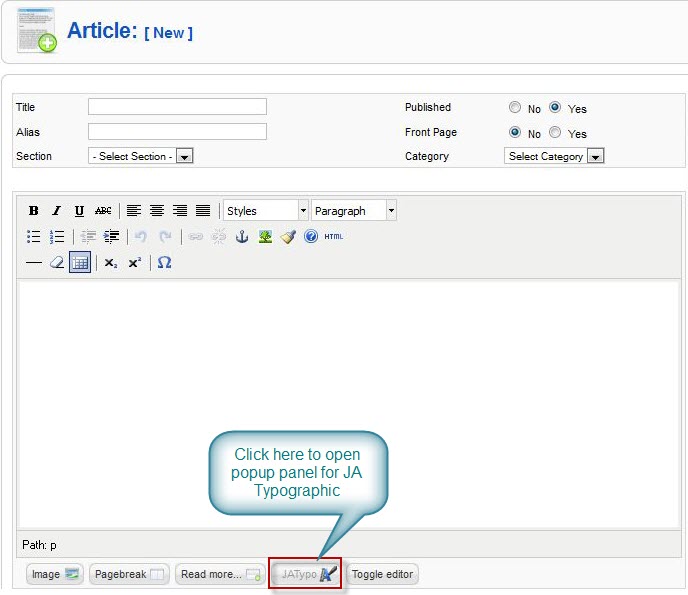
See where Typo Plugin was added in Editor
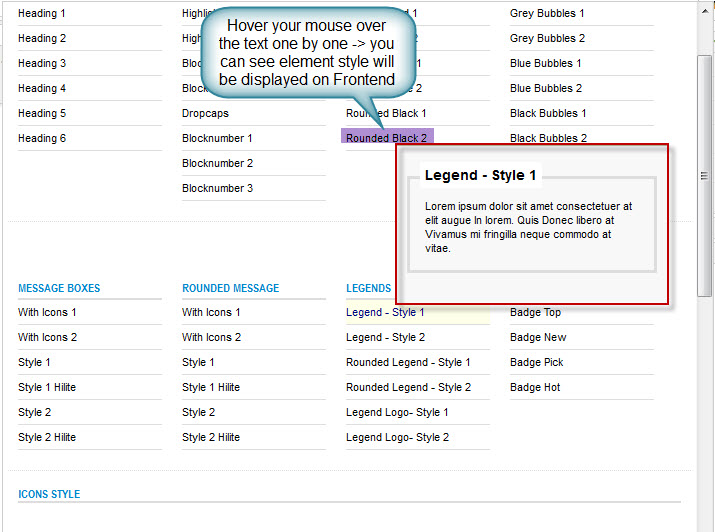
Click Typo button to open Typo Panel
What Typo Plugin supports? It supports many elements for website.
For example:
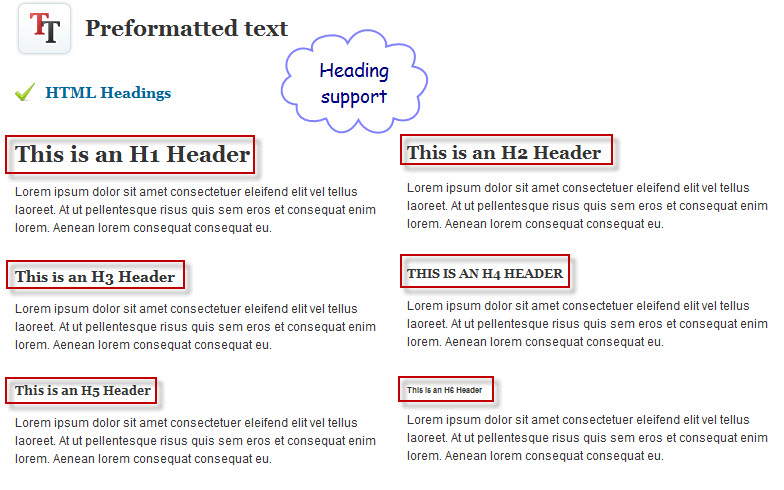
HTML Headings
Icon support
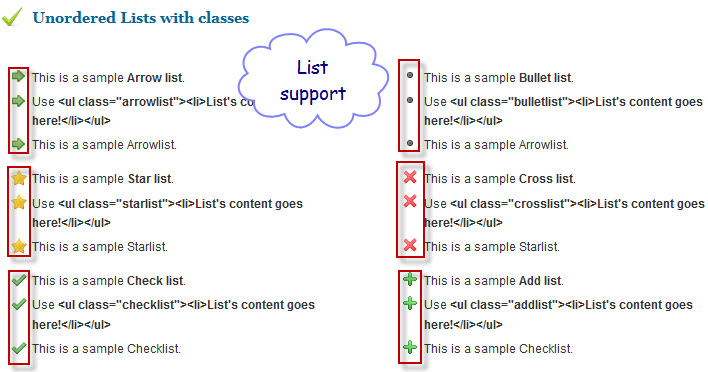
List support
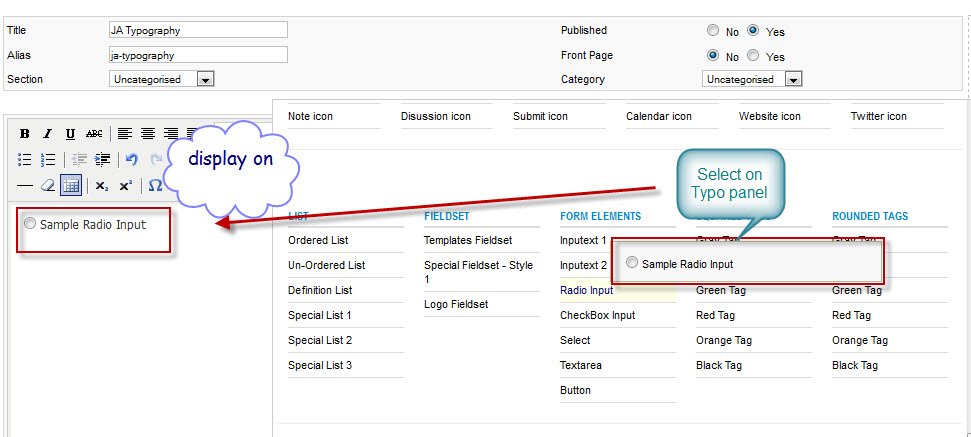
An example for using Typo Plugin in creating your new article
1. From Typo Panel, select FORM ELEMENTS >>Sample radio input.
2. Go to front end to see how does it look when you used Typo plugin in Editor
Note:With Custom HTML Module
From the back-end of your Joomla site (administration) select Extensions >> Module Manager : You can select Custom HTML module exist or create new Custom HTML module to use Typo plugin as above .
ngalt 13 years, 6 months ago.