-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
November 21, 2008 at 7:27 am #135575JA Uvite – Userguide for Joomla! 1.5.x
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA News 1.3.2
- JA News Frontpage
- JA Bulletin
- JA Highslide – JA HighSlide Plugin (view our detailed guideline for plugin HERE)
- JA Tabs – JA Tabs Plugin
In JA Uvite, default positions of those modules are:Note: [xx] stands for module position
- [ja-news]JA News
- [ja-news]: JA News FrontPage
- [user1, user2]: JA Bulletin
- [user5]: JA HighSlide
- [user5]: JA Tabs
III. Tips to create modules like our demo
When extracting JA Uvite package, you will see the folder named Extension with all extensions built in the JA Uvite, including JA News FrontPage, JA News, JA Highslide, JA Tabs, JA Bulletin modules and JA Highslide, JA Tabs plugin. That means when you install via template installer, you need to install modules JA News FrontPage, JA News, JA Highslide, JA Tabs, JA Bulletin and plugins JA Highslide, JA Tabs separately, then configure their positions as instructed in Template configuration section.
1. JA News Frontpage module:
The purpose is rearrange front-page contents (article choose to display on front-page) of Joomla into Headline layouts like news portal. You can choose among 2 options layout: Default_fp and Headline_fp.
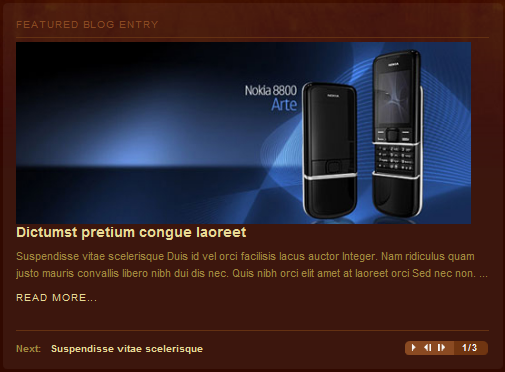
On demo, it looks like:

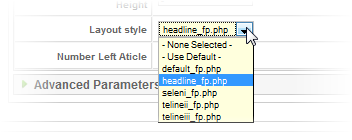
Layout style includes:

When setting as default_fp.php, layout of JA News Frontpage will look like this:

