-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 8, 2008 at 7:47 am #136048JA Vauxite – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Vauxite, named as qs_j159_ja_vauxite.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Vauxite works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Vauxite package and extract it, you will find template package named: tpl_vauxite_j1.5.zip
Proceed installation of JA Vauxite as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
To configure JA Vauxite, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template.

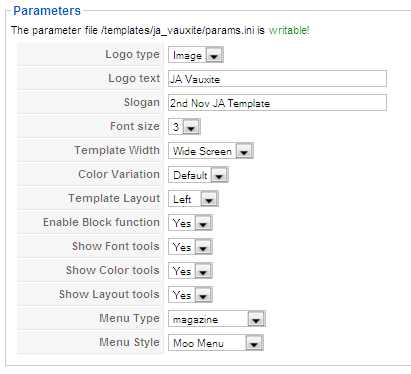
Here is the setting of JA Vauxite template on demo:
In here, you can change all JA Vauxite parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide screen/Auto)
- Color Variation: 5 color themes (Default, Brown, Green, Blue, Red)
- Template Layout: Two options Left/Right layout
- Enable block functions: Show/hide block function. When you enable blog function, blogs can collapse.
 –>
–> 
- Show Font tools: Show/Hide font tools
- Show Color tools: Show/Hide color tools
- Show Layout tools: Show/Hide layout tools
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Disable/Split/Css/Moo menu.
Please keep your mouse hover each parameter to see description in details.
JA Vauxite module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Vauxite style.

If you don’t know how to create module position in Joomla!, please follow this guide
III. EXTENSION INSTALLATION
When extracting JA Vauxite package, you will see the folder named Extension with all extensions built in the JA Vauxite, including JA Cpanel, JA News FrontPage, JA News, JA Tabs modules and JA Tabs, JA Zin plugins. That means when you install via template installer, you need to install modules JA Cpanel, JA News FrontPage, JA News, JA Tabs and plugins JA Tabs, JA Zin separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation
Extensions built in JA Vauxite comprise:
Note: [xx] stands for module position
- [ja-cpanel] JA Cpanel module
- [ja-news-fp] JA News Frontpage module
- [ja-news] JA News module
- [user5] JA Tabs module
- JA Tabs plugin
- JA Zin plugin
- [ja-tabs] All Videos module
And extension details as follow:
2.1. JA Cpanel module (mod_jacpanel.zip)
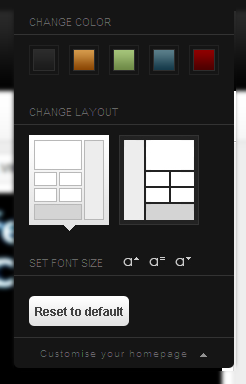
[position: ja-cpanel]On demo, when you click to show control panel

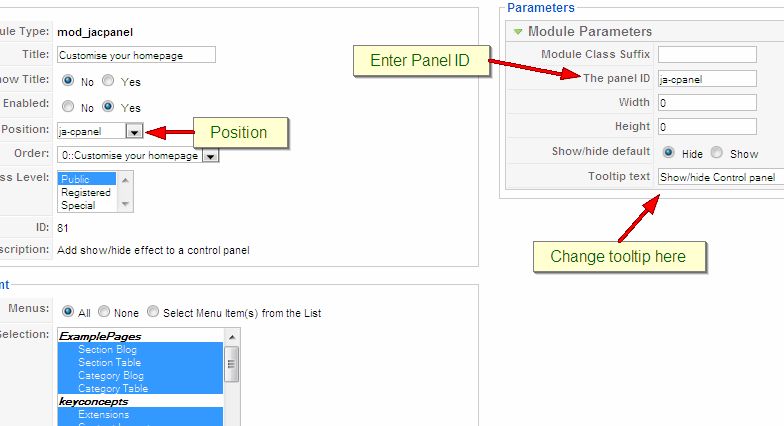
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jacpanel) to go to configuration page.Here is the setting of JA Cpanel on demo:

Parameters Explanation:
- The panel ID: ID of the element to be converted to Cpanel
- Width: Control panel width
- Height : Control panel height
- Show/hide default: Show or hide control panel on the first load.
- Tooltip text: Tip show when mouse hover the switcher
2.2. JA News Frontpage module(mod_janews_fp_j15.zip)
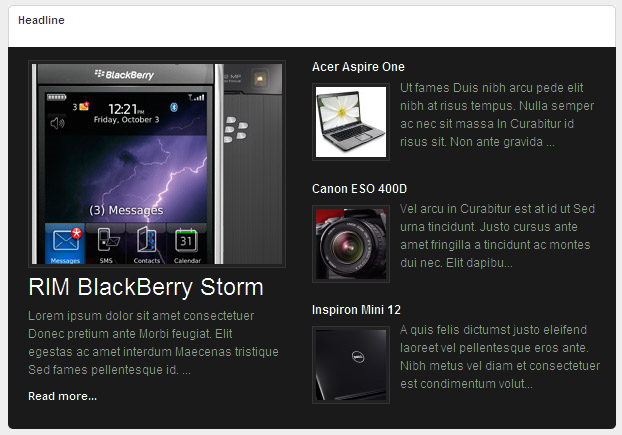
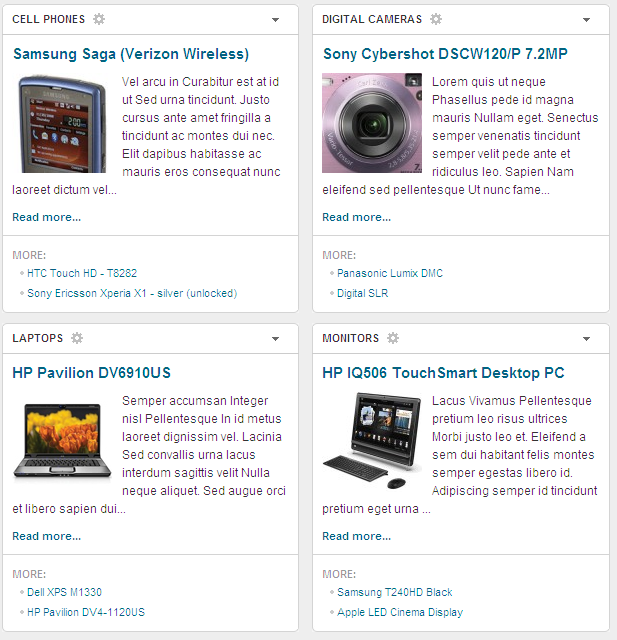
[position: ja-news]The purpose is rearrange frontpage contents (article choose to display on frontpage) of Joomla. You can choose Default_fp.php layout to have a look like our demo.
On demo, it looks like:

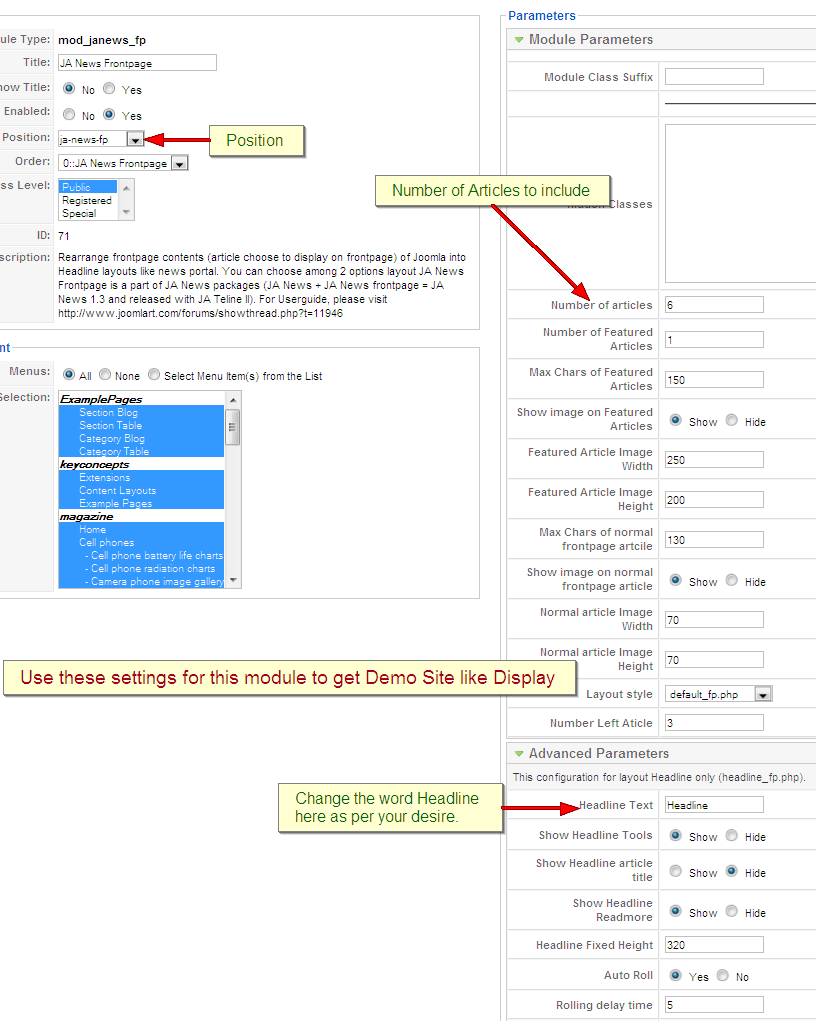
In Admin panel, please go to Extensions >> Modules Manager and click on module name (JA News Frontpage) to go to configuration page.
Here is the setting of JA News Frontpage on demo:

Parameters Explanation:
- Module Class suffix: A suffix to be applied to the css class of the module (table.moduletable), this allow individual module styling
- Hidden classes: Classes that have property such display: none. Separated by |
- Number of news: Total number of news shown in headline, applied to both layouts.
- Number of Featured Articles: Feature news is the newest articles and take most of the place of area, should be 1 if you use default_fp.php layout and 5 if you use headline_fp.php
- Max chars of Featured news: Maximum number character displayed on featured news.
- Show image on Featured news: Show/Hide image on featured news
- Featured news image width: Fixed width of image in pixel (set to -1 if you want to leave image’s default size).
- Featured news image height: Fixed height of image in pixel (set to -1 if you want to leave image’s default size).
- Max chars of normal frontpage news: Maximum number character displayed on normal frontpage news.
- Show image on normal frontpage news: Show/Hide image on normal frontpage news.
- Normal news image width: Fixed width of image in pixel (set to -1 if you want to leave image’s default size).
- Normal news image height: Fixed height of image in pixel (set to -1 if you want to leave image’s default size).
- Layout style: Layout for displaying Frontpage news. With JA Vauxite, JA News front page supports default_fp.php layout only.
2.3. JA News module(mod_janews_j15.zip)
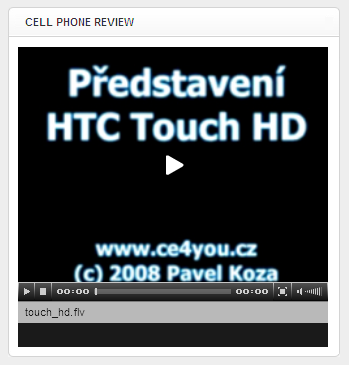
[position: ja-news]On demo, it looks like:

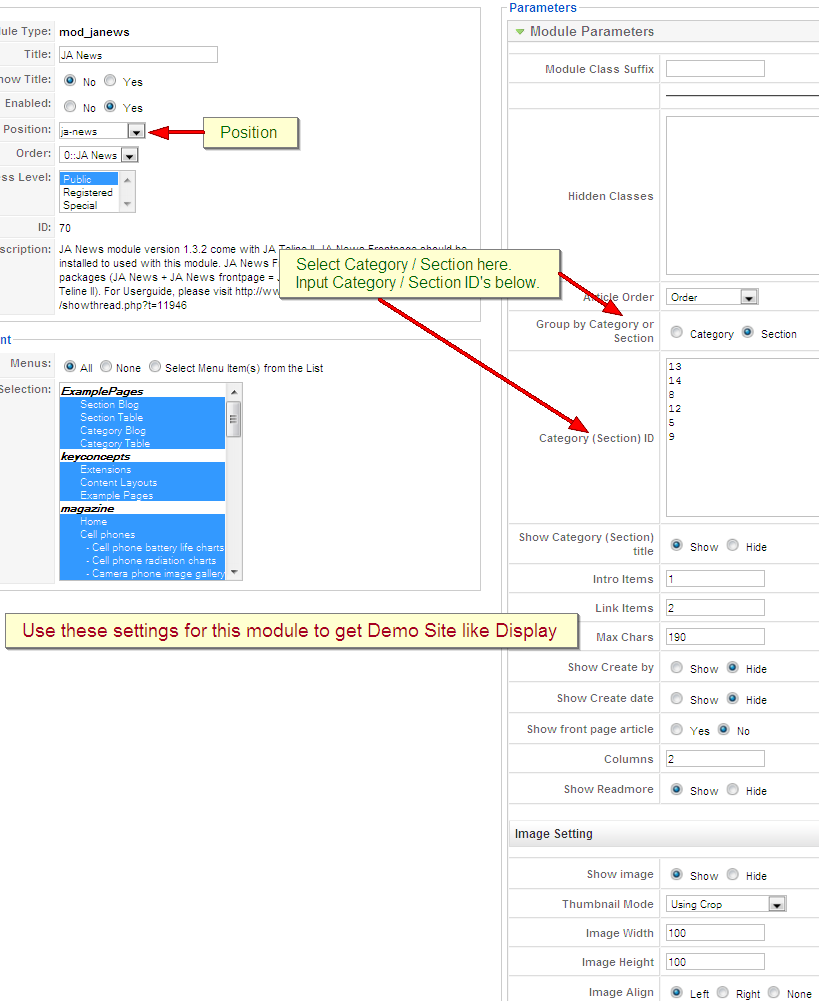
In Admin panel, go to Extensions >> Modules Manager and click on JA News 1.3.0 name to go to configuration page.
Here is the setting of JA News on demo:

Parameter explanation:
- Module Class suffix: A suffix to be applied to the css class of the module (table.moduletable), this allow individual module styling
- Hidden classes: Classes that have property such display: none. Separated by |
- Article order: Order by created date or modified date.
- Group by category or section: News displayed on front page grouped by Category or Section
- Category (Section) ID: News belongs to Category (Section) ID will be displayed on front page. Set Category (Section) ID line by line. In each line you can put ID and color theme separated by a colon. Syntax for this is: <ID>:<color>, for example:
13:red
- Show category (Section) title: Show/Hide category (section) title.
- Intro items: Number of intro items
- Link items: Number of link items
- Max chars: Maximum character number displayed
- Show image: Show/Hide news’s image
- Image Align: Set align of image
- Auto resize: Auto resize image or not
- Show front page article: Show/Hide front page article
- Image width: Fixed width of image in pixel (set to -1 if you want to leave image’s default size).
- Image height: Fixed height of image in pixel (set to -1 if you want to leave image’s default size).
- Columns: Number of column per row (Set to zero if you want to disable other news items)
- Show readmore: Show/Hide Readmore button on news
14:orange
8:deepblue
12:cyan
5:green
9: pink
11:lime2.4. JA Tab module(mod_jatab_j15.zip)
[position: user5]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
On demo it looks like:
In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

Here is the setting of JA Tabs on demo:You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can choose module position in Select a position dropdown list. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.5. JA Tab plugin(plg_jatab.zip)
JA Vauxite came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin first
2.6. JA Zin plugin(plg_jazin.zip)
This plugin will find all available section and categories in your Joomla site and create all menu items link to such section/categories. Once created, menus item will be set to publish status. You can delete or unpublish unnecessary menus.Install it as other extensions. When done, please select Extensions >> Plugin Manager you will see JA Zin plugin with the name JA Zin plugin in the list. Please make sure it enabled.
Click on its name to go to configuration page, here is the setting at Demo page:

Type in the menu name that you want to create at Menutype. After enable, you will see the menu has been create by click on Menu >> <your menu name>

This menu will be created base on your Section structure and Category you’ve had. If you have any changes in your section/category structure, please select Update Setting = Yes in JA Zin configuration page to make change to menu.
Note: JA Zin used to generate the menu tree for selected section or category. So after you’ve running it and have your desired menu, you can turn it off to save your resource and get a faster load for your site. If you lease it on, menu will be re-generated everytime your page loading.
Now we need to go back to Template Manager >> JA Vauxite configuration page and select this menu to display.

