-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 11, 2008 at 8:42 am #132068JA Zebrina – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Zebrina, named as ja_zebrina_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Zebrina works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Zebrina package and extract it, you will find template package named: ja_zebrina_template_v…_j1.5.x.zip
Proceed installation of JA Zebrina as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
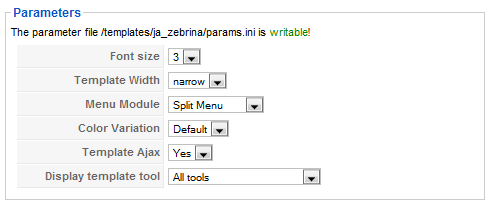
To configure JA Zebrina, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Zebrina parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow/Auto screen)
- Menu Module: include Split/Droplist/Trans menu
- Color Variation: 3 color themes (Default, Cyan, Green, Brick, Light)
- Template Ajax: Use or not use Ajax technology
- Display template tool: include No display/Screen type/Font size//Screen type and Font size/ Font size and Color css/All tools
Please keep your mouse hover each parameter to see description in details.
JA Zebrina module positions are availablehere . You just need to configure your modules to be loaded on those positions to match JA Zebrina style.

If you don’t know how to create module position in Joomla!, please follow this guide
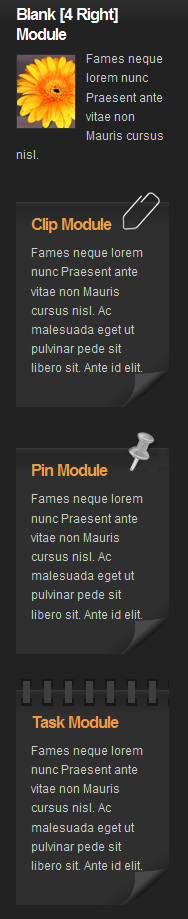
Module Styles:
- JA Zebrina offers you many styles of module suffix to help you to get impressions from your blocks. Add the module suffix ‘-blank’, ‘-clip’, ‘-pin’, ‘-task’ and ‘-hilite’ to make your modules look like the Demo Page by going to Module Configure and set the module suffix parameter to these values.

- If you’d like to set a module to be another color, you only need to follow the instructions I’ve set out for you below:
- Go to the Modules Manager area and open the module you wish to change colours for
- Look for “Module Class Suffix”
- Save the module
AJAX IntegrationAJAX Loaded for Joomla! is out after many efforts. Because it’s still in beta stage, we have only succeeded to make it works well with Internet Explorer 6 and Mozilla Firefox. Due to some incompatibilities of browsers and Joomla!’s [Back] button, Safari, Konqueror and IE 7.0 is not supported and users using these browsers will surf the page like the normal way they always do. We’ll try our best to provide a solution and an upgrade for this integration in the near future.
If you still want to turn this off, Go to Extension >> Template Manager >> JA Zebrina >> change Template Ajax parameter into No
Note: If you want to alter the loading picture, there’s a bunch of it located in Zebrina download section, upload the files you want to images folder of the template.
III. TYPOGRAPHY
JA Zebrina came with a rich typography to give users more ability to customize content look and feel. Please check all JA Zebrina typography here at JA Zebrina Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output text area and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

