JA VMProducts Module functionality allows you to pick one or more products from Virtuemart categories and displays them nicely as a slider. So make sure that Virtuemart component is installed and configured for categories.
How to install Virtuemart.
Step 1: Installation
You follow simple steps below:
1. Install the module via Joomla Installer
Then, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install a module
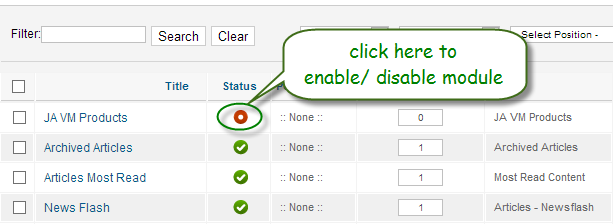
2. Enable the module
Step 2: Configuration
From the back-end of your Joomla site (administration) select Extensions >> Module Manager, then click on module title Systemto enter configuration panel:
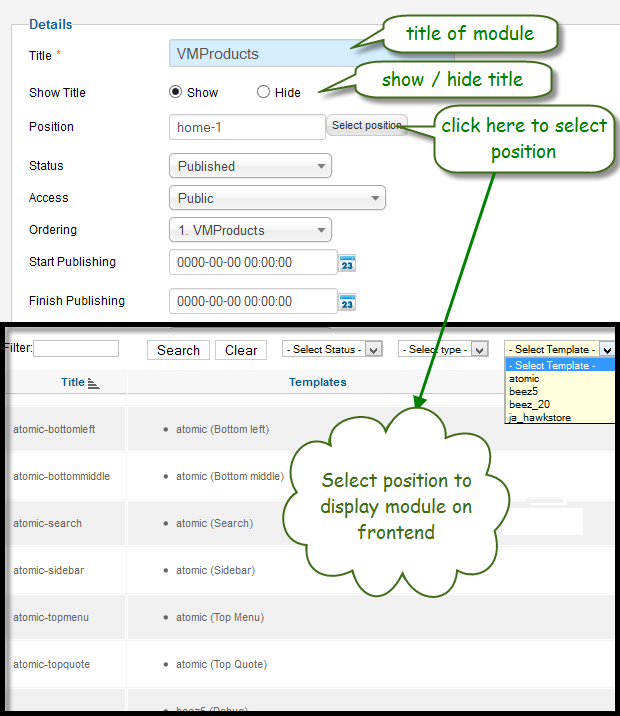
1. Detail Setting
Parameters Explanation:
- Title : The title of module
- Show title : To show or hide the title of module
- Position : You must assign position for module
- Published : To Published or Unpublished your module
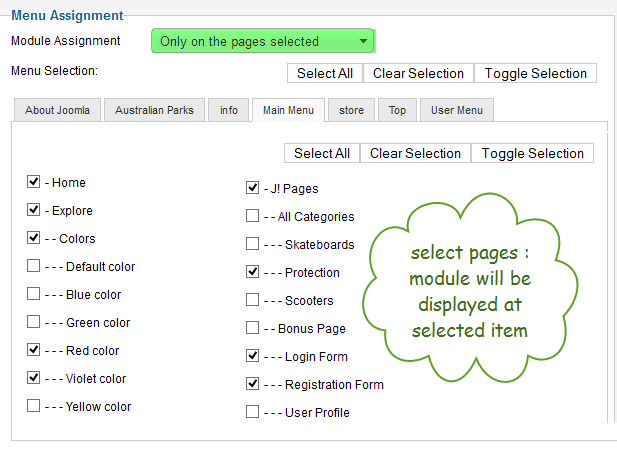
2. Menu Assignment
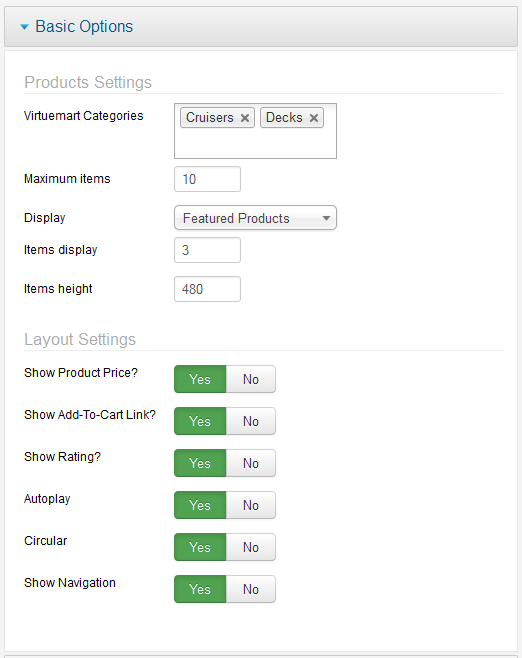
3. Basic Options
Parameters Explanation:
- Virtuemart Categories : Select the Virtuemart Categories to choose the products from
- Maximum items : Maximum items for each categories
- Display : Select the type of products you would like to display. There are 4 types of produts list: Featured Products, Latest Products, Random Products, and Best Sales.
- Items display : Number item display on each slide
- Items height : Define the height of item (ex : 480)
- Show Product Price? : Yes / No show Product price
- Show Add-To-Cart Link? : Yes / No show Add-To-Cart link
- Show Rating? : Yes / No show Add-To-Cart rating
- Autoplay : Yes / No autoplay slide
- Circular : Determines whether the product slider should be circular
- Show Navigation :Whether to display the navigation control button
4. Advanced Options
Parameters Explanation:
- Module Class Suffix : A suffix to be applied to the Css class of the module (table.moduletable). This allows individual module styling
- Caching : Select whether to cache the content of this module
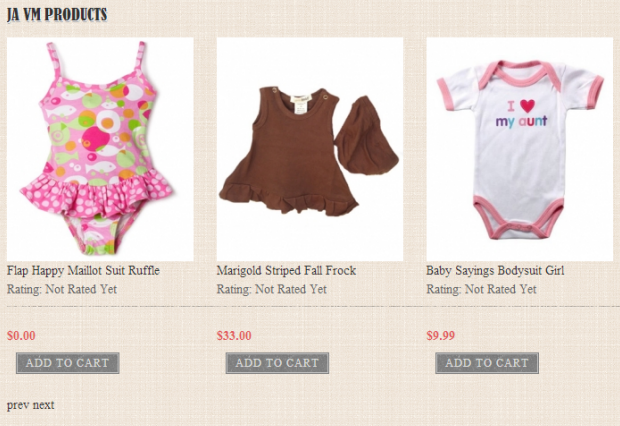
Now you can see how it looks in the front end
Hung Dinh 11 years, 7 months ago.