2. JA News module:
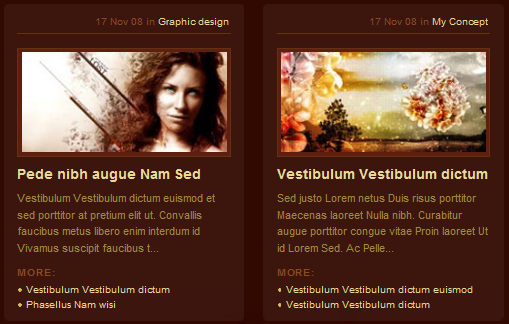
Here is the setting of JA News on demo:

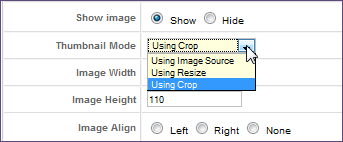
Thumbnail Mode includes:
If would like to use image thumbnail which render from the image source, you choose “crop” or “resize”. In JA Uvite template, chosen Thumbnail Mode is Using Crop.
3. JA Highslide module:Notes: to display JA Highslide module on front-page, you must enble JA Highslide plugin first
JA Uvite came with JA Highslide plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Highslide and how to use it, please follow this guide here:
JA Highslide Userguide
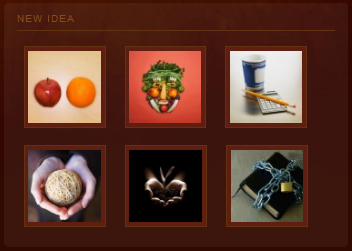
JA Highslide module is set Title is New idea and on user5 position. You only need copy your image into image path: your_site_path/images/stories/gallery and input name of images (sam-1.jpg,sam-2.jpg,sam-3.jpg,sam-4.jpg,…) into URL param of Highslide module parameters.On demo, it looks like:
 Here is the setting of JA Highslide on demo:
Here is the setting of JA Highslide on demo:
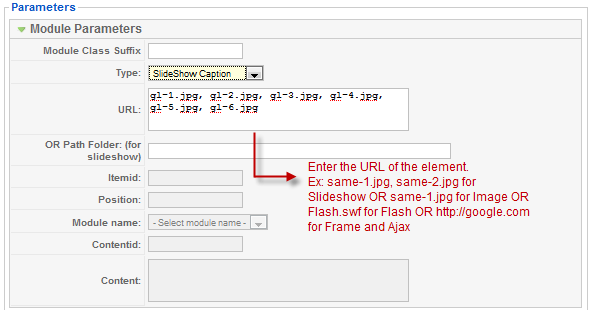
Parameters Explanation:
- Module Class Suffix: A suffix to be applied to the css class of the module (table.moduletable), this allow individual module styling
- Type: Type of the highslide
- URL: URL of the element: Example, gl-1.jpg, gl-2.jpg…for Slideshow Caption and Slideshow Controlbar or gl-1.jpg for Image or gl-1.swf for Flash or http://google.com for Frame and Ajax
- OR Path Folder (for slideshow): Folder of the element
- Item id: enter ID of the article in case you choose type of highslide is Item
- Position: Enter position of the module in case you choose type of highslide is Modules
- Module name: choose type of module in case you choose type of highslide is Module
- Content id: Enter Id of content, example: 1 in case you choose type of highslide is HTML
- Content: content of HTML
To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
4. JA Tab module:
Notes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin firstJA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features.
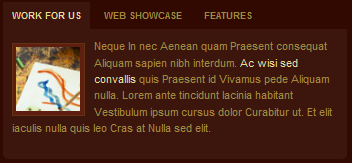
Please follow these steps to create JA Tabs like demo. Go to JA Tabs module parameter: put on user5 positionUse Custom module to create three articles: WORK FOR US, WEB SHOWCASE and FEATURES and set on jatabs position (You can see How to create Custom module). Now, your JA Tabs is similar to our demo:
 To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
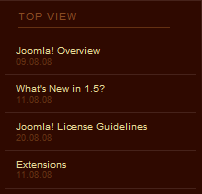
6. JA Bulletin module:JA Bulletin show lastest and most popular articles on user1 and user2 position.
You can copy the module into multiple instances (For example, in JA Uvite demo, 2 instances of the module are used, one to show latest news, one to show most popular articles). The module also supports to show image and updated date.
- Go to JA Bulletin parameter, set Title is Lastest post and position is user1
- Choose Type: Lastest news and set other parameters. So newest articles will be displayed on user1 position
- On Module Manager panel, tick Lastest News and choose Copy to copy module.
- Go to Copy of Lastest News module, set Title is Top view, set on user2 position and on parameter, choose Type: Most read. So articles that are most read will be displayed on user2 position.
- Statistics module: Go to Admin panel >> Extensions >> Modules manager >> click Statistics module >> Publish this module and set on left position.
- Custom module to create content for Recent project module, set on right position.
- Custom module to create content for Tags cloud and About author on user7, and user7 positions
You can check How to create Custom module guides for more details.
After that, your site will be:

(Position: user2)
(Position: user1)IV. TYPOGRAPHY
JA Uvite came with a rich typography to give users more ability to customize content look and feel. Please check all JA Uvite typography here at JA Uvite Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.whamprod Friend
whamprod
- Join date:
- April 2008
- Posts:
- 60
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 6 times in 1 posts
December 17, 2009 at 3:00 pm #326834Either the images are missing from the server, or the file path for the images is incorrect. So it is difficult to use this User Guide. Is it possible to correct this please? Thank you.
February 21, 2010 at 5:48 am #333262Yes, two months later, the images are all missing from the Uvite User Guide. All I see are the little red X.
This would be very helpful to me, a beginner. Anyone help? Thanks!
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 24, 2010 at 7:24 am #333665Hi guys,
We have updated images for JA Uvite userguide.
Check again and enjoy it.
1 user says Thank You to JA Developer for this useful post
March 31, 2010 at 9:14 pm #338662I’m trying to get some things done but it seems that some joomlart plugins are not compatable. The main problem I have is that I want to use youtube-movies. Of course youtube is not auto-scalable so I thought I use stills (jpg) and have them popup using either highslide or japopup. Japopup doesnt work in combination with highslide. Using the Highslide-code I’ve found here works on article level (have people click a JPG and the have a popupmovie) but not on the frontpage.
What I realy want is some auto-scale function like smartresizer combined with japopup, So really what use is highslide to me?
http://zen.bndestem-pzc.com/pzc/watisjev2/But really is there a way to have playable video’s in the ja-news 1-3-1 section? Youtube object do’nt show, popups dont work. is there a way?
whamprod Friend
whamprod
- Join date:
- April 2008
- Posts:
- 60
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 6 times in 1 posts
March 31, 2010 at 9:29 pm #338664<em>@pompiedom 172511 wrote:</em><blockquote>I’m trying to get some things done but it seems that some joomlart plugins are not compatable. The main problem I have is that I want to use youtube-movies. Of course youtube is not auto-scalable so I thought I use stills (jpg) and have them popup using either highslide or japopup. Japopup doesnt work in combination with highslide. Using the Highslide-code I’ve found here works on article level (have people click a JPG and the have a popupmovie) but not on the frontpage.
What I realy want is some auto-scale function like smartresizer combined with japopup, So really what use is highslide to me?
http://zen.bndestem-pzc.com/pzc/watisjev2/</blockquote>The current version of the tiny-mce editor leaves much to be desired. However, I have had good results by installing the JCE 157 editor component. It handles inserting code into an article much better than the tiny-mce editor does. You can download it HERE.
After installing and making the JCE 157 editor your default editor, copy and past the youtube embed code into the new article html editor. You can re-size the video by setting the width and height of the embedded code.
No, it isn’t auto-scaling, but it does work a lot better than the native editor.
1 user says Thank You to whamprod for this useful post
whamprod Friend
whamprod
- Join date:
- April 2008
- Posts:
- 60
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 6 times in 1 posts
March 31, 2010 at 10:16 pm #338667Go to http://www.robinsgoodstuff.com/index.php and use the buttons under the top picture to cycle through the pictures that appear in the JA News Frontpage module at the top of the page. The second item should be a youtube video, which displays just fine.
1 user says Thank You to whamprod for this useful post
April 6, 2010 at 6:46 pm #339355I followed your advise and installed jce 157. And yes I now can use youtube. however: very strange, other users with lesser accounts (not super-admins) can not insert images or youtubecodes. Everyone of them has 156 as default editor. I really don’t understand.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 8, 2010 at 4:25 am #339556Dear pompiedom!
I think that the editor removed the codes, you turn off the editor and put codes again. may be the problem is fixed
Good luck
April 9, 2010 at 5:33 pm #339776I can not turn of an editor, that’s no solution. I suggest you take another deep look inside this template. I’ve never had problems like this. It’s driving me mad. Unfortunatly my time here’s up. I’m not redeeming though I need this forum pretty bad. (BIG SIGHH)
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 12, 2010 at 3:25 am #339981Dear pompiedom!
The problem only happen while you edit content of article ?
if it’s truly, may be the problem is from the global setting of the content component . please kindly see my snapshort
7456
7457 -
AuthorPosts
This topic contains 11 replies, has 6 voices, and was last updated by Saguaros 14 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