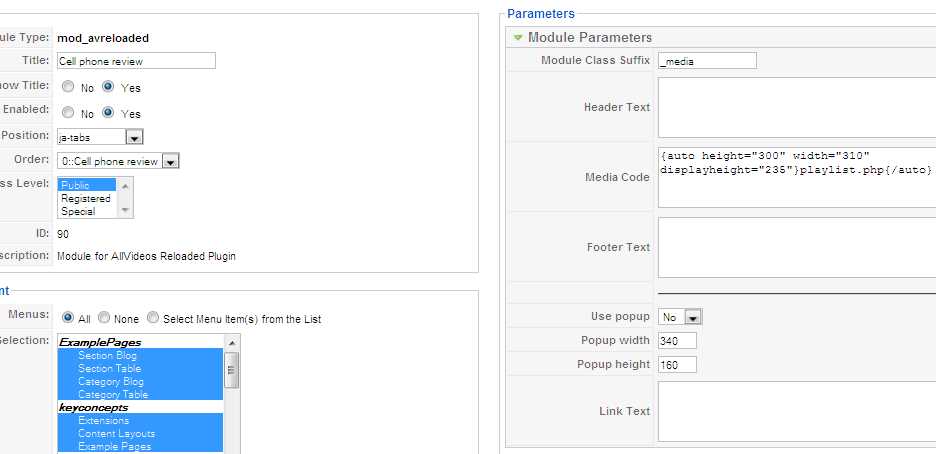
2.7. All Video Reloaded module (Homepage URL)
Flexibly handle your content streaming with any type of video or audio. You can also save your server’s bandwidth by embedding video or audio content uploaded on other servers (YouTube etc.)
Please follow this URL to download All Videos module.
JoomlArt has developed a file call playlist.php to handle the existed videos on your host, please check the setting below to understand how it works and how to use.
For more information about this module, please visit author homepage
III. SETTINGS LIKE DEMO
And now, i will instruct you setting your site look like our demo.
- JA Tabs module: Please follow these steps to create JA Tabs like demo
- Create a new module position named: jatabs (follow this guide to create module position)
- Install JA Tabs module and plugin
- Publish JA Tabs plugin
- Go to JA Tabs module parameter: put on user5 position
- Set parameters: Type tabs: Modules and Select a position: jatabs (that means: modules on jatabs position will be displayed on JA Tabs module).
- Publish All Video Reloaded module on jatabs position.
-

- Now, your JA Tabs is similar to our demo
- All Video Reloaded module: you can add video clip by locate your video on Site_pathimagesstoriesvideos, and a thumbnail of that video on Site_pathimagesstoriesvideosthumbnail. Remember that this module support flv, mp4, swf, 3gp, mp3, rbs videos.
- Banner module: JA Vauxite come with two beautiful banner, to create that banners please follow these steps:
- Copy images you want to display in banner into Site-pathimagesbanners
- Go to Admin panel >> Components >> Banner >> Banners >> click New button to go to Banner component configuration page >> Set parameter.
- On demo, we has create two banner component includes JA Vauxite and Joomla! Promo Shop and parameter as belows:


- And now, we will create banner modules, go to Admin panel >> Extensions >> Module manager >> Click New button >> Choose Banner to go to banner configuration page
- First banner: Position: banner1, Banner client: ja vauxite, Category: Adv
- Second banner: Position: banner, Banner client: Open Source Matters, Category: Joomla! Promo
- Banner will be similar to demo.
- Latest News module: this is module of Joomla to show latest article. On demo it looks like:

- Most read module: this is module of Joomla to show most popular articles.
- Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Most Read Content module to go to configuration page >> Set Title is Popular Review, set on user2 position.
- Statistics module: Go to Admin panel >> Extensions >> Modules manager >> click Statistics module >> Publish this module and set on left position.
- Custom module to create content for Top Cell phone 2008 module, set on right position
- Custom module to create content for Adv, About JA Vauxite and Live pocker for iPhone on user5, user6 and user7 positions
Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Latest News module to go to configuration page >> Set Title is Latest post and position is user1


You can check How to create Custom module guides for more details.
IV. TYPOGRAPHY
JA Vauxite came with a rich typography to give users more ability to customize content look and feel. Please check all JA Vauxite typography here at JA Vauxite Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.1 user says Thank You to Hung Dinh for this useful post
-
AuthorPosts
This topic contains 2 replies, has 2 voices, and was last updated by whw07 15 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

