-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
January 6, 2009 at 10:39 am #136774JA Zeolite – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Zeolite, named as qs_j159_ja_zeolite.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Zeolite works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Zeolite package and extract it, you will find template package named: tpl_zeolite_j1.5.zip
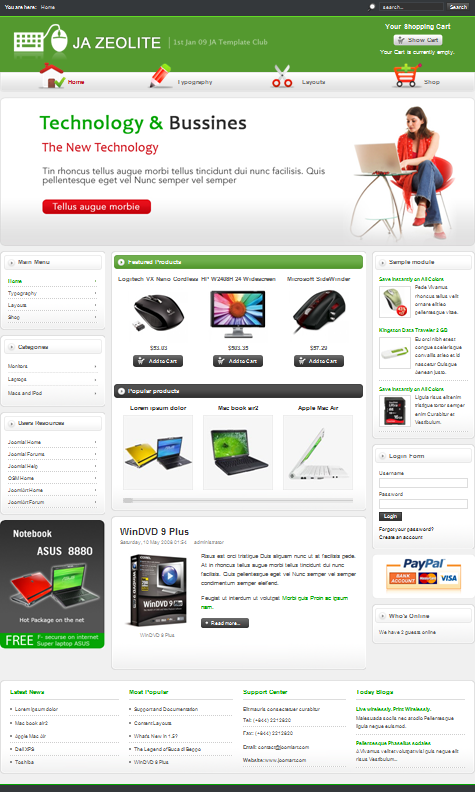
Proceed installation of JA Zeolite as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.After installing and setting JA Zeolite as default template, your site should look like this:


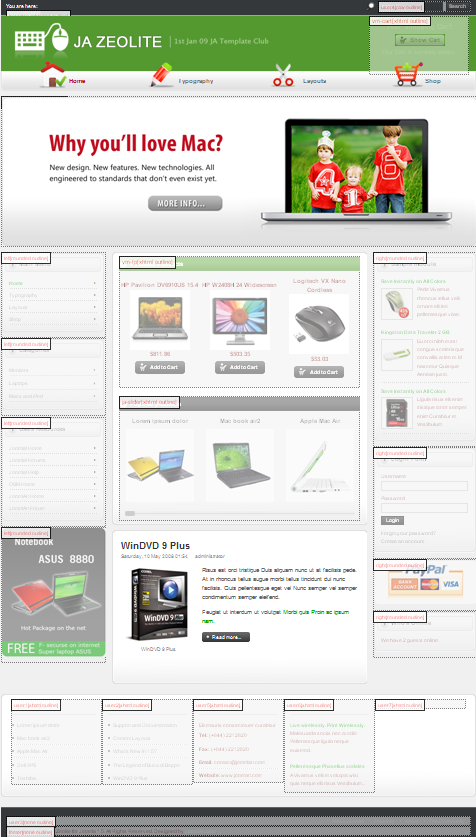
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
To configure JA Zeolite, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.
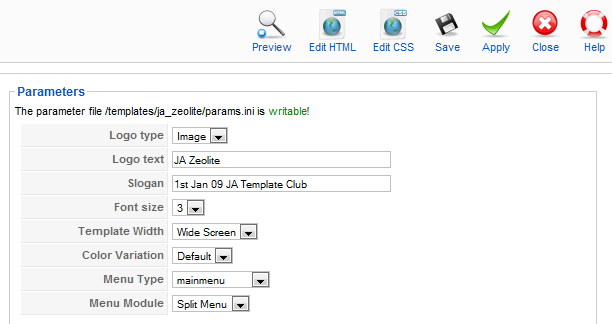
Here is the setting of JA Zeolite template on demo:

In here, you can change all JA Zeolite parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen
- Color Variation: 3 color themes (Default, Cyan, Blue, Red)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Disable/Split/Css/Moo menu
Please hover your mouse to each parameter to see its explanation and details.
Now you will see that there no icons in the main navigation menu. To integrate icon in menu, you need to place icon images into Site_path/images/stories and then select it in each menu properties.
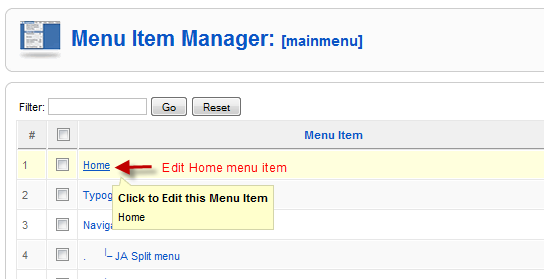
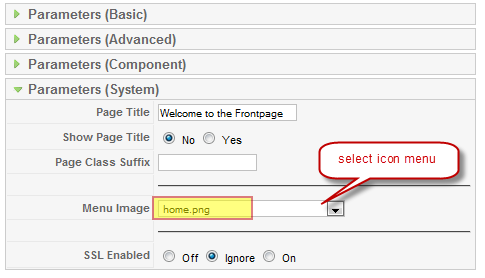
Go to Admin panel >> Menus >> Menu name to view Menu Items >> choose Menu item and go to Parameter (System) then select icon image in Menu Image parameter


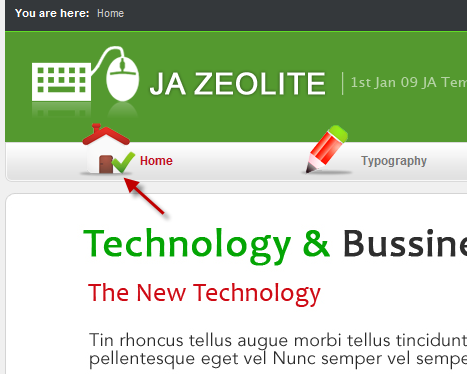
And here is the menu after choosing icons:

Please click here for JA Zeolite module positions and its arrangement.
If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
JA Zeolite comes with 2 JoomlArt modules and VirtueMart component.
- JoomlArt modules: Download and extract JA Zeolite package, you will see the folder named Extension with JoomlArt extensions built in the JA Zeolite, including JA Slideshow and JA Content Scroll modules. When you install via template installer, you need to install JA Slideshow and JA Content Scroll modules separately, then configure their positions as instructed in Template configuration section.
- VirtueMart component: Please download the component via VirtueMart website
You can check How to install Joomla! module guide and How to install Joomla! component guide for installation.
Here are all extensions used in JA Zeolite:
Note: [xx] before each extension is its position.- [ja-slideshow] JA Slideshow module
- [ja-slider] JA Content scroll module
VirtueMart Component:
- [vm-fp] VirtueMart Featured Product module
- [vm-cart] VirtueMart Shopping Cart module
- [left] VirtueMart Product Categories module
Following steps below to install and configure extensions:
2.1.VirtueMart
2.1.1. If your site has not VirtueMart yet, please follow these steps to install VirtueMart
- Step 1: Download VirtueMart from VirtueMart website
- Step 2: Install VirtueMart Component, VirtueMart Modules and others that you need
To be similar to our demo, you must install three modules:
- mod_virtuemart_featureproduct module
- mod_virtuemart_cart module
- mod_virtuemart_categories module
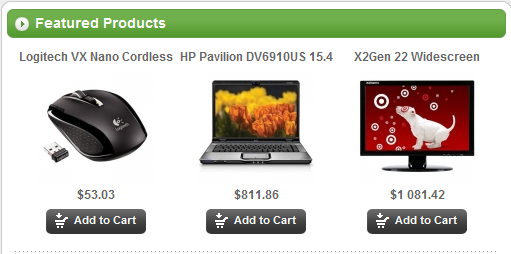
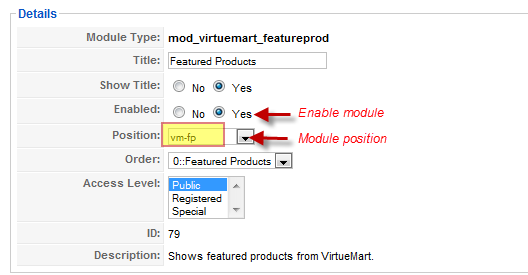
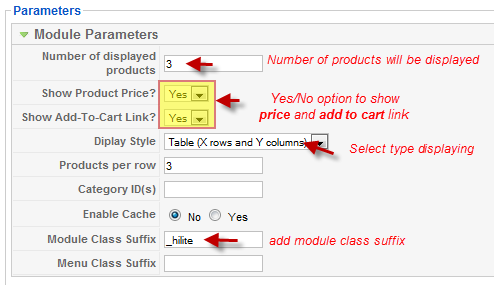
Virtuemart Featured Product module
[position: vm-fp]
On demo, it looks like:
And parameter:


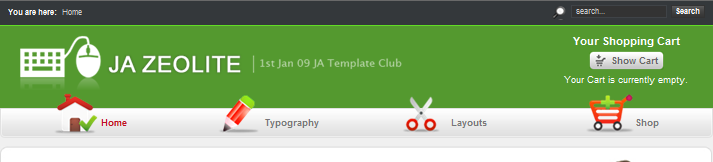
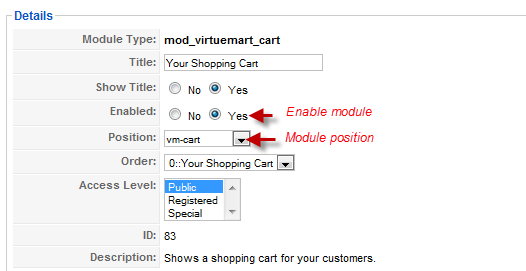
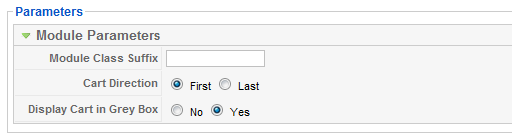
Virtuemart Shopping Cart module
[position: vm-cart]On demo, it looks like:

And parameter:


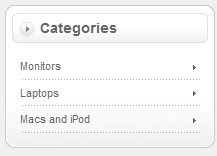
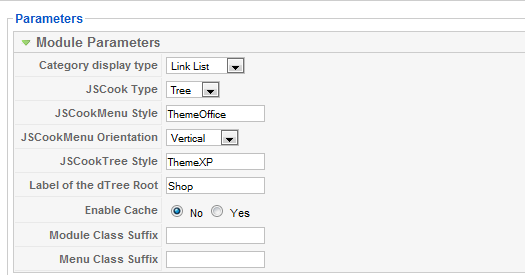
Virtuemart Product Category module
[position: left]On demo, it looks like:

And parameter:

- Step 3: Go to Extension folder and extract them_zeolite_j15.zip
- Step 4: Upload extracted file to your Joomla_site_path. It is right now, if you see folder ja-zeolite in Joomla_site_path/components/com_virtuemart/themes/
- Step 5: Go to Joomla! Admin >> Component >> VirtueMart >> Configuration >> Site: in Layout frame, choose ja-zeolite in dropdown list Select the theme for your shop
2.1.2. If your site already has VirtueMart, you only follow these steps:- Step 1: Go to Extension folder and extract them_zeolite_j15.zip
- Step 2: Upload extracted file to your Joomla_site_path. It is right now, if you see folder ja-zeolite in Joomla_site_path/components/com_virtuemart/themes
- Step 3: Go to Joomla! Admin>>Components>>VirtueMart>>Configuration>>Site: in Layout frame, choose ja-zeolite in dropdown list Select the theme for your shop
So, you have integrated VirtualMart in your site.You can go to Components >> VirtueMart to go to configuration page and can establish Category and Product and shopping parameters as you wish.
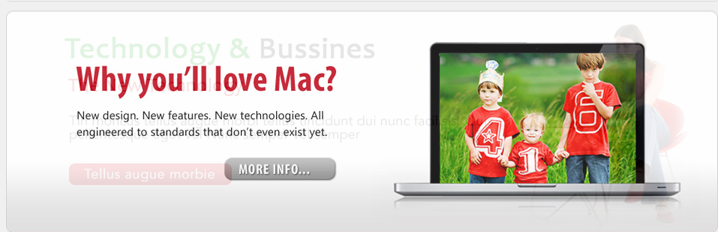
2.2.JA Slideshow module(mod_jaslideshow.zip)
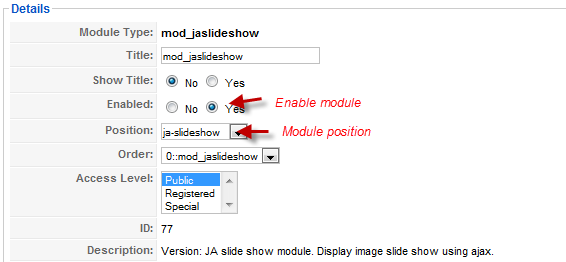
[position: ja-slideshow]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, it looks like:

In Admin panel, please go to Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
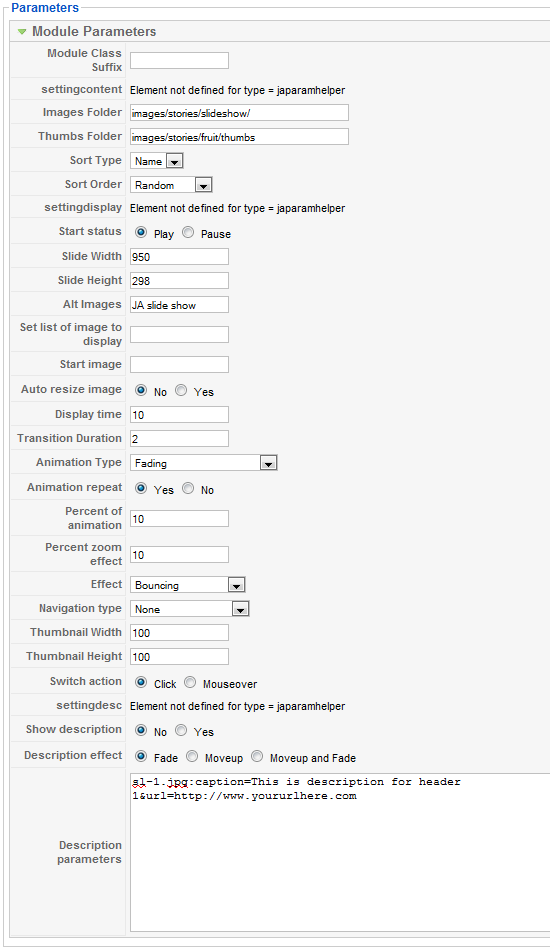
Here is the setting of JA Slideshow on demo:


Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slide show [px(s)]
- Slide Height : Height of Slide show [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slide show directory will be showed.
- Thumbs Folder: Path to folder contain thumbnail images in slide show
- Alt Images : Alt images will be displayed when the image not found
- Sort Type: The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resize image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear; Medium to Slow; Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Thumbnail Width: Width of thumbnail [px(s)]
- Thumbnail Height: Height of thumbnail [px(s)]
- Switch action: Actions occurs on navigation to switch image when click or mouse over.
- Show description : Display description for images.
- Description effect: Effect for description of image, include: Fade, Moveup, Moveup and Fade
- Description Parameter: Write description content using HTML code
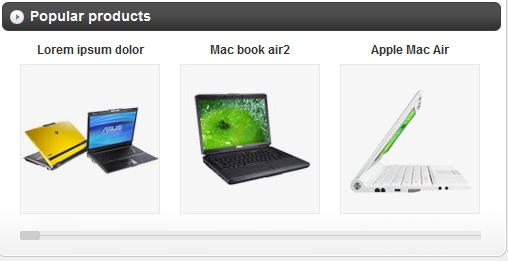
2.3. JA Content Scroll module(mod_jacontentscroll.zip)
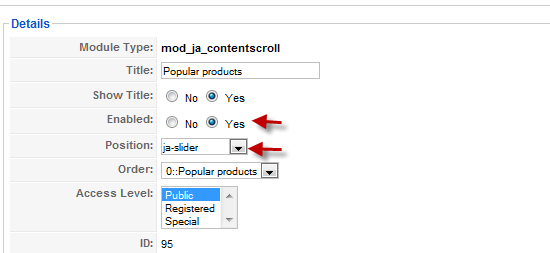
[position: ja-slider]On demo, it looks like:

In Admin panel, please go to Modules Manager and click on module name (mod_jacontentscroll) to go to configuration page.
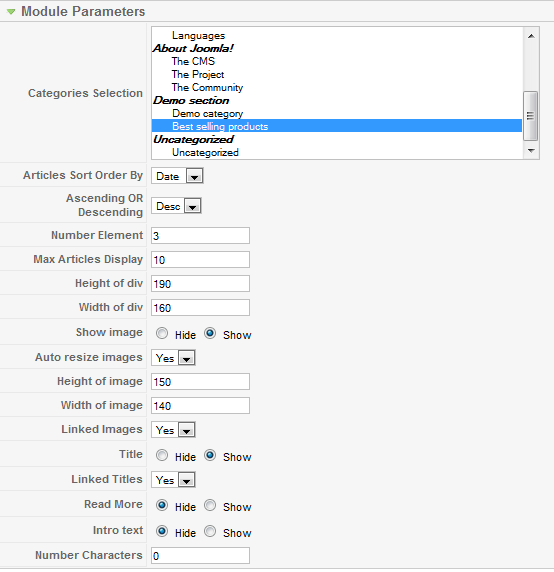
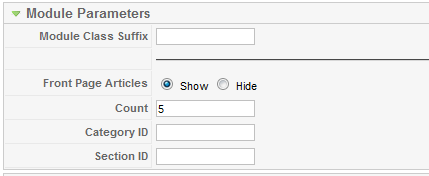
Here is the setting of JA Content Scroll on demo:



Below is parameter explanation:
- Module Class Suffix: A suffix to be applied to the CSS class of the Module. This allows for individual Module styling.
- Include Mootools library: This module requires Mootools v1.1x library to function. If your page does include the mootools library, you don’t need include it again.
- Add style?: Add style of this module in mod_ja_contentscroll/mod_ja_contentscroll/ja_contentscroll.css?
- Title: Show/Hide the content’s title
- Read More: Show/Hide the Read More button
- Intro Text: Show/Hide the content’s intro text
- Show Image: Show/Hide the content’s image
- Auto Resize Image: Defines auto resize images in yes or no.
- Category: Select category which you want to display. If you want to display more than one category you can set like: 1,2,3,4….
- Linked Titles: Make the item title linkable
- Linked Images: Make the item image linkable
- Number Characters: Number of character will be displayed. Set 0 to unlimited
- Height of Div: Height of the div will display
- Width of Div: Width of the div will display
- Height of Image: Height of image will display
- Width of Image: Width of image will display
- Number of Element: Number of element will display
III. SETTINGS LIKE DEMO
And now, I will instruct you setting your site look like our demo. Beside JA Slideshow, JA Content Scroll modules, we used Custom module of Joomla! to create articles on demo page.
- JA Slideshow module: set on ja-slideshow position. You only need copy your image folder into your_site_path/image/stories (for example: images/stories/slideshow) and set other parameters for slideshow (Image Folder: images/stories/slideshow/).
- JA Content Scroll: You need to put your Category ID into Category parameter and set other parameters.
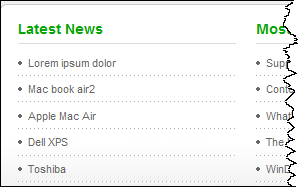
- LastestNews module (position: user1) to show lastest articles. On demo it looks like
- Mostread module: (position: user2) to show most popular articles. On demo it looks like:
- Custom module to create content for Banner on left position, Shample module and on Payment method on right position.
- Custom module to create content for Support Centeron user5 position and Today Blogs on user6 position

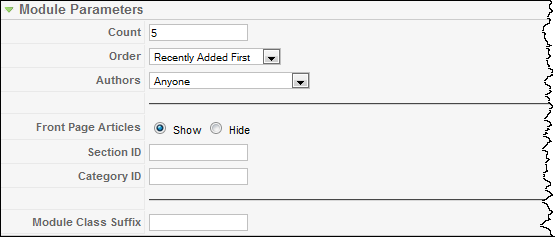
To create Lastest News module, from Module Manager panel >> choose Mod Custom >> choose Lastest News to go to configuration page. Set Title is Lastest Reviews and Position is user1 as per following configuration:


To create Mostread module, from Module Manager panel >> choose mod custom >> choose Most Popular to go to configuration page. Set Title is Most Popular and Position is user2, configure parameters as below:

You can check How to create Custom module guides for more details.
III. TYPOGRAPHY
JA Zeolite came with a rich typography to give users more ability to customize content look and feel. Please check all JA Zeolite typography here at JA Zeolite Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.January 13, 2009 at 10:11 pm #286289phuongnt, Many Thanks !
scotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
January 14, 2009 at 4:45 pm #286430Please see [url=http://www.joomlart.com/forums/topic/module-class-suffix-17/
January 17, 2009 at 10:18 am #286898Near the top of this page is this line…
“After downloading JA Zeolite package and extract it, you will find template package named: ja_zeolite_template.zip”
Trouble is that I cannot find that file in my download.
When I extract the files in the download I get three folders named Extensions, quickstart and Templates.
I’ve looked through all of the subfolders and there is no file called ja_zeolite_template.zip.Any suggestions?
Thanks!
S.
sfpkent Friend
sfpkent
- Join date:
- October 2008
- Posts:
- 829
- Downloads:
- 0
- Uploads:
- 100
- Thanks:
- 310
- Thanked:
- 75 times in 1 posts
January 17, 2009 at 11:53 am #286904Hi,
The template is called “tpl_zeolite_j15”, if quickstart is “qs_j159_ja_zeolite”.
January 19, 2009 at 4:47 pm #287110I’ve installed by Quickstart but i can’t see the virtuemart component on component menu! But the folder com_virtuemart exist and i can’t install it over!
How can i use & configure virtuemart?
Thanks in advance!
scotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
January 26, 2009 at 4:33 pm #288316<em>@scotty 106907 wrote:</em><blockquote>Did you click on ‘Install Sample Data’ when you were installing?</blockquote>
No! :confused:
I haven’t sample data installed, I must?Thanks!
sfpkent Friend
sfpkent
- Join date:
- October 2008
- Posts:
- 829
- Downloads:
- 0
- Uploads:
- 100
- Thanks:
- 310
- Thanked:
- 75 times in 1 posts
January 27, 2009 at 10:25 am #288423why do I get duoble users created everytime we add new user in the shop?
beadit Friend
beadit
- Join date:
- December 2006
- Posts:
- 58
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
February 27, 2009 at 12:53 pm #293820<em>@oderland 108505 wrote:</em><blockquote>why do I get duoble users created everytime we add new user in the shop?</blockquote>
I had the same problem the answer is here
http://www.joomlart.com/forums/topic/2-users-created-for-each-registration/fantastic99 Friend
fantastic99
- Join date:
- February 2009
- Posts:
- 8
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
March 2, 2009 at 11:22 am #294159Trying to add JA_ProductsSlide an extension from the Mesolite template into the JA_content slider position on the page, all good except the scroll buttons are above and below, please see http://www.pandoralondon.co.uk/index.php any clues as to why?
Many thanks
Anthonyridwanblue Friend
ridwanblue
- Join date:
- March 2009
- Posts:
- 19
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
March 13, 2009 at 2:48 pm #295776<em>@fantastic99 115494 wrote:</em><blockquote>Trying to add JA_ProductsSlide an extension from the Mesolite template into the JA_content slider position on the page, all good except the scroll buttons are above and below, please see http://www.pandoralondon.co.uk/index.php any clues as to why?
Many thanks
Anthony</blockquote>
how you fix it ? i want like thatbeadit Friend
beadit
- Join date:
- December 2006
- Posts:
- 58
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
March 14, 2009 at 3:31 am #295885This is a sample Blockquote. Use <blockquote><span class=”open”>Y</span>our quote goes her<span class=”close”>e!</span></blockquote> to form a quote!
I’m missing something here – If I use the above I get the lovely big quote marks but at the begining is Y and at the end is e! If I take the Y and e! out of the code then it reverts back to regular quatation marks ” “.
Can someone please tell me what I’m doing wrong?
Thanks in advance
GlenisJuly 20, 2010 at 9:36 am #350303Hello, in management module mod_ja_contentscroll not appear the following options:
• Module Class Suffix: A suffix to Be Applied to the CSS class of the Module. This allows for individual Module styling.
• Include Mootools library: This module Requires v1.1x Mootools library to function. If your page does include the mootools library, includes you do not need it again.
• Add style?: Add style of this module in mod_ja_contentscroll / mod_ja_contentscroll / ja_contentscroll.css? -
AuthorPosts
This topic contains 19 replies, has 14 voices, and was last updated by gengeru 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

